À propos des diagrammes dans GitHub Docs
Les diagrammes utilisent des formes, des lignes et des étiquettes pour expliquer visuellement les concepts. Nous utilisons des diagrammes pour appuyer les informations textuelles dans GitHub Docs.
Les diagrammes ne rendent pas les informations moins complexes, mais ils présentent une autre façon de recevoir et de traiter les informations. Certaines personnes préfèrent afficher des informations plutôt que de les lire. Certaines personnes ne s’intéressent pas aux diagrammes visuels et ont besoin que les informations soient présentées sous forme de texte.
Il existe de nombreuses utilisations pour les diagrammes. Les diagrammes peuvent fournir des présentations générales des concepts qui nécessitent des paragraphes ou des articles entiers à écrire. Quelqu’un peut afficher le diagramme, puis décider s’il souhaite lire davantage d’informations. Les diagrammes peuvent également être utilisés pour la prise de décision au niveau du système en visualisant l’ensemble d’un processus en une fois, ou pour une compréhension à un micro-niveau des étapes spécifiques dans un workflow. Les diagrammes sont du contenu et, comme tous les contenus, ils méritent un examen attentif des besoins de l’utilisateur pour déterminer comment les utiliser au mieux.
Les diagrammes sont créatifs. Si vous avez une idée d’un diagramme qui aide les personnes, peu importe les formes exactes qu’il utilise, il peut s’avérer judicieux pour GitHub Docs. Les exigences et recommandations suivantes vous aideront à créer un diagramme qui peut être inclus dans GitHub Docs.
Liste de contrôle des diagrammes
Pour être inclus dans GitHub Docs, un diagramme doit respecter les critères suivants.
- Le diagramme est accessible par autant d’utilisateurs que possible.
- Les diagrammes ont des points de départ clairs et sont faciles à suivre.
- Les diagrammes sont précédés ou suivis de descriptions complètes sous forme de texte dans l’article dans lequel ils apparaissent, aucune information ne devant être transmise entièrement sous forme visuelle.
- Les diagrammes ont un contraste approprié.
- Les diagrammes ont un texte de remplacement approprié.
- Les diagrammes sont clairs et nets, avec des éléments aussi lisibles que possible.
- Le diagramme a des critères d’acceptation et les respecte.
- Les diagrammes ont un public cible.
- Les diagrammes ont la bonne quantité d’informations et la bonne densité.
- Le diagramme est visuellement clair.
- Les diagrammes suivent le style défini dans ce modèle de contenu.
- Les diagrammes possèdent assez d’informations pour être faciles à comprendre et à parcourir, mais ils ne sont pas trop décorés ou inutilement complexes.
Maintenance des diagrammes
Le créateur d’un diagramme est responsable de sa maintenance. Si un diagramme est obsolète, la suppression, la mise à jour ou le remplacement du diagramme est à l’entière discrétion de l’équipe GitHub Docs.
Quand ne pas utiliser de diagrammes
Les diagrammes ne sont pas un substitut au texte. Ils complètent les informations écrites dans les articles. N’ajoutez pas un diagramme pour essayer de simplifier ou de corriger un article qui est confus. Envisagez de réécrire le texte de l’article et éventuellement d’ajouter un diagramme s’il appuie le texte réécrit.
Quand utiliser des diagrammes
Les diagrammes peuvent être utilisés dans GitHub Docs lorsqu’ils aident les personnes et qu’ils ne sont pas seulement des ornements visuels. Pour déterminer si un diagramme est utile, il doit répondre à des critères d’acceptation qui incluent les éléments suivants :
- Qui est le public visé par le diagramme ?
- Quelle est l’étendue du diagramme ?
- Comment le diagramme complète-t-il le texte associé ?
- Comment évaluerez-vous l’efficacité du diagramme ?
Un diagramme doit toujours être accompagné d’un texte qui transmet entièrement les mêmes informations.
Critères d’acceptation pour les diagrammes
Pour créer des critères d’acceptation pour un diagramme, répondez à ces questions.
Qui est le public visé par le diagramme ?
Les diagrammes, comme les articles, peuvent avoir un public visé large ou spécifique. Par exemple, le public visé d’un diagramme peut être des personnes qui envisagent d’acheter GitHub Advanced Security pour leur organisation ou des étudiants qui apprennent le fonctionnement du processus d’application pour GitHub Global Campus.
Quelle est l’étendue du diagramme ?
Plus un diagramme contient d’informations, plus il est difficile de le créer et de le comprendre. Tous les diagrammes ont besoin d’une étendue établie pour guider leur création et pour évaluer leur efficacité. Par exemple, un diagramme qui explique ce qu’est GitHub a une étendue très vaste. Il serait probablement déroutant s’il contenait des informations détaillées sur chaque produit et fonctionnalité de GitHub. Nous nous attendons donc à ce qu’un diagramme de cette étendue fournisse une vue d’ensemble générale. En revanche, un diagramme qui permet à quelqu’un d’évaluer si des exécuteurs hébergés par GitHub ou des exécuteurs auto-hébergés sont les plus appropriés pour leurs utilisations entreront probablement dans des informations plus spécifiques et nuancées, car il a une étendue plus étroite.
Comment le diagramme complète-t-il le texte associé ?
Un diagramme peut avoir différents buts en fonction du texte associé. Un diagramme illustrant un système complexe suivant une description textuelle du système peut offrir une explication visuelle du système qui aidera certaines personnes à comprendre le concept dans son ensemble. Un diagramme avant les étapes procédurales qui illustrent la tâche que quelqu’un est sur le point de faire peut aider certaines personnes à préparer la tâche. Un diagramme a besoin d’un objectif qu’il accomplit avec le texte, et un diagramme ne peut jamais être la seule façon de communiquer les informations dans un article.
Comment évaluerez-vous l’efficacité du diagramme ?
Compte tenu du public visé et de l’étendue, vous devez être en mesure d’identifier exactement ce qu’un diagramme doit expliquer pour qu’il soit efficace. Avant d’inclure un diagramme dans GitHub Docs, demandez à une autre personne d’examiner le digramme et de déterminer s’il explique les informations attendues au public visé spécifiée avec la quantité de détails appropriée à l’étendue.
Choix du type de diagramme à utiliser
Différentes personnes trouveront différents diagrammes précieux et la création d’un bon diagramme relève autant de l’art que de la science. Les instructions générales suivantes peuvent vous aider à choisir le type de diagramme à utiliser, mais vous pouvez également avoir un diagramme unique qui correspond mieux à vos critères d’acceptation spécifiques.
Diagrammes qui expliquent le temps
Si vous créez un diagramme pour expliquer quand ou comment quelque chose se produit, envisagez l’un de ces types de diagrammes.
-
Organigramme : Les organigrammes sont utiles pour afficher les étapes d’un processus. Dans cet exemple, les rectangles représentent les étapes d’un processus et le diamant représente un point de décision à partir duquel le graphique se sépare en deux points de terminaison possibles.

-
Diagramme de Gantt : Les diagrammes de Gantt sont utiles pour montrer le temps nécessaire aux tâches et leur chevauchement. Dans cet exemple, l’axe horizontal est étiqueté « Time » (Heure) et les rectangles bleus représentent trois tâches distinctes. La tâche 1 et la tâche 2 se chevauchent, ce qui signifie qu’au moins une partie de ces tâches se produit en même temps. La tâche 3 ne chevauche pas les autres tâches, ce qui signifie qu’elle se produit une fois que les deux premières tâches sont terminées.

-
Carte de parcours : Les cartes de parcours sont utiles pour montrer l’évolution de l’état de quelque chose au fil du temps. Dans cet exemple, l’axe horizontal est étiqueté « Time » (Heure) et l’axe vertical est étiqueté « Something observed or measured » (Quelque chose observé ou mesuré). Les points bleus marquent les mesures à des heures spécifiques et ils sont connectés par une ligne pour illustrer la tendance au fil du temps.

Diagrammes qui expliquent la disposition
Si vous créez un diagramme pour expliquer quelles sont les choses ou où elles se trouvent, envisagez l’un de ces types de diagrammes.
-
Diagramme de blocs : Les diagrammes de blocs sont utiles pour montrer comment les éléments sont organisés en plaçant des éléments dans d’autres éléments. Cet exemple montre comment le contenu est organisé dans GitHub Docs avec le rectangle le plus grand étiqueté « Category » (Catégorie), un rectangle à l’intérieur étiqueté « Map topics » (Rubriques cartographiques) et un rectangle à l’intérieur de ce dernier étiqueté « Articles ».

-
Carte de concept : Les cartes de concept sont utiles pour afficher les relations entre les éléments. Différentes lignes avec ou sans étiquettes montrent comment les choses sont connectées ou affectent les autres. Dans cet exemple, les quatre rectangles bleus représentent des concepts et les lignes entre eux montrent les différentes relations entre eux.

-
Hiérarchie : Les hiérarchies sont utiles pour afficher les relations entre des catégories et des sous-catégories. Dans cet exemple, trois niveaux d’une hiérarchie sont organisés verticalement.

Diagrammes qui expliquent le contexte
Si vous créez un diagramme pour expliquer pourquoi une chose est comme elle est, considérez l’un de ces types de diagrammes.
-
Diagramme de continuum : Les diagrammes de continuum sont utiles pour montrer où les choses tombent sur un spectre linéaire. Dans cet exemple, le rectangle bleu montre que l’élément d’intérêt est plus proche de l’option 2 que l’option 1 sur le continuum.

-
Diagramme de quadrant : Les diagrammes de quadrants sont utiles pour expliquer la relation entre deux axes et où les choses tombent sur les deux axes. Dans cet exemple, l’axe horizontal est étiqueté « Purely decorative » (Purement décoratif) à gauche et « Meets a specific acceptance criteria » (Répond à un critère d’acceptation spécifique) à droite. L’axe vertical est étiqueté « Compliment written text » (Complète le texte écrit) en haut et « The only way information is presented » (La seule façon dont les informations sont présentées) en bas. Le carré bleu étiqueté « Diagrams in the GitHub Docs » (Diagrammes dans les GitHub Docs) se trouve dans le quadrant supérieur droit formé par le chevauchement de « Compliment written text » (Complète le texte écrit) et de « Meets a specific acceptance criteria » (Répond à un critère d'acceptation spécifique), ce qui signifie qu’il a ces deux propriétés.

-
Diagramme de Venn : Les diagrammes de Venn sont utiles pour montrer des caractéristiques partagées ou des chevauchements d’idées. Les cercles représentent des concepts ou des choses, et la zone où les cercles se chevauchent représentent des caractéristiques partagées entre les choses. Dans cet exemple, le chevauchement entre le cercle étiqueté « Octopus » (Pieuvre) et le cercle étiqueté « Cat » (Chat) est étiqueté « Octocat », qui est une combinaison d’une pieuvre et d’un chat.

Recommandations sur le style
Suivez ces règles pour créer des diagrammes qui correspondent au style de GitHub Docs.
Formes
Les formes représentent des objets ou des concepts dans un diagramme.
Vous pouvez utiliser des éléments à partir de l’IU GitHub comme les octicons, les menus ou les boutons pour créer des diagrammes s’ils sont pertinents et lisibles.
Pour les formes de diagramme personnalisées, utilisez ces formes pour leurs significations associées.
- Rectangles : choses, objets, idées.
- Pile de rectangles : plusieurs choses similaires.
- Diamants : décisions qu’une personne prend en suivant le flux du diagramme.
- Cercles, étoiles ou autres formes : éléments uniques qui doivent être différents de tout ce qui est représenté par un rectangle.
La disposition des formes peut transmettre la signification.
- Forme dans une autre forme : il s’agit d’une partie de ceci.
- Forme avec une flèche pointant vers une autre forme : cela conduit à cela.
- Forme mise en retrait sous une forme : il s’agit d’un type de ceci.
- Forme avec une ligne vers une autre forme : cela se rapporte à cela. L’épaisseur de la ligne peut transmettre une signification plus poussée avec des lignes épaisses indiquant une connexion forte et des lignes pointillées une connexion fragile.
- Forme qui chevauche une autre forme : il s’agit de la même chose que ceci.
Lignes
Dans un diagramme, les lignes représentent les relations entre les formes.
Utilisez différents types de lignes pour transmettre une signification supplémentaire dans les relations.
- Lignes non directionnelles : associations

- Lignes unidirectionnelles qui se terminent par une flèche : afficher des séquences ou pointer vers des objets.

- Lignes bidirectionnelles avec une flèche de chaque côté : indiquer la réciprocité.

- Crochets : établir une hiérarchie. D’une manière générale, organisez les crochets verticalement afin qu’ils soient plus faciles à parcourir sur une page web. Mettez en retrait chaque niveau d’une hiérarchie.

Étiquettes
Les étiquettes sont des marqueurs visuels et verbaux. Les étiquettes doivent comporter au maximum 25 caractères. Pour augmenter le contraste d’une étiquette, placez le texte dans un rectangle. Il est souvent plus facile d’étiqueter les éléments vers la fin de la création d’un diagramme.
Clés
Les clés aident à la compréhension en expliquant les différents éléments d’un graphique ou en clarifiant explicitement les relations. Tous les diagrammes n’auront pas besoin d’une clé.
Les clés ne peuvent pas introduire de nouvelles informations qui ne sont pas dans le diagramme. Les clés ne peuvent pas corriger des diagrammes trop complexes. Les clés ne doivent pas définir des objets ou des relations mal étiquetés.
Les clés doivent être utilisées pour expliquer les formes, les couleurs ou d’autres éléments visuels. Les clés peuvent également inclure des citations ou des explications de mise à l’échelle et de manipulation. Les clés peuvent inclure des instructions telles que l’emplacement où commencer dans un organigramme, mais la plupart des instructions doivent figurer dans le texte qui introduit un diagramme.
Couleurs
Si un diagramme a besoin de couleur, utilisez des couleurs définies dans le système de conception Primer. Pour rendre les diagrammes accessibles à davantage de personnes, la couleur ne peut pas être la seule façon de transmettre des informations. Par exemple, si vous utilisez la couleur pour indiquer une relation, vous devez également utiliser une ligne ou un autre élément visuel pour transmettre les mêmes informations.
Les couleurs préférées pour les diagrammes dans GitHub Docs sont :
| Couleur | Code hexadécimal |
|---|---|
| Noir | #24292f |
| Bleu | #0969DA |
| Gris | #57606a |
| Vert | #1a7f37 |
| Purple | #8250df |
| Rouge | #cf222e |
Spécifications techniques
- Format de fichier PNG
- Images statiques uniquement (pas de GIF)
- Taille de fichier inférieure ou égale à 250 Ko
- Noms de fichiers descriptifs, par exemple
merge-conflict-diagram.pngau lieu dediagram-02.png
Si vous devez créer un diagramme difficile à afficher dans de petites résolutions, incluez un lien vers une version plus grande du diagramme dans un référentiel approprié ou à un autre emplacement approprié.
Outils pour la création de diagrammes
L’outil recommandé pour l’utilisation de diagrammes est Figma afin d’avoir accès aux couleurs Primer et à d’autres ressources. Toutefois, vous pouvez utiliser un autre programme si vous préférez. Suivez les conventions de forme du guide de style ci-dessus et utilisez les couleurs définies dans le système de conception Primer.
Accessibilité
Les diagrammes doivent avoir un contraste et un texte de remplacement appropriés.
Si vous utilisez des couleurs définies dans le système de conception Primer, votre diagramme doit avoir un contraste approprié. Pour vérifier le contraste par rapport à d’autres couleurs d’arrière-plan, utilisez l’Analyseur de contraste des couleurs.
Écrivez un texte de remplacement pour un diagramme qui décrit à quoi ressemble le diagramme et pourquoi il est inclus dans l’article. N’essayez pas d’expliquer tout ce que le diagramme transmet dans le texte de remplacement, car le texte pourrait devenir trop long pour être utile. Pour plus d’informations sur l’écriture d’un texte de remplacement, consultez « Guide de style ».
Toutes les informations contenues dans les diagrammes doivent également être transmises dans du texte qui accompagne les diagrammes.
Contrôle de version
Certains diagrammes s’appliquent à tous les plans GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud et GitHub Enterprise Server). Dans ce cas, aucun versioning n’est nécessaire.
Lorsqu’un diagramme s’applique uniquement à certains plans ou certaines versions de GitHub Enterprise Server, le diagramme doit être versionné avec des instructions conditionnelles Liquid. Vous devrez peut-être ajouter ce versioning au moment de la création du contenu, ou quand ce contenu fera l’objet d’une mise à jour des fonctionnalités ou d’une mise à jour vers une version de GitHub Enterprise Server.
Si un diagramme n’est pertinent que pour certaines versions et qu’il peut devenir rapidement obsolète, demandez-vous si une option plus facile à maintenir pourrait être meilleure pour communiquer les informations nécessaires.
Contrôle de code source
Les diagrammes sont stockés dans l’annuaire approprié de l’annuaire assets/images/help/ dans le référentiel docs. Si vous créez un diagramme, ajoutez-le au dossier approprié. Si vous mettez à jour un diagramme existant, remplacez le diagramme existant par la version mise à jour.
Lorsque vous créez un diagramme, ajoutez-le au projet Diagrammes dans l’équipe Figma Docs ou fournissez une copie du fichier Figma à un membre de l’équipe Docs. Si vous créez un diagramme dans un autre programme, il peut être inclus dans GitHub Docs s’il répond aux exigences et recommandations de ce guide, mais il est beaucoup plus probable qu’il soit supprimé plutôt que mis à jour s’il devient obsolète.
Exemples
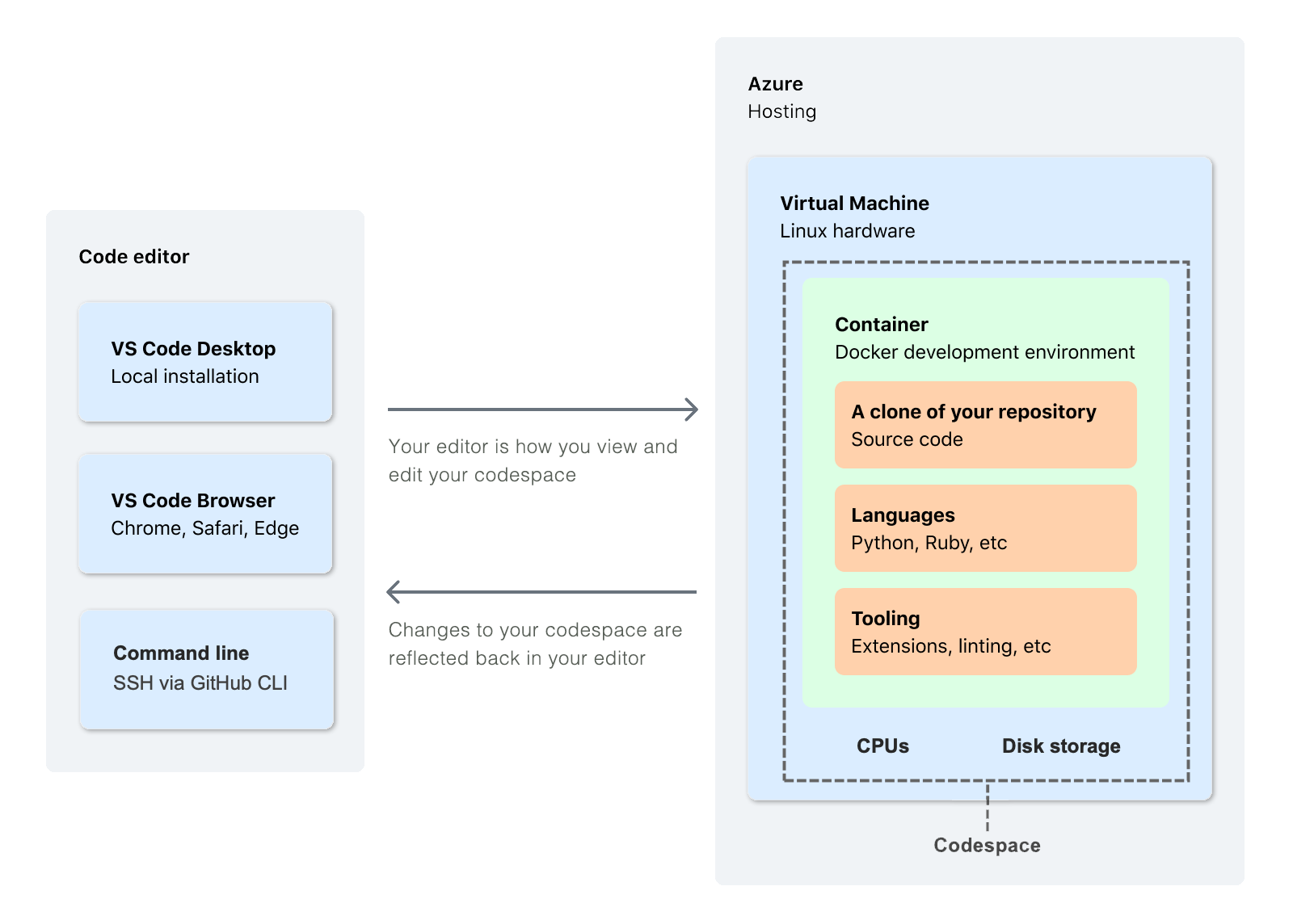
Ce diagramme utilise efficacement des rectangles dans d’autres rectangles pour expliquer visuellement quelles parties d’un codespace sont contenues dans le cloud, et utilise des flèches pour afficher la relation entre un codespace hébergé dans le cloud et votre rédacteur local.