画像をレンダリングして違いを見極める
GitHub では、一般的な画像形式のいくつか (PNG、JPG、GIF、PSD、SVG など) を表示できます。 単に表示するだけではなく、画像を異なるバージョン間で比較する方法もいくつかあります。
Note
- GitHub では、PSD ファイル間の相違点の比較はサポートされていません。
- Firefox ブラウザーを使用している場合、GitHub では SVG がレンダリングされない可能性があります。
イメージを表示する
GitHub では、リポジトリ内のイメージを直接参照および表示できます。
SVG では現在、インラインスクリプトやアニメーションはサポートされていません。
差異を見る
見開き (2-Up)、スワイプ、オニオン スキンの 3 つの異なるモードで画像を視覚的に比較できます。
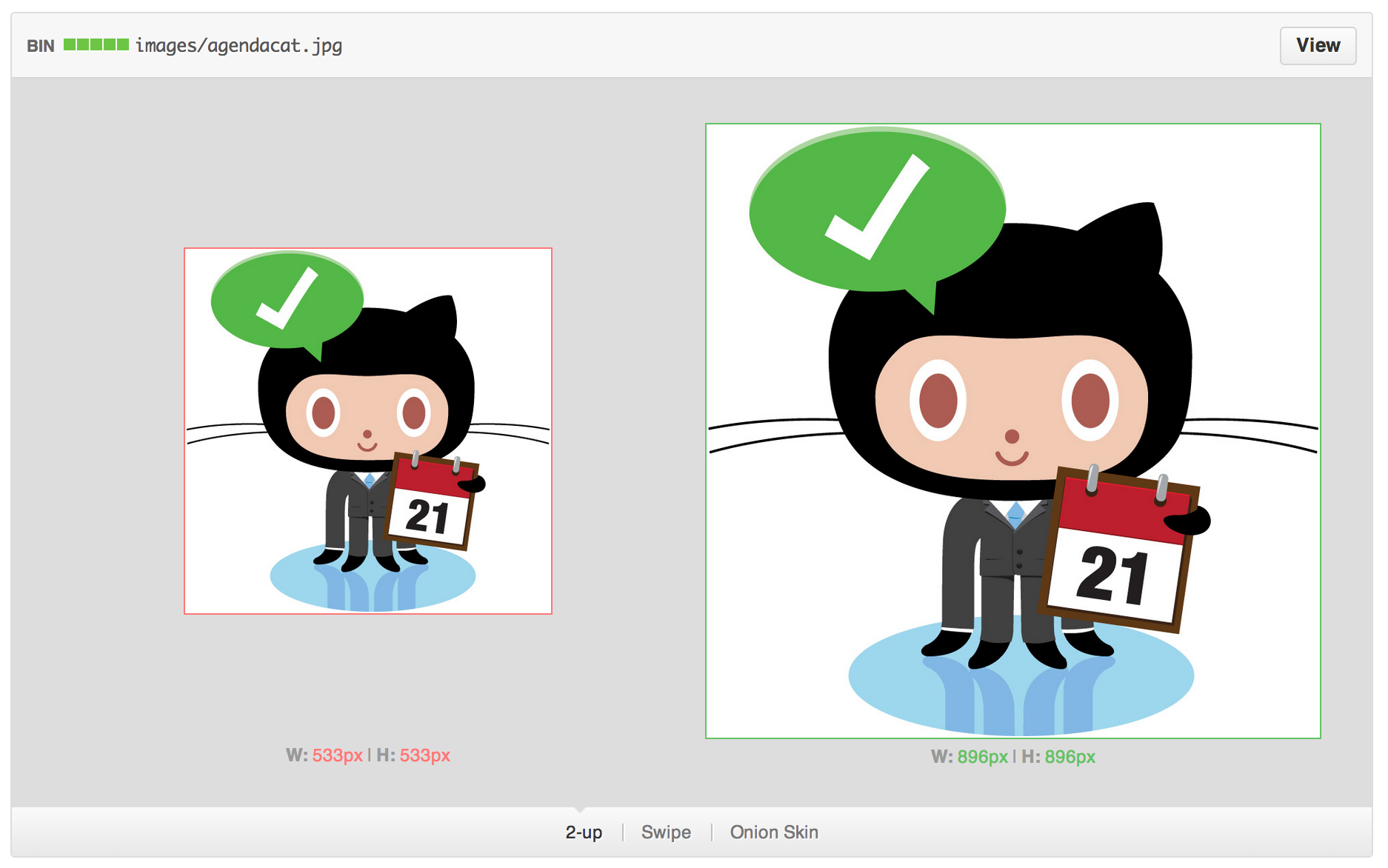
見開き(2-Up)
見開き (2-Up) は既定のモードであり、一度に両方の画像を見ることができます。 加えて、画像のサイズがバージョン間で変わっていれば、その違いがそのまま表れます。 このモードではサイズの違いが明瞭にわかります。アセットがより高い解像度にアップグレードされた場合などにサイズが変わります。

Swipe
スワイプでは画像の部分を並べて表示することができます。 新旧画像間でなされた微妙な色変更がわかりづらいといった場合、 スワイプスライダーを問題の領域までドラッグして注目すると、違いが見えてきます。

オニオンスキン
オニオン スキンは、要素の移動量が小さくてわかりづらい場合に役立ちます。 ほとんど変わっていないように見えるアイコンが、もしかしたら 2 ピクセルほど左にずらされているかもしれません。その場合、 スライダーで不透明度を調節して、それが動くかどうかを見てください。
3Dファイルビューア
GitHub では、.stl 拡張子の 3D ファイルをホストしてレンダリングできます。
STL ファイルを直接 GitHub で見る場合、以下のことができます。
- クリックしてドラッグすることでモデルを回転させる。
- 右クリックしてからドラッグすることでビューを変換する。
- スクロールしてズームイン及びズームアウトする。
- 様々なビューモードをクリックしてビューを変更する。
低速なパフォーマンスの修正
ビューアーの隅に と [WebGL によるハードウェア サポートは利用できません] というヒントが表示される場合は、お使いのブラウザーで WebGL テクノロジを利用することができません。
使用しているコンピューターのハードウェアを完全に活用するためには、WebGLが必要です。 WebGL が有効になった状態で出荷される Chrome や Firefox などのブラウザーを試してみることをお勧めします。
エラー:"Unable to display"(表示不能)
モデルが不正なら、GitHub はそのファイルを表示できないことがあります。 加えて、10 MB 以上のファイルは大きすぎて GitHub は表示できません。
他の場所へのモデルの埋め込み
インターネット上の別の場所に3Dファイルを表示するには、このテンプレートを変更し、JavaScriptをサポートするHTMLページに配置します。
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
たとえば、モデルの URL が github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl のとき、埋め込みコードは次のようになります。
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
既定では、埋め込まれるレンダラーは幅 420 ピクセル、高さ 620 ピクセルになりますが、?height=300&width=500 のように高さと幅の変数をパラメーターとして URL の末尾に渡すことで、この出力をカスタマイズできます。
Note
ref は、ブランチまたは個々のコミットへのハッシュとすることができます (例: 2391ae)。
Markdown でのレンダリング
ASCII STL 構文は Markdown に直接埋め込むことができます。 詳しくは、「ダイアグラムの作成」をご覧ください。
CSV および TSV データをレンダリングする
GitHub は、 .csv ファイル (コンマ区切り) と .tsv ファイル (タブ区切り) の形式での表形式データのレンダリングをサポートしています。

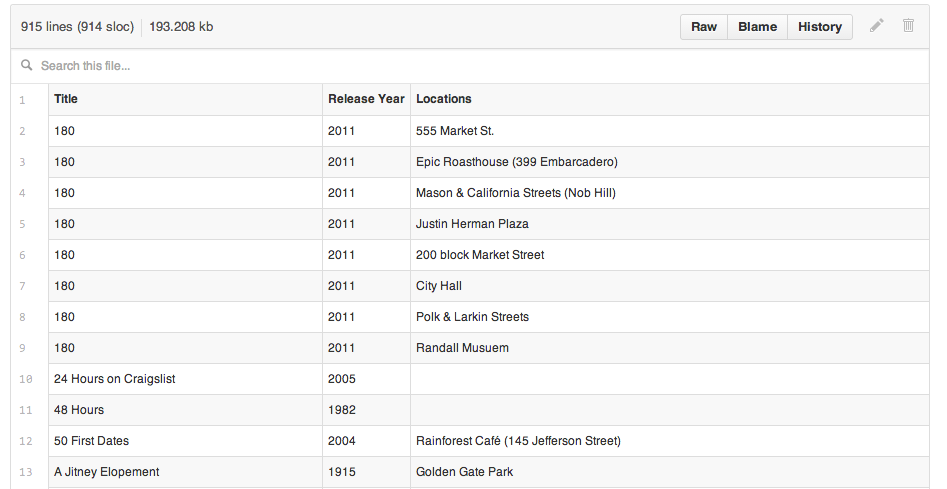
GitHub のリポジトリにコミットされた .csv ファイルまたは .tsv ファイルは、表示されると、自動的にヘッダーと行番号を含む対話型テーブルとしてレンダリングされます。 デフォルトでは、常に 1 番目の行がヘッダ行であるとみなされます。
行番号をクリックして特定の行にリンクすることも、Shift キーを押して複数行を選択することもできます。 あとは URL をコピーして送るだけです。
データ検索
データセットから特定の値を見つけるには、ファイルの上にある検索バーで直接、入力を開始します。 行のフィルター処理が自動的に行われます。
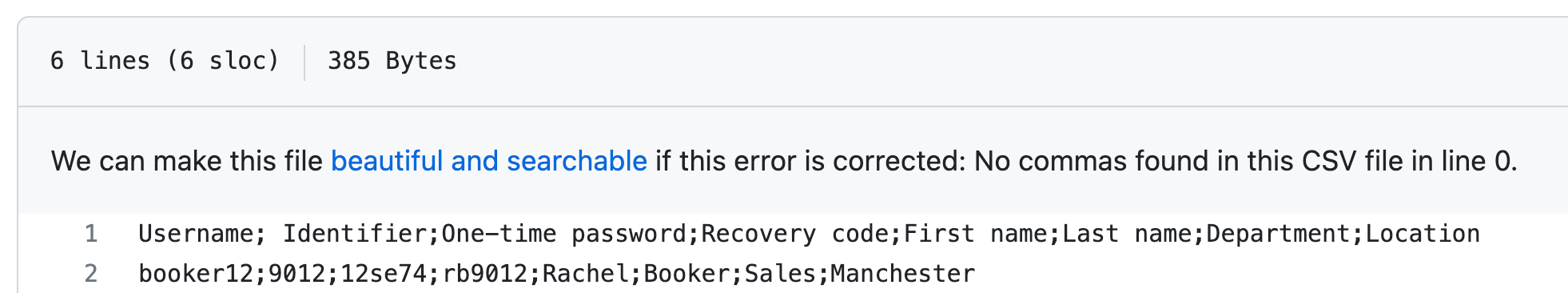
エラーの処理
時々、CSV や TSV が正常にレンダリングされないことがあります。 その場合、生テキストの上にメッセージが表示され、考えられるエラーが示されます。

一般的なエラーの理由は、次のとおりです。
- 列カウントの不一致。 セルは空白でもかまいませんが、各行の区切り文字の数は同じである必要があります。
- ファイルサイズの超過。 レンダリングが機能するファイルのサイズは 512KB までです。 それより大きいと、ブラウザが低速になります。
- サポートされていない区切り記号の使用 (コンマの代わりにセミコロンなど)。
PDF ドキュメントをレンダリングする
GitHub は、PDF ドキュメントのレンダリングをサポートしています。
現在、PDF 内のリンクは無視されます。
文章ドキュメントの差分をレンダリングする
文章ドキュメントを含むコミットとプル要求には、そのドキュメントを_ソース_ ビューと_レンダリング済み_ビューで表示する機能があります。
ソース ビューには入力された生テキストが表示されますが、レンダリング済みビューでは GitHub でレンダリングされた様子を見ることができます。 たとえば、**bold** を Markdown で表示することと、レンダリングされたビューに太字で表示する場合の違いは次のようになります。
文章のレンダリングは、github/markup でサポートされているレンダリングされたドキュメントでサポートされています。
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- 組織
- Creole
- MediaWiki
- Pod
コミットの一部としてドキュメントに加えられた変更を表示するには、 をクリックします。

この "リッチ diff" には、追加や削除されたコードが強調表示されています。

Markdown レンダリングの無効化
Markdown ファイルを確認するときは、ファイルの上部にある をクリックすると、Markdown レンダリングを無効にして、代わりにファイルのソースを表示することができます。

Markdown レンダリングを無効にすると、ライン リンクなどのソース ビュー機能を使用できます。これは、レンダリングされた Markdown ファイルを表示する場合には使用できません。
属性変更を可視化する
読者に見せる文字部分とは異なり、属性への変更は、レンダリングされたドキュメントでは見えなくなります。Github ではそれをツールチップで示します。 たとえば、リンク URL の Web サイトが変更された場合、"href: /octo-org-repo/blob/CONTRIBUTING -> /octo-org/octo-repo/blob/docs/CONTRIBUTING" のようなヒントが表示されます。
![マークダウン ファイルの差分のスクリーンショット。 [CONTRIBUTING file] リンクのヒントには、上記の例からの URL の変更が含まれています。](/assets/cb-36583/images/help/repository/prose-diff-attributes.png)
変更についてのコメントを入力する
コミット コメント は、ソース ビュー内のファイルにのみ 1 行ずつ追加できます。
ヘッダにリンクする
他のレンダリングされた文章ドキュメントと同様に、ドキュメント内のヘッダーにカーソルを合わせるとリンク アイコンが作成されます。 レンダリング済み文章の diff の読者を特定のセクションにリンクできます。
複雑な diff を表示する
プルリクエストの中には、大きくて複雑なドキュメントでの多数の変更を含むものがあります。 変更の分析に時間がかかりすぎると、GitHub が変更のレンダリングされたビューを常に生成できない場合があります。 これが発生した場合、レンダリングされたボタンをクリックするとエラーメッセージが表示されます。
その場合でもソースビューは変更の分析やコメント入力に使用できます。
HTML 要素を表示する
HTML ドキュメントへのコミットのレンダリング済みビューは、直接にはサポートしていません。 形式の中には、Markdown のように、任意の HTML をドキュメントに埋め込むことができるものがあります。 そうしたドキュメントが GitHub で表示される際、埋め込まれた HTML はプレビューで表示されますが、表示できないもの (埋め込み YouTube 動画など) もあります。
通常、埋め込み HTML を含むドキュメントへの変更のレンダリング済みビューでは、GitHub のドキュメントのビューでサポートされている要素への変更が表示されます。 埋め込み HTML を含むドキュメントへの変更のレビューは、完全を期して、常にレンダリング済みとソースの両方のビューで行う必要があります。
GitHub 上の GeoJSON または TopoJSON ファイルのマッピング
GitHub は、GitHub リポジトリでの GeoJSON および TopoJSON マップ ファイルのレンダリングをサポートしています。 .geojson 拡張子または .topojson 拡張子を使用する通常の場合と同様に、ファイルをコミットします。 .json 拡張子をもつファイルもサポートされますが、type が FeatureCollection、GeometryCollection、topology に設定されている場合のみです。 次に、GitHub にある GeoJSON/TopoJSON ファイルのパスに移動します。
ジオメトリのタイプ
GitHub のマップは Leaflet.js を使用し、geoJSON 仕様 (Point、LineString、Polygon、MultiPoint、MultiLineString、MultiPolygon、GeometryCollection) で概説されているすべてのジオメトリの種類をサポートします。 TopoJSON ファイルは "トポロジ" 型で、TopoJSON 仕様に従う必要があります。
フィーチャーのスタイリング
GeoJSON オブジェクトのプロパティに追加のメタデータを渡すと、特定の色を指定したり、説明アイコンを追加したりするなど、フィーチャーの表示方法をカスタマイズすることができます。 オプションは次のとおりです。
marker-size-small、mediumまたはlargemarker-color- 有効な RGB 16 進数の色marker-symbol- Maki プロジェクトのアイコン ID、または単一の英数字 (a から z または 0 から 9)。stroke- ポリゴンのエッジまたは線の色 (RGB)stroke-opacity- ポリゴンのエッジまたは線の不透明度 (0.0 から 1.0)stroke-width- ポリゴンのエッジまたは線の幅fill- ポリゴンの内部の色 (GRB)fill-opacity- ポリゴンの内部の不透明度 (0.0 から 1.0)
詳細については、オープン simplestyle 仕様のバージョン 1.1.0 を参照してください。
マップを他の場所に埋め込む
GeoJSON マップを GitHub 以外の場所で使うには、 次のテンプレートを修正し、JavaScript をサポートしている任意の HTML ページに貼り付けるだけです (例: GitHub Pages)。
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
たとえば、マップの URL が github.com/benbalter/dc-wifi-social/blob/master/bars.geojson の場合、埋め込みコードは次のようになります。
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
既定では、埋め込まれるマップのサイズは 420px x 620px ですが、最後のパラメータとして、?height=300&width=500 のように height 変数と width 変数 を渡すことで、出力をカスタマイズできます。
Note
ref は、ブランチまたは個々のコミットへのハッシュとすることができます (例: 2391ae)。
Markdown でのマッピング
GeoJSON と TopoJSON は Markdown に直接埋め込むことができます。 詳しくは、「ダイアグラムの作成」をご覧ください。
対話型マップを表示するには、サイト管理者が お使いの GitHub Enterprise Server インスタンス の機能を構成する必要があります。 詳しくは、「対話型マップの構成」をご覧ください。
クラスタリング
マップに大量のマーカー (およそ 750 以上) が設定されている場合、ズーム レベルが大きいときは近隣のマーカーが自動的にクラスタ化されます。 クラスタをクリックしてズームするだけで、個々のマーカーが表示されます。
基になるマップに問題がある
基になるマップ データ (通りの名前、道路など) は、編集可能な無料の世界地図をコラボレーションによって作るプロジェクト OpenStreetMap を利用しています。 何かしらの誤りに気付いた場合は、オープンソースであるため、サインアップして修正を提起するだけです。
GeoJSON、TopoJSON ファイルのトラブルシューティング
GeoJSON ファイルのレンダリングに問題がある場合は、GeoJSON リンターでそのファイルを実行し、有効な GeoJSON ファイルであることをご確認ください。 ポイントが意図しない場所 (例: 海の中など) に表示されない場合は、データが現在サポートされていない投影法が使用されている可能性があります。 現在、GitHub では urn:ogc:def:crs:OGC:1.3:CRS84 投影法のみがサポートされています。
また、10 MB を超えるような大きな .geojson ファイルは、ブラウザーではレンダリングできません。 その場合は通常、大きなファイルは表示できないということを伝えるメッセージが表示されます。
場合によっては、.geojson ファイルを TopoJSON に変換することで、データのレンダリングが可能となることもあります。この圧縮形式では、ファイルサイズを最大 80% 削減できます。 ファイルを小さいチャンクに分割し (州ごと、年ごとなど)、データを複数のファイルとしてリポジトリに格納することは、もちろんいつでもできます。
GeoJSON、TopoJSON に関する参考資料
GitHub で Jupyter Notebook ファイルを使って作業する
Jupyter Notebook または IPython Notebook ファイルに .ipynb 拡張子を付けて GitHub に追加すると、それらはリポジトリに静的 HTML ファイルとしてレンダリングされます。
カスタム JavaScript プロットなど、Notebook の対話型機能は、GitHub のリポジトリでは機能しません。 例については、「リンクと Interactions.ipynb」を参照してください。
レンダリングした JavaScript コンテンツを含む Jupyter notebook を表示する場合、または、notebook ファイルを他のユーザーと共有する場合、nbviewer を使用できます。 例については、nbviewer でレンダリングされた「リンクと Interactions.ipynb」を参照してください。
Jupyter notebook の完全にインタラクティブなバージョンを表示するには、notebook サーバーをローカルに設定します。 詳細については、Jupyter の公式ドキュメントを参照してください。
Jupyter Notebook ファイルのトラブルシューティング
静的 HTML 内の Jupyter Notebook ファイルのレンダリングで問題が発生する場合は、nbconvert コマンドを使用して、コマンド ラインでファイルをローカルで変換できます。
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Jupyter Notebook に関する参考資料
GitHub での Mermaid ファイルの表示
GitHub では、リポジトリ内の Mermaid ファイルのレンダリングがサポートされています。 .mermaid 拡張子または .mmd 拡張子を使用する通常の場合と同様に、ファイルをコミットします。 次に、GitHub の Mermaid ファイルのパスに移動します。
たとえば、次の内容の .mmd ファイルをリポジトリに追加するとします。
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
リポジトリ内のファイルを表示すると、フロー チャートとしてレンダリングされます。
![フロー チャートのスクリーンショット。 2 つの矢印が、[A] というラベルが付いたボックスから [B] と [C] というラベルが付いたボックスを指しており、さらに 2 つの矢印が、[B] と [C] から [D] を指しています。](/assets/cb-19340/images/help/repository/mermaid-file-diagram.png)
Mermaid ファイルのトラブルシューティング
グラフがまったくレンダリングされない場合は、Mermaid ライブ エディタでグラフをチェックして、有効な Mermaid Markdown 構文が含まれていることを確認します。
グラフが表示されていても、想定のとおりに表示されない場合は、新しい GitHub Community ディスカッションを作成し、Mermaid ラベルを追加できます。
既知の問題
- シーケンス図のグラフは、グラフの下に追加のパディングが付加された状態でレンダリングされることがあり、グラフのサイズが大きくなるにつれてパディングが余分に追加される場合があります。 これは、Mermaid ライブラリの既知の問題です。
- ポップオーバー メニューを含むアクター ノードは、シーケンス図のグラフ内では想定のとおりに機能しません。 これは、Mermaid ライブラリの API を使用してグラフをレンダリングするときに、JavaScript イベントをグラフに追加する方法に不一致があるためです。
- すべてのグラフが a11y に対応しているわけではありません。 これは、スクリーン リーダーに頼っているユーザーに影響を与える可能性があります。
Markdown での Mermaid
Mermaid 構文は Markdown に直接埋め込むことができます。 詳しくは、「ダイアグラムの作成」をご覧ください。