Introducción
Las GitHub Pages son páginas web públicas que se publican a través de GitHub Enterprise Server. La forma más rápida de iniciar es utilizando el Selector de Temas de Jekyll para que cargue un tema preconfigurado. Posteriormente, podrás modificar el estilo y contenido de tus GitHub Pages.
Esta guía le llevará por la creación de un sitio de usuario en username.github.io.
Crear tu sitio web
-
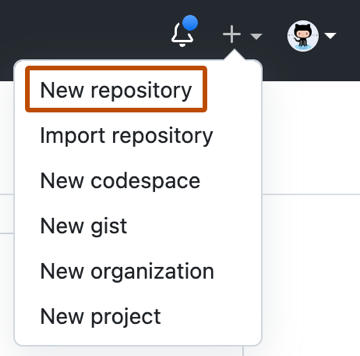
En la esquina superior derecha de cualquier página, selecciona y luego haz clic en Nuevo repositorio.

-
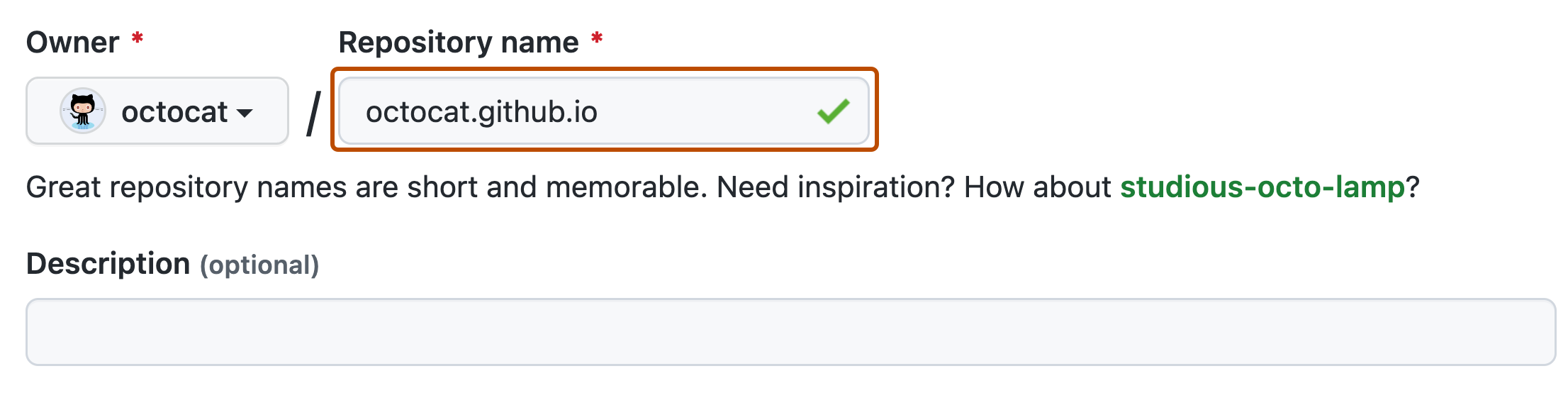
Escriba
username.github.iocomo nombre del repositorio. Reemplaceusernamepor su nombre de usuario de GitHub. Por ejemplo, si el nombre de usuario esoctocat, el nombre del repositorio debe seroctocat.github.io.
-
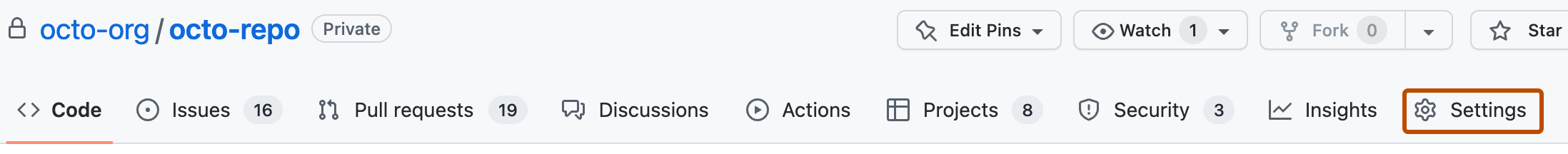
En el nombre del repositorio, haz clic en Configuración. Si no puedes ver la pestaña "Configuración", selecciona el menú desplegable y, a continuación, haz clic en Configuración.

-
En la sección "Código y automatización" de la barra lateral, haz clic en Páginas.
-
En "Compilación e implementación", en "Origen", selecciona Implementar desde una rama.
-
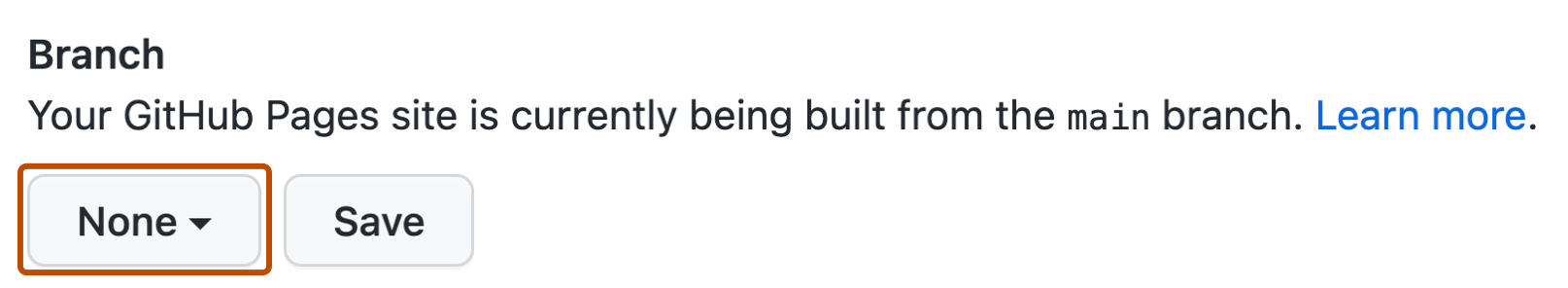
En "Compilación e implementación", en "Rama", usa el menú desplegable de rama y selecciona un origen de publicación.

-
Opcionalmente, abre el archivo
README.mddel repositorio. El archivoREADME.mdes donde escribirá el contenido de su sitio. Puedes editar el archivo o mantener el contenido predeterminado por el momento. -
Visite
username.github.iopara ver su nuevo sitio web. Ten en cuenta que la publicación de los cambios en el sitio puede tardar hasta 10 minutos después de que insertes los cambios en GitHub Enterprise Server.
Cambiar el título y la descripción
De manera predeterminada, el título del sitio es username.github.io. Puede cambiar el título. Para ello, edite el archivo _config.yml en el repositorio. También puedes agregar una descripción de tu sitio.
-
Haga clic en la pestaña Code (Código) del repositorio.
-
En la lista de archivos, haga clic en
_config.ymlpara abrir el archivo. -
Haz clic en para editar el archivo.
-
El archivo
_config.ymlya contiene una línea que especifica el tema del sitio. Agregue una nueva línea contitle:seguido del título que quiera. Agregue una nueva línea condescription:seguido de la descripción que quiera. Por ejemplo:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
Cuando haya terminado de editar el archivo, haga clic en Commit changes (Confirmar cambios).
Pasos siguientes
Para más información sobre cómo agregar otras páginas al sitio, consulta "Agregar contenido a tu sitio de Páginas de GitHub con Jekyll".
Para más información sobre cómo configurar un sitio de GitHub Pages con Jekyll, consulta "Acerca de las Páginas de GitHub y Jekyll".