소개
GitHub Pages는 GitHub Enterprise Server를 통해 호스트되고 게시되는 퍼블릭 웹 페이지입니다. 시작하고 실행하는 가장 빠른 방법은 Jekyll 테마 선택기를 사용하여 미리 만들어진 테마를 로드하는 것입니다. 그런 다음 GitHub Pages 콘텐츠 및 스타일을 수정할 수 있습니다.
이 가이드에서는 username.github.io에서 사용자 사이트를 만드는 작업을 안내합니다.
웹 사이트 만들기
-
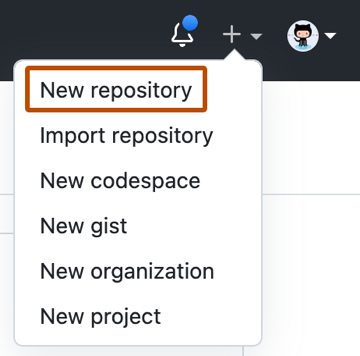
임의 페이지의 오른쪽 위에 있는 을(를) 클릭한 다음, 신규 리포지토리를 클릭합니다.

-
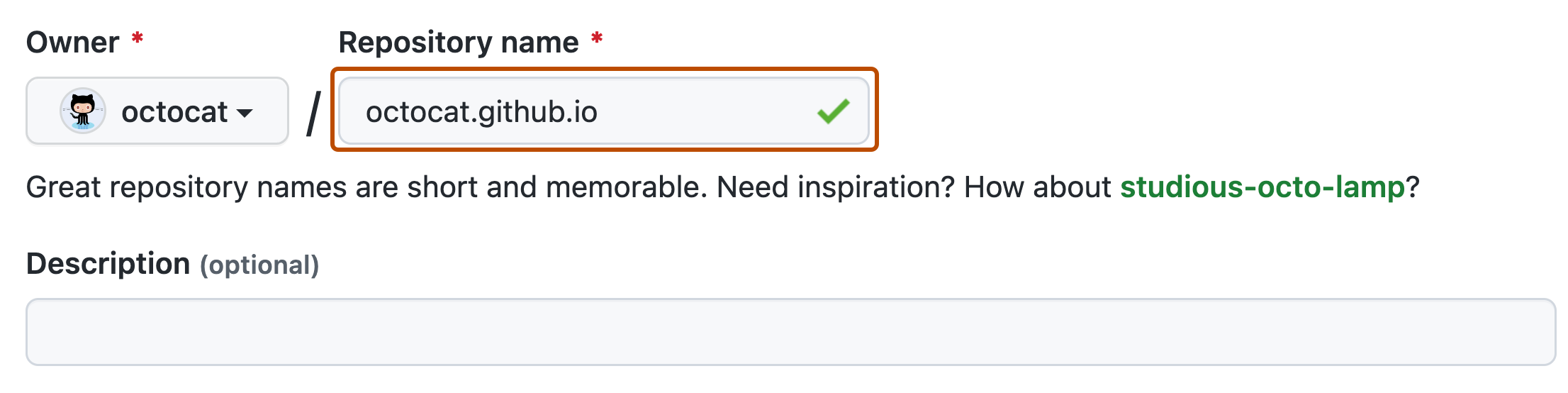
리포지토리 이름으로
username.github.io를 입력합니다.username을 GitHub 사용자 이름으로 바꿉니다. 예를 들어 사용자 이름이octocat이면 리포지토리 이름은octocat.github.io입니다.
-
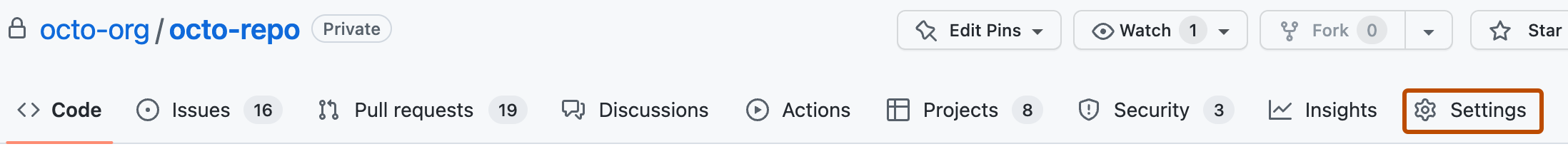
리포지토리 이름 아래에서 Settings(설정)를 클릭합니다. "설정" 탭이 표시되지 않으면 드롭다운 메뉴를 선택한 다음 설정을 클릭합니다.

-
사이드바의 "코드 및 자동화" 섹션에서 페이지를** 클릭합니다**.
-
"빌드 및 배포"의 "원본"에서 분기에서 배포를 선택합니다.
-
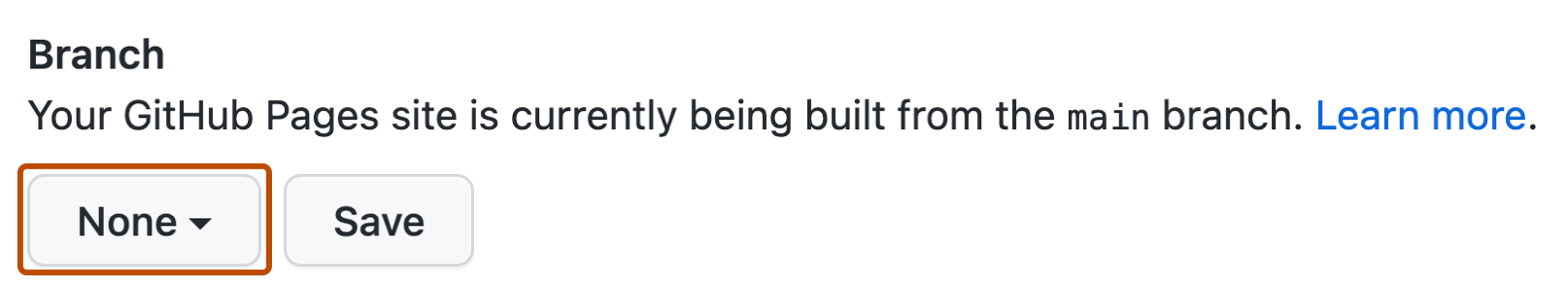
"빌드 및 배포"의 "분기"에서 분기 드롭다운 메뉴를 사용하여 게시 원본을 선택합니다.

-
필요에 따라 리포지토리의
README.md파일을 엽니다.README.md파일에서 사이트의 콘텐츠를 작성하게 됩니다. 지금 파일을 편집하거나 기본 콘텐츠를 유지할 수 있습니다. -
username.github.io를 방문하여 새 웹 사이트를 봅니다. 참고: GitHub Enterprise Server에 변경 내용을 푸시한 후 사이트 변경 내용이 게시되려면 최대 10분이 걸릴 수 있습니다.
제목 및 설명 변경
기본적으로 사이트의 제목은 username.github.io입니다. 리포지토리에서 _config.yml 파일을 편집하여 제목을 변경할 수 있습니다. 사이트에 대한 설명을 추가할 수도 있습니다.
-
리포지토리의 코드 탭을 클릭합니다.
-
파일 목록에서
_config.yml을 클릭하여 파일을 엽니다. -
아이콘을 클릭하여 파일을 편집합니다.
-
_config.yml파일에는 사이트의 테마를 지정하는 줄이 이미 포함되어 있습니다.title:뒤에 원하는 제목이 표시되는 새 줄을 추가합니다.description:뒤에 원하는 설명이 표시되는 새 줄을 추가합니다. 예시:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
파일 편집을 마쳤으면 변경 내용 커밋을 클릭합니다.
다음 단계
사이트에 페이지를 추가하는 방법에 대한 자세한 내용은 "Jekyll을 사용하여 GitHub Pages 사이트에 콘텐츠 추가"을(를) 참조하세요.
Jekyll을 사용하여 GitHub Pages 사이트를 설정하는 방법에 대한 자세한 내용은 “GitHub Pages 및 Jekyll 정보”을(를) 참조하세요.