拥有仓库写入权限的人员可以使用 Jekyll 将主题添加到 GitHub Pages 网站。
如果你将从分支发布,则当更改合并到站点的发布源时,对站点的更改将自动发布。 如果从自定义 GitHub Actions 工作流进行发布,则触发工作流(通常通过推送到默认分支)时会发布更改。 如果想先预览你的更改,可以在本地而不是 GitHub 上进行更改。 然后在本地测试站点。 有关详细信息,请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
添加主题
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
- 导航到
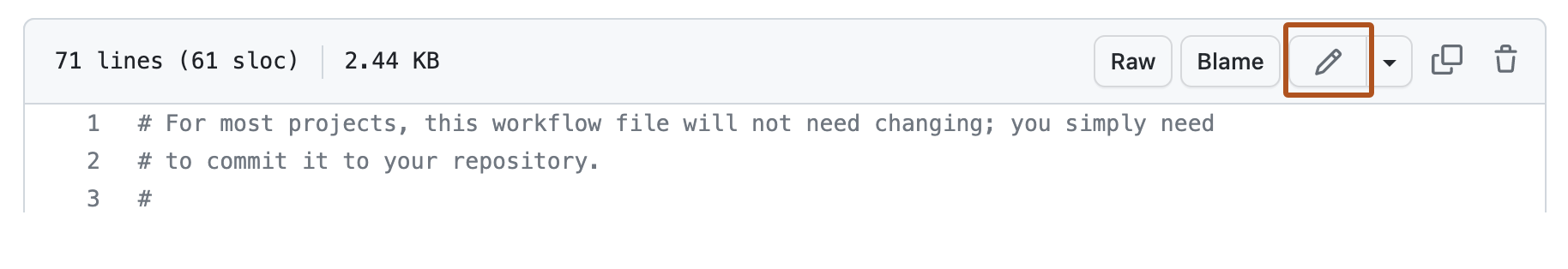
_config.yml。 - 在文件视图的右上角,单击 以打开文件编辑器。

-
为主题名称添加新行。
- 若要使用支持的主题,请键入
theme: THEME-NAME,将 THEME-NAME 替换为主题仓库(大多数主题遵循jekyll-theme-NAME命名约定)的_config.yml中显示的主题名称。 有关支持主题的列表,请参阅 GitHub Pages 站点上的支持主题。 例如,若要选择 Minimal 主题,请键入theme: jekyll-theme-minimal。 - 若要使用在 GitHub 上托管的任何其他 Jekyll 主题,请键入
remote_theme: THEME-NAME,将 THEME-NAME 替换为主题存储库的 README 中显示的主题名称。
- 若要使用支持的主题,请键入
-
在“提交消息”字段中,输入简短、有意义的提交消息,以描述对文件的更改。 您可以在提交消息中将提交归于多个作者。 有关详细信息,请参阅“创建有多个作者的提交”。
-
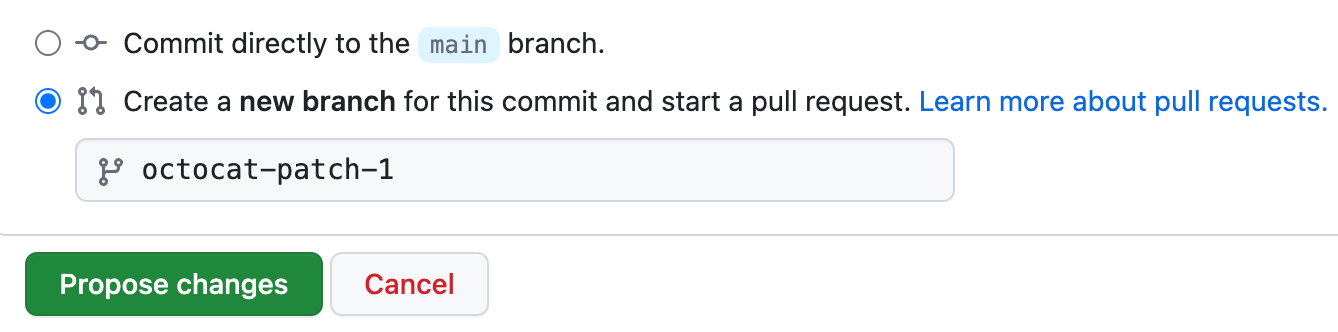
在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建新分支,然后创建拉取请求。 有关详细信息,请参阅“创建拉取请求”。

-
单击“提交更改”或“建议更改” 。
自定义主题的 CSS
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅 Minimal 的自述文件。
-
在 GitHub 上,导航到站点的仓库。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
创建名为
/assets/css/style.scss的新文件。 -
在文件顶部添加以下内容:
--- --- @import "{{ site.theme }}"; -
在
@import行的后面直接添加所需的任何自定义 CSS 或 Sass(包括导入)。
自定义主题的 HTML 布局
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅 Minimal 的自述文件。
- 在 GitHub 上,导航到主题的源仓库。 例如,Minimal 的源存储库为
https://github.com/pages-themes/minimal。 - 在
_layouts文件夹中,导航到主题的_default.html文件。 - 复制该文件的内容。
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
- 创建名为
_layouts/default.html的文件。 - 粘贴之前复制的默认布局内容。
- 根据需要自定义布局。