はじめに
このガイドは、GitHub Appを設定してサーバー上で実行するために必要なステップを案内します。 GitHub Appには、webhookイベントを管理し、GitHub上のアプリケーションの登録をコードに接続するためのセットアップのステップが必要です。 このガイドのアプリケーションは、拡張して新しいGitHub Appを構築するための基盤の役目を果たします。
このガイドを終えれば、GitHub Appを登録し、webhookイベントを受信するためのWebサーバーをセットアップできます。 Smeeというツールを使ってwebhookペイロードをキャプチャし、ローカルの開発環境に転送する方法を学びます。 このセクションで設定するテンプレートのアプリケーションでは特別な処理は実施されませんが、API を使ってアプリケーション コードの作成を開始し、他のクイックスタート ガイドを完了するために使用できるフレー� ワークとして機能します。
このプロジェクトを完了すると、GitHub App及びインストールとして認証を受ける方法と、それらの認証方法の違いを理解できます。
以下のステップで、テンプレートのGitHub Appを設定できます。
- 新しい Smee チャンネルの開始
- 新しい GitHub アプリの登録
- 秘密キーとアプリ IDの保存
- ランタイ� 環境の準備
- GitHub アプリのテンプレート コードのレビュー
- サーバーの起動
- アカウントへのアプリのインストール
メモ: このガイドでは、Ruby プログラミング言語を使用したアプリ開発のプロセスを示します。 た� し、Octokit にはさまざまな決まりごとがあります。 JavaScript を使用する� �合は、Probot と Node.js を使用して GitHub アプリを開発できます。
前提条件
以下に関する基本的な理解があると役立つでしょう。
とはいえ、経験のレベルにかかわらず見ていくことはできます。 その過程で必要な情� �にはリンクしていきます!
始める前に、このクイックスタートで使われるテンプレートコードのリポジトリをクローンする必要があります。 ターミナルアプリケーションを開いて、コードを保存したいディレクトリに移動してく� さい。 次のコマンドを実行して、GitHub App template リポジトリを複製します。
$ git clone https://github.com/github-developer/github-app-template.git手� � 1. 新しいSmeeチャンネルの開始
ローカルのマシンをインターネットに公開することなく、GitHubがwebhookを送信するのを支援するために、Smeeというツールが利用できます。 まず https://smee.io に移動し、 [新しいチャンネルの開始] をクリックします。 ローカル コンピューターをインターネットに公開する他のツール (ngrok や localtunnel など) に既に慣れている� �合は、自由に使用してく� さい。

新しいSmeeのチャンネルを起動すると、GitHubがwebhookペイロードを送信できるユニークなドメインが作成されます。 次のステップで必要なので、このドメインを知っておく必要があります。 https://smee.io/qrfeVRbFbffd6vD の一意のドメインの例を次に示します。

次に、ターミナルに戻って以下のステップに従い、Smeeのコマンドラインインターフェース(CLI)クライアントを実行してく� さい。
注: 以下の手� �は、Smee チャンネルのページに表示される「CLI の使用」の指示とは多少異なります。 「Node.js クライアントを使用する」または「Probot の組み込みサポートを使用する」の指示に従う必要は ありません。
-
クライアントをインストールします。
$ npm install --global smee-client -
クライアントを実行します (
https://smee.io/qrfeVRbFbffd6vDを自分のドメインに置き換えます)。$ smee --url https://smee.io/qrfeVRbFbffd6vD --path /event_handler --port 3000次のような出力結果が表示されます。
Forwarding https://smee.io/qrfeVRbFbffd6vD to http://127.0.0.1:3000/event_handler Connected https://smee.io/qrfeVRbFbffd6vD
smee --url <unique_channel> コマンドは、Smee チャンネルによって受信されるすべての Webhook イベントをコンピューター上で稼働している Smee クライアントに転送するように Smee に指示します。 --path /event_handler オプションでは、イベントが /event_handler ルートに転送されます。これについては、後のセクションで説明します。 --port 3000 オプションでは、サーバーがリッスンするポートのポート 3000 が指定されます。 Smeeを使えば、GitHubからのwebhookを受信するためにあなたのマシンがパブリックなインターネットに対してオープンである必要はありません。 また、ブラウザでSmeeのURLを開いて、受信したwebhookのペイロードを調べることもできます。
このターミナルのウィンドウは開いたままにしておき、このガイドの残りのステップを完了させるまでの間、Smeeに接続したままにしておくことをおすすめします。 一意のドメインを失うことなく (ngrokとは異なります) Smee クライアントの接続を切り、再接続することも できます が、これは接続したままにしておいて、別のターミナル ウィンドウで他のコマンド ラインのタスクを実行する方が簡単な� �合もあります。
手� � 2. 新しいGitHub Appの登録
ま� GitHub アカウントをお持ちでない� �合は、今すぐ作成してく� さい。 続行する前にメールを確認するのを忘れないようにしてく� さい! 新しいアプリを登録するには、GitHub プロファイルの アプリ設定ページにアクセスし、 [新しい GitHub アプリ] をクリックします。

表示されるフォー� で、アプリケーションの詳細を入力できます。 このページのフィールドに関する一般的な情� �については、「GitHub アプリの作成」を参照してく� さい。 このガイドについては、いくつかのフィールドに特定のデータを入力する必要があります。
注: これらの設定は後でいつでも更新して、ホストされたサーバーを指すようにできます。
-
"Homepage URL(ホー� ページのURL)"には、Smeeが発行したドメインを使用してく� さい。 次に例を示します。

-
"Webhook URL(webhookのURL)"には、やはりSmeeが発行したドメインを使ってく� さい。 次に例を示します。

-
"Webhook secret(webhookのシークレット)"には、webhookのエンドポイントを保護するパスワードを作成してく� さい。 これは、あなた(そしてこのフォー� を介してGitHub)� けが知っているものにするべきです。 パブリックなインターネットから受信したペイロードで、webhookの送信者を検証するのに使われるので、このシークレットは重要です。 GitHub Appの設定ではこのwebhookのシークレットはオプションとなっており、これはほとんどの� �合正しいですが、このテンプレートのアプリケーションコードを動作させるためには、webhookのシークレットは設定しなければなりません。

-
[アクセス許可と Webhook] のページでは、アプリケーションの一連のアクセス許可を指定できます。これにより、アプリケーションがどれ� けのデータにアクセスできるかが決まります。 [リポジトリのアクセス許可] セクションで、下にある [メタデータ] にスクロールして、
Access: Read-onlyを選択します。 このテンプレートアプリケーションを拡張することにしたら、後でこれらの権限を更新できます。 -
[アクセス許可と Webhook] のページの下部で、これがプライベートのアプリケーションなのかパブリックのアプリケーションなのかを指定します。 これは、アプリケーションを誰がインストールできるのか、すなわちあなた� けなのか、誰でもできるのかを指します。 ここでは、 [このアカウントでのみ] を選択して、アプリをプライベートのままにします。

[GitHub アプリの作成] をクリックしてアプリを作成します。
手� � 3. 秘密鍵とApp IDの保存
アプリを作成すると、アプリ設定ページに戻ります。 ここで行うことがあと2つあります。
-
アプリケーションの秘密鍵を生成してく� さい。 これは、後でアプリを認証するために必要です。 ページを下にスクロールし、 [秘密キーの生成] をクリックします。 生成される
PEMファイル (app-name-date-private-key.pemなど) をディレクトリに保存すると、このディレクトリで再確認できます。
-
GitHub がアプリに設定したアプリ ID を確認してく� さい。 ランタイ� 環境を準備するにはこれが必要です。

手� � 4. ランタイ� 環境の準備
情� �を保護するために、アプリケーションに関するすべてのシークレットは、直接コードに埋め込むのではなく、アプリケーションが見つけることができるコンピュータのメモリ中に置いておくことをおすすめします。 dotenv と呼ばれる便利な開発ツールは、プロジェクト固有の環境変数を .env ファイルから ENV にロードします。 .env ファイルを GitHub にチェックインしないでく� さい。 これは、パブリックなインターネット上にさらしたくない機密情� �を保存するローカルファイルです。 これを防止するために、.env ファイルがリポジトリの .gitignore ファイルに既に含まれています。
[前提条件] セクションでダウンロードしたテンプレート コードには、既に .env-example という名前のサンプル ファイルが含まれています。 サンプル ファイルの名前を .env-example から .env に変更するか、.env という名前の .env-example ファイルのコピーを作成します。 ま� dotenv をインストールしていませんが、bundle install を実行するときは、このクイック スタートの後半でインストールします。 注: このガイドの手� �を参照するクイック スタートには、.env-example ファイルに追� の環境変数が含まれている� �合があります。 それらの追� の環境変数を設定するためのガイダンスについては、GitHub上でクローンしたプロジェクトのクイックスタートガイドを参照してく� さい。
次の変数を .env ファイルに追� する必要があります。
GITHUB_PRIVATE_KEY: 前に生成して保存した秘密キーを追� します。 テキスト エディターで.pemファイルを開くか、次のコマンド ラインを使用してファイルの内容を表示します:cat path/to/your/private-key.pem。 ファイルの内容全体を.envファイル内のGITHUB_PRIVATE_KEYの値としてコピーします。 注: PEM ファイルには複数行があるため、以下の例のように値の周りに引用符を追� しなければなりません。GITHUB_APP_IDENTIFIER: 前のセクションで説明したアプリ ID を使用します。GITHUB_WEBHOOK_SECRET: Webhook シークレットを追� します。
.env ファイルの例を次に示します。
GITHUB_PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY-----
...
HkVN9...
...
-----END DSA PRIVATE KEY-----"
GITHUB_APP_IDENTIFIER=12345
GITHUB_WEBHOOK_SECRET=your webhook secret
手� � 5. GitHub Appのテンプレートコードのレビュー
テンプレートのアプリケーションコードには、すべてのGitHub Appが必要とする多少のコードがすでに含まれています。 このセクションでは、GitHub Appのテンプレートにすでにあるコードを見ていきます。 このセクションで完了しなければならないステップはありません。 テンプレート コードについて既にご存知の� �合は、手� �をスキップして「手� � 6. サーバーを起動する」に進んでく� さい。
任意のテキスト エディターで template_server.rb ファイルを開きます。 このファイルには、全体を通じてテンプレートコードの追� のコンテキストを提供するコメントがあります。 これらのコメントを注意深く読んで、さらには作成する新しいコードに添えて独自のコメントを追� することをおすすめします。
ファイルの先� �には set :port 3000 があります。これにより、Web サーバーを起動するときに使われるポートを設定して、「手� �1. 新しい Smee チャンネル の開始」で Webhook ペイロードをリダイレクトしたポートとマッチさせることができます。
次に表示されるコードは class GHApp < Sinatra::Application の宣言です。 GitHub Appのすべてのコードは、このクラスの中に書いていきます。
そのままの状態では、テンプレート中のこのクラスは以下のことを行います。
環境変数の読み取り
このクラスで最初に行うことは、「手� � 4. ランタイ� 環境を準備」で設定した 3 つの環境変数を読み取り、後で使用するために変数に� �納します。
# Expects that the private key in PEM format. Converts the newlines
PRIVATE_KEY = OpenSSL::PKey::RSA.new(ENV['GITHUB_PRIVATE_KEY'].gsub('\n', "\n"))
# Your registered app must have a secret set. The secret is used to verify
# that webhooks are sent by GitHub.
WEBHOOK_SECRET = ENV['GITHUB_WEBHOOK_SECRET']
# The GitHub App's identifier (type integer) set when registering an app.
APP_IDENTIFIER = ENV['GITHUB_APP_IDENTIFIER']
ログ記録を有効にする
次は、Sinatraにおけるデフォルトの環境である開発の間、ロギングを有効にするコードブロックです。 このコードは DEBUG レベルでログを有効化し、アプリケーションの開発中にターミナルに有益な出力を表示します。
# Turn on Sinatra's verbose logging during development
configure :development do
set :logging, Logger::DEBUG
end
ビフォアフィルタの定義
Sinatra では、ルート ハンドラーの前にコードを実行できるビフォア フィルターを使用します。 テンプレートの before ブロックは、4 つのヘルパー メソッドを呼び出します。 テンプレート アプリでは、後のセクションでこれらのヘルパー メソッドが定義されます。
# Before each request to the `/event_handler` route
before '/event_handler' do
get_payload_request(request)
verify_webhook_signature
authenticate_app
# Authenticate the app installation in order to run API operations
authenticate_installation(@payload)
end
ルートハンドラの定義
テンプレートコードには、空のルートが含まれています。 このコードは、/event_handler ルートへのすべての POST 要求を処理します。 このクイックスタートではこのイベント ハンドラーに関する記述はありませんが、このテンプレート アプリを拡張する方法の例については、他のクイックスタート ガイドを参照してく� さい。
post '/event_handler' do
end
ヘルパー メソッドを定義する
このテンプレートのヘルパーメソッドは、最も難しい処理のほとんどを行います。 コードのこのセクションでは、4つのヘルパーメソッドが定義されています。
webhookペイロードの処理
最初のメソッドの get_payload_request は、Webhook ペイロードをキャプチャし、JSON 形式に変換します。これにより、ペイロードのデータへのアクセスがはるかに簡単になります。
webhookの署名の検証
2 番目のメソッドの verify_webhook_signature は Webhook シグネチャの検証を実行して、GitHub がこのイベントを生成したことを確認します。 verify_webhook_signature ヘルパー メソッドのコードの詳細については、「Webhook のセキュリティ保護」を参照してく� さい。 webhookがセキュアであれば、このメソッドは受け取ったペイロードのすべてをターミナルに出力します。 ロガーのコードはWebサーバーが動作していることを確認するのに役立ちますが、後でいつでも取り除くことができます。
GitHub Appとしての認証
API 呼び出しを行うには、Octokit ライブラリを使用します。 このライブラリで何か面白いことを行うには、あなた、あるいはむしろアプリケーションが認証を受ける必要があります。 GitHub Appには2つの認証方法があります。
- JSON Web トークン (JWT) を使用した GitHub アプリとしての認証。
- インストールアクセストークンを使って特定のGitHub Appのインストールとして認証を受ける。
次のセクションでは、インストールとしての認証について説明します。
GitHub アプリとしての認証を実施すると、次のいくつかの操作を実行できます。
- GitHub Appに関する高レベルの管理情� �を取得できます。
- アプリケーションのインストールのため、アクセストークンをリクエストできます。
たとえば、GitHub Appとして認証を受けて、そのアプリケーションをインストールしたアカウント(Organization及び個人)のリストを取得できます。 しかし、この認証方法ではAPIを使って多くのことは行えません。 インストールの代わりにリポジトリのデータにアクセスして操作を行うには、インストールとして認証を受けなければなりません。 そのためには、まずGitHub Appとして認証を受けて、インストールアクセストークンをリクエストしなければなりません。
Octokit.rb ライブラリを使用して API 呼び出しを行う前に、GitHub アプリとして認証された Octokit クライアントを初期化する必要があります。 authenticate_app ヘルパー メソッドでこの処理が行われます。
# Instantiate an Octokit client authenticated as a GitHub App.
# GitHub App authentication requires that you construct a
# JWT (https://jwt.io/introduction/) signed with the app's private key,
# so GitHub can be sure that it came from the app an not altered by
# a malicious third party.
def authenticate_app
payload = {
# The time that this JWT was issued, _i.e._ now.
iat: Time.now.to_i,
# JWT expiration time (10 minute maximum)
exp: Time.now.to_i + (10 * 60),
# Your GitHub App's identifier number
iss: APP_IDENTIFIER
}
# Cryptographically sign the JWT
jwt = JWT.encode(payload, PRIVATE_KEY, 'RS256')
# Create the Octokit client, using the JWT as the auth token.
@app_client ||= Octokit::Client.new(bearer_token: jwt)
end
上記のコードは JSON Web トークン (JWT) を生成し、これを (アプリの秘密キーと共に) 使用して Octokit クライアントを初期化します。 GitHubは、保存されたアプリケーションの公開鍵でトークンを検証することによって、リクエストの認証を確認します。 このコードの仕組みの詳細については、「GitHub アプリとしての認証」を参照してく� さい。
インストールとして認証を行う
インストール とは、アプリをインストールしたユーザーまたは組織のアカウントを指します。 ある人がアプリケーションを複数のリポジトリにインストールした� �合でも、それらは同じアカウント内なので1つのインストールとしかカウントされません。 最後のヘルパー メソッドの authenticate_installation は、インストールとして認証された Octokit クライアントを初期化します。 このOctokitクライアントは、認証されたAPI呼び出しを行うために使われます。
# Instantiate an Octokit client authenticated as an installation of a
# GitHub App to run API operations.
def authenticate_installation(payload)
installation_id = payload['installation']['id']
installation_token = @app_client.create_app_installation_access_token(installation_id)[:token]
@installation_client = Octokit::Client.new(bearer_token: installation_token)
end
create_app_installation_access_token Octokit メソッドはインストール トークンを作成します。 このメソッドは、2つの引数を取ります。
- Installation (integer): GitHub AppのインストールのID
- オプション (ハッシュ、既定値
{}): カスタマイズ可能な一連のオプション
GitHub アプリが Webhook を受け取るたびに、id とともに installation オブジェクト が含まれます。 GitHub アプリとして認証されたクライアントを使用すると、この ID を create_app_installation_access_token メソッドに渡して、インストールごとにアクセス トークンを生成できます。 メソッドにはオプションを渡していないので、オプションはデフォルトの空のハッシュになります。 ドキュメントを再確認すると、create_app_installation_access_token の応答に 2 つのフィールド (token と expired_at) が含まれることを確認できます。 テンプレートのコードはレスポンス中のトークンを選択し、インストールクライアントを初期化します。
このメソッドを利用して、アプリケーションは新しいwebhookのペイロードを受信するたびに、そのイベントをトリガーしたインストールのためのクライアントを作成します。 この認証プロセスによって、GitHub Appは任意のアカウントのすべてのインストールで動作できます。
これでAPI呼び出しを発行する準備ができました!
手� � 6. サーバーを起動する
このアプリケーションではま� 何も 実行 できませんが、この時点でサーバー上で稼働させることができます。
Smeeは、ターミナルの現在のタブで動作させ続けておいてく� さい。 新しいタブを開き、テンプレート アプリ コードを複製したディレクトリで cd を実施します。 このリポジトリの Ruby コードにより、Sinatra Web サーバーが起動されます。 このコードにはいくつかの依存関係があります。 それらは以下のようにしてインストールできます。
$ gem install bundler続けて次を入力します。
$ bundle install依存関係をインストールしたら、サーバーを起動できます。
$ bundle exec ruby template_server.rb次のように、応答が表示されます。
> == Sinatra (v2.0.3) has taken the stage on 3000 for development with backup from Puma
> Puma starting in single mode...
> * Version 3.11.2 (ruby 2.4.0-p0), codename: Love Song
> * Min threads: 0, max threads: 16
> * Environment: development
> * Listening on tcp://localhost:3000
> Use Ctrl-C to stopエラーが表示された� �合は、template_server.rb を含むディレクトリに .env ファイルが作成されていることを確認します。
サーバーが稼働すると、ブラウザーで http://localhost:3000 に移動してテストを実施できます。 アプリケーションが期待どおりに動作していれば、役に立つエラーページが表示されます。

うまくいっています! これはエラー ページですが、Sinatra のエラー ページであるため、期待どおりにアプリケーションがサーバーに接続されています。 このメッセージが表示されているのは、他に表示するものを何もアプリケーションに� えていないからです。
手� � 7. アカウントへのアプリケーションのインストール
サーバーがアプリケーションを待ち受けているかは、受信するイベントをトリガーすればテストできます。 テストできる簡単なイベントは、GitHub アカウントにアプリをインストールすることです。この� �合、installation イベントを送信する必要があります。 アプリがイベントを受け取ると、template_server.rb を開始した [ターミナル] タブにいくつかの出力が表示されます。
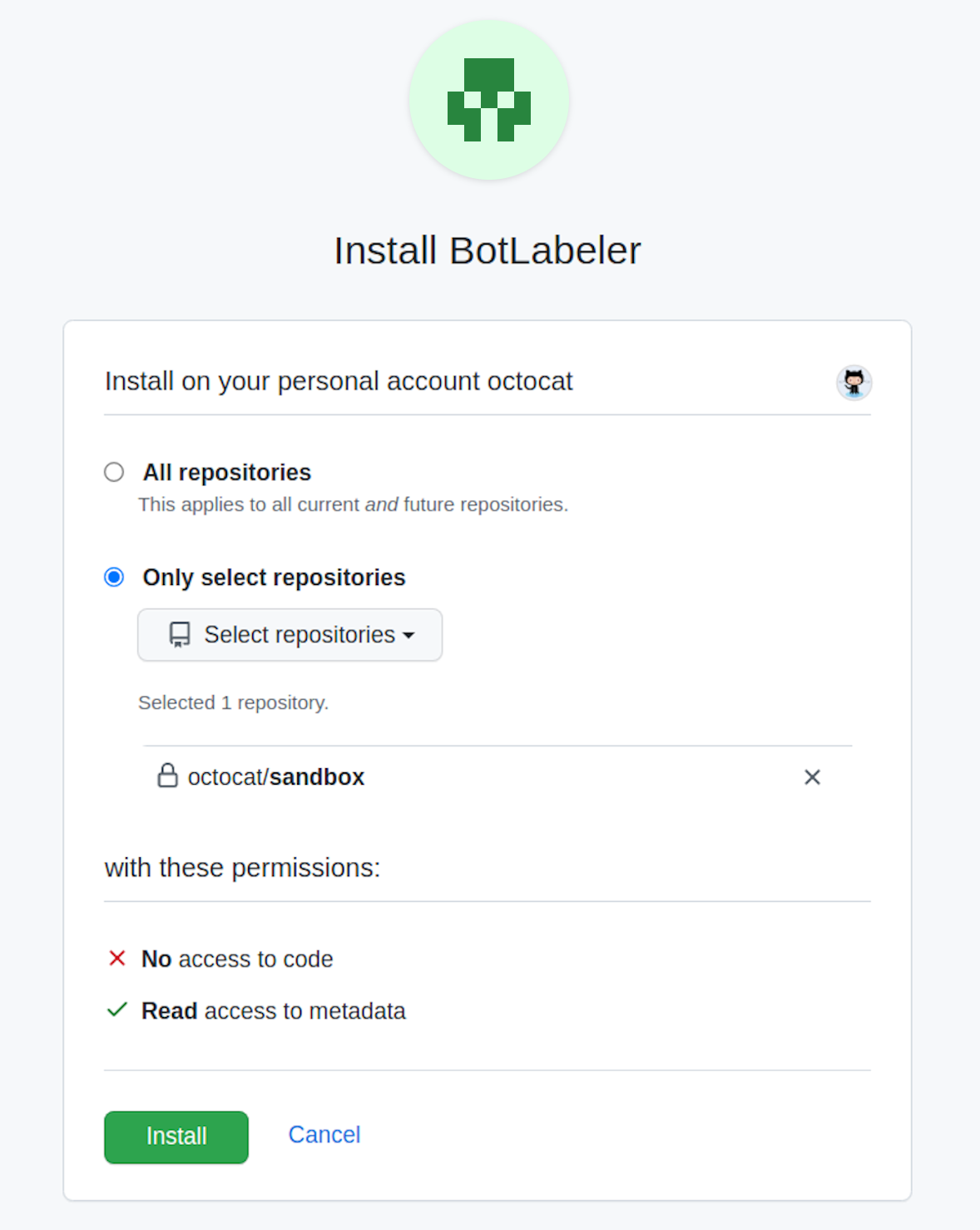
アプリをインストールするには、アプリ設定ページにアクセスし、アプリを選択し、サイドバーの [アプリのインストール] をクリックします。 ユーザー名の横にある [インストール] をクリックします。
アプリケーションをすべてのリポジトリにインストールするか、選択したリポジトリにインストールするかを尋ねられます。 すべての リポジトリにアプリをインストールしたくない� �合は、それでも問題ありません。 テスト用にサンドボックスリポジトリを作成し、そこにアプリケーションをインストールしても良いでしょう。

[インストール] をクリックした後、ターミナルの出力を確認します。 次のような結果が表示されます。
> D, [2018-06-29T15:45:43.773077 #30488] DEBUG -- : ---- received event integration_installation
> D, [2018-06-29T15:45:43.773141 #30488] DEBUG -- : ---- action created
> 192.30.252.44 - - [29/Jun/2018:15:45:43 -0400] "POST / HTTP/2" 200 2 0.0067
> D, [2018-06-29T15:45:43.833016 #30488] DEBUG -- : ---- received event installation
> D, [2018-06-29T15:45:43.833062 #30488] DEBUG -- : ---- action created
> 192.30.252.39 - - [29/Jun/2018:15:45:43 -0400] "POST / HTTP/2" 200 2 0.0019うまくいっています! これは、GitHubアカウントにアプリケーションがインストールされたという通知をアプリケーションが受信したということです。 このような出力があれば、アプリケーションはサーバー上で期待どおりに動作しています。 🙌
出力が表示されない� �合は、Smee が別の [ターミナル] タブで正しく実行されていることを確認します。Smee を再起動する必要がある� �合は、アプリを アンインストール して 再インストール することで、もう一度アプリに installation イベントを送信し、ターミナルで出力を確認する必要があることに注意してく� さい。 Smee に問題がない� �合は、「トラブルシューティング」セクションで他のアイデアを参照してく� さい。
上記のターミナル出力がどこから来ているのか疑問に思う� �合は、template_server.rb のアプリのテンプレート コードに記述されています。
トラブルシューティング
以下は、いくつかの一般的な問題と推奨される解決策です。 他の問題が生じた� �合は、で助けやアドバイスを求めることができます。
-
Q: Smee コマンド ライン クライアントをインストールしようとすると、次のエラーが表示されます。
> npm: command not foundA: npm がインストールされていないようです。 npm をインストールする最もよい方法は、 https://nodejs.org から Node.js パッケージをダウンロードし、使用中のシステ� のインストールの指示に従うことです。 npmはNode.jsと併せてインストールされます。
-
Q: サーバーを実行すると、次のエラーが表示されます。
> server.rb:38:in `initialize': Neither PUB key nor PRIV key: header too long (OpenSSL::PKey::RSAError)A: おそらく、秘密キーの環境変数を適切に設定していないと思われます。
GITHUB_PRIVATE_KEY変数は次のようになるはずです。GITHUB_PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY----- ... HkVN9... ... -----END RSA PRIVATE KEY-----"正しい公開キーが
.envファイルにコピーされていることを再確認します。 -
Q: サーバーを実行すると、次のエラーでクラッシュします。
> Octokit::Unauthorized ... 401 - Bad credentials`A: GitHub アプリとして認証されているものの、インストールとして認証されていない可能性があります。 「インストールとして認証を行う」のすべての手� �に従い、
@app_clientインスタンス変数 (JWT で認証) ではなく、API 操作のための@installation_clientインスタンス変数 (インストール アクセス トークンで認証) を使用してく� さい。@app_clientはアプリケーションに関する高レベルの情� �のみを抽出し、インストール アクセス トークンを取得できます。 それ以外のことをAPIで行うことはあまりできません。 -
Q: サーバーがイベントをリッスンしていません。 Smeeクライアントはターミナルウィンドウで動作していて、アプリケーションをGitHubのリポジトリにインストールしていますが、サーバーを動作させているターミナルウィンドウに出力がありません。
A: Smee コマンドのパラメーターが間違っていて Smee クライアントが動作していないか、GitHub アプリの設定に正しい Smee のドメインがないかもしれません。 まず、Smee クライアントが [ターミナル] タブで実行されていることを確認します。問題がない� �合は、アプリ設定ページにアクセスし、「手� � 2. 新しい GitHub アプリの登録」で表示されるフィールドをクリックします。 これらのフィールドのドメインが、「手� � 1. 新しい Smee チャンネルの開始」の
smee -u <unique_channel>コマンドで 使用したドメインと一致していることを確認します。 上記の方法でもうまくいかない� �合は、--pathと--portのオプションを含む完全な Smee コマンド (smee --url https://smee.io/qrfeVRbFbffd6vD --path /event_handler --port 3000など) を実行していることを確認します (https://smee.io/qrfeVRbFbffd6vDを独自の Smee ドメインに置き換えてく� さい)。 -
Q: デバッグ出力で
Octokit::NotFound404 エラーが発生します。2018-12-06 15:00:56 - Octokit::NotFound - POST http(s)://HOSTNAME/api/v3/app/installations/500991/access_tokens: 404 - Not Found // See: /v3/apps/#create-a-new-installation-token:A:
.envファイル内の変数が正しいことを確認します。bash_profileのような他の環境変数ファイルで同じ変数を設定していないことを確認してく� さい。 アプリケーションが使用している環境変数は、アプリケーションのコードにputs文を追� して実行し直すことで確認できます。 たとえば、正しい秘密キーが設定されているかを確認するには、アプリケーションのコードにputs PRIVATE_KEYを追� できます。PRIVATE_KEY = OpenSSL::PKey::RSA.new(ENV['GITHUB_PRIVATE_KEY'].gsub('\n', "\n")) puts PRIVATE_KEY
まとめ
このガイドを見終えれば、GitHub Appを開発するための基本的なビルディングブロックを学ん� ことになります! 振り返ると、以下を行いました。
- 新しいGitHub Appの登録
- Smeeを使ってwebhookのペイロードを受信
- SinatraでシンプルなWebサーバーを実行
- GitHub Appとして認証
- インストールとして認証
次の手� �
これでGitHub Appをサーバー上で動作させることができました。 これ� けでは特別な処理は何も実施していませんが、他のクイックスタート ガイドで GitHub アプリ テンプレートをカスタマイズする方法を確認できます。