À propos de MakeCode Arcade
MakeCode Arcade est un environnement de développement intégré (IDE) en ligne pour développer des jeux d’arcade rétro en utilisant la programmation par glisser-déposer de blocs et JavaScript. Les étudiants peuvent écrire, modifier, exécuter, tester et déboguer du code dans un navigateur avec MakeCode Arcade. Pour plus d’informations sur les IDE,et GitHub Classroom, consultez Intégrer GitHub Classroom à un IDE.
Quand un étudiant accepte un devoir avec un IDE, le dépôt de devoirs inclut un fichier README.md avec un bouton spécial en haut du fichier. Le bouton lie directement l’étudiant à l’espace de travail dans l’IDE.
La première fois que l'étudiant clique sur le bouton pour visiter MakeCode Arcade, il doit se connecter à MakeCode Arcade avec les informations d'identification GitHub. Une fois connecté, l’étudiant a accès à un environnement de développement contenant le code du dépôt de devoir, entièrement configuré sur MakeCode Arcade.
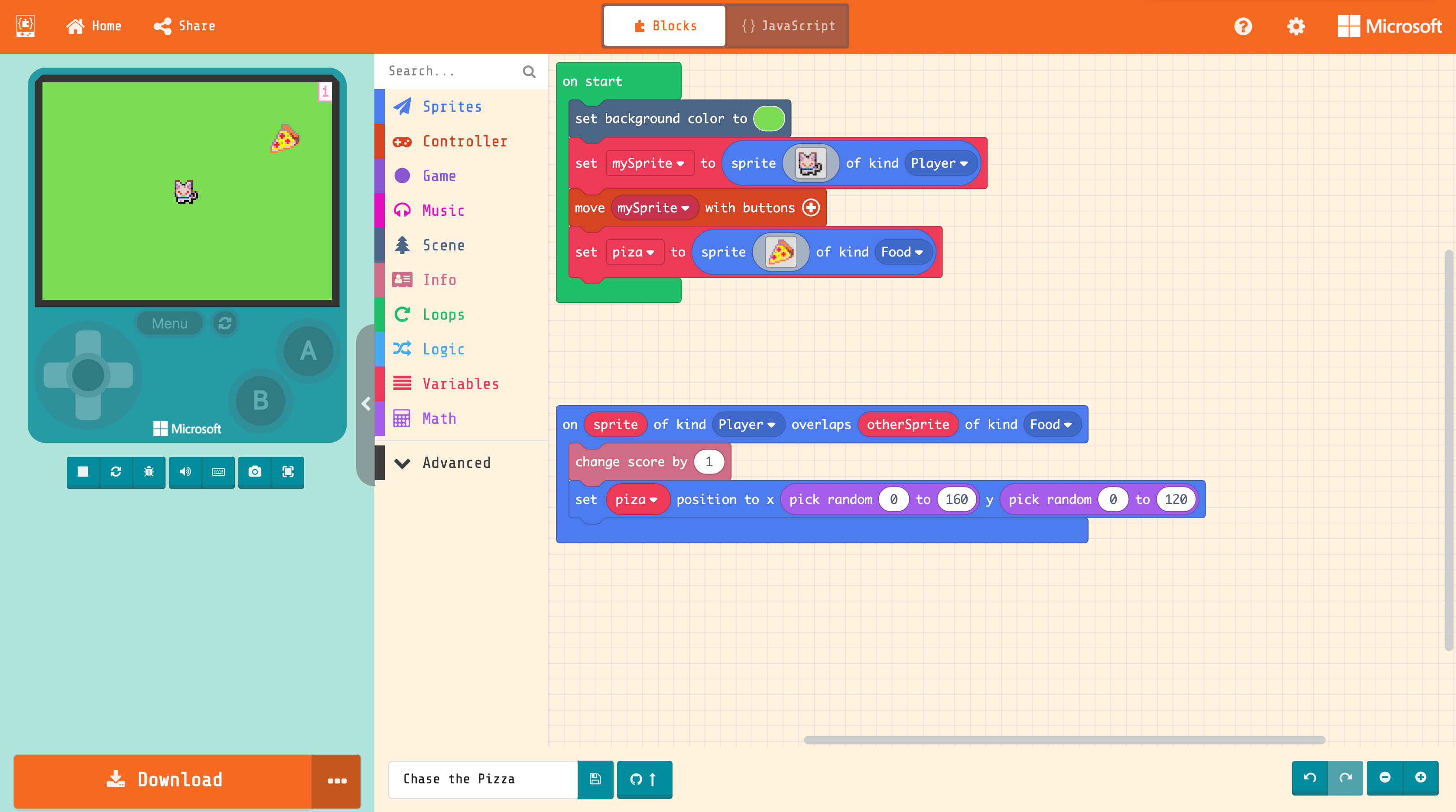
Pour plus d’informations sur l’utilisation de MakeCode Arcade, consultez la visite guidée de MakeCode Arcade et la documentation sur le site web MakeCode Arcade.
MakeCode Arcade ne prend pas en charge la modification multijoueur pour les devoirs de groupe. Au lieu de cela, les étudiants peuvent collaborer avec Git et GitHub des fonctionnalités telles que les branches et les demandes d'extraction.
À propos de l’envoi de devoirs avec MakeCode Arcade
Par défaut, MakeCode Arcade est configuré pour pousser sur le référentiel de devoir sur GitHub.com. Une fois qu’ils ont progressé sur un devoir avec MakeCode Arcade, les étudiants doivent pousser les changements sur GitHub.com en utilisant le bouton en bas de l’écran.