Artikelversion: Enterprise Server 2.17
3D-Dateianzeige
GitHub Enterprise kann 3D-Dateien mit der Erweiterung .stl hosten und rendern.
Wenn Sie eine STL-Datei direkt auf GitHub Enterprise betrachten, können Sie Folgendes tun:
- Modell durch Anklicken und Ziehen drehen
- Ansicht durch Rechtsklick und Ziehen verschieben
- Ansicht durch Scrollen vergrößern und verkleinern
- Ansicht durch Anklicken der verschiedenen Ansichtsmodi ändern
Diffs
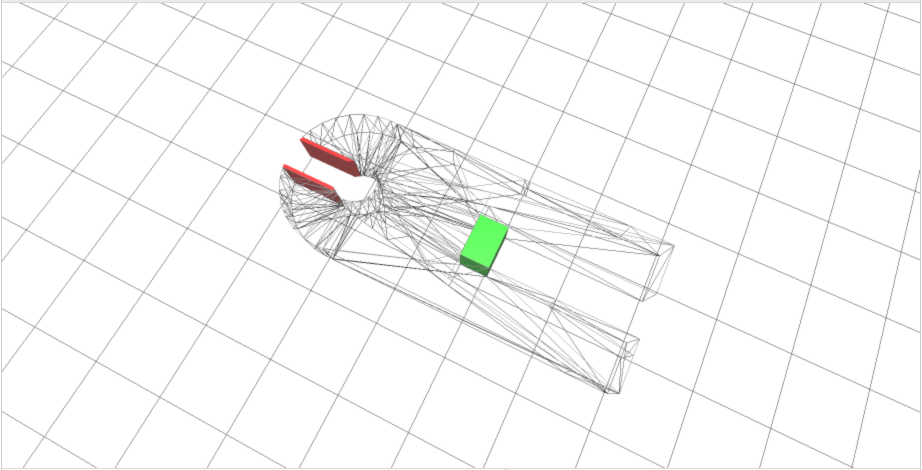
Wenn Sie sich einen Commit oder einen Satz von Änderungen ansehen, der eine STL-Datei enthält, können Sie einen Vorher- und Nachher-Diff der Datei sehen.
Standardmäßig erhalten Sie eine Ansicht, in der alles Unveränderte in einem Drahtgittermodell angezeigt wird. Ergänzungen sind grün und entfernte Teile rot markiert.

Sie können auch die Option Revision Slider (Revisionsschieberegler) auswählen, über die Sie mit einem Schieberegler am oberen Rand der Datei zwischen der aktuellen und der vorherigen Revision wechseln können.
Langsame Leistung beheben
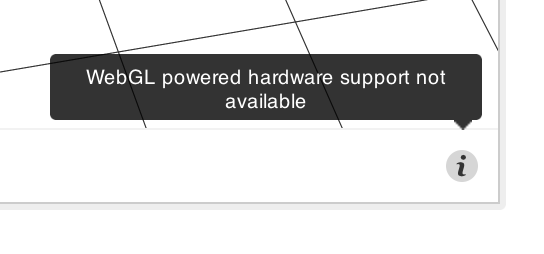
Wenn Sie dieses Symbol in der Ecke der Anzeige sehen, ist die WebGL-Technologie in Ihrem Browser nicht verfügbar:

WebGL ist notwendig, um das Potenzial der Hardware Ihres Computers voll auszuschöpfen. Wir empfehlen Ihnen, Browser wie Chrome oder Firefox zu verwenden, die mit aktiviertem WebGL bereitgestellt werden.
Fehler: „Unable to display“ (Anzeige nicht möglich)
Wenn Ihr Modell ungültig ist, kann GitHub die Datei möglicherweise nicht anzeigen. Darüber hinaus sind Dateien mit mehr als 10 MB für die Anzeige durch GitHub zu groß.
Ihr Modell an anderer Stelle einbetten
Um Ihre 3D-Datei an anderer Stelle im Internet anzuzeigen, passen Sie diese Vorlage an und platzieren Sie sie auf einer beliebigen HTML-Seite mit JavaScript-Unterstützung:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Wenn die URL Ihres Modells beispielsweise github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl lautet, ist Ihr Einbettungscode:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
Standardmäßig ist der eingebettete Renderer 420 Pixel breit und 620 Pixel hoch. Sie können die Ausgabe jedoch anpassen, indem Sie Höhen- und Breitenvariablen als Parameter am Ende der URL angeben, beispielsweise ?height=300&width=500.
Hinweis: ref kann ein Branch sein (wie master) oder der Hash für einen einzelnen Commit (wie 2391ae).