Note
- GitHub Copilot 코드 검토는 공개 미리 보기에 있으며 변경될 수 있습니다.
- 공개 미리 보기에 참여하려면 엔터프라이즈 또는 조직 관리자가 Copilot 기능의 미리 보기 사용을 옵트인해야 합니다. 엔터프라이즈에서 Copilot Business에 대한 정책과 기능 관리하기 및 조직에서 Copilot에 대한 정책 관리을(를) 참조하세요.
- 일부 기능은 활성화된 모든 Copilot 구독자에서 사용할 수 있지만 다른 기능은 제한된 수의 사용자만 사용할 수 있습니다. 추가 기능의 대기 목록에 등록하려면 Copilot 코드 검토 대기 목록에 등록을 참조하세요.
- GitHub 시험판 사용 조건은(는) 이 제품의 사용에 적용됩니다.
Copilot 코드 검토에 관한 정보
GitHub Copilot은 코드를 검토하고 피드백을 제공할 수 있습니다. 가능한 경우 Copilot의 피드백에는 몇 번의 클릭으로 적용할 수 있는 제안된 변경 내용이 포함됩니다.
Copilot 코드 검토은 다음과 같이 두 가지 유형의 검토를 지원합니다.
- 선택 영역 검토: 코드 강조 표시 및 초기 검토 요청 (Visual Studio Code에만 해당)
- 변경 내용 검토: 모든 변경 내용에 대한 심층 검토 요청 (GitHub 웹 사이트 및 Visual Studio Code)
두 가지 유형의 검토의 현재 기능 및 가용성은 다음 표에 요약되어 있습니다.
| 기능 | 선택 영역 검토 | 변경 내용 검토 |
|---|---|---|
| Environment | Visual Studio Code | Visual Studio Code 및 GitHub 웹 사이트 |
| 설명 | 피드백 및 제안이 포함된 강조 표시된 코드 섹션의 초기 검토 | 모든 변경 내용에 대한 심층 검토 |
| 언어 지원 | 모두 | C#, Go, Java, JavaScript, Markdown, Python, Ruby, TypeScript |
| 사용자 지정 코딩 지침 지원 | 아니요 | 예, 을(를) 보고 코딩 지침을 사용하여 Copilot의 리뷰 사용자 지정을 참조하세요. |
| 가용성 | 공개 미리 보기, 모든 Copilot 구독자가 사용할 수 있음 | 대기 목록이 있는 공개 미리 보기은 Copilot 코드 검토 대기 목록에 등록을 참조하세요. |
Warning
Copilot은 끌어오기 요청에서 모든 문제 또는 이슈를 발견할 수 없으며 때로는 실수를 저지르기도 합니다. 항상 Copilot의 피드백에 대해 신중하게 유효성을 검사하고, 사용자 검토로 Copilot의 피드백을 보완합니다.
자세한 내용은 GitHub Copilot 코드 검토의 책임 있는 사용을(를) 참조하세요.
Copilot에서 검토 요청
다음 지침에서는 Visual Studio Code에서 Copilot 코드 검토을 사용하는 방법을 설명합니다. GitHub 웹 사이트에 대한 지침을 보려면 페이지 맨 위에 있는 "웹 브라우저" 도구 전환기를 사용합니다.
Note
Copilot 코드 검토은 GitHub Copilot Chat 확장 버전 0.22 이상이 설치된 Visual Studio Code에서만 사용할 수 있습니다.
코드 선택 검토
Visual Studio Code에서 강조 표시된 코드 선택에 대한 초기 검토를 요청할 수 있습니다.
-
Visual Studio Code에서 검토할 코드를 선택합니다.
-
데이터 변수 VS Code Command Palette을 엽니다.
- Mac의 경우:
- 사용: Shift+Command+P
- Windows 또는 Linux의 경우:
- Ctrl+Shift+P 사용
- Mac의 경우:
-
명령 팔레트에서 GitHub Copilot: 검토 및 주석을 검색하여 선택합니다.

-
Copilot이 변경 내용을 검토할 때까지 기다립니다. 일반적으로 30초 미만이 걸립니다.

-
Copilot에 댓글이 있으면 파일 및 문제 탭에 인라인으로 표시됩니다.

변경 내용 검토
Note
변경 내용 검토는 현재 제한된 수의 Copilot 구독자만 사용할 수 있습니다. 대기 목록에 참가하려면 Copilot 코드 검토 대기 목록에 조인을 참조하세요.
Visual Studio Code에서 스테이징된 또는 스테이징되지 않은 변경 내용에 대한 검토를 요청할 수 있습니다.
-
VS Code에서 소스 제어 탭으로 전환합니다.
-
스테이징되지 않은 변경 내용에 대한 검토를 요청하려면 사이드바의 변경 내용을 마우스로 가리킨 다음 Copilot 코드 검토 - Changes 버튼을 클릭합니다.

-
스테이징된 변경 내용에 대한 검토를 요청하려면 사이드바에서 스테이징된 변경 내용을 마우스로 가리킨 다음 Copilot 코드 검토 - Staged Changes 버튼을 클릭합니다.
-
Copilot이 변경 내용을 검토할 때까지 기다립니다. 일반적으로 30초 미만이 걸립니다.

-
Copilot에 댓글이 있으면 파일 및 문제 탭에 인라인으로 표시됩니다.

Copilot이 제공한 제안된 변경 내용 작업
가능한 경우 Copilot의 피드백에는 한 번의 클릭으로 적용할 수 있는 제안된 변경 내용이 포함됩니다.

변경 내용에 만족하는 경우 pply and Go To Next 버튼을 클릭하여 Copilot의 제안을 수락할 수 있습니다. 적용한 변경 내용은 자동으로 커밋되지 않습니다.
Copilot의 제안된 변경 내용을 적용하지 않으려면 Discard and Go to Next 버튼을 클릭합니다.
Copilot의 리뷰에 대한 피드백 제공
각 댓글 내에서 직접 Copilot의 댓글에 대한 피드백을 제공할 수 있습니다. 이 정보를 사용하여 Copilot의 제안 사항을 제품과 품질을 향상시킵니다.
피드백을 제공하려면 댓글을 마우스로 가리키고 thumbs up 또는 thumbs down 버튼을 클릭합니다.

코딩 지침을 사용하여 Copilot의 리뷰 사용자 지정
Note
사용자 지정 코딩 지침은 현재 Copilot 코드 검토의 공개 미리 보기에서 선택한 참가자에게만 사용할 수 있습니다. 대기 목록에서 수락되더라도 즉시 액세스할 수 있는 것은 아닙니다. 또한 사용자 지정 코딩 지침은 GitHub Copilot Enterprise에 대한 구독의 일부로만 사용할 수 있습니다.
Copilot 코드 검토를 사용하여 Visual Studio Code 또는 GitHub 웹 사이트의 변경 내용을 검토할 때 자연어로 작성된 사용자 지정 코딩 지침으로 Copilot의 검토를 사용자 지정할 수 있습니다. Copilot은 코드를 검토할 때 사용자의 코딩 지침에 기반하여 피드백을 제공합니다. 자세한 내용은 GitHub Copilot 코드 검토에 대한 코딩 지침 구성을(를) 참조하세요.
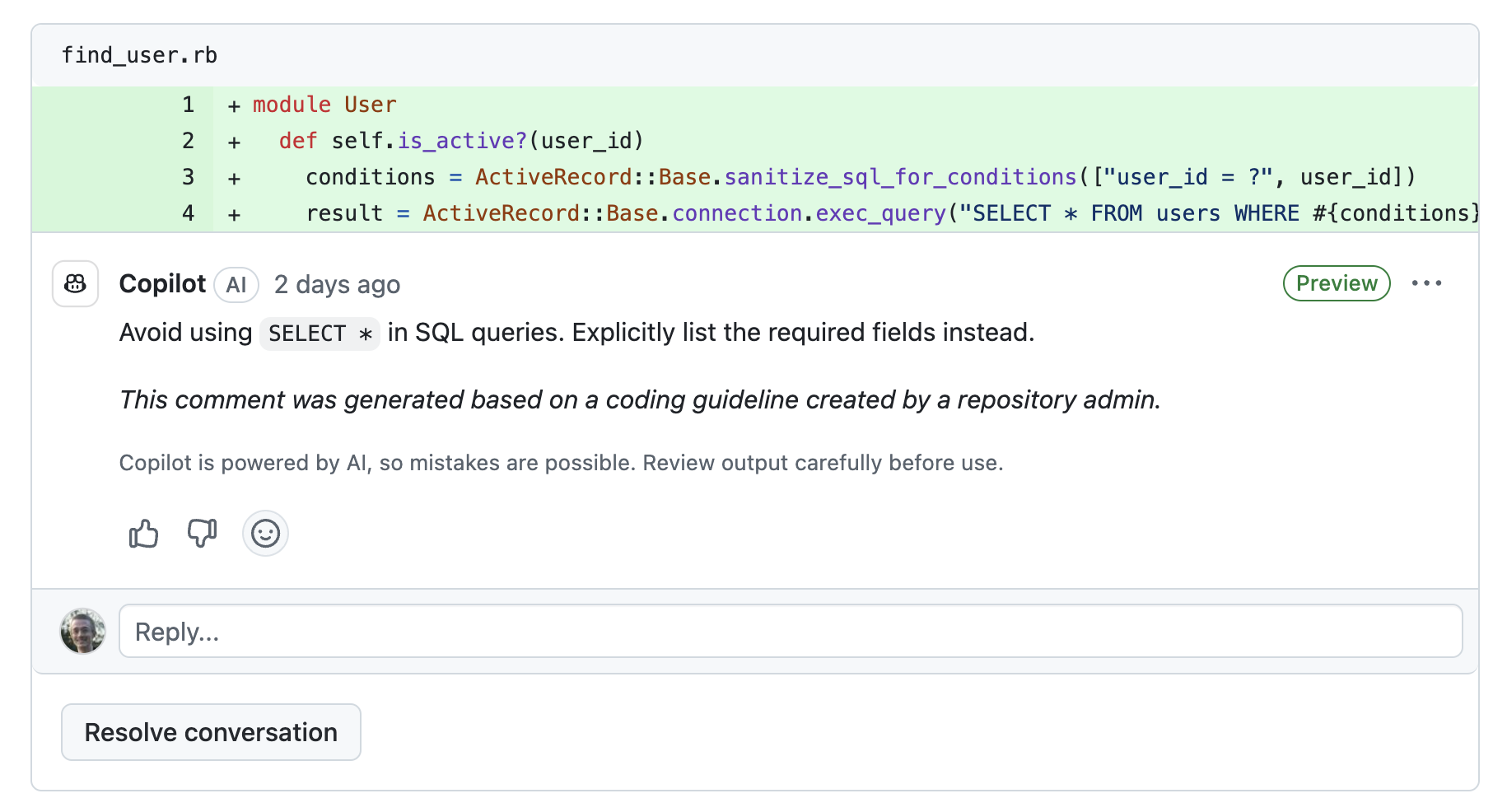
코딩 지침에 따라 생성된 메모에는 해당 원본을 강조 표시하는 메시지가 포함됩니다.