Las personas con permisos de escritura para un repositorio pueden agregar un tema a un sitio de GitHub Pages con Jekyll.
Si estás publicando desde una rama, los cambios en tu sitio se publican automáticamente cuando se fusionan con la fuente de publicación de tu sitio. Si publicas desde un flujo de trabajo de GitHub Actions personalizado, los cambios se publican cuando se desencadene el flujo de trabajo (normalmente mediante una inserción en la rama predeterminada). Si quieres previsualizar tus cambios primero, puedes hacer los cambios localmente en vez de en GitHub. Después, prueba tu sitio localmente. Para más información, consulta Probar tu sitio de Páginas de GitHub localmente con Jekyll.
Agregar un tema
- En GitHub, navega al repositorio de tu sitio.
- Navega a la fuente de publicación para tu sitio. Para más información, consulta Configurar una fuente de publicación para tu sitio de Páginas de GitHub.
- Vaya a
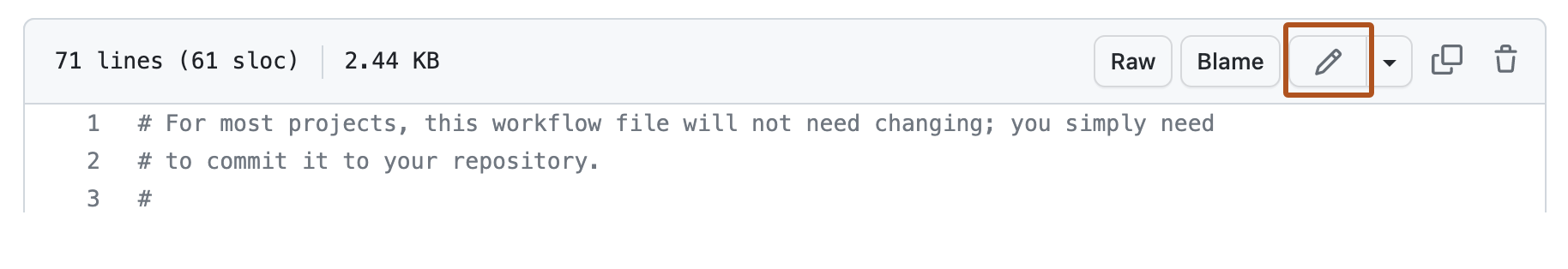
_config.yml. - En la esquina superior derecha de la vista de archivos, haz clic en para abrir el editor de archivos.

-
Agrega una nueva línea al archivo para el nombre del tema.
- Para usar un tema compatible, escribe
theme: THEME-NAME, reemplazando THEME-NAME por el nombre del tema como se muestra en el_config.ymldel repositorio del tema (la mayoría de los temas siguen una convención de nomenclaturajekyll-theme-NAME). Para obtener una lista de los temas compatibles, consulta Temas admitidos en el sitio GitHub Pages. Por ejemplo, para seleccionar el tema minimalista, escribetheme: jekyll-theme-minimal. - Para usar cualquier otro tema de Jekyll hospedado en GitHub, escriba
remote_theme: THEME-NAMEreemplazando THEME-NAME por el nombre del tema como se muestra en el archivo README del repositorio del tema. .
- Para usar un tema compatible, escribe
-
En el campo de "Mensaje de confirmación", escriba un mensaje de confirmación corto y significativo que describa la modificación que hizo en el archivo. Puedes atribuir el cambio a mas de un autor en el mensaje del mismo. Para más información, consulta Crear una confirmación con distintos autores.
-
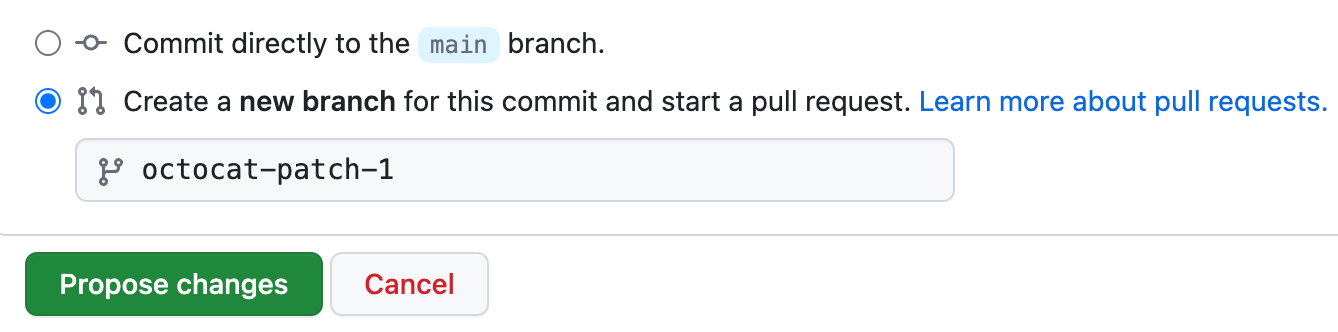
Debajo de los campos para el mensaje de confirmación, decide si deseas agregar tu confirmación a la rama actual o a una rama nueva. Debajo de los campos del mensaje de confirmación, decide si deseas agregar tu confirmación a la rama actual o a una nueva rama. Si tu rama actual es la rama predeterminada, debes elegir crear una nueva rama para tu confirmación y después crear una solicitud de extracción. Para más información, consulta Crear una solicitud de incorporación de cambios.

-
Haz clic en Confirmar cambios o Proponer cambios.
Personalizar el CSS de tu tema
El repositorio fuente de tu tema podría ofrecer algo de ayuda para personalizarlo. Por ejemplo, consulta LÉAME minimalista.
-
En GitHub, navega al repositorio de tu sitio.
-
Navega a la fuente de publicación para tu sitio. Para más información, consulta Configurar una fuente de publicación para tu sitio de Páginas de GitHub.
-
Cree un nuevo archivo llamado
/assets/css/style.scss. -
Agrega el siguiente contenido en la parte superior del archivo:
--- --- @import "{{ site.theme }}"; -
Agregue cualquier CSS o Sass personalizado (incluidas las importaciones) que desee colocar inmediatamente después de la línea
@import.
Personalizar el diseño HTML de tu tema
El repositorio fuente de tu tema podría ofrecer algo de ayuda para personalizarlo. Por ejemplo, consulta LÉAME minimalista.
- En GitHub, desplázate hasta el repositorio fuente de tu tema. Por ejemplo, el repositorio de origen del tema minimalista es
https://github.com/pages-themes/minimal. - En la carpeta
_layouts, vaya al archivo_default.htmldel tema. - Copie el contenido del archivo.
- En GitHub, navega al repositorio de tu sitio.
- Navega a la fuente de publicación para tu sitio. Para más información, consulta Configurar una fuente de publicación para tu sitio de Páginas de GitHub.
- Cree un archivo llamado
_layouts/default.html. - Pega el contenido del diseño personalizado que copiaste anteriormente.
- Personaliza el diseño como desees.