Informationen zu Diagrammen in GitHub Docs
Diagramme verwenden Formen, Linien und Beschriftungen, um Konzepte visuell zu erläutern. Wir verwenden Diagramme zur Unterstützung von Textinformationen in GitHub Docs.
Diagramme machen Informationen nicht weniger komplex, stellen aber eine andere Möglichkeit zum Empfangen und Verarbeiten von Informationen dar. Einige Personen möchten Informationen bildlich dargestellt bekommen, anstatt sie lesen zu müssen. Einige Personen können mit visuellen Diagrammen nichts anfangen und benötigen die Darstellung der Informationen in Form von Text.
Es gibt viele Verwendungen für Diagramme. Diagramme können allgemeine Übersichten über Konzepte bereitstellen, für die sonst Absätze oder ganze Artikel geschrieben werden müssten. Jemand kann sich das Diagramm anzeigen lassen und dann entscheiden, ob er weitere Informationen lesen möchte. Diagramme können auch für die Entscheidungsfindung auf Systemebene verwendet werden, indem sie helfen, einen gesamten Prozess auf einmal oder auf Mikroebene, bestimmte Schritte in einem Workflow zu verstehen. Diagramme sind Inhalte und wie alle Inhalte müssen sie mit Sorgfalt behandelt werden, um zu bestimmen, wie sie am besten verwendet werden können.
Diagramme sind kreativ. Wenn Sie eine Idee für ein Diagramm haben, das Personen hilft, unabhängig von den genauen Formen, die es verwendet, ist es möglicherweise gut für GitHub Docs geeignet. Die folgenden Anforderungen und Empfehlungen helfen Ihnen beim Erstellen eines Diagramms, das in GitHub Docs enthalten sein kann.
Diagrammprüfliste
Um in GitHub Docs enthalten zu sein, muss ein Diagramm die folgenden Kriterien erfüllen.
- Auf das Diagramm kann von so vielen Benutzern wie möglich zugegriffen werden.
- Diagramme weisen klare Startpunkte auf und es ist leicht, ihnen zu folgen.
- Diagramme stehen vor oder folgen abgeschlossenen Textbeschreibungen im Artikel, in dem sie angezeigt werden, ohne dass Informationen vollständig in visueller Form vermittelt werden.
- Diagramme weisen einen geeigneten Kontrast auf.
- Diagramme weisen einen geeigneten Alternativtext auf.
- Diagramme sollen klar und deutlich und die einzelnen Elemente so gut wie möglich lesbar sein.
- Das Diagramm weist Akzeptanzkriterien auf und erfüllt diese.
- Diagramme haben eine Zielgruppe.
- Diagramme weisen die richtige Menge an Informationen und Dichte auf.
- Das Diagramm spricht visuell an.
- Die Diagramme folgen dem in diesem Inhaltsmodell festgelegten Stil.
- Diagramme enthalten genügend Informationen, um leicht verständlich und übersichtlich zu sein, sind verfügen über keinen übermäßigen Decor oder sind nicht unnötig komplex.
Verwalten von Diagrammen
Der Creator eines Diagramms ist auch seine Verwaltung zuständig. Wenn ein Diagramm nicht mehr aktuell ist, liegt es im Ermessen des GitHub Docs-Teams, das Diagramm zu entfernen, zu aktualisieren oder zu ersetzen.
Wann keine Diagramme verwendet werden sollen
Diagramme sind kein Ersatz für Text. Sie ergänzen schriftliche Informationen in Artikeln. Fügen Sie kein Diagramm hinzu, um zu versuchen, einen Artikel zu vereinfachen oder klarzustellen. Erwägen Sie das Umschreiben des Artikeltexts und möglicherweise das Hinzufügen eines Diagramms, wenn er den umgeschriebenen Text unterstützt.
Gründe für die Verwendung von Diagrammen
Diagramme können in GitHub Docs verwendet werden, wenn sie Personen helfen und nicht nur visuelle Randsteuerelemente sind. Um festzustellen, ob ein Diagramm hilfreich ist, benötigt es Akzeptanzkriterien, die Folgendes enthalten:
- Wer ist die Zielgruppe für das Diagramm?
- Wie groß ist der Reservierungsumfang des Diagramms?
- Wie ergänzt das Diagramm den begleitenden Text?
- Wie bewerten Sie die Effektivität des Diagramms?
Ein Diagramm muss immer von Text begleitet werden, der die absolut gleichen Informationen vermittelt.
Akzeptanzkriterien für Diagramme
Um Akzeptanzkriterien für ein Diagramm zu erstellen, beantworten Sie folgende Fragen.
Wer ist die Zielgruppe für das Diagramm?
Diagramme, z. B. Artikel, können über eine breite oder bestimmte Zielgruppe verfügen. Beispiel: Bei den Zielgruppen im Diagramm könnte es sich um Personen handeln, die den Kauf von GitHub Advanced Security für ihre Organisation erwägen, oder um Studenten, die mehr über die Funktionsweise des Anwendungsprozesses für GitHub Education erfahren.
Wie groß ist der Reservierungsumfang des Diagramms?
Je mehr Informationen in einem Diagramm enthalten sind, desto schwieriger wird es, es zu erstellen und es zu verstehen. Alle Diagramme benötigen einen etablierten Reservierungsumfang, um ihre Erstellung zu leiten und ihre Effektivität zu bewerten. Ein Diagramm, das beispielsweise erläutert, was GitHub ist, hat einen sehr großen Reservierungsumfang. Es wäre wahrscheinlich verwirrend, wenn sie detaillierte Informationen zu allen GitHub-Produkten und -Featuren enthält. Daher würden wir erwarten, dass der Reservierungsumfang eines Diagramm dieses Bereichs eine grobe Übersicht bietet. Ein Diagramm, das jemandem hilft, zu bewerten, ob GitHub-gehostete Runner oder selbst gehostete Runner für ihre Verwendung besser geeignet sind, werden wahrscheinlich spezifischere und differenziertere Informationen enthalten, da sie einen engeren Bereich abdecken.
Wie ergänzt das Diagramm den begleitenden Text?
Ein Diagramm kann je nach Text in seiner Nähe einen anderen Zweck erfüllen. Ein Diagramm, das ein komplexes System nach einer Textbeschreibung des Systems darstellt, kann eine visuelle Erläuterung des Systems bieten, das einigen Personen hilft, das Konzept als Ganzes zu verstehen. Ein Diagramm vor der Erläuterung von Vorgehensschritten, das die Aufgabe veranschaulicht, die jemand erledigen soll, kann einigen Personen helfen, die Aufgabe erfolgreich abzuschließen. Ein Diagramm benötigt einen Zweck, der mit dem Text erreicht wird, und ein Diagramm kann niemals die einzige Art und Weise sein, wie Informationen in einem Artikel kommuniziert werden.
Wie bewerten Sie die Effektivität des Diagramms?
Unter Berücksichtigung der Zielgruppe und des Registrierungsumfangs sollten Sie in der Lage sein, zu ermitteln, was genau ein Diagramm benötigt, um etwas effektiv darzustellen. Bevor Sie ein Diagramm in GitHub Docs einschließen, lassen Sie es durch eine andere Person überprüfen, und ermitteln Sie, ob die erwarteten Informationen für die angegebene Zielgruppe mit der für den Bereich geeigneten Detailmenge rechtens erläutert werden.
Den zu verwendenden Diagrammtyp auswählen
Verschiedene Menschen werden verschiedene Diagramme wertvoll finden und es bedarf genauso viel Kunst wie Wissenschaft, um ein gutes Diagramm zu erstellen. Die folgenden allgemeinen Richtlinien können Ihnen dabei helfen, zu wählen, welche Art von Diagramm verwendet werden soll. Möglicherweise verfügen Sie aber auch über ein eindeutiges Diagramm, das für Ihre spezifischen Akzeptanzkriterien besser geeignet ist.
Diagramme zur Erläuterung der Zeit
Wenn Sie ein Diagramm erstellen, um zu erläutern, wann oder wie etwas geschieht, sollten Sie einen der folgenden Diagrammtypen in Betracht ziehen.
-
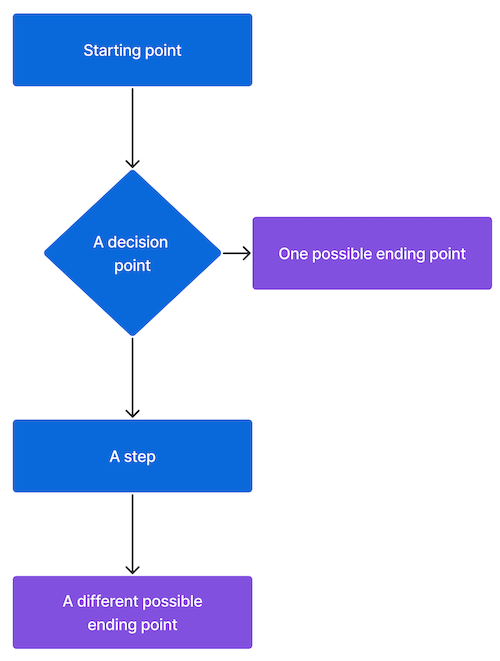
Flussdiagramm: Flussdiagramme sind nützlich, um die Schritte in einem Prozess anzuzeigen. In diesem Beispiel stellen die Rechtecke Schritte in einem Prozess dar, und die Raute stellt einen Entscheidungspunkt dar, an dem das Diagramm sich in zwei mögliche Endpunkte verzweigt.

-
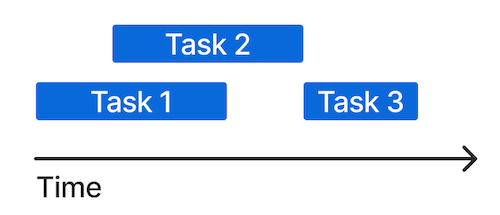
Gantt-Diagramm: Gantt-Diagramme sind nützlich, um zu zeigen, wie lange Aufgaben dauern und wann sie überlappen. In diesem Beispiel wird die horizontale Achse als „Zeit“ bezeichnet, und die blauen Rechtecke stellen drei unterschiedliche Aufgaben dar. Vorgang 1 und Vorgang 2 überschneiden sich, was bedeutet, dass mindestens ein Teil der Aufgaben gleichzeitig erfolgt. Aufgabe 3 überlappt nicht mit den anderen Aufgaben. Dies bedeutet, dass sie nach Abschluss der ersten beiden Aufgaben stattfindet.

-
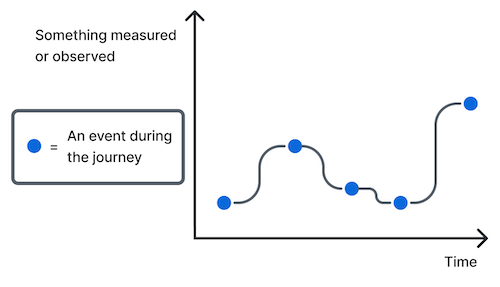
Reisekarte:: Reisekarten sind nützlich, um zu zeigen, wie sich der Zustand einer Sache im Laufe der Zeit entwickelt. In diesem Beispiel wird die horizontale Achse als „Zeit“ bezeichnet, und die vertikale Achse ist mit „Etwas, das beobachtet oder gemessen wird“. Blaue Punkte markieren Messungen zu bestimmten Zeiten und sind mit einer Linie verbunden, um den Trend im Laufe der Zeit zu veranschaulichen.

Diagramme zur Erläuterung von Anordnungen
Wenn Sie ein Diagramm erstellen, um zu erläutern, was oder wo Dinge sind, sollten Sie einen der folgenden Diagrammtypen in Erwägung ziehen.
-
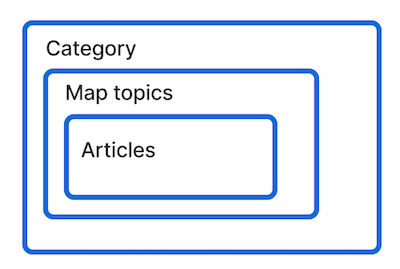
Blockdiagramm: Blockdiagramme sind nützlich, um zu zeigen, wie Elemente organisiert sind, indem Elemente in andere Elemente eingefügt werden können. In diesem Beispiel wird gezeigt, wie Inhalte in GitHub Docs organisiert werden, wobei ein größeres Rechteck mit der Bezeichnung „Kategorie“ angezeigt wird, das ein kleineres Rechteck mit der Bezeichnung „Themen zuordnen“ und ein weiteres kleineres Rechteck mit der Bezeichnung „Artikel“ enthält.

-
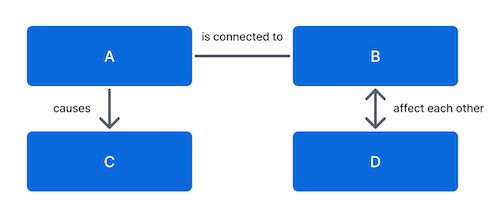
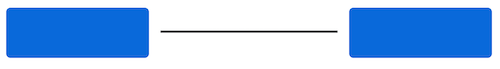
Konzept-Map: Konzept-Maps eignen sich zum Anzeigen von Beziehungen zwischen Dingen. Verschiedene Linien mit oder ohne Bezeichnungen zeigen, wie Dinge miteinander verbunden oder einander beeinflussen. In diesem Beispiel stellen die vier blauen Rechtecke Konzepte und die Linien dazwischen verschiedene Beziehungen zwischen ihnen dar.

-
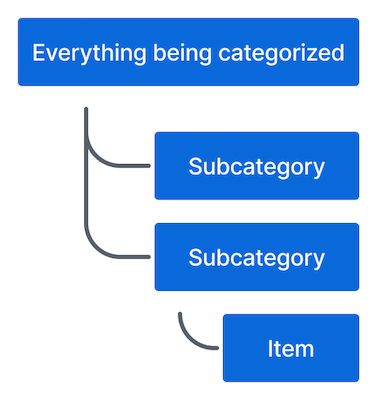
Hierarchie: Hierarchien eignen sich zum Anzeigen von Beziehungen zwischen Kategorien und Unterkategorien. In diesem Beispiel werden drei Ebenen einer Hierarchie vertikal organisiert.

Diagramme, die den Kontext erläutern
Wenn Sie ein Diagramm erstellen, um zu erläutern, warum etwas so ist wie es ist, sollten Sie einen der folgenden Diagrammtypen in Betracht ziehen.
-
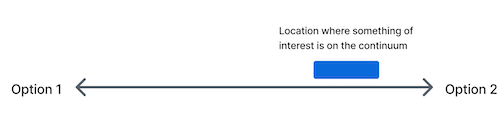
Continuum-Diagramm: Continuum-Diagramme werden gerne dazu eingesetzt, aufzuzeigen, wie die Dinge auf einer linearen Skala aussehen. In diesem Beispiel zeigt das blaue Rechteck, dass das interessante Element im Continuum näher an Option 2 als Option 1 liegt.

-
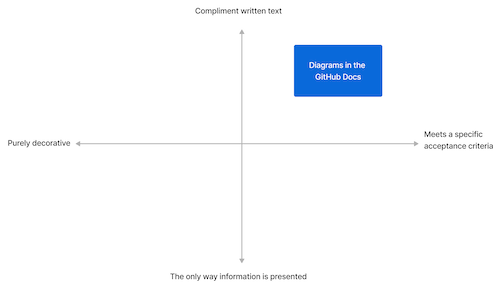
Quadrantendiagramm: Quadrantendiagramme helfen, die Beziehung zwischen zwei Achsen darzustellen und mittels der einzelnen Achsen aufzuzeigen, wo die Dinge auf die einzelnen Achsen bezogen stehen. In diesem Beispiel wird die horizontale Achse auf der linken Seite als „Rein dekorativ“ bezeichnet und die zweite Achse „Erfüllt ein bestimmtes Akzeptanzkriterium“. Die vertikale Achse wird oben mit „Schriftlicher Begleittext“ und unten mit „Die einzige Art, mit der die Information dargestellt ist“ bezeichnet. Das blaue Quadrat mit der Bezeichnung „Diagramme in den GitHub Docs“ befindet sich im Quadranten oben rechts, der durch die Überlappung von „Schriftlicher Begleittext“ und „Erfüllt ein bestimmtes Akzeptanzkriterium“ gebildet wird, was bedeutet, dass es über diese beiden Eigenschaften verfügt.

-
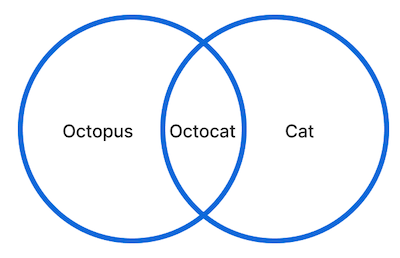
Venn-Diagramm: Venn-Diagramme helfen, gemeinsame Eigenschaften oder Überlappungen von Ideen anzuzeigen. Kreise stellen Konzepte oder Dinge dar, und der Bereich, in dem sich die Kreise überschneiden, stellen gemeinsame Merkmale zwischen Dingen dar. In diesem Beispiel wird die Überlappung zwischen dem Kreis mit der Bezeichnung „Oktopus“ und dem Kreis mit der Bezeichnung „Katze“ als „Octokatze“ bezeichnet, was eine Kombination aus einem Oktopus und einer Katze ist.

Stilrichtlinien
Befolgen Sie diese Regeln, um Diagramme zu erstellen, die dem Format von GitHub Docs entsprechen.
Formen
Formen stellen Objekte oder Konzepte in einem Diagramm dar.
Sie können Elemente aus der Benutzeroberfläche von GitHub verwenden, z. B. Okticons, Menüs oder Schaltflächen, um Diagramme zu erstellen, sofern sie relevant und lesbar sind.
Verwenden Sie diese Formen für benutzerdefinierte Diagramm-Formen für ihre zugeordneten Bedeutungen.
- Rechtecke: Dinge, Objekte, Ideen.
- Stapel von Rechtecken: Viele gleiche Dinge.
- Rauten: Entscheidungen, die jemand trifft, während er dem Diagrammfluss folgt.
- Kreise, Sterne oder andere Formen: Einzigartige Dinge, die sich von allen Elementen unterscheiden müssen, die durch ein Rechteck dargestellt werden.
Die Anordnung der Formen kann eine Bedeutung enthalten.
- Form innerhalb einer anderen Form: ein Teil davon.
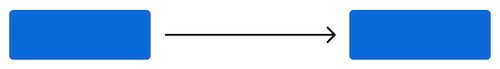
- Form mit einem Pfeil, der auf eine andere Form zeigt: führt dazu.
- Form unter einer anderen Form eingerückt: ein Typ davon.
- Form mit einer Linie zu einer anderen Form: bezieht sich darauf. Die Stärke der Linie kann eine weitere Bedeutung vermitteln: dicke Linien für eine starke Verbindung und gepunktete Linien eine schwache Verbindung.
- Form überlappt eine andere Form: identisch mit.
Positionen
Linien stellen Beziehungen zwischen Formen in einem Diagramm dar.
Verwenden Sie verschiedene Linientypen, um eine zusätzliche Bedeutung von Beziehungen zu vermitteln.
- Nicht-direktionale Linien: Zuordnungen

- Unidirektionale Linien, die mit einem Pfeil enden: Sequenzen anzeigen oder auf Objekte zeigen.

- Bidirektionale Linien mit einem Pfeil auf jeder Seite: zeigt Reziprozität an.

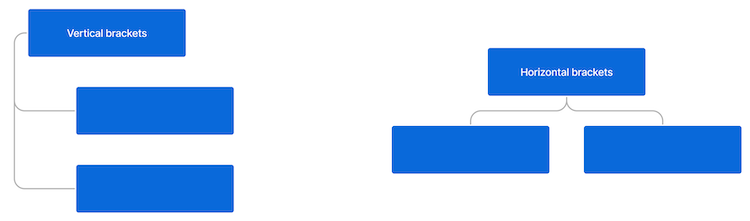
- Klammern: schaffen Hierarchie. Organisieren Sie im Allgemeinen Klammern vertikal, sodass sie einfacher auf einer Webseite navigieren können. Stufen Sie die einzelnen Ebenen einer Hierarchie herunter.

Beschriftungen
Bezeichnungen sind visuelle und verbale Marker. Bezeichnungen dürfen maximal 25 Zeichen lang sein. Um den Kontrast einer Bezeichnung zu erhöhen, setzen Sie den Text in ein Rechteck. Es ist oft einfacher, Dinge am Ende des Erstellens eines Diagramms zu bezeichnen.
Schlüssel
Schlüssel helfen beim Verstehen, indem sie erklären, was die verschiedenen Elemente eines Diagramms darstellen oder Beziehungen explizit verdeutlichen. Nicht jedes Diagramm benötigt einen Schlüssel.
Schlüssel können keine neuen Informationen einführen, die nicht bereits im Diagramm enthalten sind. Schlüssel können keine übermäßig komplizierten Diagramme klarstellen. Schlüssel sollten keine schlecht bezeichneten Objekte oder Beziehungen definieren.
Schlüssel sollten verwendet werden, um Formen, Farben oder andere visuelle Elemente zu erläutern. Schlüssel können auch Zitate oder Erklärungen von Skalierung und Manipulation enthalten. Schlüssel können Anweisungen enthalten, z. B. wo sie in einem Flussdiagramm beginnen sollen, wenngleich die meisten Anweisungen sich im Text befinden sollten, in dem ein Diagramm eingeführt wird.
Farben
Wenn ein Diagramm Farbe benötigt, verwenden Sie Farben, die in der Primer-Design-System definiert sind. Um Diagramme für mehr Menschen zugänglich zu machen, ist Farbe nicht die einzige Möglichkeit, Informationen zu vermitteln. Wenn Sie beispielsweise Farbe verwenden, um eine Beziehung anzugeben, müssen Sie auch eine Linie oder ein anderes visuelles Element verwenden, um dieselben Informationen zu vermitteln.
Die bevorzugten Farben für Diagramme in GitHub Docs sind:
| Color | Hex-Code |
|---|---|
| Schwarz | #24292f |
| Blau | #0969DA |
| Grau | #57606a |
| Grün | #1a7f37 |
| Violett | #8250df |
| Red | #cf222e |
Technische Spezifikationen
- PNG-Dateiformat
- Nur statische Bilder (keine GIFs)
- Dateigröße von 250 KB oder weniger
- Beschreibende Dateinamen, z. B.
merge-conflict-diagram.pnganstelle vondiagram-02.png
Wenn Sie ein Diagramm erstellen müssen, das bei kleinen Auflösungen schwer erkennbar ist, fügen Sie einen Link zu einer größeren Version des Diagramms in einem relevanten Repository oder an einem anderen geeigneten Speicherort ein. Ein Beispiel findest du unter Informationen zum Actions Runner Controller.
Tools zum Erstellen von Diagrammen
Das empfohlene Tool für die Verwendung von Diagrammen ist Figma, damit Sie Zugriff auf Primer-Farben und andere Ressourcen haben. Sie können jedoch bei Bedarf auch ein anderes Programm verwenden. Folgen Sie den Formenkonventionen in der obigen Formatvorlage, und verwenden Sie die im Primer-Design-System definierten Farben.
Zugriff
Diagramme müssen über einen ordnungsgemäßen Kontrast und Alternativtext verfügen.
Wenn Sie Farben verwenden, die im Primer-Design-System definiert sind, sollte Ihr Diagramm den richtigen Kontrast aufweisen. Verwende die Farbkontrastanalyse, um den Kontrast bei anderen Hintergrundfarben zu überprüfen.
Schreiben Sie einen Alternativtext für ein Diagramm, der beschreibt, wie das Diagramm aussieht und warum es im Artikel enthalten ist. Versuchen Sie im Alternativtext nicht, alles zu erklären, was das Diagramm vermittelt, da dieser damit unverhältnismäßig lang werden könnte. Weitere Informationen zum Schreiben eines Alternativtext findest du unter Styleguide.
Alle Informationen in den Diagrammen müssen auch im Begleittext zu den Diagrammen wiedergegeben werden.
Versionsverwaltung
Einige Diagramme werden in allen GitHub-Plänen verwendet (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud und GitHub Enterprise Server). In diesem Fall ist keine Versionsverwaltung erforderlich.
Wenn ein Diagramm nur für einige Pläne oder Versionen von GitHub Enterprise Server relevant ist, muss das Diagramm in einer Version mit liquidbedingten Anweisungen angefertigt werden. Möglicherweise musst du diese Versionierung hinzufügen, wenn der Inhalt zum ersten Mal erstellt wird, oder du musst sie hinzufügen, wenn der Inhalt für ein Featureupdate oder GitHub Enterprise Server-Release aktualisiert wird.
Wenn ein Diagramm nur für einige Versionen relevant ist und schnell veraltet, sollten Sie überlegen, ob nicht eine leichter zu pflegende Option besser geeignet ist, um die erforderlichen Informationen zu vermitteln.
Quellcodeverwaltung
Diagramme werden im entsprechenden Verzeichnis im assets/images/help/-Verzeichnis im docs-Repository gespeichert. Wenn Sie ein neues Diagramm erstellen, fügen Sie es dem richtigen Ordner hinzu. Wenn Sie ein vorhandenes Diagramm aktualisieren, ersetzen Sie das vorhandene Diagramm durch die aktualisierte Version.
Wenn Sie ein neues Diagramm erstellen, fügen Sie es dem Projekt „Diagramme“ im Docs Figma-Team hinzu, oder stellen Sie eine Kopie der Figma-Datei einem Mitglied des Docs-Teams bereit. Wenn Sie ein Diagramm in einem anderen Programm erstellen, kann es in GitHub Docs eingeschlossen werden, sofern es die Anforderungen und Empfehlungen in diesem Leitfaden erfüllt, aber es ist viel wahrscheinlicher, dass es entfernt wird, anstatt aktualisiert zu werden, wenn es nicht mehr aktuell ist.
Beispiele
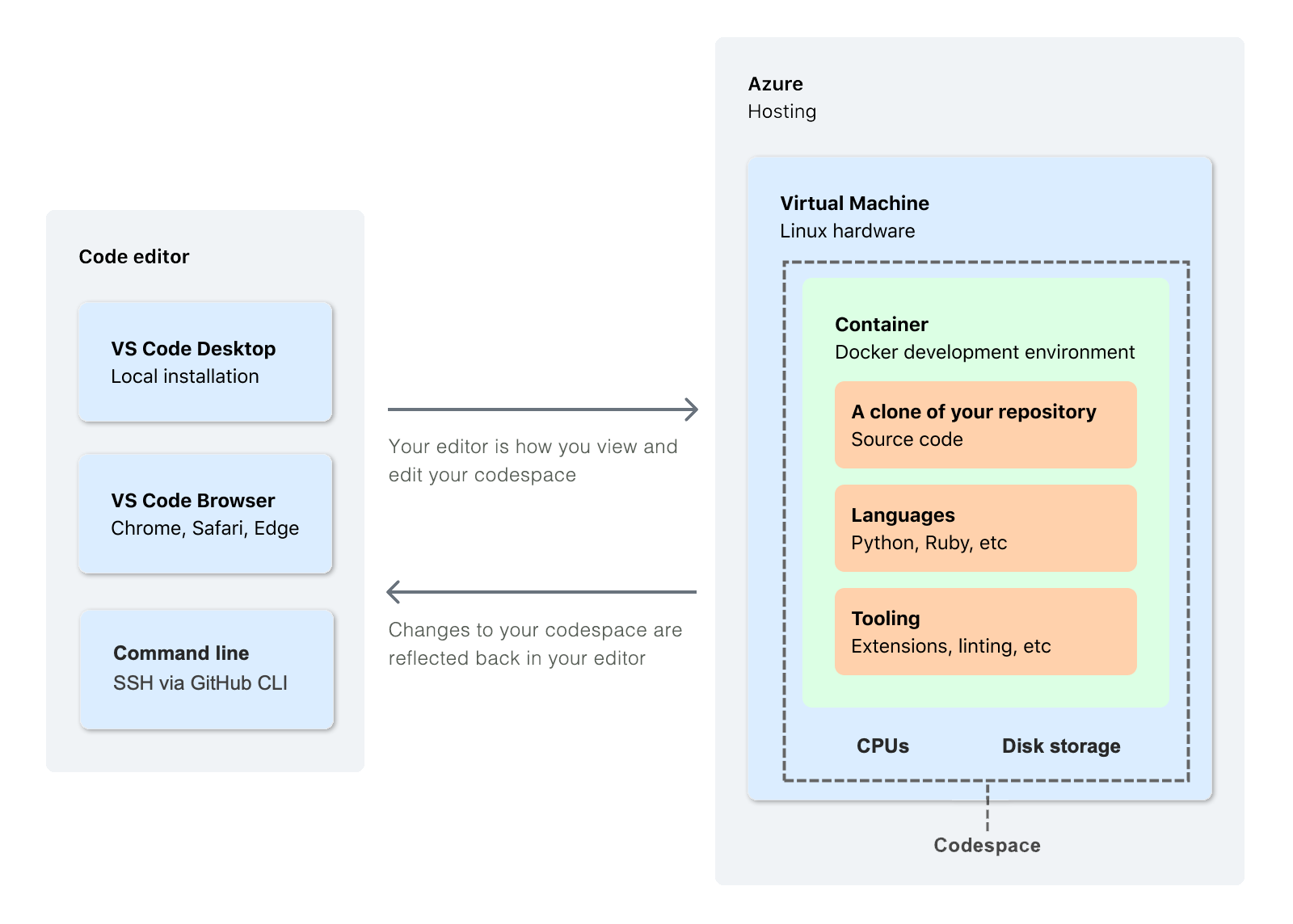
Dieses verwendet effektiv Rechtecke innerhalb anderer Rechtecke, um visuell darzustellen, welche Teile eines Codespaces in der Cloud enthalten sind, und verwendet des Weiteren Pfeile, um die Beziehung zwischen einem Codespace anzuzeigen, der in der Cloud und deinem lokalen Editor gehostet wird.