Markdown is an easy-to-read, easy-to-write syntax for formatting plain text.
We've added some custom functionality to create GitHub Flavored Markdown, used to format prose and code across our site.
You can also interact with other users in pull requests and issues using features like @-mentions, issue and PR references, and emoji. For more information, see "Basic writing and formatting syntax."
Text formatting toolbar
Every comment field on GitHub Enterprise Server contains a text formatting toolbar, which allows you to format your text without learning Markdown syntax. In addition to Markdown formatting like bold and italic styles and creating headers, links, and lists, the toolbar includes GitHub Enterprise Server-specific features such as @-mentions, task lists, and links to issues and pull requests.
Enabling fixed-width fonts in the editor
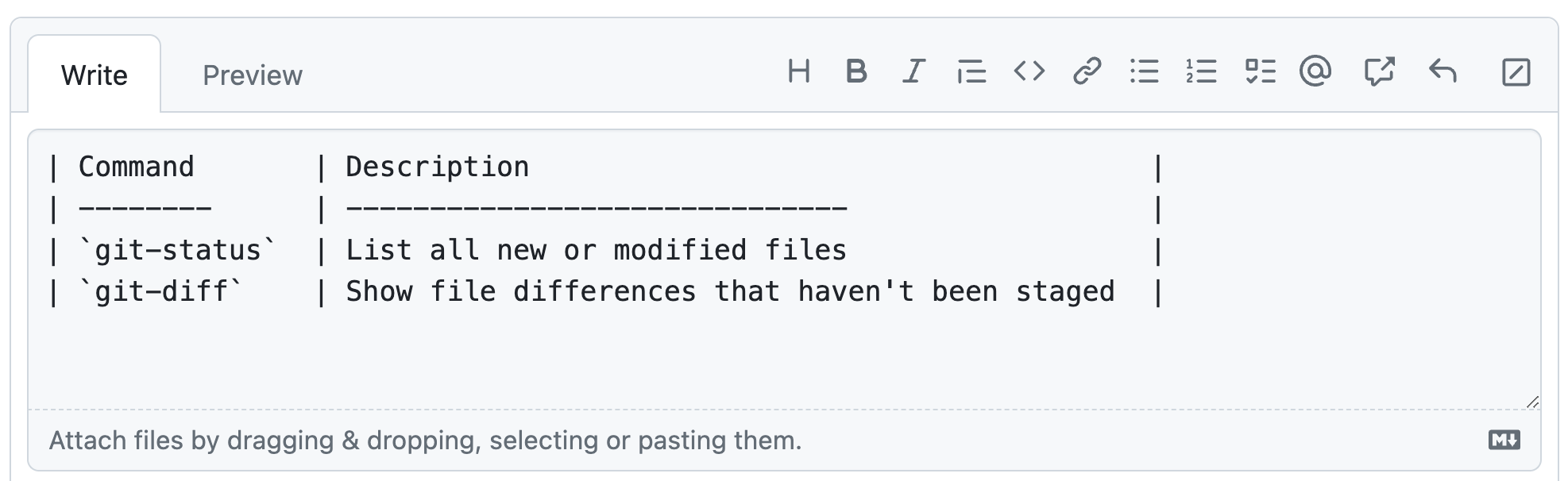
You can enable a fixed-width font in every comment field on GitHub Enterprise Server. Each character in a fixed-width, or monospace, font occupies the same horizontal space. This can make it easier to edit advanced Markdown structures such as tables and code snippets.

-
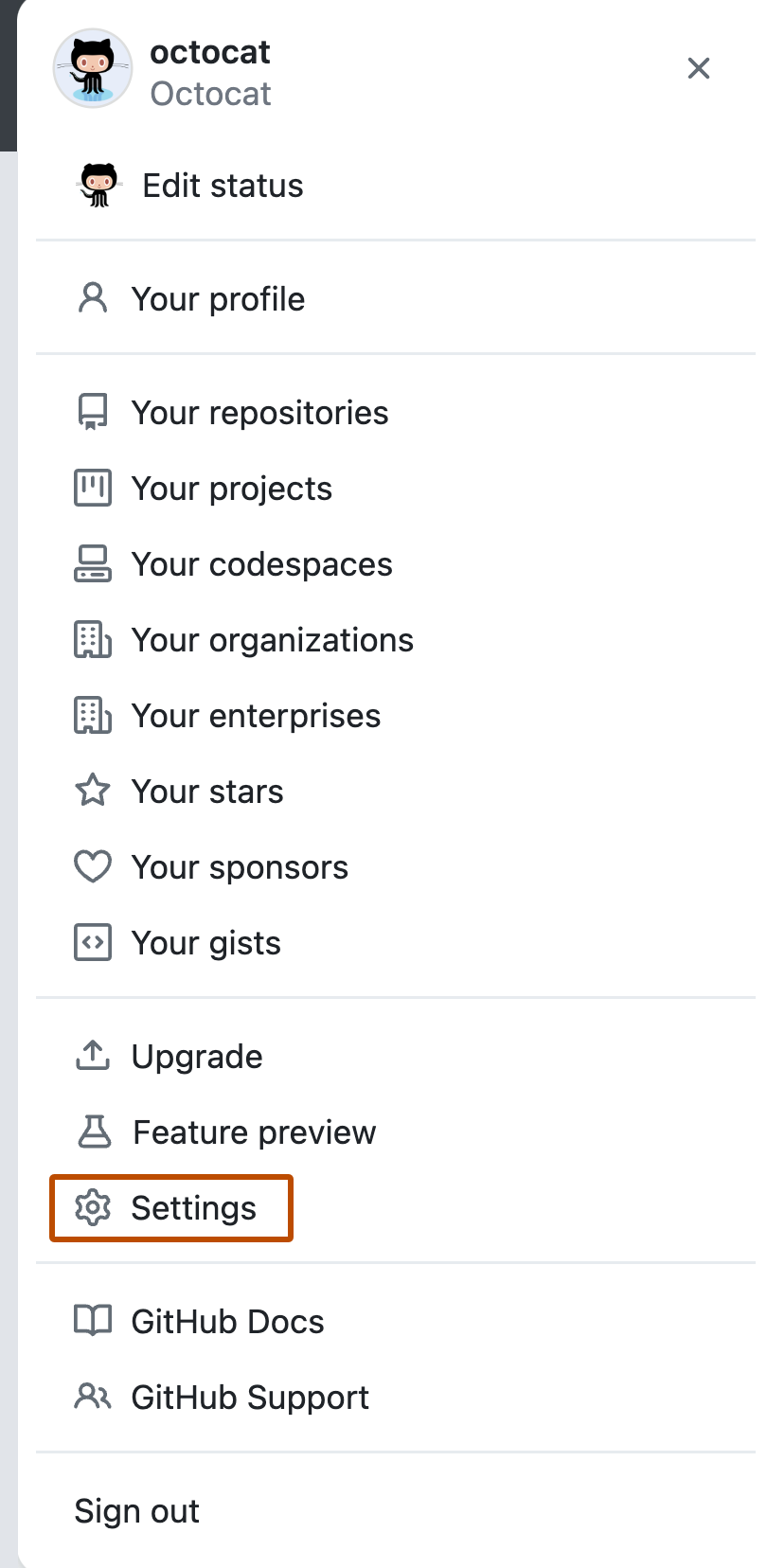
In the upper-right corner of any page, click your profile photo, then click Settings.

-
In the left sidebar, click Appearance.
-
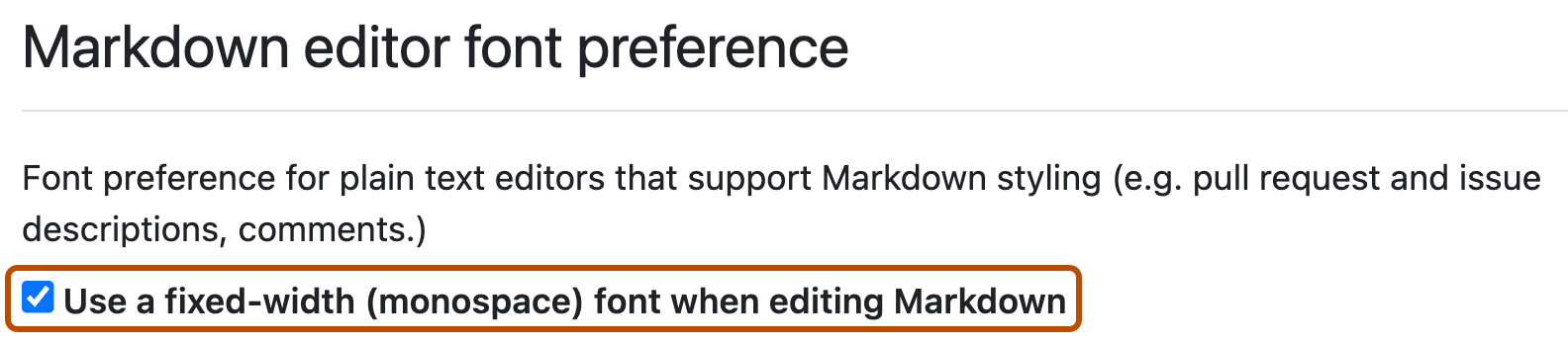
Under "Markdown editor font preference", select Use a fixed-width (monospace) font when editing Markdown.