Bilder rendern und vergleichen
GitHub kann verschiedene gängige Bildformate wie PNG, JPG, GIF, PSD und SVG darstellen. Neben der einfachen Wiedergabe bestehen aber auch verschiedene Möglichkeiten, Differenzen zwischen Versionen dieser Bildformate zu vergleichen.
Note
- GitHub unterstützt nicht den Vergleich der Unterschiede zwischen PSD-Dateien.
- Bei Verwendung des Firefox-Browsers werden SVGs auf GitHub unter Umständen nicht gerendert.
Anzeigen von Images
Sie können Bilder direkt in Ihrem Repository auf GitHub durchsuchen und anzeigen.
SVGs unterstützen derzeit noch kein Inline-Scripting und keine Animation.
Unterschiede anzeigen
Du kannst Bilder in drei verschiedenen Modi visuell vergleichen: 2-up, swipe und onion skin.
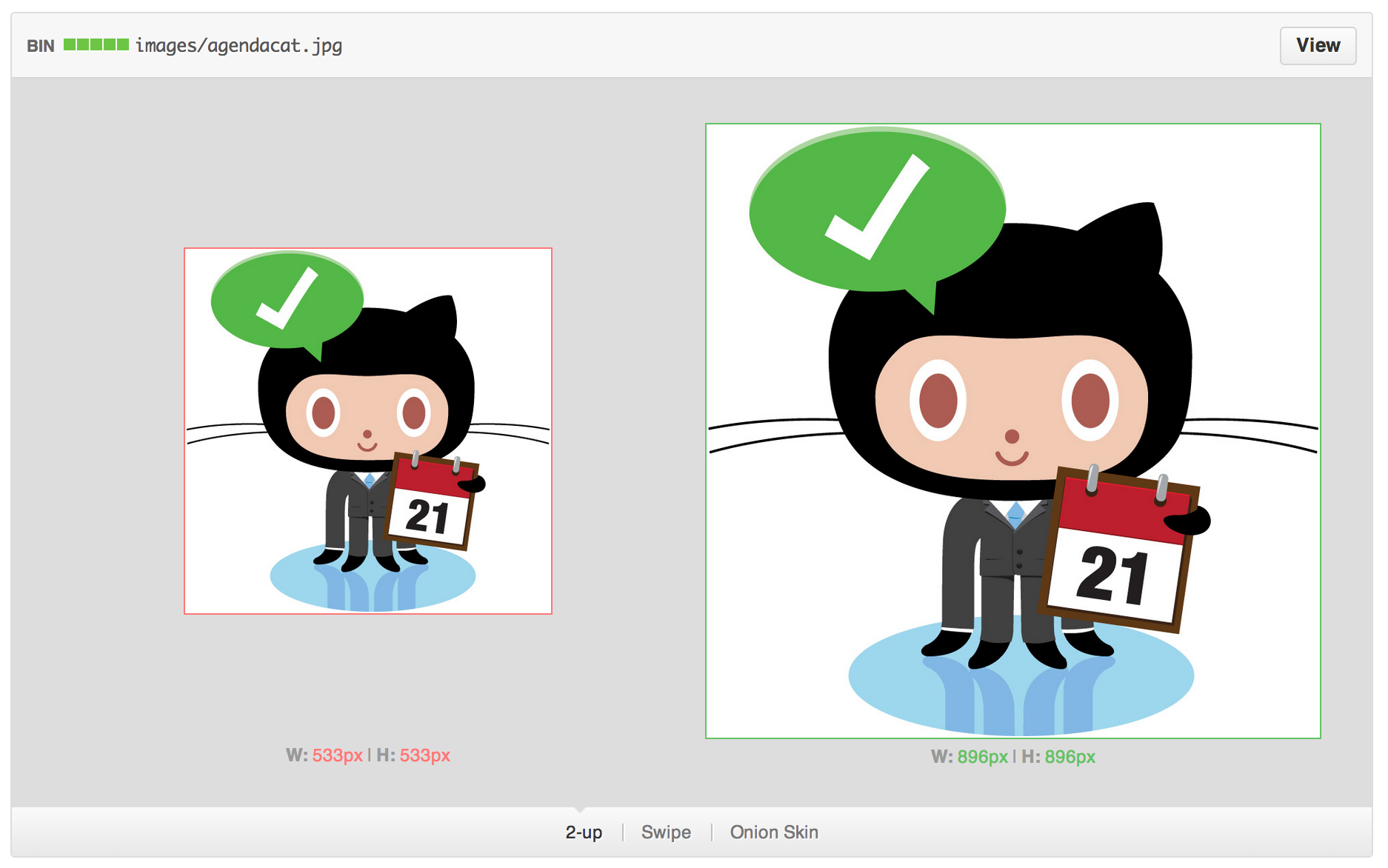
2-up
2-up ist der Standardmodus. In diesem Modus erhältst du einen schnellen Überblick über beide Bilder. Falls sich die Bildgröße zwischen den beiden Versionen geändert hat, wird auch die tatsächliche Größenänderung angezeigt. Dadurch kannst du Größenänderungen eindeutig erkennen, beispielsweise, wenn Objekte mit höheren Auflösungen dargestellt werden.

Swipe
Mit Swipe kannst du Ausschnitte deines Bilds nebeneinander anzeigen. Du bist nicht sicher, ob sich die Farben zwischen den Versionen geändert hat? Ziehe den Wisch-Schieberegler über den fraglichen Bildbereich und vergleiche die Pixel manuell.

Onion Skin (Zwiebelhaut)
Der Modus Onion Skin ist besonders dann hilfreich, wenn sich winzige Bildelemente kaum erkennbar geändert haben. Wurde ein Symbol um zwei Pixel nach links verschoben? Ziehe den Opazitäts-Schieberegler ein Stück zurück, und beobachte, ob sich die Bildelemente bewegen.
3D-Dateianzeige
GitHub kann 3D-Dateien mit der Erweiterung .stl hosten und rendern.
Wenn du eine STL-Datei direkt auf GitHub betrachtest, kannst du Folgendes tun:
- Modell durch Anklicken und Ziehen drehen
- Ansicht durch Rechtsklick und Ziehen verschieben
- Ansicht durch Scrollen vergrößern und verkleinern
- Ansicht durch Anklicken der verschiedenen Ansichtsmodi ändern
Langsame Leistung beheben
Wenn in der Ecke des Viewers mit der QuickInfo „WebGL-unterstützte Hardwareunterstützung nicht verfügbar“ angezeigt wird, ist die WebGL-Technologie in deinem Browser nicht verfügbar.
WebGL ist notwendig, um das Potenzial der Hardware deines Computers voll auszuschöpfen. Es wird empfohlen, Browser wie Chrome oder Firefox zu testen, bei denen WebGL aktiviert ist.
Fehler: „Unable to display“ (Anzeige nicht möglich)
Wenn dein Modell ungültig ist, kann GitHub die Datei möglicherweise nicht anzeigen. Darüber hinaus sind Dateien mit mehr als 10 MB für die Anzeige durch GitHub zu groß.
Einbetten deines Modells an anderer Stelle
Um deine 3D-Datei an anderer Stelle im Internet anzuzeigen, passe diese Vorlage an, und platziere sie auf einer beliebigen HTML-Seite mit JavaScript-Unterstützung:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Wenn beispielsweise die URL deines Modells github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl lautet, würde dein Einbettungscode wie folgt sein:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
Standardmäßig ist der eingebettete Renderer 420 Pixel breit und 620 Pixel hoch. Du kannst die Ausgabe jedoch anpassen, indem du Variablen für Höhe und Breite als Parameter am Ende der URL übergibst, z. B. ?height=300&width=500.
Note
ref kann ein Branch oder der Hash zu einem einzelnen Commit (z. B. 2391ae) sein.
Rendern im Markdown
Du kannst ASCII STL-Syntax direkt in Markdown einbetten. Weitere Informationen finden Sie unter Erstellen von Diagrammen.
CSV- und TSV-Daten wiedergeben
GitHub unterstützt das Rendern von Tabellendaten in den Formaten CSV (kommagetrennt) und TSV (tabulatorgetrennt).

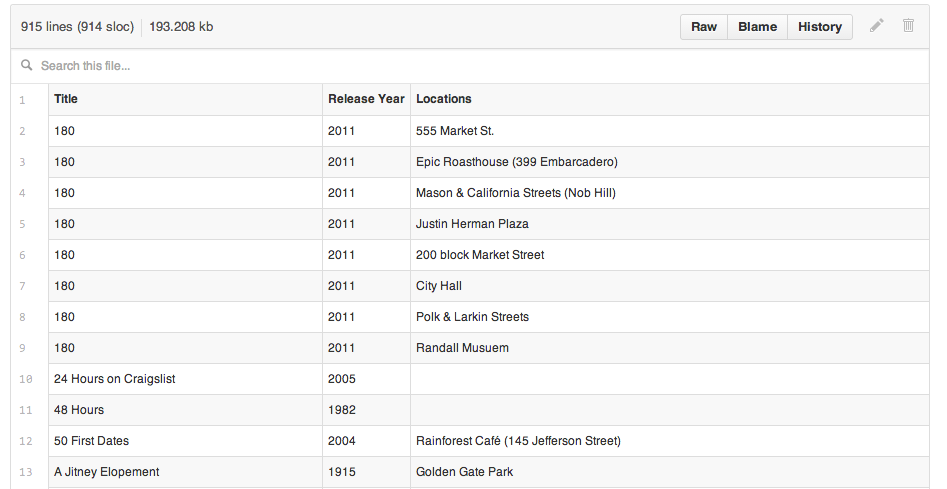
Bei der Anzeige werden CSV- oder TSV-Dateien, die in einem Repository auf GitHub committet werden, automatisch als interaktive Tabelle mit Kopfzeilen und Zeilennummerierung gerendert. Standardmäßig wird davon ausgegangen, dass die erste Zeile die Kopfzeile mit den Spaltenüberschriften ist.
Du kannst durch Klicken auf die Zeilennummer eine bestimmte Zeile verknüpfen oder durch Drücken der Umschalttaste mehrere Zeilen auswählen. Kopiere einfach die URL, und sende sie einem anderen Benutzer.
Durchsuchen von Daten
Wenn du in deinem Datensatz einen bestimmten Wert suchst, gib einfach den Anfang des gesuchten Werts in die Suchleiste über der Datei ein. Die Zeilen werden automatisch gefiltert.
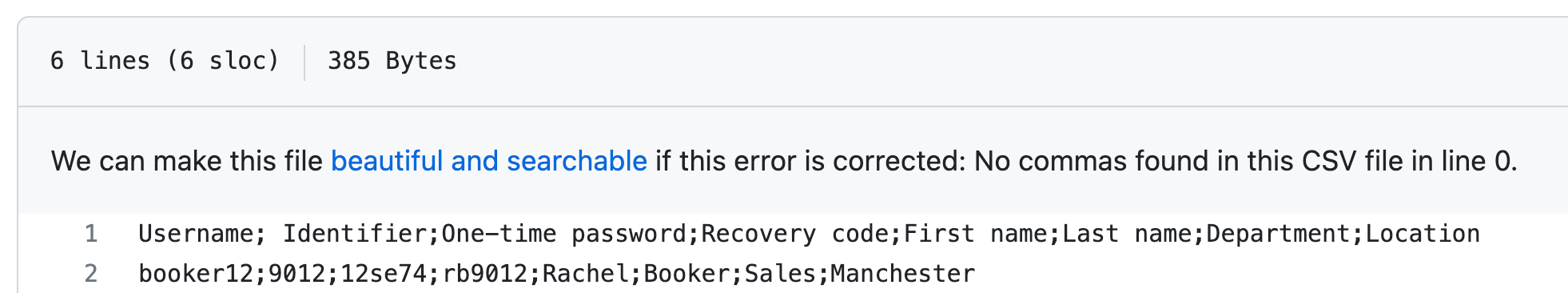
Behandlung von Fehlern
Gelegentlich wird eine CSV- oder TSV-Datei nicht korrekt dargestellt. In diesem Fall wird über dem Rohtext eine Meldung mit einem Hinweis auf die Fehlerursache angezeigt.

Häufige Fehler sind z.B. folgende:
- Die Zeilen enthalten nicht die gleiche Anzahl an Spalten. Jede Zeile muss die gleiche Anzahl an Trennzeichen enthalten, selbst wenn eine Zelle leer bleibt.
- Das Dateigrößenlimit wurde überschritten. Das Rendering funktioniert nur bei Dateien mit einer Größe von bis zu 512 KB. Das Rendering größerer Dateien würde den Browser verlangsamen.
- Das Verwenden von nicht unterstützten Trennzeichen, z. B. Semikolons anstelle von Kommas.
PDF-Dokumente rendern
GitHub unterstützt das Rendern von PDF-Dokumenten.
Links innerhalb von PDF-Dokumenten werden derzeit noch ignoriert.
Unterschiede in Dokumenten mit Fließtext rendern
Commits und Pull Requests an Fließtextdokumenten unterstützen die Darstellung dieser Dokumente im Quell- und im gerenderten Format.
In der Quellansicht wird der eingegebene Rohtext angezeigt. In der gerenderten Ansicht wird der Text dagegen so angezeigt, wie er gerendert auf GitHub aussehen würde. Dies kann beispielsweise der Unterschied zwischen der Darstellung von **bold** in Markdown und fett in der gerenderten Ansicht sein.
Das Rendern von Fließtext wird für gerenderte Dokumente unterstützt, die von github/markup unterstützt werden:
- Markdown
- AsciiDoc
- Textile
- ReStructured Text
- Rdoc
- Organisation
- Creole
- MediaWiki
- Pod
Klicke zum Anzeigen der im Zuge eines Commits vorgenommenen Änderungen an einem Dokument auf das Symbol .

In dieser Rich-Diff-Ansicht ist der Code hervorgehoben, der hinzugefügt und entfernt wurde.

Deaktivieren des Markdown-Renderings
Wenn du eine Markdowndatei anzeigst, kannst du oben in der Datei auf Code klicken, um das Rendern von Markdown zu deaktivieren und stattdessen den Quelltext der Datei anzuzeigen.

Durch das Deaktivieren des Markdownrenderings kannst du die Funktionen der Quellenansicht nutzen, wie z. B. Zeilenverknüpfungen, die beim Anzeigen von gerenderten Markdowndateien nicht verfügbar sind.
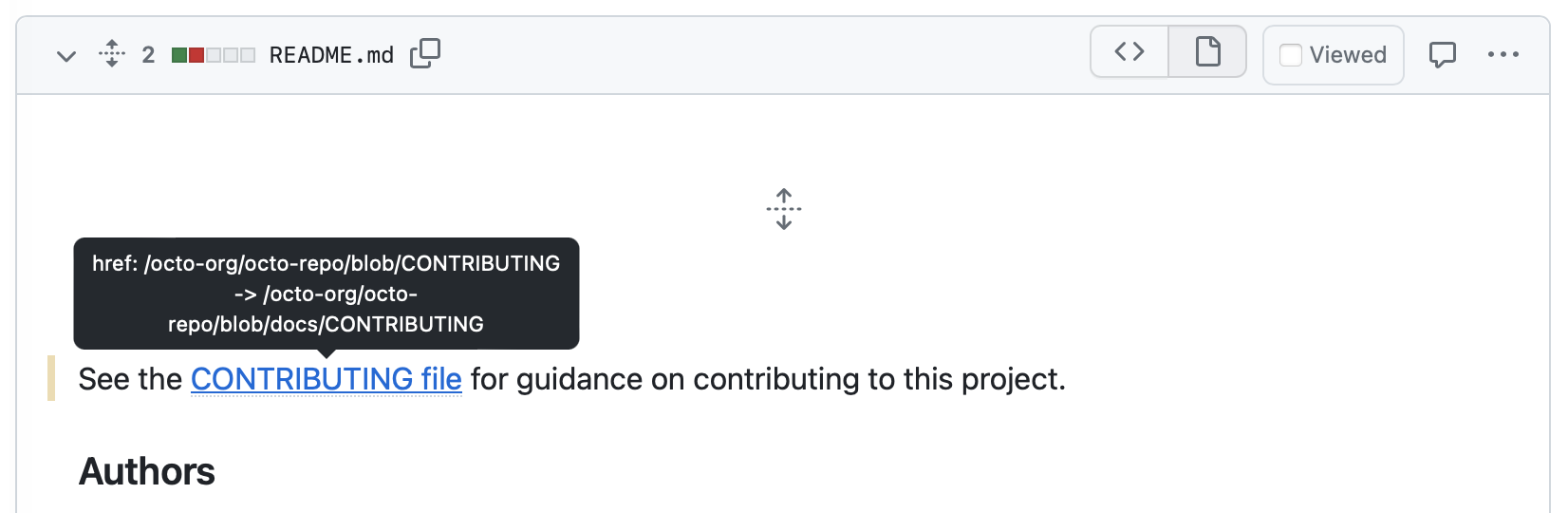
Attributänderungen visualisieren
Zu Attributänderungen, die im Gegensatz zu Worten im gerenderten Dokument nicht sichtbar werden, wird eine QuickInfo angezeigt. Wenn beispielsweise eine Link-URL von einer Website zu einer anderen geändert wird, wird eine QuickInfo ähnlich der folgenden angezeigt: „href: /octo-org-repo/blob/CONTRIBUTING -> /octo-org/octo-repo/blob/docs/CONTRIBUTING.“

Kommentare zu Änderungen
Commitkommentare können nur Dateien in der Quellansicht und nur zeilenweise hinzugefügt werden.
Zu Headern verknüpfen
Wie bei anderen gerenderten Fließtextdokumenten wird beim Zeigen auf eine Kopfzeile in deinem Dokument ein Linksymbol erstellt. Du kannst die Leser deines gerenderten Fließtexts über Links zu bestimmten Abschnitten leiten.
Komplexe Unterschiede anzeigen
Einige Pull Requests umfassen sehr viele Änderungen an großen und komplexen Dokumenten. Wenn die Analyse der Änderungen zu lange dauert, kann GitHub nicht immer eine gerenderte Ansicht der Änderungen generieren. Wenn dies der Fall ist, wird beim Klicken auf die gerenderte Schaltfläche eine Fehlermeldung angezeigt.
Du kannst die Änderungen jedoch auch in der Quellansicht analysieren und kommentieren.
HTML-Elemente anzeigen
Gerenderte Ansichten der Commits an HTML-Dokumenten werden nicht direkt unterstützt. In einigen Formaten wie Markdown kannst du beliebiges HTML in ein Dokument einbetten. Wenn diese Dokumente in GitHub dargestellt werden, kann ein Teil dieser eingebetteten HTML in einer Vorschau angezeigt werden, einige andere (wie ein eingebettetes YouTube-Video) hingegen nicht.
Im Allgemeinen zeigen gerenderte Ansichten von Dokumentänderungen, die eingebettete HTML enthalten, diejenigen Änderungen an den Elementen an, die in der GitHub-Ansicht des Dokuments unterstützt werden. Aus Gründen der Vollständigkeit sollten Änderungen an Dokumenten, die eingebettete HTML enthalten, immer sowohl in der gerenderten als auch in der Quellansicht überprüft werden.
Zuordnen von GeoJSON- bzw. TopoJSON-Dateien zu GitHub
GitHub unterstützt die Zuordnung von GeoJSON- und TopoJSON-Daten in GitHub-Repositorys. Committe die Datei so, wie bei den Erweiterungen .geojson oder .topojson. Dateien mit der Erweiterung .json werden ebenfalls unterstützt, aber nur, wenn type auf FeatureCollection, GeometryCollection oder topology festgelegt ist. Navigiere dann zum Pfad der GeoJSON-/TopoJSON-Datei auf GitHub.
Geometrietypen
Karten in GitHub verwenden Leaflet.js und unterstützen alle Geometrietypen, die in der geoJSON-Spezifikation beschrieben sind (Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon und GeometryCollection). TopoJSON-Dateien sollten vom Typ „Topologie“ sein und der TopoJSON-Spezifikation entsprechen.
Funktionen stilisieren
Du kannst anpassen, wie Features angezeigt werden – z. B. eine bestimmte Farbe festlegen oder ein beschreibendes Symbol hinzufügen –, indem du zusätzliche Metadaten in den Eigenschaften des GeoJSON-Objekts übergibst. Die Optionen sind:
marker-size-small,mediumoderlargemarker-color: gültige RGB-Farbe im Hexadezimalformatmarker-symbol: eine Symbol-ID aus dem Maki-Projekt oder ein einzelnes alphanumerisches Zeichen (a–z oder 0–9).stroke: Farbe eines Polygonrands oder einer Linie (RGB)stroke-opacity: Deckkraft eines Polygonrands oder einer Linie (0,0–1,0)stroke-width: Breite eines Polygonrands oder einer Liniefill: Farbe im Inneren eines Polygons (RGB)fill-opacity: Deckkraft im Inneren eines Polygons (0,0–1,0)
Weitere Informationen findest du unter Version 1.1.0 der Open-Simplestyle-Spezifikation.
Einbetten deiner Karte an anderer Stelle
Möchtest du deine GeoJSON-Karte an anderer Stelle als GitHub bereitstellen? Passen Sie diese Vorlage einfach an, und integrieren Sie sie in eine HTML-Seite, die JavaScript unterstützt (z. B. GitHub Pages):
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
Wenn die URL deiner Karte z. B. github.com/benbalter/dc-wifi-social/blob/master/bars.geojson ist, lautet dein Einbettungscode:
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
Standardmäßig ist die eingebettete Karte 420 Pixel breit und 620 Pixel hoch. Du kannst die Ausgabe jedoch anpassen, indem du die Variablen für Höhe und Breite als Parameter am Ende übergibst, beispielsweise ?height=300&width=500.
Note
ref kann ein Branch oder der Hash zu einem einzelnen Commit (z. B. 2391ae) sein.
Zuordnen im Markdown
Du kannst GeoJSON und TopoJSON direkt im Markdown einbetten. Weitere Informationen finden Sie unter Erstellen von Diagrammen.
Zum Anzeigen interaktiver Karten muss ein Websiteadministrator das Feature für Ihre GitHub Enterprise Server-Instance konfigurieren. Weitere Informationen finden Sie unter Konfigurieren interaktiver Karten.
Clustering
Wenn deine Karte eine große Anzahl von Markierungen (ungefähr mehr als 750) enthält, bündelt GitHub benachbarte Markierungen automatisch in größeren Zoomstufen. Klicke einfach auf den Cluster oder zoome heran, um einzelne Markierungen zu sehen.
Mit der zugrunde liegenden Karte stimmt etwas nicht
Die zugrunde liegenden Kartendaten (Straßennamen, Wege usw.) stammen von OpenStreetMap, einem Gemeinschaftsprojekt zur Erstellung einer kostenlosen bearbeitbaren Karte der ganzen Welt. Wenn du feststellst, dass etwas nicht ganz richtig ist, kannst du, da es ein Open-Source-Projekt ist, dich ganz einfach registrieren und eine Korrektur übermitteln.
Problembehandlung bei GeoJSON/TopoJSON-Dateien
Wenn du Probleme beim Rendern von GeoJSON-Dateien hast, überprüfe, ob du eine gültige GeoJSON-Datei hast, indem du einen GeoJSON-Linter auf die Datei anwendest. Wenn Ihre Punkte an einer anderen Stelle angezeigt werden als erwartet (z. B. mitten im Meer), wurde auf die Daten wahrscheinlich eine Projektion angewandt, die derzeit nicht unterstützt wird. Derzeit unterstützt GitHub nur die Projektion urn:ogc:def:crs:OGC:1.3:CRS84.
Wenn deine .geojson-Datei besonders groß ist (über 10 MB), kann sie außerdem nicht im Browser gerendert werden. Wenn dies der Fall ist, wird in der Regel eine Meldung mit dem Hinweis angezeigt, dass so große Dateien nicht angezeigt werden können.
Es kann dennoch möglich sein, die Daten zu rendern, indem du die Datei .geojson in TopoJSON konvertierst, ein Komprimierungsformat, das in einigen Fällen die Dateigröße um bis zu 80 % reduzieren kann. Natürlich kannst du die Datei grundsätzlich in kleinere Abschnitte aufteilen (z. B. nach Land oder Jahr) und die Daten in Form von mehreren Dateien im Repository speichern.
Weitere Informationen zu GeoJSON/TopoJSON
Arbeiten mit Jupyter Notebook-Dateien in GitHub
Wenn Sie Jupyter Notebook- oder IPython Notebook-Dateien mit der Erweiterung .ipynb auf GitHub hinzufügen, werden sie in Ihrem Repository als statische HTML-Dateien gerendert.
Die interaktiven Features des Notebooks, beispielsweise benutzerdefinierte JavaScript-Plots, funktionieren in Ihrem Repository auf GitHub nicht. Ein Beispiel findest du unter Linking und „Interactions.ipynb“ .
Du kannst nbviewer verwenden, um dein Jupyter Notebook mit gerendertem JavaScript-Inhalt anzuzeigen oder um deine Notebook-Dateien mit anderen zu teilen. Ein Beispiel für das Rendern mit nbviewer findest du unter Linking und „Interactions.ipynb“ .
Wenn du eine vollständig interaktive Version deines Jupyter Notebook anzeigen möchtest, kannst du einen Notebookserver lokal einrichten. Weitere Informationen findest du in der offiziellen Dokumentation zu Jupyter.
Problembehandlung bei Jupyter Notebook-Dateien
Wenn du Probleme beim Rendern von Jupyter Notebook-Dateien als statischen HTML-Code hast, kannst du die Datei lokal an der Befehlszeile konvertieren, indem du den Befehl nbconvert verwendest:
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Weitere Informationen zu Jupyter Notebook
Anzeigen von Mermaid-Dateien auf GitHub
GitHub unterstützt das Rendern von Mermaid-Dateien in Repositorys. Committe die Datei so, wie bei den Erweiterungen .mermaid oder .mmd. Navigiere dann zum Pfad der Mermaid-Datei auf GitHub.
Beispiel für das Hinzufügen einer .mmd-Datei mit dem folgenden Inhalt in deinem Repository:
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
Wenn du die Datei im Repository anzeigst, wird sie als Flussdiagramm gerendert.

Problembehandlung bei Mermaid-Dateien
Wenn dein Diagramm überhaupt nicht gerendert wird, vergewissere dich, dass es gültige Mermaid-Markdown-Syntax enthält, indem du dein Diagramm mit dem Mermaid-Live-Editor überprüfst.
Wenn das Diagramm zwar angezeigt, aber nicht wie erwartet dargestellt wird, kannst du eine neue GitHub Community-Diskussion erstellen und die Bezeichnung Mermaid hinzufügen.
Bekannte Probleme
- Sequenzdiagramme werden häufig mit zusätzlicher Auffüllung unterhalb des Diagramms gerendert, die weiter zunimmt, wenn das Diagramm größer wird. Dies ist ein bekanntes Problem mit der Mermaid-Bibliothek.
- Akteurknoten mit Popupmenüs funktionieren innerhalb von Sequenzdiagrammen nicht wie erwartet. Dies liegt an einer Abweichung, wie JavaScript-Ereignisse einem Diagramm hinzugefügt werden, wenn die API der Mermaid-Bibliothek zum Rendern eines Diagramms verwendet wird.
- Nicht alle Diagramme sind a11y-konform. Dies kann sich auf Benutzer*innen auswirken, die auf eine Sprachausgabe angewiesen sind.
Mermaid in Markdown
Du kannst Mermaid-Syntax direkt in Markdown einbetten. Weitere Informationen finden Sie unter Erstellen von Diagrammen.