Personen mit Schreibberechtigungen für ein Repository können mit Jekyll ein Design zu einer GitHub Pages-Website hinzufügen.
Falls die Veröffentlichung über einen Branch erfolgt, werden Änderungen an deiner Website automatisch veröffentlicht, wenn sie in der Veröffentlichungsquelle deiner Website zusammengeführt werden. Falls die Veröffentlichung über einen benutzerdefinierten GitHub Actions-Workflow erfolgt, werden Änderungen bei jeder Auslösung des Workflows veröffentlicht (normalerweise durch einen Push an den Standardbranch). Wenn du zuerst eine Vorschau deiner Änderungen sehen möchtest, kannst du die Änderungen lokal vornehmen statt auf GitHub Enterprise Server. Dann teste deine Website lokal. Weitere Informationen findest du unter GitHub Pages-Website lokal mit Jekyll testen.
Ein Design hinzufügen
- Navigiere in GitHub Enterprise Server zum Repository Deiner Website.
- Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
- Navigiere zu _config.yml.
- Klicke zum Öffnen des Datei-Editors oben rechts in der Dateiansicht auf .

-
Füge in der Datei eine neue Zeile mit den Namen des Designs hinzu.
- Um ein unterstütztes Design zu verwenden, gib
theme: jekyll-theme-THEME-NAMEein und ersetze THEME-NAME durch den Namen des Designs, der im README-Abschnitt des Repositorys des Designs angezeigt wird. Eine Liste der unterstützten Designs findest du unter Unterstützte Designs auf der GitHub Pages-Website. Um beispielsweise das Minimal-Design auszuwählen, gibst dutheme: jekyll-theme-minimalein. - Um ein anderes Jekyll-Design zu verwenden, das auf GitHub gehostet wird, gib
remote_theme: THEME-NAMEein und ersetze dabei „THEME-NAME“ durch den Namen des Designs, der im README-Abschnitt des Repositorys des Designs angezeigt wird.
- Um ein unterstütztes Design zu verwenden, gib
-
Gib im Feld „Commitnachricht“ eine kurze, aussagekräftige Commitnachricht ein, die die Änderung beschreibt, die Du an der Datei vorgenommen hast. Du kannst den Commit in der Commit-Mitteilung mehr als einem Autor zuordnen. Weitere Informationen findest du unter Einen Commit mit mehreren Autoren erstellen.
-
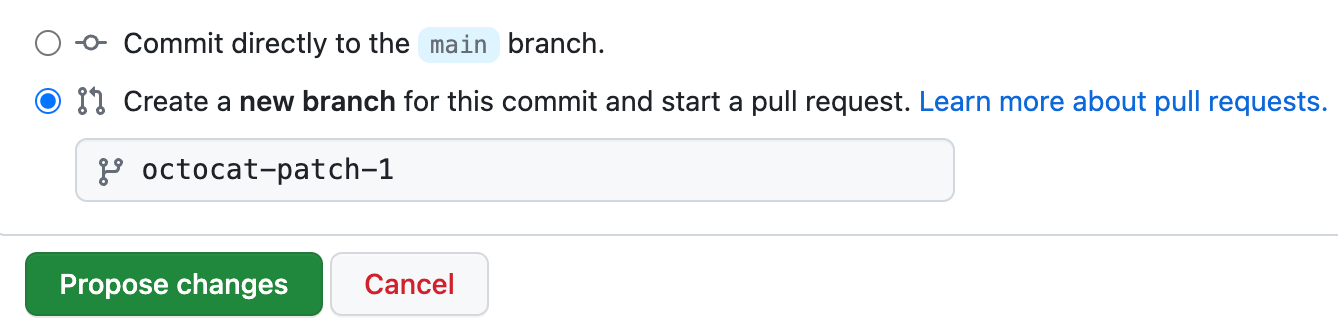
Lege unter den Commit-Mitteilungsfeldern fest, ob Du Dein Commit zum aktuellen Branch oder zu einem neuen Branch hinzufügen möchten. Wenn dein aktueller Branch als Standardbranch festgelegt ist, solltest du einen neuen Branch für deinen Commit und dann einen Pull Request erstellen. Weitere Informationen findest du unter Erstellen eines Pull Requests.

-
Klicke auf Änderungen committen oder Änderungen vorschlagen.
Das CSS Deines Designs anpassen
Das Quell-Repository Deines Design bietet möglicherweise Hilfe beim Anpassen Deines Design. Weitere Informationen findest du z. B. in der README-Datei von Minimal.
-
Navigiere in GitHub Enterprise Server zum Repository Deiner Website.
-
Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Erstelle eine neue Datei namens /assets/css/style.scss.
-
Füge oben in der Datei den folgenden Inhalt hinzu:
--- --- @import "{{ site.theme }}"; -
Füge direkt nach der Zeile
@importdas gewünschte benutzerdefinierte CSS- oder Sass-Stylesheet (einschließlich Importen) hinzu.
Das HTML-Layout Deines Designs anpassen
Das Quell-Repository Deines Design bietet möglicherweise Hilfe beim Anpassen Deines Design. Weitere Informationen findest du z. B. in der README-Datei von Minimal.
- Navigiere auf GitHub zum Quell-Repository deines Designs. Beispielsweise ist https://github.com/pages-themes/minimal das Quell-Repository für Minimal.
- Navigiere im Ordner _layouts zur default.html-Datei deines Designs.
- Kopiere den Inhalt der Datei.
- Navigiere in GitHub Enterprise Server zum Repository Deiner Website.
- Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
- Erstelle eine Datei namens _layouts/default.html.
- Füge den zuvor kopierten Inhalt des Standardlayouts ein.
- Passe das Layout nach Deinen Vorstellungen an.