À propos de l’utilisation de Markdown et Liquid dans GitHub Docs
GitHub Docs sont écrits à l’aide de Markdown, une syntaxe conviviale de mise en forme du texte brut. Nous utilisons la variante de Markdown appelée GitHub Flavored Markdown et nous nous assurons qu’elle est conforme à CommonMark. Pour plus d’informations, consultez « À propos de l'écriture et de la mise en forme sur GitHub ».
Nous utilisons la syntaxe Liquid pour étendre les fonctionnalités afin de fournir des tables accessibles, des liens maintenables, un contrôle de version, des variables et des blocs de contenu réutilisable. Pour plus d’informations, consultez la documentation Liquid.
Le contenu de ce site utilise le rendu Markdown optimisé avec /src/content-render, qui lui-même est basé sur le processeur Markdown remark.
Listes
Voici les règles générales pour le contenu supplémentaire après le premier paragraphe dans un élément de liste :
- Les images et les paragraphes suivants doivent se trouver chacun sur leur propre ligne et être séparés par une ligne vide.
- Toutes les lignes suivantes d’un élément de liste doivent correspondre au premier texte après le marqueur de liste.
Exemple d’utilisation d’une liste
Cet exemple montre comment aligner des éléments de liste avec plusieurs paragraphes ou objets.
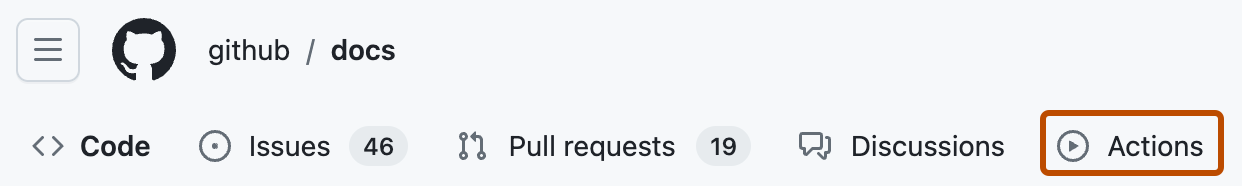
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
Ce contenu s’affiche sur le site GitHub Docs avec le contenu correctement aligné sous le premier élément de liste.
Exemple de liste affichée sur GitHub Docs
-
Sous le nom de votre dépôt, cliquez sur Actions.

Autre paragraphe de la liste.
-
Il s’agit de l’élément suivant.
Balises de légende
Les légendes mettent en évidence des informations importantes que les utilisateurs doivent connaître. Nous utilisons la mise en forme et les couleurs standard pour différents types de légendes : notes, avertissements et avis de danger. Utilisez des balises Liquid avant et après le texte à inclure dans la zone de légende.
Pour plus d’informations sur les cas d’utilisation des balises de légende, consultez « Guide de style ».
Exemple d’utilisation d’une légende
{% note %}
**Note:** Owners and administrators can add outside collaborators to a repository.
{% endnote %}
Exemple de légende affichée sur GitHub Docs
Remarque : les propriétaires et les administrateurs peuvent ajouter des collaborateurs externes à un référentiel.
Coloration syntaxique des exemples de code
Pour afficher la coloration syntaxique des instructions de ligne de commande et des exemples de code, nous utilisons des accents graves triples suivis du langage de l’exemple. Pour obtenir la liste des langages pris en charge, consultez code-languages.yml.
Exemple d’utilisation de la coloration syntaxique du code
```bash
git init YOUR_REPOSITORY
```
Dans la syntaxe de l’exemple de code, utilisez le texte en majuscules pour indiquer les espaces réservés ou le contenu qui varie selon chaque utilisateur, par exemple le nom d’utilisateur ou de référentiel. Par défaut, les blocs de code échappent le contenu entre les accents graves triples. Si vous avez besoin d’écrire un exemple de code qui analyse le contenu (par exemple pour mettre le texte en italique entre les balises <em> au lieu de transmettre les balises littéralement), enveloppez le bloc de code entre des balises <pre>.
Blocs de code avec un bouton Copier
Vous pouvez également ajouter un en-tête comprenant le nom du langage et un bouton permettant de copier le contenu du bloc de code.
Le code suivant ajoute par exemple la coloration syntaxique pour JavaScript et un bouton Copier pour l’exemple de code.
Exemple d’utilisation d’un bouton Copier
```javascript copy
const copyMe = true
```
Exemple de code affiché sur GitHub Docs
const copyMe = true
const copyMe = true
Annotations d’exemple de code
Les annotations d’exemple de code permettent d’expliquer les longs exemples de code grâce à des commentaires affichés sous forme d’annotations à côté de l’exemple de code. Cela permet d’écrire des explications du code plus longues sans encombrer le code lui-même. Les exemples de code comprenant des annotations s’affichent dans une disposition à deux volets avec l’exemple de code à gauche et les annotations à droite. Les annotations sont mises en évidence visuellement quand l’utilisateur passe le curseur sur l’exemple de code.
Les annotations de code fonctionnent uniquement dans les articles avec la propriété frontmatter layout: inline. Pour plus d’informations sur la procédure pour écrire et appliquer un style aux annotations de code, consultez « Exemples d’annotation de code ».
Exemple de code annoté
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
Pour obtenir un exemple d’article qui utilise les annotations de code sur GitHub Docs, consultez « Utilisation de scripts pour tester votre code sur un exécuteur ».
Octicons
Les octicons sont des icônes utilisées dans l’interface GitHub. Nous référençons les octicons dans la documentation de l’interface utilisateur, ainsi que pour indiquer des valeurs binaires dans des tables. Recherchez le nom d’octicons spécifiques sur le site Octicons.
Si vous référencez un octicon qui apparaît dans l’interface utilisateur, déterminez si l’octicon correspond à l’étiquette entière de l’élément d’interface utilisateur (par exemple un bouton étiqueté uniquement « + ») ou si l’octicon est décoratif uniquement et ajouté à une autre étiquette (par exemple un bouton étiqueté « + Ajouter un message »).
- Si l’octicon correspond à l’étiquette entière, utilisez les outils de développement de votre navigateur pour inspecter l’octicon et déterminer ce que les utilisateurs du lecteur d’écran entendront à la place. Utilisez ensuite ce texte pour
aria-label(par exemple{% octicon "plus" aria-label="Add file" %}). Parfois, dans l’interface utilisateur, l’octicon lui-même n’aura pas dearia-label, mais un élément environnant tel qu’une balise<summary>ou<div>en aura.- Certains octicons utilisés comme étiquettes ont des éléments dynamiques
aria-labelqui changent en fonction de l’état de l’élément d’IU ou d’une entrée utilisateur. Par exemple, lorsqu’une personne a deux stratégies de sécurité,Policy AetPolicy B, son IU affiche deux octicons poubelles étiquetés{% octicon "trash" aria-label="Delete Policy A" %}et{% octicon "trash" aria-label="Delete Policy B" %}. Pour les éléments dynamiquesaria-label, étant donné que nous ne pouvons pas documenter l’exactaria-labelque les personnes rencontreront, décrivez l’octicon et un exemple d’espace réservé de l’étiquette (par exemple,"{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}"). Cela aidera les personnes à identifier à la fois l’octicon et la façon dont il est étiqueté, et à donner un contexte pour collaborer avec des personnes qui décrivent visuellement l’octicon.
- Certains octicons utilisés comme étiquettes ont des éléments dynamiques
- Si l’octicon est décoratif, il est probablement masqué pour les lecteurs d’écran avec l’attribut
aria-hidden=true. Si c’est le cas, utilisezaria-hidden="true"également dans la syntaxe Liquid pour l’octicon dans la documentation à des fins de cohérence avec le produit (par exemple"{% octicon "plus" aria-hidden="true" %} Add message").
Si vous utilisez l’octicon d’une autre manière, par exemple avec les icônes « coche » et « x » pour refléter des valeurs binaires dans les tables, utilisez aria-label pour décrire la signification de l’octicon, et non ses caractéristiques visuelles. Si vous utilisez par exemple une icône « x » dans la colonne « Pris en charge » d’une table, utilisez « Non pris en charge » comme aria-label. Pour plus d’informations, consultez « Guide de style ».
Exemple d’utilisation d’octicons
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
Balises de système d’exploitation
La documentation doit parfois être adaptée à différents systèmes d’exploitation. Chaque système d’exploitation peut nécessiter un ensemble d’instructions différent. Nous utilisons des balises de système d’exploitation pour délimiter les informations concernant chaque système d’exploitation.
Exemple d’utilisation des balises de système d’exploitation
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
Vous pouvez définir une plateforme par défaut dans les informations préliminaires YAML d’un article. Pour plus d’informations, consultez « Utilisation des informations préliminaires YAML ».
Balises d’outils
Nous devons parfois rédiger une documentation contenant différentes instructions pour différents outils. Par exemple, l’interface utilisateur GitHub, GitHub CLI, GitHub Desktop, GitHub Codespaces et Visual Studio Code peuvent être en mesure d’accomplir la même tâche à l’aide de différentes étapes. Nous utilisons des balises d’outils pour contrôler les informations affichées pour chaque outil.
GitHub Docs conserve les balises d’outils pour les produits GitHub et les extensions tierces sélectionnées. Consultez l’objet all-tools.js dans le github/docs référentiel pour obtenir la liste de tous les outils pris en charge.
En de rares occasions, nous ajoutons de nouveaux outils. Avant d’ajouter un nouvel outil, consultez « Création de sélecteurs d’outils dans les articles ». Pour ajouter un nouvel outil, ajoutez une entrée à l’objet allTools dans le fichier lib/all-tools.js en tant que paire clé-valeur. La clé est la balise que vous allez utiliser pour référencer l’outil dans l’article et la valeur correspond à la façon dont l’outil est identifié dans le sélecteur d’outils en haut de l’article.
Vous pouvez définir un outil par défaut dans les informations préliminaires YAML d’un article. Pour plus d’informations, consultez « Utilisation des informations préliminaires YAML ».
Exemple d’utilisation des balises d’outil
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
Chaînes de texte réutilisables et variables
Les chaînes réutilisables (communément appelées références de contenu ou conrefs) contiennent du contenu utilisé à plusieurs reprises au sein de notre documentation. La création de ces éléments permet de mettre à jour le contenu à un emplacement unique plutôt qu’à chaque endroit où la chaîne apparaît.
Pour les chaînes longues, nous utilisons des éléments réutilisables. Pour les chaînes plus courtes, nous utilisons des variables. Pour plus d’informations sur les éléments réutilisables et variables, consultez « Création de contenu réutilisable ».
Canaux de table
Chaque ligne d’une table dans GitHub Docs doit commencer et se terminer par un canal, |.
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| GitHub Docs | Yes |
En-têtes de lignes de tableau
Si vous créez une table dont la première colonne contient des en-têtes pour les lignes du tableau, enveloppez votre table dans la balise Liquid {% rowheaders %} {% endrowheaders %}. Pour plus d’informations sur l’utilisation du balisage pour les tables, consultez « Guide de style ».
Exemple de tableau avec en-têtes de ligne
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
Exemple de tableau sans en-têtes de ligne
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
Tables avec les blocs de code
Il est généralement déconseillé d’utiliser des tables pour contenir des éléments en bloc, comme les blocs de code. Toutefois, cette option peut parfois s’avérer appropriée.
Étant donné que les tables dans GitHub Flavored Markdown ne peuvent pas contenir de sauts de ligne ni de structures au niveau du bloc, vous devez utiliser des balises HTML pour écrire la structure de table.
Quand les tables HTML contiennent des blocs de code, la largeur de la table peut dépasser la largeur normale du contenu de la page, puis dépasser dans la zone comprenant normalement la mini-table des matières.
Si ce problème se produit, ajoutez le style CSS suivant à la balise HTML <table> :
<table style="table-layout: fixed;">
Pour obtenir un exemple actuel de cette utilisation, consultez « Exemples ».
Liens
Les liens vers les documents du référentiel docs doivent commencer par un ID produit (comme /actions ou /admin) et contenir l’intégralité du chemin de fichier, mais pas l’extension de fichier. Par exemple : /actions/creating-actions/about-custom-actions.
Les chemins d’accès d’image doivent commencer par /assets et contenir l’intégralité du chemin de fichier, y compris l’extension de fichier. Par exemple : /assets/images/help/settings/settings-account-delete.png.
Les liens vers les pages Markdown subissent certaines transformations côté serveur pour correspondre à la langue et à la version de la page active. La gestion de ces transformations réside dans lib/render-content/plugins/rewrite-local-links.
Par exemple, si vous incluez le lien suivant dans un fichier de contenu :
/github/writing-on-github/creating-a-saved-reply
Lorsqu’il est consulté dans la documentation GitHub.com, le lien est rendu avec le code de langue :
/en/github/writing-on-github/creating-a-saved-reply
et lorsqu’il est consulté dans la documentation GitHub Enterprise Server, la version est également incluse :
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
Pour plus d’informations sur les liens, consultez « Guide de style ».
Permaliens
Étant donné que le site est dynamique, il ne génère pas de fichiers HTML pour chaque version différente d’un article. Au lieu de cela, il génère un « lien permanent » pour chaque version de l’article. Cela s’appuie sur les informations préliminaires versions de l’article.
Note : depuis le début de l’année 2021, la version free-pro-team@latest n’est pas incluse dans les URL. Une fonction d’assistance appelée lib/remove-fpt-from-path.js supprime la version des URL.
Par exemple, un article disponible dans les versions actuellement prises en charge aura des URL en lien permanent comme suit :
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
Un article qui n’est pas disponible dans GitHub Enterprise Server n’aura qu’un seul lien permanent :
/en/get-started/getting-started-with-git/set-up-git
Note : si vous êtes contributeur de contenu, vous n’avez pas besoin de vous soucier des versions prises en charge lors de l’ajout d’un lien à un document. En suivant les exemples ci-dessus, si vous souhaitez référencer un article, vous pouvez simplement utiliser son emplacement relatif : /github/getting-started-with-github/set-up-git.
Liens internes avec AUTOTITLE
Quand vous ajoutez un lien vers une autre page GitHub Docs, utilisez la syntaxe Markdown standard comme [](), mais tapez AUTOTITLE au lieu du titre de la page. L’application GitHub Docs remplace AUTOTITLE par le titre de la page en lien dans le rendu. Ce mot clé spécial respecte la casse. Faites donc attention à votre saisie, sous peine que le remplacement ne fonctionne pas.
Exemple d’utilisation des liens internes avec AUTOTITLE
For more information, see "[AUTOTITLE](/path/to/page)."For more information, see "[AUTOTITLE](/path/to/page#section-link)."For more information, see the TOOLNAME documentation in "[AUTOTITLE](/path/to/page?tool=TOOLNAME)."
Remarque : les liens de section dans la même page ne fonctionnent pas avec ce mot clé. Au lieu de cela, tapez le titre d’en-tête complet.
Liaison à l’article actuel dans une autre version de la documentation
Parfois, vous souhaiterez peut-être créer un lien entre un article et le même article dans une autre version du produit. Par exemple :
- Vous mentionnez certaines fonctionnalités qui ne sont pas disponibles pour les plans gratuits, pro ou équipe et vous souhaitez lier la version GitHub Enterprise Cloud de la même page.
- La version GitHub Enterprise Server d’un article décrit une fonctionnalité fournie avec cette version, mais les administrateurs de site peuvent effectuer une mise à niveau vers la dernière version de la fonctionnalité en cours d’utilisation sur GitHub Enterprise Cloud.
Vous pouvez lier directement une autre version de la page à l’aide de la propriété currentArticle. Cela signifie que le lien continuera de fonctionner directement même si l’URL de l’article change.
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
Prévention des transformations
Parfois, vous souhaitez créer un lien vers un article Dotcom uniquement dans le contenu d’entreprise et vous ne souhaitez pas que le lien soit intégré à l’entreprise. Pour empêcher cette transformation, vous devez inclure la version préférée dans le chemin d’accès.
"[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)"
Parfois, la maison canonique du contenu se déplace en dehors du site de la documentation. Aucun des liens inclus dans src/redirects/lib/external-sites.json n’est réécrit. Consultez contributing/redirects.md pour plus d’informations sur ce type de redirection.
Chemins de fichiers hérités et redirections pour les liens
Notre documentation contient des liens qui utilisent des chemins de fichiers hérités tels que /article/article-name ou /github/article-name. Notre documentation contient également des liens qui font référence à des articles par des noms passés. Ces deux types de liens fonctionnent correctement en raison de redirections, mais ce sont des bogues.
Lorsque vous ajoutez un lien à un article, utilisez le chemin de fichier actuel et le nom de l’article.