GitHub Docs のダイアグラムについて
図では、図形、線、ラベルを使用して概念を視覚的に説明します。 GitHub Docs のテキスト情報をサポートするには、ダイアグラムを使用します。
ダイアグラムは情報を複雑にしませんが、情報を受け取って処理する別の方法を示します。 一部のユーザーは、情報を読む代わりに情報を表示する必要があります。 視覚的なダイアグラムを操作できず、テキストで情報を表示する必要がある人もいます。
ダイアグラムには多くの用途があります。 ダイアグラムでは、段落または記事全体を記述する必要がある概念の概要を提供できます。 他のユーザーがダイアグラムを表示し、追加情報の詳細を読むかどうかを決定できます。 ダイアグラムは、プロセス全体を一度に確認したり、ワークフロー内の特定のステップをマイクロレベルで理解したりすることで、システム レベルの意思決定にも使用できます。 ダイアグラムはコンテンツであり、すべてのコンテンツと同様に、ユーザーが最適な使用方法を決定する必要がある場合に注意深く考慮する必要があります。
ダイアグラムは創造力を必要とします。 使用する正確な図形に関係なく、ユーザーを支援するダイアグラムのアイデアがある場合は、GitHub Docs に適している可能性があります。 次の要件と推奨事項は、GitHub Docs に含めることができるダイアグラムを作成するのに役立ちます。
ダイアグラム チェックリスト
GitHub Docs に含めるには、ダイアグラムが次の条件を満たしている必要があります。
- このダイアグラムには、できるだけ多くのユーザーがアクセスできます。
- ダイアグラムには明確な開始点があり、簡単に従うことができます。
- ダイアグラムは、表示される記事の完全なテキストの説明が先行するか後に来るが、完全に視覚的な形式で伝達される情報はありません。
- ダイアグラムには適切なコントラストがあります。
- ダイアグラムには適切な代替テキストがあります。
- ダイアグラムは、可能な限り読みやすい要素を用いて、明確かつ鮮明にする。
- ダイアグラムには受け入れ基準があり、それらを満たしています。
- ダイアグラムには対象ユーザーがいます。
- ダイアグラムには適切な量の情報と密度があります。
- ダイアグラムは視覚的に音があります。
- ダイアグラムは、このコンテンツ モデルに記載されているスタイル セットに従います。
- ダイアグラムには、理解しやすくナビゲートするのに十分な情報が含まれていますが、過度に装飾されたり、不必要に複雑になったりするわけではありません。
ダイアグラムの管理
ダイアグラムの作成者は、それを維持する責任があります。 ダイアグラムが古い場合は、GitHub Docs チームの判断で、ダイアグラムの削除、更新、または置換が行われます。
ダイアグラムを使用しない場合
ダイアグラムはテキストに代わるものではありません。 それらは記事で書かれた情報を補完します。 混乱を招く記事を簡略化または修正しようとするダイアグラムを追加しないでください。 記事のテキストを書き直し、書き換えられたテキストをサポートする場合は図を追加することを検討してください。
ダイアグラムを使用する場合
GitHub Docs でダイアグラムを使用できるのは、視覚的な装飾だけではなく、ユーザーを支援する場合です。 ダイアグラムが役に立つかどうかを判断するには、次のような受け入れ基準が必要です。
- このダイアグラムの対象ユーザーは誰ですか?
- このダイアグラムの範囲は?
- ダイアグラムは付随するテキストをどのように補完しますか?
- ダイアグラムの有効性をどのように評価しますか?
ダイアグラムには、常に同じ情報を完全に伝えるテキストが添付されている必要があります。
ダイアグラムの受け入れ基準
ダイアグラムの受け入れ基準を作成するには、これらの質問に回答します。
このダイアグラムの対象ユーザーは誰ですか?
記事などのダイアグラムには、幅広い対象ユーザーや特定の対象ユーザーを含めることができます。 たとえば、ダイアグラムの対象ユーザーは、組織の GitHub Advanced Security の購入を検討しているユーザーや、GitHub Global Campus のアプリケーション プロセスのしくみを学習する学生などです。
このダイアグラムの範囲は?
ダイアグラムの情報が多いほど、作成と理解が困難になります。 すべてのダイアグラムには、作成をガイドし、その有効性を評価するための確立されたスコープが必要です。 たとえば、GitHub が何であるかを説明するダイアグラムには、非常に大きなスコープがあります。 すべての GitHub の製品と機能に関する詳細情報に入った場合は、混乱を招く可能性があるため、このスコープのダイアグラムが広範な概要を提供することを期待します。 これに対し、GitHubホストランナーまたはセルフホステッド ランナーが使用に適しているかどうかを評価するのに役立つダイアグラムは、より狭い範囲があるため、より具体的で微妙な情報に入る可能性があります。
このダイアグラムは付随するテキストをどのように補完しますか?
ダイアグラムは、近くにあるテキストに応じて異なる目的を果たすことができます。 システムのテキスト説明に続く複雑なシステムを示す図は、概念全体を理解するのに役立つシステムの視覚的な説明を提供できます。 他のユーザーが実行しようとしているタスクを示す手順の前のダイアグラムは、一部のユーザーがタスクを正常に完了する準備をするのに役立ちます。 ダイアグラムにはテキストを使用して実現する目的が必要であり、ダイアグラムが記事で情報を伝達する唯一の方法になることはありません。
ダイアグラムの有効性をどのように評価しますか?
対象ユーザーとスコープを考慮すると、ダイアグラムを効果的にするために説明する必要がある内容を正確に特定できる必要があります。 GitHub Docs にダイアグラムを含める前に、他のユーザーにレビューを依頼し、スコープに適した詳細な量で、指定された対象ユーザーに予想される情報が説明されているかどうかを判断します。
使用するダイアグラムの種類の選択
さまざまな人が異なるダイアグラムを有益さ見い出し、良いダイアグラムを作成するには、科学と同じくらいの芸術があります。 次の一般的なガイドラインは、使用するダイアグラムの種類を選択するのに役立ちますが、特定の受け入れ基準に適した一意のダイアグラムを用意することもできます。
時間を説明するダイアグラム
何が起こるかを説明するダイアグラムを作成する場合は、次のいずれかの種類のダイアグラムを検討してください。
-
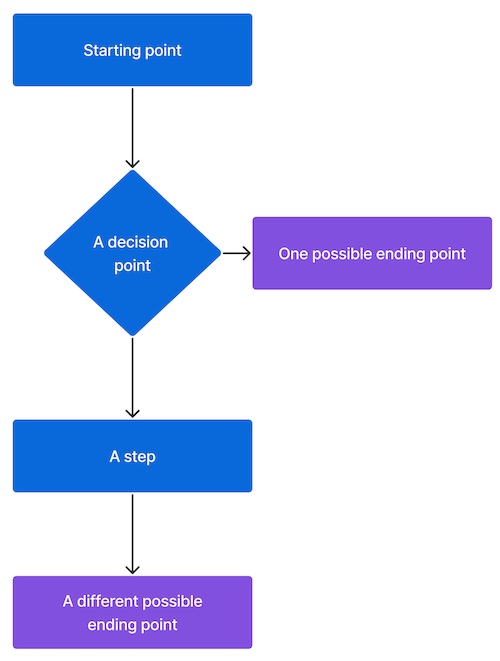
フローチャート: フローチャートは、プロセスのステップを示す場合に役立ちます。 この例では、四角形はプロセス内のステップを表し、ひし形はグラフが 2 つの可能なエンドポイントに分岐する決定ポイントを表します。

-
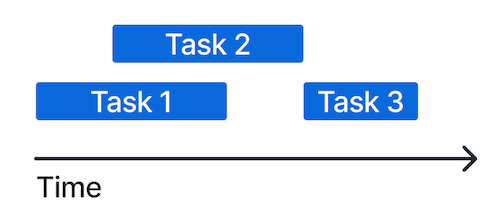
ガント チャート: ガント チャートは、タスクの所要時間と重複時間を示す場合に便利です。 この例では、横軸に「時間」というラベルが付き、青い四角形が 3 つの個別のタスクを表しています。 タスク 1 とタスク 2 が重複しています。つまり、タスクの少なくとも一部が同時に発生します。 タスク 3 は他のタスクと重複しません。つまり、最初の 2 つのタスクが完了した後に行われます。

-
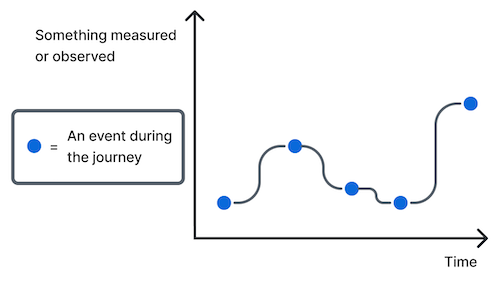
体験マップ: 体験マップは、時間の経過に伴う何かの状態を示す場合に役立ちます。 この例では、横軸に「時間」というラベルが付き、縦軸に「何かが観察または測定されました」というラベルが付けられます。 青い点は、特定の時間に測定値をマークし、時間の経過と共に傾向を示すために線で接続されています。

配置を説明するダイアグラム
何がどこにあるかを説明するダイアグラムを作成する場合は、次のいずれかの種類のダイアグラムを検討してください。
-
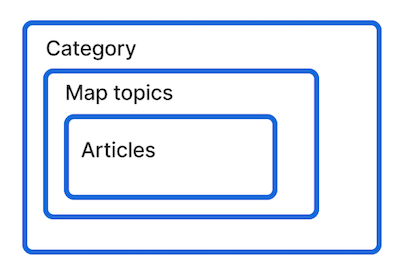
ブロック図: ブロック図は、項目を他の項目内に配置することによって、どのように整理されているかを示す場合に役立ちます。 この例では、コンテンツが GitHub Docs で整理され、最大の四角形が「カテゴリ」と表示され、その中に「マップ トピック」というラベルが付いた四角形、「記事」というラベルが付いた四角形が表示されます。

-
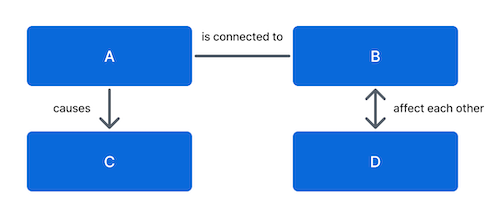
概念マップ: 概念マップは、物事間の関係を示す場合に便利です。 ラベルの付いた線とラベルのない線が異なると、物事がどのように接続されているか、相互に影響を与えるかが示されます。 この例では、4 つの青い四角形は概念を表し、それらの間の線はそれらの間に異なる関係を示しています。

-
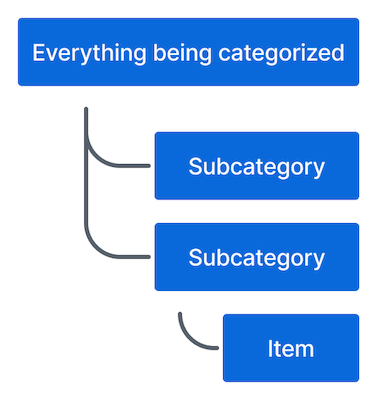
階層: 階層は、カテゴリとサブカテゴリの間の関係を表示する場合に便利です。 この例では、階層の 3 つのレベルが垂直方向に編成されています。

コンテキストを説明するダイアグラム
ダイアグラムを作成して、何かが正しい理由を説明する場合は、次のいずれかの種類のダイアグラムを検討してください。
-
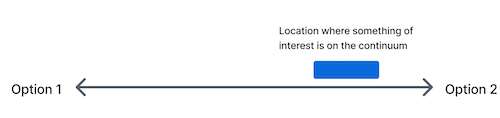
Continuum 図: Continuum 図は、線形スペクトル上のどこに落ちるかを示す場合に役立ちます。 この例では、青い四角形は、目的の項目が連続体のオプション 1 よりもオプション 2 に近い値であることを示しています。

-
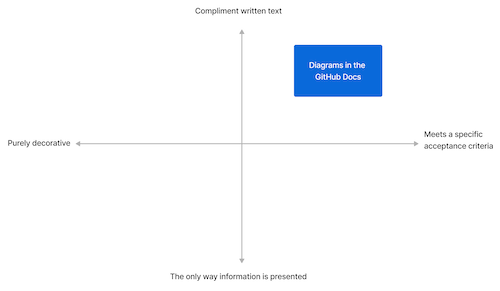
クアドラント図: クアドラント図は、2 つの軸間の関係と、両方の軸のどこにあるかを説明するのに役立ちます。 この例では、横軸は左側に「純粋装飾」というラベルが付き、右側に「特定の受け入れ基準を満たす」というラベルが付けられます。 縦軸には、上部に「書き込まれたテキストを補完する」というラベルが付き、下部に「一つの方法で情報が表示されます」というラベルが付けられます。 「GitHub Docsのダイアグラム」というラベルが付いた青い四角形は、「書き込まれたテキストの補完」と「特定の受け入れ条件を満たす」の重複によって形成された右上のクアドラントにあります。これは、これら 2 つのプロパティがあることを意味します。

-
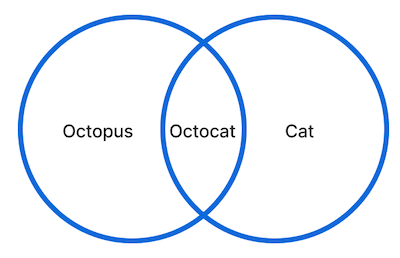
ベン図: ベン図は、共通の特徴やアイデアの重複を示す場合に便利です。 円は概念またはモノを表し、円が重なる領域はモノ間の共通の特徴を表します。 この例では、「タコ」というラベルの付いた円と「ネコ」というラベルの付いた円の重なりは、タコとネコの組み合わせである「タコネコ」とラベル付けされています。

スタイルのガイドライン
次の規則に従って、GitHub Docs のスタイルに合った図を作成します。
図形
図形は、ダイアグラム内のオブジェクトまたは概念を表します。
GitHub UI の要素 (オクティコン、メニュー、ボタンなど) を使用して、関連する読みやすい図を作成できます。
カスタムダイアグラム図形の場合は、関連する意味にこれらの図形を使用します。
- 四角形: モノ、オブジェクト、アイデア。
- 四角形の積み重ね: 類似するものの倍数。
- ひし形: 図の流れに従って誰かが行う決定。
- 円、星、またはその他の図形: 四角形で表されるものとは異なる必要がある一意のもの。
図形の配置は意味を伝えることができます。
- 別の図形内の図形: これはその一部です。
- 矢印が別の図形を指す図形: その結果です。
- 図形の下にインデントされた図形: これはその種類です。
- 線を持つ図形を別の図形に関連付けます。これは、その図形に関連します。 線の太さは、強い接続を示す太い線と、点線が連続した接続を示す、さらに意味を伝えることができます。
- 別の図形と重なり合う図形: これは、それと同じです。
明細行
線は、図内の図形間の関係を表します。
さまざまな種類の線を使用して、リレーションシップの追加の意味を伝えます。
- 非方向線: 非方向線で接続された

- 矢印で終わる一方向の線: シーケンスを表示するか、オブジェクトをポイントします。

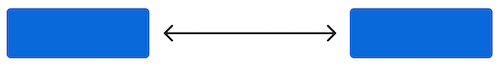
- 両側に矢印がある双方向の線: 往復を示します。

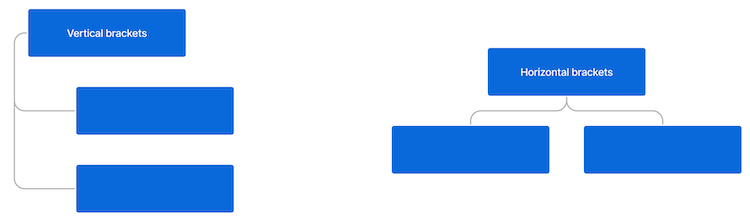
- 角かっこ: 階層を確立します。 一般に、Web ページ上を簡単に移動できるように、角かっこを垂直方向に整理します。 階層の各レベルをインデントします。

Labels
ラベルは視覚的および言語的なマーカーです。 ラベルは 25 文字以下にする必要があります。 ラベルのコントラストを上げるには、テキストを四角形に配置します。 多くの場合、ダイアグラムの作成の最後にラベルを付ける方が簡単です。
キー
キーは、グラフのさまざまな要素を説明したり、リレーションシップを明示的に明確にしたりすることで、理解に役立ちます。 すべてのダイアグラムにキーが必要なわけではありません。
キーは、ダイアグラムにない新しい情報を導入できません。 キーは、過度に複雑なダイアグラムを修正することはできません。 キーでは、ラベル付けの不十分なオブジェクトやリレーションシップを定義しないでください。
キーは、図形、色、またはその他の視覚的要素を説明するために使用する必要があります。 キーには、引用やスケールと操作の説明を含めることもできます。 キーには、フロー チャートの開始位置などの命令を含めることができますが、ほとんどの命令はダイアグラムを紹介するテキストに含める必要があります。
色
ダイアグラムに色が必要な場合は、プライマー デザイン システムで定義されている色を使用します。 より多くの人がダイアグラムにアクセスできるようにするには、情報を伝える唯一の方法として色を使用することはできません。 たとえば、色を使用してリレーションシップを示す場合は、線またはその他のビジュアル要素を使用して同じ情報を伝達する必要もあります。
GitHub Docs のダイアグラムに推奨される色は次のとおりです。
| 色 | 16 進コード |
|---|---|
| Black | #24292f |
| 青 | #0969DA |
| グレー | #57606a |
| 緑 | #1a7f37 |
| Purple | #8250df |
| [赤] | #cf222e |
技術仕様
- PNG ファイル形式
- 静的画像のみ (GIF なし)
- 250 KB 以下のファイル サイズ
- わかりやすいファイル名 (例:
diagram-02.pngではなくmerge-conflict-diagram.png)
小さな解像度で表示するのが難しい図を作成する必要がある場合は、関連するリポジトリまたはその他の適切な場所に、より大きなバージョンのダイアグラムへのリンクを含めます。
ダイアグラムを作成するためのツール
プライマー カラーやその他のアセットにアクセスできるように、ダイアグラムを使用するために推奨されるツールは Figma です。 ただし、必要に応じて別のプログラムを使用できます。 上のスタイル ガイドの図形規約に従い、プライマー デザイン システムで定義されている色を使用します。
アクセシビリティ
ダイアグラムには、適切なコントラストと代替テキストが必要です。
プライマー デザイン システムで定義されている色を使用する場合は、ダイアグラムのコントラストが適切である必要があります。 他の背景色に対するコントラストを確認するには、Color Contrast Analyzer を使用します。
ダイアグラムの外観と、それが記事に含まれる理由を説明するダイアグラムの代替テキストを記述します。 長すぎて役に立たなくなる可能性があるため、ダイアグラムが代替テキストで伝えるすべてを説明しないでください。 代替テキストの記述について詳しくは、「スタイル ガイド」をご覧ください。
ダイアグラム内のすべての情報は、図に付随するテキストでも伝える必要があります。
バージョン管理
一部のダイアグラムは、すべての GitHub プラン (GitHub Free、GitHub Pro、GitHub Team、GitHub Enterprise Cloud、GitHub Enterprise Server) に適用されます。 この場合、バージョン管理は必要ありません。
ダイアグラムが GitHub Enterprise Server の一部のプランまたはバージョンにのみ関連する場合、図は Liquid 条件ステートメントを使用してバージョン管理する必要があります。 このバージョン管理は、コンテンツが最初に作成されるときに追加することが必要な場合があります。また、機能更新または GitHub Enterprise Server のリリースのためにコンテンツが更新されるときに追加することが必要な場合もあります。
ダイアグラムが一部のバージョンにのみ関連し、すぐに古くなる可能性がある場合は、必要な情報を伝達するために、より簡単にメインオプションが適しているかどうかを検討してください。
ソース管理
ダイアグラムは、docs リポジトリ内の assets/images/help/ ディレクトリ内の関連する ディレクトリに格納されます。 新しいダイアグラムを作成する場合は、適切なフォルダーに追加します。 既存のダイアグラムを更新する場合は、既存のダイアグラムを更新されたバージョンに置き換えます。
新しいダイアグラムを作成するときは、それを Docs Figma チームの Diagrams プロジェクトに追加するか、または Figma ファイルのコピーを Docs チームのメンバーに提供します。 別のプログラムでダイアグラムを作成する場合、このガイドの要件と推奨事項を満たしている場合は GitHub Docs に含めることができますが、古くなった場合は更新されるよりも削除される可能性がはるかに高くなります。
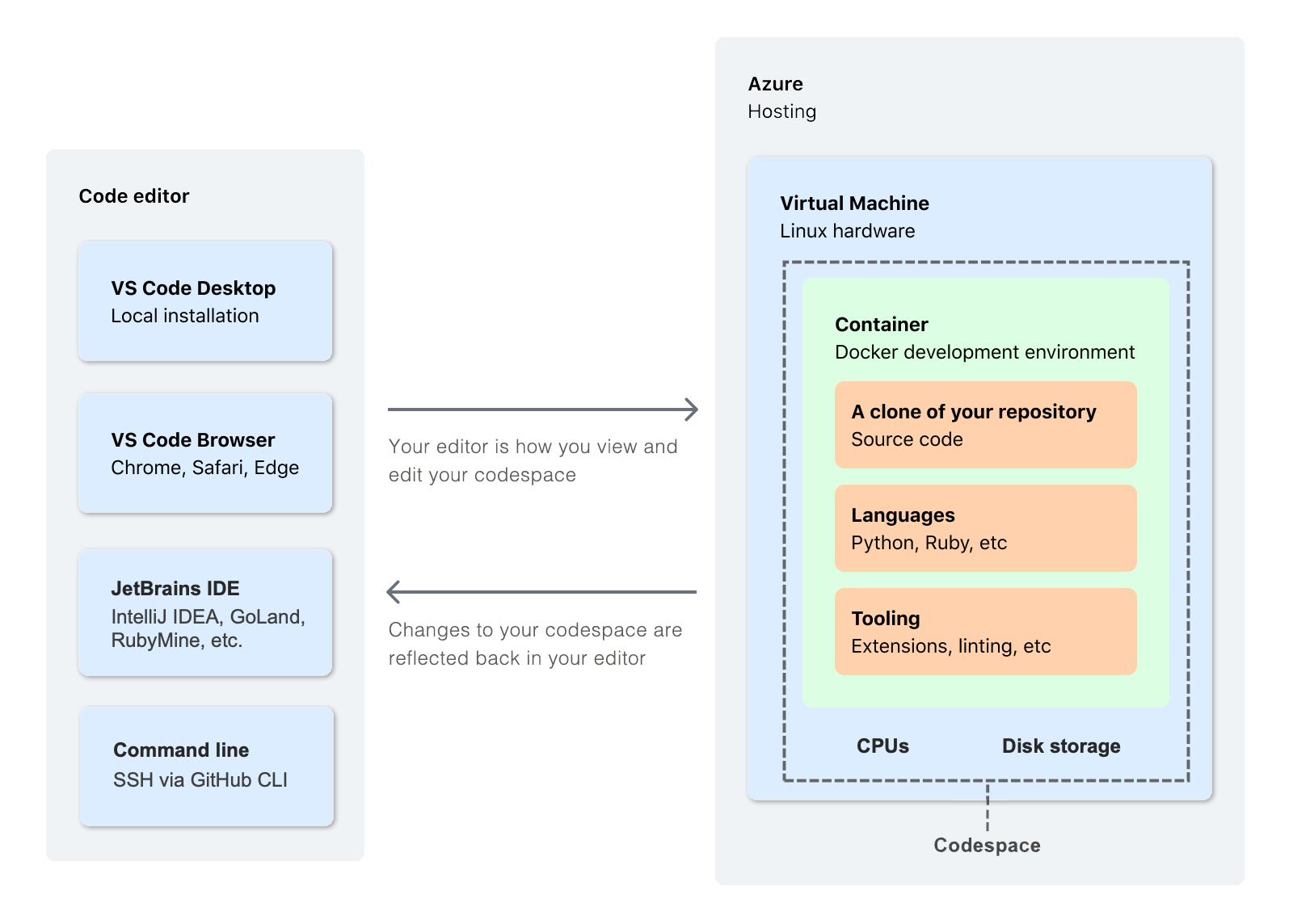
例
この図 は、他の四角形内の四角形を効果的に使用して、クラウドに含まれるコードスペースの部分を視覚的に説明し、矢印を使用して、クラウドでホストされているコードスペースとローカル エディターの間の関係を示します。