Versão do artigo: Enterprise Server 2.17
Renderizar e comparar imagens
O GitHub Enterprise pode exibir diversos formatos comuns de imagem, incluindo PNG, JPG, GIF, PSD e SVG. Além de exibir as imagens, existem diversas formas de comparara as diferenças entre as versões desses formatos de imagem.
Observação: os arquivos SVGs no GitHub podem não renderizar no navegador Firefox.
Exibir imagens
Você pode procurar e exibir imagens diretamente no repositório do GitHub Enterprise:

No momento, os arquivos SVGs não são compatíveis com animação ou scripts inline.
Exibir diferenças
Você pode comparar visualmente as imagens em três modos diferentes: 2-up, deslizar e exibição em camadas.
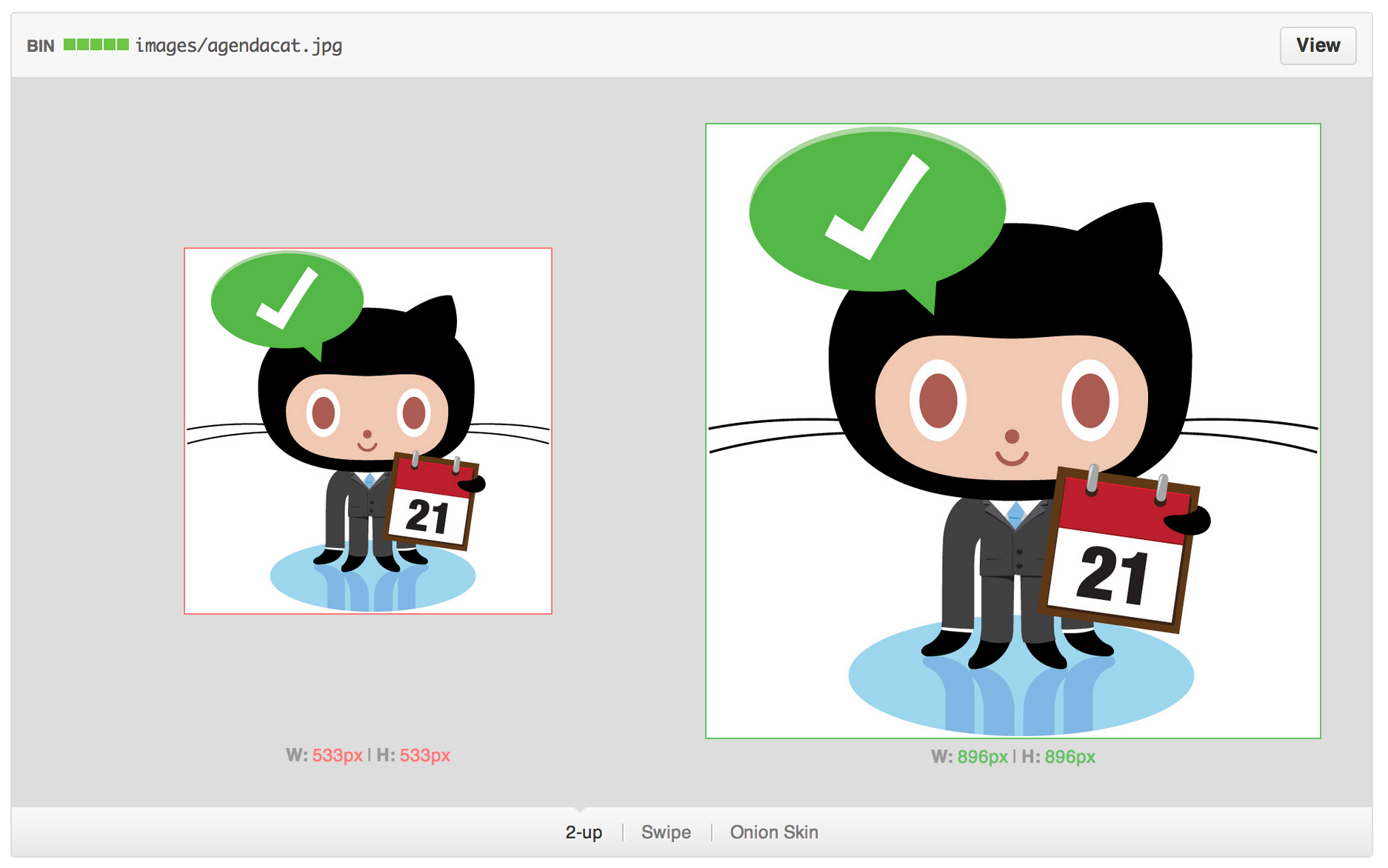
2-up
2-up é o modo padrão. Ele fornece uma visão rápida das duas imagens. Além disso, se a imagem tiver mudado de tamanho entre as versões, a alteração real da dimensão será exibida. Isso facilita identificar quando as imagens foram redimensionadas, como quando ativos são atualizados em resoluções mais altas.

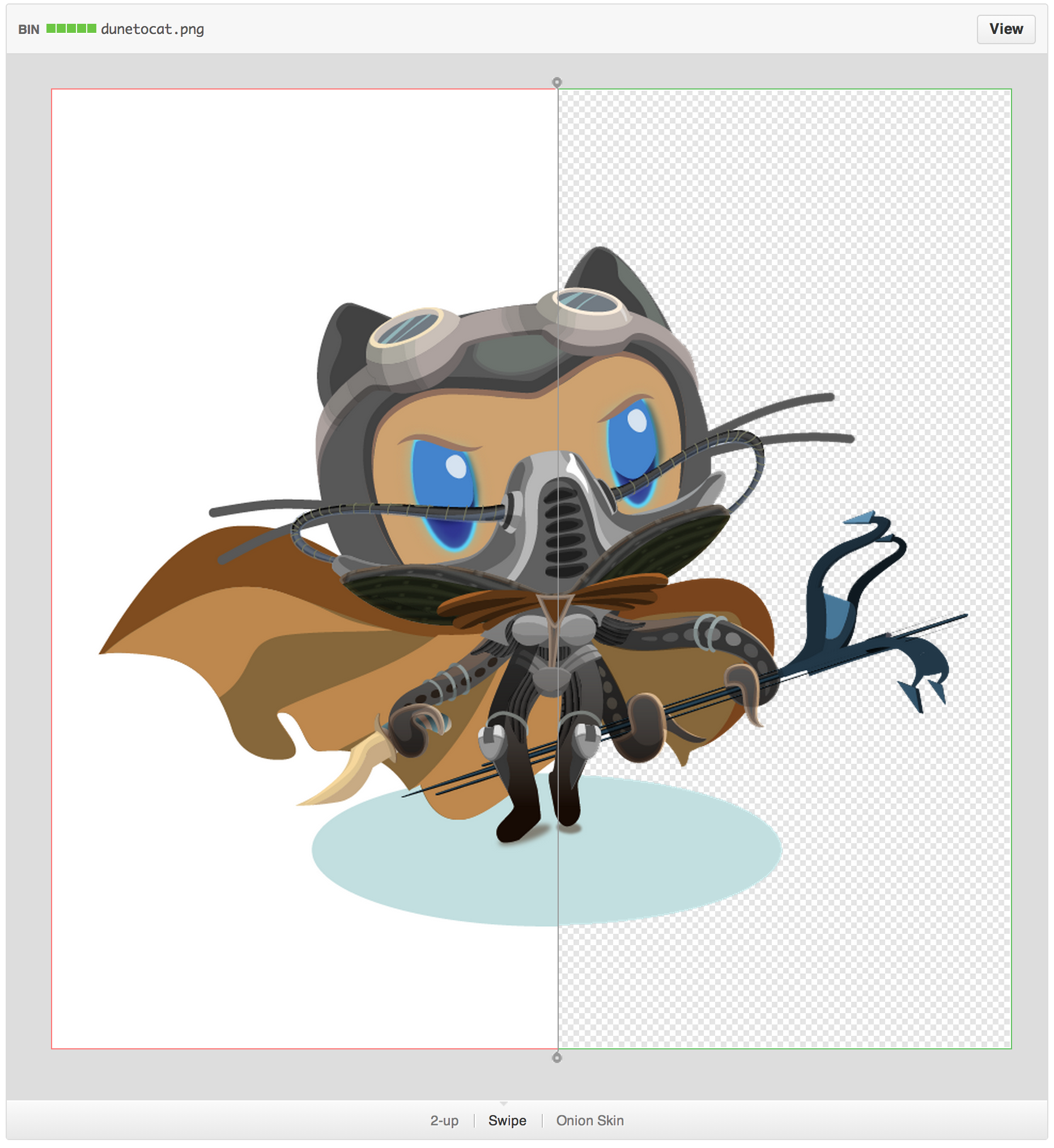
Deslizar
O modo deslizar permite ver partes da imagem lado a lado. Não sabe se houve mudança de cor nas versões? Posicione o controle deslizante sobre a área em questão e compare os pixels.

Exibição em camadas
A exibição em camadas é muito útil para identificar movimentações sutis dos elementos. Um ícone foi movimentado dois pixels para a esquerda? Arraste o controle deslizante de opacidade um pouco e observe se as coisas se movem.