Les personnes disposant d’autorisations en écriture sur un dépôt peuvent ajouter un thème à un site GitHub Pages avec Jekyll.
Si vous publiez à partir d’une branche, les changements de votre site sont publiés automatiquement quand ils sont fusionnés dans la source de publication de votre site. Si vous publiez à partir d’un workflow GitHub Actions personnalisé, les changements sont publiés quand votre workflow est déclenché (généralement via une poussée vers la branche par défaut). Si vous voulez d’abord afficher un aperçu de vos changements, vous pouvez faire les changements localement au lieu de les faire sur GitHub Enterprise Server. Ensuite, testez votre site localement. Pour plus d’informations, consultez « Test de votre site GitHub Pages localement avec Jekyll ».
Ajout d’un thème
- Dans GitHub Enterprise Server, accédez au dépôt de votre site.
- Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
- Accédez à _config.yml.
- En haut à droite de la vue de fichier, cliquez sur pour ouvrir l’éditeur de fichier.

-
Ajoutez une nouvelle ligne au fichier pour le nom du thème.
- Pour utiliser un thème pris en charge, tapez
theme: jekyll-theme-THEME-NAME, en remplaçant THEME-NAME par le nom du thème tel qu’il apparaît dans le README du dépôt du thème. Pour obtenir la liste des thèmes pris en charge, consultez « Thèmes pris en charge » sur le site GitHub Pages. Par exemple, pour sélectionner le thème Minimal, tapeztheme: jekyll-theme-minimal. - Pour utiliser n’importe quel autre thème Jekyll hébergé sur GitHub, tapez
remote_theme: THEME-NAME, en remplaçant THEME-NAME par le nom du thème tel qu’il apparaît dans le README du dépôt du thème.
- Pour utiliser un thème pris en charge, tapez
-
Dans le champ de message de validation, tapez un message de validation court et descriptif qui indique la modification que vous avez apportée au fichier. Vous pouvez attribuer la validation à plusieurs auteurs dans le message de validation. Pour plus d’informations, consultez « Création d’une validation avec plusieurs auteurs ».
-
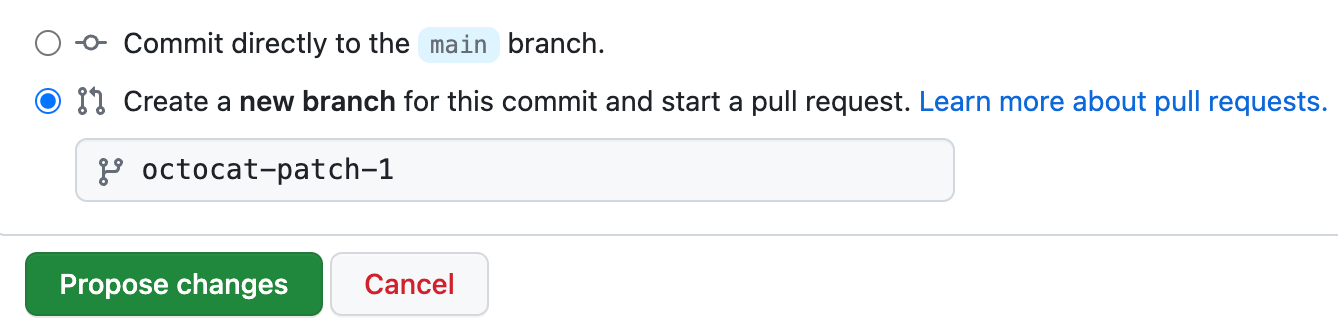
Sous les champs de message de commit, choisissez si vous souhaitez ajouter votre commit à la branche actuelle ou à une nouvelle branche. Si votre branche actuelle est la branche par défaut, vous devez choisir de créer une branche pour votre validation, puis de créer une demande de tirage (pull request). Pour plus d’informations, consultez « Création d’une demande de tirage ».

-
Cliquez sur Valider les modifications ou Proposer des modifications.
Personnalisation du CSS de votre thème
Le référentiel source de votre thème peut offrir de l’aide pour personnaliser votre thème. Par exemple, consultez le README de Minimal.
-
Dans GitHub Enterprise Server, accédez au dépôt de votre site.
-
Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
-
Créez un fichier appelé /assets/css/style.scss.
-
Ajoutez le contenu suivant au début du fichier :
--- --- @import "{{ site.theme }}"; -
Ajoutez n’importe quel CSS ou Sass personnalisé (y compris les importations) de votre choix juste en dessous de la ligne
@import.
Personnalisation de la disposition HTML de votre thème
Le référentiel source de votre thème peut offrir de l’aide pour personnaliser votre thème. Par exemple, consultez le README de Minimal.
- Sur GitHub, accédez au dépôt source de votre thème. Par exemple, le référentiel source pour Minimal est https://github.com/pages-themes/minimal.
- Dans le dossier _layouts, accédez au fichier default.html de votre thème.
- Copiez le contenu du fichier.
- Dans GitHub Enterprise Server, accédez au dépôt de votre site.
- Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
- Créez un fichier appelé _layouts/default.html.
- Collez le contenu de disposition par défaut que vous avez copié précédemment.
- Personnalisez la disposition comme vous le souhaitez.