Renderizar e comparar imagens
O GitHub pode exibir diversos formatos de imagem comuns, incluindo PNG, JPG, GIF, PSD e SVG. Além de exibir as imagens, existem diversas formas de comparar as diferenças entre as versões desses formatos de imagem.
Note
- o GitHub não dá suporte à comparação das diferenças entre arquivos PSD.
- Caso você esteja usando o navegador Firefox, talvez os SVGs no GitHub não sejam renderizados.
Exibir imagens
Você pode navegar e visualizar imagens diretamente no repositório em GitHub.
No momento, os arquivos SVGs não dão suporte a animação ou scripts embutidos.
Exibir diferenças
Compare imagens visualmente em três modos diferentes: 2-up, deslizar e exibição em camadas.
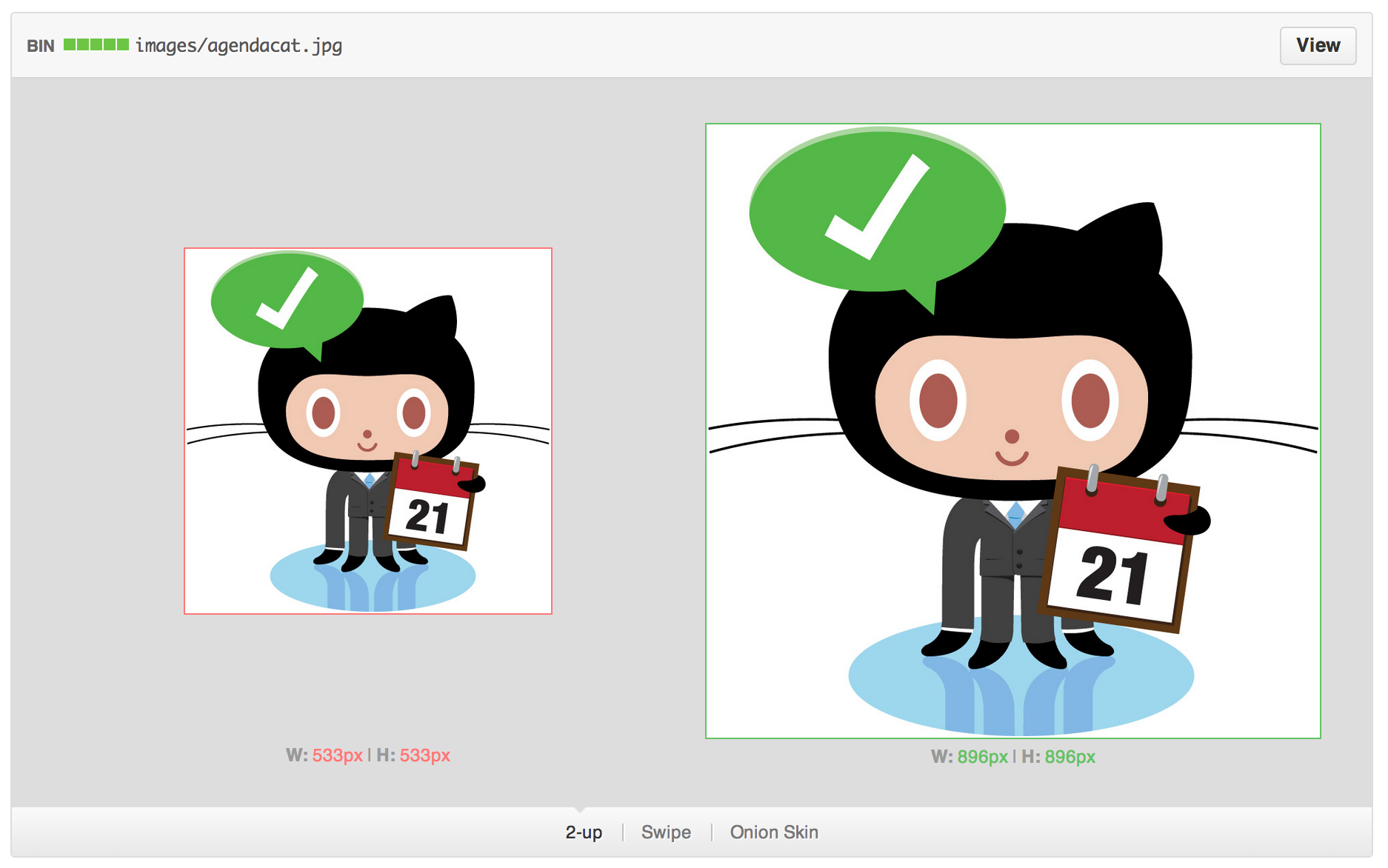
2-up
O modo 2-up é o padrão: ele fornece uma visão rápida das duas imagens. Além disso, se a imagem tiver mudado de tamanho entre as versões, a alteração real da dimensão será exibida. Isso facilita identificar quando as imagens foram redimensionadas, como quando ativos são atualizados em resoluções mais altas.

Deslizar
O modo Deslizar permite ver partes da imagem lado a lado. Não sabe se houve mudança de cor nas versões? Posicione o controle deslizante sobre a área em questão e compare os pixels.

Exibição em camadas
A exibição em camadas é muito útil para identificar movimentações sutis dos elementos. Um ícone foi movimentado dois pixels para a esquerda? Arraste o controle deslizante de opacidade um pouco e observe se as coisas se movem.
Visualizador de arquivos 3D
O pode hospedar e renderizar arquivos 3D com a extensão .stl.
Ao analisar diretamente um arquivo STL no GitHub, o seguinte é possível:
- Clicar e arrastar para girar o modelo.
- Clicar com o botão direito do mouse e arrastar para converter a exibição.
- Rolar para ampliar e reduzir.
- Clicar nos diferentes modos de exibição para alterar a exibição.
Corrigir desempenho lento
Se você vir no canto do visualizador, com a dica de ferramenta "Suporte de hardware com tecnologia WebGL não disponível", a tecnologia WebGL não estará disponível no navegador.
A WebGL é necessária para o aproveitamento completo do hardware do computador. Recomendamos experimentar navegadores como o Chrome ou o Firefox, que são fornecidos com o WebGL habilitado.
Erro: "Não é possível exibir"
Se o seu modelo não for válido, o GitHub talvez não consiga exibir o arquivo. Além disso, os arquivos com mais de 10 MB são grandes demais para exibição no GitHub.
Incorporar o modelo em outro lugar
Para exibir o arquivo 3D em outro lugar na Internet, modifique esse modelo e coloque-o em qualquer página HTML que aceite JavaScript:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Por exemplo, se a URL do modelo for github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl, o código de inserção será:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
Por padrão, o renderizador incorporado tem 420 pixels de largura por 620 pixels de altura, mas você pode personalizar a saída transmitindo as variáveis de altura e largura como parâmetros no final da URL, como ?height=300&width=500.
Note
ref pode ser um branch ou um hash para um commit individual (como 2391ae).
Renderizar no Markdown
Você pode incorporar a sintaxe do ASCII STL diretamente ao Markdown. Para saber mais, confira Criando diagramas.
Renderizar dados CSV e TSV
GitHub dá suporte à renderização de dados de tabela na forma de arquivos .csv (separados por vírgula) e .tsv (separados por tabulação).

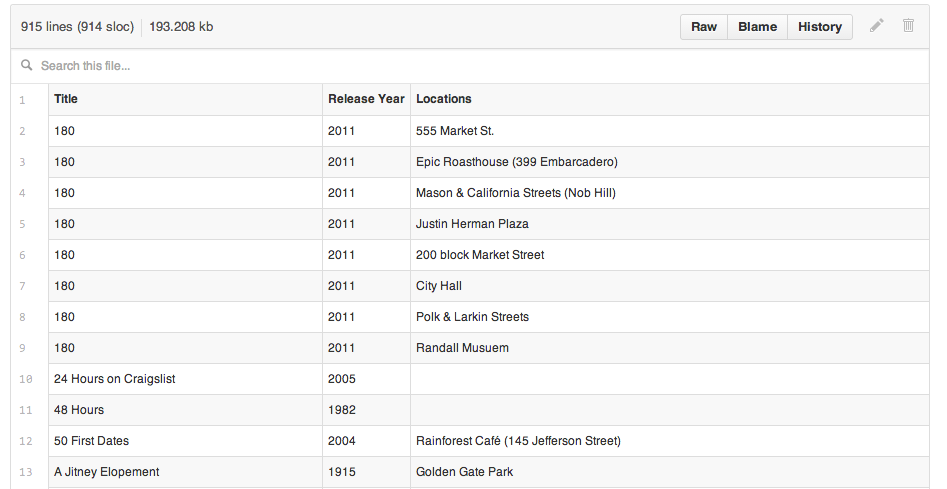
Quando exibido, todos os arquivos .csv ou .tsv com commit em um repositório no GitHub será renderizado automaticamente como uma tabela interativa, completa com cabeçalhos e numeração de linhas. Por padrão, vamos sempre presumir que a primeira linha é a linha de cabeçalho.
Você pode criar um link para uma linha específica clicando no número da linha ou selecionar várias linhas mantendo a tecla Shift pressionada. Copie e envie a URL para um amigo.
Pesquisar dados
Para encontrar um valor específico no conjunto de dados, comece a inserir o valor na barra de pesquisa logo acima do arquivo. As linhas serão filtradas automaticamente.
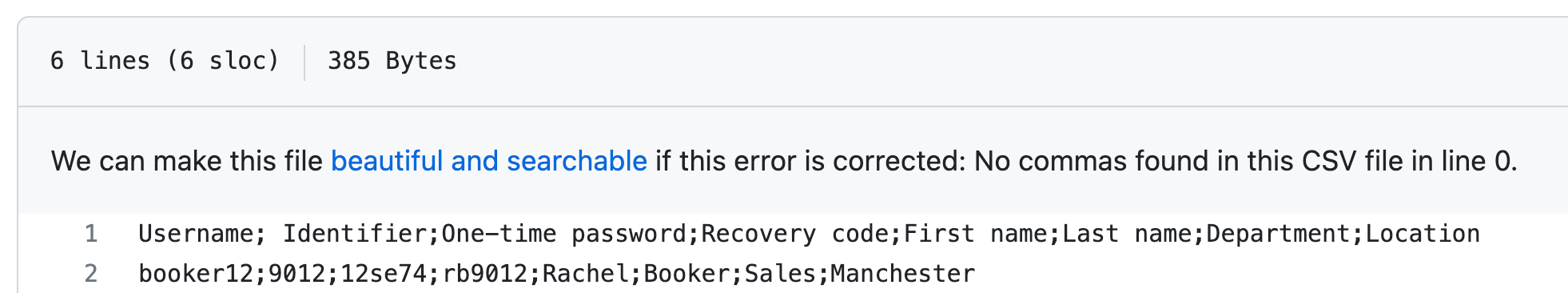
Tratar erros
Ocasionalmente, você pode identificar que seu arquivo CSV ou TSV não está renderizando. Nessas situações, uma mensagem é exibida acima do texto bruto, sugerindo o motivo do erro.

Os erros comuns incluem:
- Divergência na contagem de colunas. Você deve ter o mesmo número de separadores em cada linha, mesmo nas células em branco
- Exceder o tamanho do arquivo. A renderização funciona apenas para arquivos com até 512 KB. Qualquer arquivo maior que isso deixa o navegador lento.
- Uso de delimitadores sem suporte, como ponto-e-vírgula em vez de vírgula.
Renderizar documentos PDF
GitHub dá suporte à renderização de documentos PDF.
No momento, os links nos PDFs são ignorados.
Renderizar diferenças em documentos em prosa
Os commits e as solicitações de pull que incluem documentos de prosa podem representar esses documentos com as exibições de origem e renderizada.
A exibição de origem mostra o texto bruto que foi digitado, enquanto a visualização renderizada mostra como o texto ficaria depois de ser renderizado no GitHub. Por exemplo, essa pode ser a diferença entre a exibição de **bold** em Markdown e de negrito na exibição renderizada.
Há suporte para a renderização em prosa em documentos renderizados compatíveis com github/markup:
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- Org
- Creole
- MediaWiki
- Pod
Para conferir as alterações feitas no documento como parte de um commit, clique em .

Essa "comparação avançada" realça o código que foi adicionado e removido.

Desabilitar a interpretação do Markdown
Ao visualizar um arquivo Markdown, você pode clicar em na parte superior do arquivo para desabilitar a renderização do Markdown e, em vez disso, visualizar o código-fonte do arquivo.

Se você desabilitar a renderização do Markdown, poderá usar recursos de exibição de origem, como vinculação de linha, o que não é possível ao exibir arquivos Markdown renderizados.
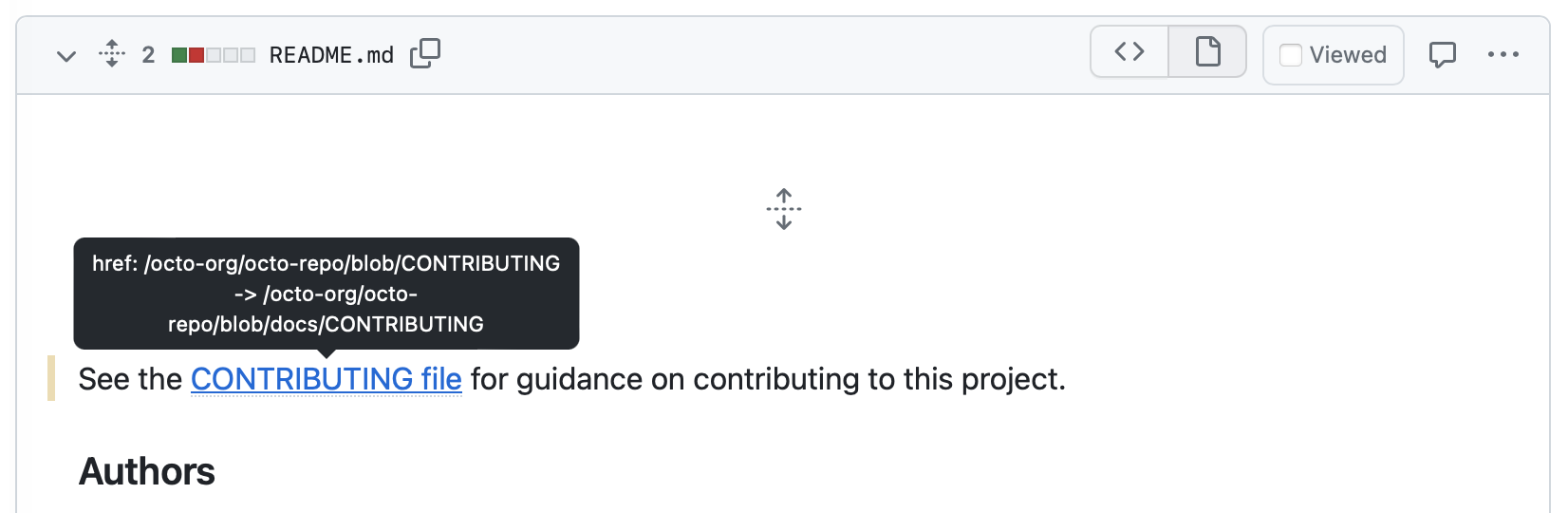
Exibir alterações nos atributos
Fornecemos uma dica de ferramenta que descreve as alterações nos atributos que, ao contrário de palavras, não ficarão visíveis no documento renderizado. Por exemplo, se uma URL de link for alterada de um site para outro, mostraremos uma dica de ferramenta como esta: "href: /octo-org-repo/blob/CONTRIBUTING -> /octo-org/octo-repo/blob/docs/CONTRIBUTING".

Fazer comentários em alterações
Os comentários sobre um commit só podem ser adicionados aos arquivos na exibição de origem, linha a linha.
Vincular a cabeçalhos
Assim como acontece com outros documentos em prosa renderizados, se você posicionar o cursor sobre um cabeçalho no documento, um ícone de link será criado. Você pode vincular os leitores da comparação da prosa renderizada a seções específicas.
Exibir diffs complexos
Algumas solicitações de pull envolvem um grande número de alterações e documentos grandes e complexos. Quando as alterações demoram muito para serem analisadas, o GitHub nem sempre consegue produzir uma exibição renderizada delas. Se isso acontecer, você verá uma mensagem de erro ao clicar no botão renderizado.
Você ainda pode usar a exibição original para analisar e comentar as alterações.
Exibir elementos HTML
Não oferecemos suporte direto a exibições renderizadas de commits para documentos HTML. Alguns formatos, como o Markdown, permite a inclusão de HTML arbitrário no documento. Quando esses documentos são exibidos no GitHub, parte desse HTML incorporado pode ser exibido enquanto outra parte (como um vídeo do YouTube incorporado) não pode.
Em geral, as visualizações renderizadas de alterações em um documento que contém HTML incorporado mostrarão alterações nos elementos compatíveis na exibição do documento do GitHub. As alterações em documentos que contêm HTML inserido devem sempre ser confirmadas nas exibições original e renderizada.
Mapear arquivos GeoJSON/TopoJSON no GitHub
O GitHub é compatível com a renderização de arquivos de mapa GeoJSON e TopoJSON em repositórios do GitHub. Faça commit do arquivo como você normalmente faria usando uma extensão .geojson ou .topojson. Também há suporte para arquivos com uma extensão .json, mas somente se type estiver definido como FeatureCollection, GeometryCollection ou topology. Em seguida, acesse o caminho do arquivo GeoJSON/TopoJSON no GitHub.
Tipos de geometria
Os mapas no GitHub usam Leaflet.js e aceitam todos os tipos de geometria descritos na especificação geoJSON (Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon e GeometryCollection). Os arquivos TopoJSON devem ser do tipo "Topology" e aderir à especificação TopoJSON.
Estilos de elementos gráficos
É possível personalizar a maneira como os recursos são exibidos, como especificar uma cor específica ou adicionar um ícone descritivo, aprovando metadados adicionais nas propriedades do objeto GeoJSON. As opções são:
marker-size-small,mediumoulargemarker-color– cor hexa RGB válidamarker-symbol– uma ID de ícone do projeto Maki ou um caractere alfanumérico individual (a-z ou 0-9).stroke– cor de uma borda ou uma linha do polígono (RGB)stroke-opacity– opacidade de uma borda ou uma linha do polígono (0,0-1,0)stroke-width– largura de uma borda ou uma linha do polígonofill– a cor do interior de um polígono (RGB)fill-opacity– a opacidade do interior de um polígono (0,0-1,0)
Confira a versão 1.1.0 da especificação open simplestyle para obter mais informações.
Inserir o mapa em outro lugar
Deseja disponibilizar seu mapa GeoJSON em outro lugar que não seja o GitHub? Basta modificar o modelo e colocá-lo em qualquer página HTML que suporte JavaScript, por exemplo, GitHub Pages:
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
Por exemplo, se a URL do mapa for github.com/benbalter/dc-wifi-social/blob/master/bars.geojson, o código de inserção será:
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
Por padrão, o mapa inserido tem 420px x 620px, mas é possível personalizar a saída transmitindo as variáveis de altura e largura como parâmetros no final, como ?height=300&width=500.
Note
ref pode ser um branch ou um hash para um commit individual (como 2391ae).
Mapear em Markdown
É possível incorporar GeoJSON e TopoJSON diretamente no Markdown. Para saber mais, confira Criando diagramas.
Para exibir mapas interativos, um administrador do site deve configurar o recurso para sua instância do GitHub Enterprise Server. Para saber mais, confira Configurar mapas interativos.
Clustering
Se o seu mapa contém um número grande de marcadores (aproximadamente mais de 750), em níveis de zoom maiores, o GitHub automaticamente fará cluster de marcadores próximos. Simplesmente clique em cluster ou ampliar para ver os marcadores individuais.
Algo errado no mapa de base
Os dados do mapa subjacentes (nomes de ruas, estradas etc) são determinados pelo OpenStreetMap, um projeto colaborativo para criação de um mapa do mundo gratuito e editável. Se você observar que algo não está certo, como ele é código aberto, basta se inscrever e enviar uma correção.
Solução de problemas de arquivos GeoJSON/TopoJSON
Em caso de problemas para renderizar um arquivo GeoJSON, certifique-se de que ele seja válido executando-o por meio de um linter GeoJSON. Se os pontos não estão aparecendo onde deveriam (por exemplo, no meio do oceano), é provável que os dados estejam em uma projeção que não é compatível atualmente. No momento, o GitHub só é compatível com a projeção de urn:ogc:def:crs:OGC:1.3:CRS84.
Além disso, se o arquivo .geojson for particularmente grande (acima de 10 MB), não será possível renderizá-lo no navegador. Se esse for o caso, você geralmente verá uma mensagem informando que não podemos mostrar arquivos tão grandes.
Ainda pode ser possível renderizar os dados convertendo o arquivo .geojson em TopoJSON, um formato de compactação que, em alguns casos, pode reduzir o tamanho do arquivo em até 80%. Claro que você sempre pode quebrar os arquivos em pedaços menores (como por estado ou por ano) e armazenar os dados em vários arquivos no repositório.
Leitura adicional sobre GeoJSON/TopoJSON
Trabalhar com arquivos do Jupyter Notebook no GitHub
Quando você adiciona arquivos do Jupyter Notebook ou do IPython Notebook com uma extensão .ipynb no GitHub, eles são renderizados como arquivos HTML estáticos no repositório.
Os recursos interativos do notebook, como gráficos personalizados de JavaScript, não funcionarão em seu repositório no GitHub. Para ver um exemplo, confira Linking and Interactions.ipynb.
Para ver o Jupyter Notebook com o conteúdo JavaScript renderizado ou compartilhar os arquivos do notebook com outras pessoas, use o nbviewer. Para ver um exemplo, confira Linking and Interactions.ipynb renderizado no nbviewer.
Para exibir uma versão totalmente interativa do Jupyter Notebook, configure um servidor de notebook localmente. Para obter mais informações, confira a documentação oficial do Jupyter.
Solução de problemas de arquivos de Jupyter Notebook
Se estiver tendo problemas para renderizar arquivos Jupyter Notebook em HTML estático, converta o arquivo localmente na linha de comando usando o comando nbconvert:
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Leitura adicional sobre Jupyter Notebook
Exibindo arquivos do Mermaid em GitHub
O GitHub é compatível com a renderização de arquivos Mermaid em repositórios. Faça commit do arquivo como você normalmente faria usando uma extensão .mermaid ou .mmd. Em seguida, acesse o caminho do arquivo do Mermaid em GitHub.
Por exemplo, se você adicionar um arquivo .mmd com o seguinte conteúdo ao repositório:
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
Ao visualizar o arquivo no repositório, ele é interpretado como um gráfico de fluxo.

Solução de problemas de arquivos do Mermaid
Se o gráfico não é renderizado, verifique se ele contém uma sintaxe Markdown válida do Mermaid verificando o gráfico com o editor online do Mermaid.
Se o gráfico for exibido, mas não aparecer como você espera, crie uma GitHub Community discussão de comentários e adicione a marca Mermaid.
Problemas conhecidos
- O gráfico do diagrama de sequência é frequentemente interpretado com preenchimento adicional abaixo do gráfico, com preenchimento adicional acrescentado à medida que o tamanho do gráfico aumenta. Este é um problema conhecido com a biblioteca do Mermaid.
- Os nós do ator com menus popover não funcionam como esperado dentro de gráficos de diagrama de sequência. Isto se deve uma discrepância na forma como eventos do JavaScript são adicionados a um gráfico quando a API da biblioteca do Mermaid é usada para interpretar um gráfico.
- Nem todos os gráficos são conformes com a11y. Isso pode afetar os usuários que dependem de um leitor de tela.
Mermaid no Markdown
Você pode incorporar a sintaxe do Mermaid diretamente no Markdown. Para saber mais, confira Criando diagramas.