Note
组织所有者可以限制从组织拥有的存储库发布 GitHub Pages 站点。 有关详细信息,请参阅“管理组织的 GitHub Pages 站点发布”。
为站点创建仓库
可以为站点创建存储库或选择现有存储库。
如果存储库中并非所有文件都与站点相关,且要为存储库创建 GitHub Pages 站点,则能够为站点配置发布源。 例如,可以使用专用分支和文件夹来保存站点源文件,也可以使用自定义 GitHub Actions 工作流来生成和部署站点源文件。 若要将 GitHub Actions 用作 GitHub Pages 的发布源,站点管理员必须为 GitHub Enterprise Server 启用 GitHub Actions。 有关详细信息,请参阅“启用 GitHub Actions for GitHub Enterprise Server”。
如果要在现有存储库中创建站点,请跳至创建站点。
-
在任何页面的右上角,选择 ,然后单击“新建存储库”。

-
使用“所有者”下拉菜单选择你想要拥有存储库的帐户。

-
输入仓库的名称和说明(可选)。 如果要创建用户或组织站点,则存储库必须命名为
<user>.github.io或<organization>.github.io。 如果您的用户或组织名称包含大写字母,您必须小写字母。 有关详细信息,请参阅“关于 GitHub Pages”。
-
选择仓库可见性。 有关详细信息,请参阅“关于仓库”。
-
选择“使用 README 初始化此存储库”。
-
单击“创建存储库”。
创建站点
必须先在 GitHub 上有站点的仓库,然后才可创建站点。 如果未在现有存储库中创建站点,请参阅为站点创建存储库。
Warning
如果你的站点管理员启用了公共页面,GitHub Pages 站点将在 Internet 上公开,即使该站点的存储库是私有的或内部的也是如此。 如果站点的存储库中有敏感数据,你可能想要在发布前删除数据。 有关详细信息,请参阅 为企业配置 GitHub Pages 和 关于仓库。
-
在 GitHub 上,导航到站点的仓库。
-
确定要使用的发布源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
为站点创建入口文件。 GitHub Pages 将查找
index.html、index.md或README.md文件,作为站点的入口文件。如果发布源是分支和文件夹,则入口文件必须位于源分支上源文件夹的顶层。 例如,如果发布源是
main分支上的/docs文件夹,则入口文件必须位于名为main的分支上的/docs文件夹。如果发布源是 GitHub Actions 工作流,则部署的项目必须在项目的顶层包含入口文件。 可以选择使用 GitHub Actions 工作流在工作流运行时生成入口文件,而不是将入口文件添加到存储库。
-
配置发布源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
在存储库名称下,单击 “设置”。 如果看不到“设置”选项卡,请选择“”下拉菜单,然后单击“设置”。

-
在边栏的“代码和自动化”部分中,单击“ Pages”。
-
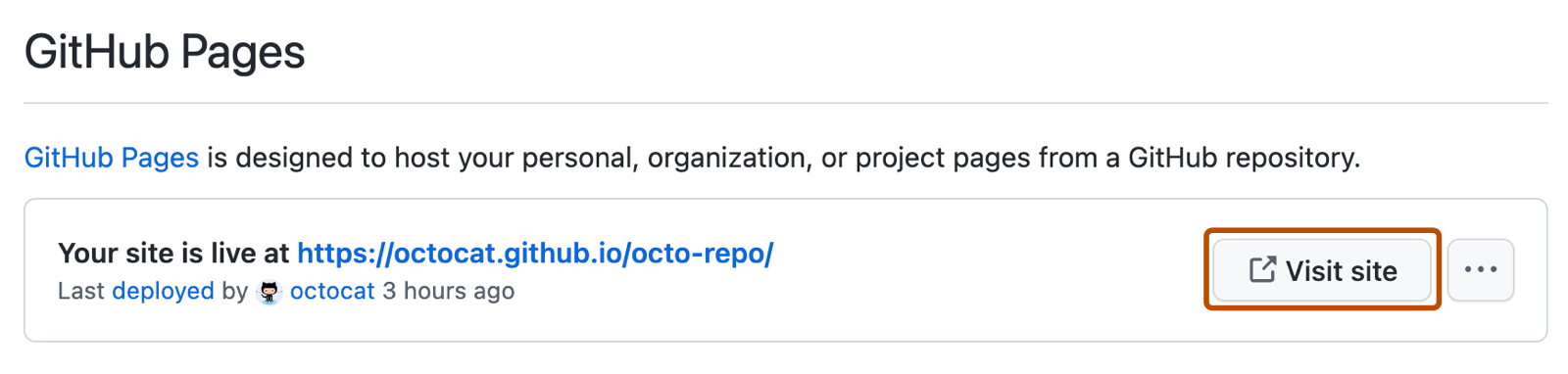
若要查看已发布的网站,请在“GitHub Pages”下单击“ 访问网站”。

Note
对站点的更改在推送到 GitHub 后,最长可能需要 10 分钟才会发布。 如果一小时后仍然在浏览器中看不到 GitHub Pages 站点更改,请参阅 关于 GitHub Pages 站点的 Jekyll 构建错误。
Note
- 如果你将从分支发布,并且你的站点没有自动发布,请确保拥有管理员权限和经过验证的电子邮件地址的人已将其推送到发布源。
- 由使用
GITHUB_TOKEN的 GitHub Actions 工作流推送的提交不会触发 GitHub Pages 生成。
后续步骤
您可以通过创建更多新文件向网站添加更多页面。 每个文件都将在网站上与发布源相同的目录结构中。 例如,如果项目网站的发布源是 gh-pages 分支,并且你在 gh-pages 分支上创建了名为 /about/contact-us.md 的新文件,该文件将在 http(s)://<hostname>/pages/<username>/<repository>/about/contact-us.html 下。
您还可以添加主题以自定义网站的外观。 有关详细信息,请参阅“使用 Jekyll 向 GitHub Pages 站点添加主题”。
要更多地自定义您的站点,您可以使用 Jekyl - 内置 GitHub Pages 支持的静态站点生成器。 有关详细信息,请参阅“关于 GitHub 页面和 Jekyll”。