关于在 GitHub Docs 中使用 Markdown 和 Liquid
GitHub Docs 是使用 Markdown 编写的,Markdown 是用于设置纯文本格式的用户友好语法。 我们使用名为 GitHub Flavored Markdown 的 Markdown 变体,并确保它符合 CommonMark。 有关详细信息,请参阅“关于在 GitHub 上编写和设置格式”。
我们使用 Liquid 语法扩展功能,以提供可访问的表、可维护的链接、版本控制、变量和可重用内容块。 有关 Liquid 的详细信息,请参阅 Liquid 文档。
此站点上的内容使用由 /src/content-render 提供支持的 Markdown 呈现,后者又在 remark Markdown 处理器上构建。
列表
在列表项中,第一段后附加内容的一般规则是:
- 图像和后续段落应在各自的行上,并用空白行分隔。
- 列表项中的所有后续行必须与列表标记后的第一个文本匹配。
列表用法示例
此示例演示将列表项与多个段落或对象对齐的正确方法。
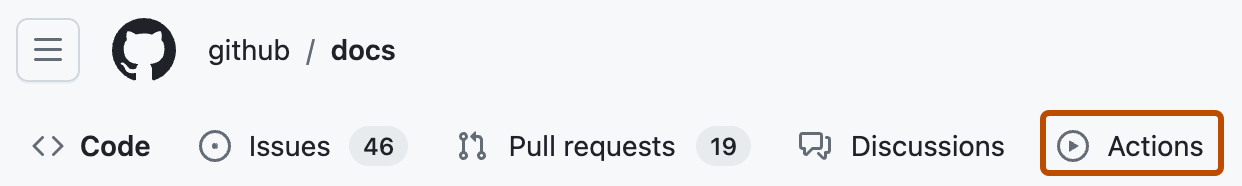
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
此内容显示在 GitHub Docs 网站上,第一个列表项下的内容正确对齐。
GitHub Docs 上呈现的示例列表
-
在你的存储库名称下,单击“操作”。

这是列表中的另一个段落。
-
这是下一项。
警报
突出显示用户需要知道的重要信息。 有关支持的警报类型、如何在 Markdown 中设置其格式以及何时使用警报的详细信息,请参阅 风格指南。
警报示例
> [!TIP]
> Try this out!
> [!NOTE]
> Generally alerts should be short.
>
> But occasionally may require more than one paragraph
在 GitHub Docs 上呈现的警报示例
提示
试用此体验!
注意
一般情况下,警报应该简短。
但有时可能需要多个段落
代码示例语法突出显示
为了在命令行指令和代码示例中呈现语法突出显示,我们使用三个反引号,后跟示例语言。 有关所有支持的语言的列表,请参阅 code-languages.yml。
代码语法突出显示用法示例
```bash
git init YOUR-REPOSITORY
```
在代码示例语法中,使用所有大写文本来指示占位符文本或内容,这些占位符文本或内容因每个用户而异,例如用户或存储库名称。 默认情况下,代码块将转义三个反引号中的内容。 如果需要编写用于分析内容的示例代码(例如,若要将 <em> 标记中的文本斜体化,而不是逐字传递标记),请将代码块包装在 <pre> 标记中。
使用复制按钮的代码块
还可以添加包含语言名称的标头和用于复制代码块内容的按钮。
例如,以下代码为 JavaScript 添加语法突出显示,并为代码示例添加复制按钮。
复制按钮用法示例
```javascript copy
const copyMe = true
```
GitHub Docs 上呈现的示例代码
const copyMe = true
const copyMe = true
代码示例注释
代码示例注释通过将注释呈现为示例代码旁边的注释来帮助解释较长的代码示例。 这样就可以编写更长的代码说明,而不会使代码本身变得混乱。 带有注释的代码示例在两个窗格布局中呈现,其中代码示例在左侧,注释在右侧。 当有人将光标悬停在代码示例上时,会直观地强调注释。
代码注释仅适用于具有 layout: inline frontmatter 属性的文章。 有关如何编写和设置代码注释样式的详细信息,请参阅 批注代码示例。
注释代码示例的示例
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
有关在 GitHub Docs 上使用代码注释的文章的示例,请参阅 使用 GitHub Actions 发布和安装包。
Octicons
Octicons 是跨 GitHub 接口使用的图标。 我们在记录用户界面时引用 Octicons,以指示表中的二进制值。 在 Octicons 站点上查找特定 Octicons 的名称。
如果要引用 UI 中显示的 Octicon,请确定 Octicon 是否是 UI 元素的整个标签(例如,仅用“+”标记的按钮),还是除了另一个标签之外,它只是装饰性的(例如,标记为“+ 添加消息”的按钮)。
- 如果 Octicon 是整个标签,请使用浏览器的开发人员工具来检查 Octicon,并确定用户将听到哪些屏幕阅读器。 然后,将文本用于
aria-label(例如{% octicon "plus" aria-label="Add file" %})。 有时,在 UI 中,Octicon 本身不会具有一个aria-label,但周围元素(如<summary>或<div>标签)将具有。- 用作标签的某些 Octicon 具有根据 UI 元素或用户输入的状态更改的动态
aria-label元素。 例如,当某人有两个安全策略Policy A和Policy B时,其 UI 将显示两个标记为{% octicon "trash" aria-label="Delete Policy A" %}和{% octicon "trash" aria-label="Delete Policy B" %}的回收站 Octicon。 对于动态aria-label元素,由于我们无法记录人员将遇到的确切aria-label,请描述 Octicon 和标签的占位符示例(例如,"{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}")。 这将有助于人们识别 Octicon 及其标记方式,并为与以视觉方式描述 Octicon 的人员协作提供上下文。
- 用作标签的某些 Octicon 具有根据 UI 元素或用户输入的状态更改的动态
- 如果 Octicon 是装饰性的,则对于具有
aria-hidden=true属性的屏幕阅读器,它可能会被隐藏。 如果是这样,为了与产品保持一致,请对文档中的 Octicon 也使用 Liquid 语法中的aria-hidden="true"(例如"{% octicon "plus" aria-hidden="true" %} Add message")。
如果以另一种方式使用 Octicon,例如使用“勾选”和“x”图标来反映表中的二进制值,请使用 aria-label 来描述 Octicon 的含义,而不是描述其视觉特征。 例如,如果在表的“支持”列中使用“x”图标,请使用“不支持”作为 aria-label。 有关详细信息,请参阅“风格指南”。
Octicons 的示例使用
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
操作系统标记
我们有时需要为不同的操作系统编写文档。 每个操作系统可能需要一组不同的指令。 我们使用操作系统标记来划分每个操作系统的信息。
操作系统标记用法示例
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
你可以在文章的 YAML 前辅文中定义默认平台。 有关详细信息,请参阅“使用 YAML 前辅文”。
工具标签
我们偶尔需要编写提供适用于不同工具的不同说明的文档。 例如,GitHub UI、GitHub CLI、GitHub Desktop、GitHub Codespaces 和 Visual Studio Code 也许能够使用不同的步骤完成相同的任务。 我们使用工具标记来控制为每个工具显示哪些信息。
GitHub Docs 维护 GitHub 产品和所选第三方扩展的工具标记。 有关所有受支持工具的列表,请参阅存储库 github/docs 中的 all-tools.ts 对象。
在极少数情况下,我们将添加新工具。 在添加新工具之前,请阅读 在文章中创建工具切换器。 若要添加新工具,请将一个条目作为键值对添加到 lib/all-tools.ts 中的 allTools 对象。 键是用于在文章中引用工具的标记,值是在文章顶部的工具选取器上标识该工具的方式。
你可以在 YAML 前辅文中为文章定义默认工具。 有关详细信息,请参阅“使用 YAML 前辅文”。
工具标签的示例使用
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
文本的可重用字符串和可变字符串
可重用字符串(通常称为内容引用或 conref)包含在文档中多个位置使用的内容。 通过创建这些字符串,我们可以在单个位置(而不是字符串出现的每个位置)更新内容。
对于较长的字符串,我们使用可重用字符串;对于较短的字符串,我们使用变量。 有关可重用字符串和变量的详细信息,请参阅 创建可重用内容。
表竖线符号
GitHub Docs 中表的每一行都必须以竖线符号 | 开头和结尾,即使是仅包含 Liquid 版本控制的行。
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
表行标题
如果创建表,其中第一列包含表行的标题,请将表包装在 Liquid 标记 {% rowheaders %} {% endrowheaders %} 中。 有关对表使用标记的详细信息,请参阅 风格指南。
包含行标题的示例表
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
不带行标题的示例表
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
包含代码块的表
虽然通常不建议使用表来包含块项(如代码块),但有时可能合适。
由于 GitHub Flavored Markdown 中的表不能包含任何换行符或块级结构,因此必须使用 HTML 标记来写入表结构。
当 HTML 表包含代码块时,表的宽度可能会超过页面内容的常规宽度,然后溢出到通常包含小型目录的区域。
如果发生这种情况,请将以下 CSS 样式添加到 <table> HTML 标记:
<table style="table-layout: fixed;">
有关此用法的当前示例,请参阅 用例和示例。
链接
docs 存储库中文档的链接必须以产品 ID(如 /actions 或 /admin)开头,并且包含整个文件路径,但不包含文件扩展名。 例如,/actions/creating-actions/about-custom-actions。
图像路径必须以 /assets 开头并包含整个文件路径,包括文件扩展名。 例如,/assets/images/help/settings/settings-account-delete.png。
Markdown 页面的链接在服务器端经历了一些转换,以匹配当前页的语言和版本。 这些转换的处理存在于 lib/render-content/plugins/rewrite-local-links 中。
例如,如果在内容文件中包含以下链接:
/github/writing-on-github/creating-a-saved-reply
当在 GitHub Docs 上查看时,链接将呈现为语言代码:
/en/github/writing-on-github/creating-a-saved-reply
在 GitHub Enterprise Server 文档上查看时,还包含版本:
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
有关链接的详细信息,请参阅 风格指南。
固定链接
由于站点是动态的,因此它不会为文章的每个不同版本生成 HTML 文件。 反之,它会为文章的每个版本生成“固定链接”。 它基于文章的 versions 前辅文执行此操作。
注意
从 2021 年初开始,URL 中不再包含 free-pro-team@latest 版本。 称为 lib/remove-fpt-from-path.js 的帮助程序功能从 URL 中删除版本。
例如,当前受支持的版本中提供的文章将具有如下固定链接 URL:
/en/get-started/git-basics/set-up-git/en/enterprise-cloud@latest/get-started/git-basics/set-up-git/en/enterprise-server@3.10/get-started/git-basics/set-up-git/en/enterprise-server@3.9/get-started/git-basics/set-up-git/en/enterprise-server@3.8/get-started/git-basics/set-up-git/en/enterprise-server@3.7/get-started/git-basics/set-up-git/en/enterprise-server@3.6/get-started/git-basics/set-up-git
GitHub Enterprise Server 中不可用的文章将只有一个固定链接:
/en/get-started/git-basics/set-up-git
注意
如果你是内容参与者,在添加指向文档的链接时请无需担心支持的版本。 在上面的示例后,如果要引用文章,你只能使用其相对位置:/github/getting-started-with-github/set-up-git。
AUTOTITLE 的内部链接
链接到另一个 GitHub Docs 页面时,使用标准 Markdown 语法(如 []()),但键入 AUTOTITLE 而不是页面标题。 GitHub Docs 应用程序将在呈现期间将 AUTOTITLE 替换为链接页面的标题。 此特殊关键字区分大小写,因此请小心键入,否则替换将不起作用。
AUTOTITLE 的内部链接用法示例
For more information, see [AUTOTITLE](/path/to/page).For more information, see [AUTOTITLE](/path/to/page#section-link).For more information, see the TOOLNAME documentation in [AUTOTITLE](/path/to/page?tool=TOOLNAME).
注意
同页分区链接不适用于此关键字 (keyword)。 请改为键入完整标题文本。
链接到不同版本的文档中的当前文章
有时候,你可能想要将文章链接到不同产品版本中的同一篇文章。 例如:
- 你提到了一些免费、专业或团队计划中不可用的功能,并且你想要链接到同一页面的 GitHub Enterprise Cloud 版本。
- 文章的 GitHub Enterprise Server 版本介绍了随该版本一起提供的功能,但站点管理员可以升级到 GitHub Enterprise Cloud 上使用的最新版本的功能。
你可以使用 currentArticle 属性直接链接到页面的不同版本。 这意味着即使文章 URL 发生更改,链接也会继续直接工作。
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
防止转换
有时候,你希望链接到企业内容中仅限 Dotcom 的文章,并且不希望链接成为企业化。 要防止转换,应在路径中包含首选版本。
[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)
有时候,内容的规范主页会移出文档站点。 src/redirects/lib/external-sites.json 中包含的链接均未被重写。 有关此类重定向的详细信息,请参阅 contributing/redirects.md。
链接的旧文件路径和重定向
我们的文档包含使用旧文件路径的链接,例如 /article/article-name 或 /github/article-name。 我们的文档还包含按过去名称引用文章的链接。 这两种链接类型由于重定向而正常运行,但它们都是漏洞。
添加指向文章的链接时,请使用当前的文件路径和文章名称。