축소된 섹션 만들기
사용자가 확장하도록 선택할 수 있는 축소된 섹션을 만들어 Markdown의 섹션을 일시적으로 가릴 수 있습니다. 예를 들어, 모든 사용자와 관련이 없거나 흥미롭지 않을 수 있는 이슈 주석에 기술 세부 정보를 포함하려는 경우 해당 세부 정보를 축소된 섹션에 넣을 수 있습니다.
<details> 블록 내의 Markdown은 사용자가 아이콘을 클릭하여 세부 정보를 확장하기 전까지는 접혀 있습니다.
<details> 블록 내에서 <summary> 태그를 사용하여 판독기 내에 무엇이 있는지 알 수 있습니다. 레이블은 아이콘의 오른쪽에 표시됩니다.
<details>
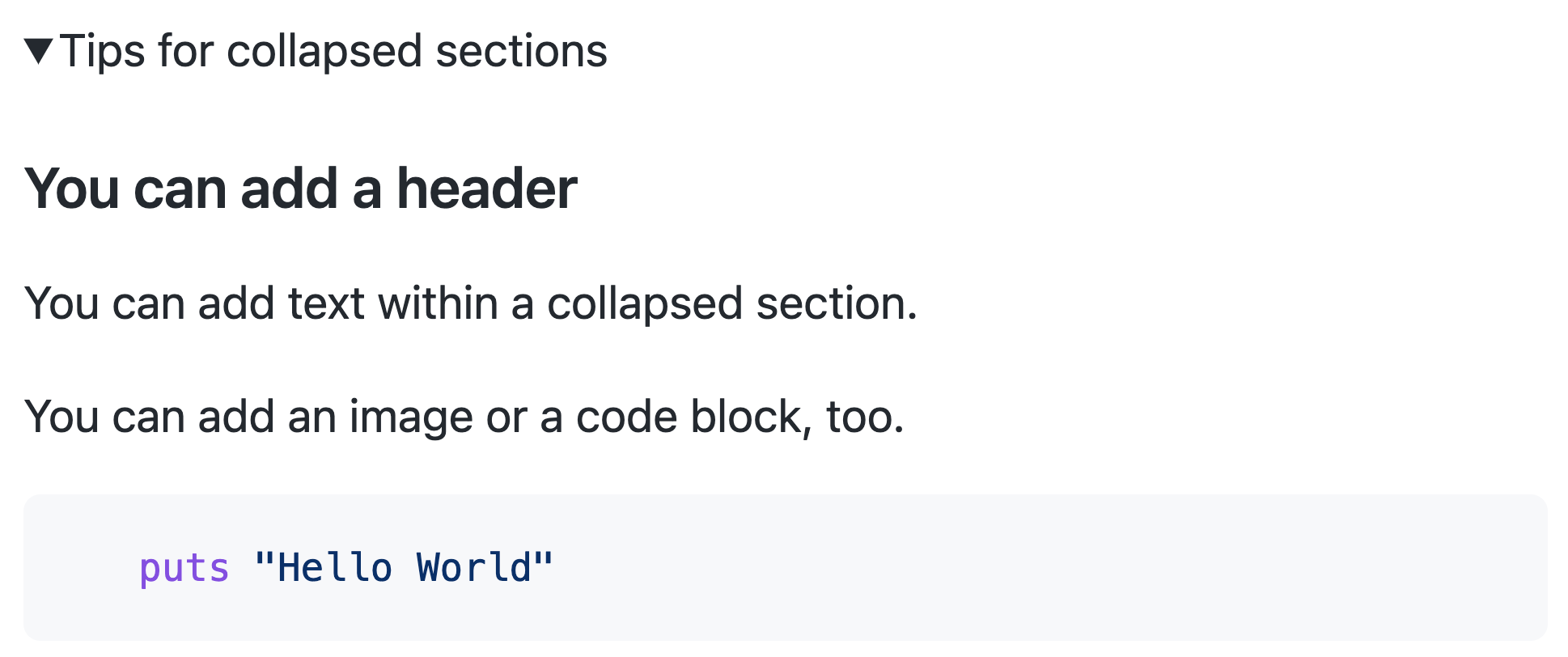
<summary>Tips for collapsed sections</summary>
### You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
```ruby
puts "Hello World"
```
</details>
<summary> 레이블 내 Markdown은 기본적으로 축소됩니다.

사용자가 아이콘을 클릭하면 세부 정보가 확장됩니다.