はじめに
GitHub Pages は、GitHub を通じてホストされ、公開されるパブリックな Web ページです。 立ち上げて実行するための最速の方法は、Jekyll テーマ選択画面を使って事前作成されたテーマをロードすることです。 その後、GitHub Pagesのコンテンツやスタイルを変更できます。
このガイドでは、username.github.io でのユーザー サイトの作成手順について説明します。
Webサイトの作成
-
ページの右上隅で を選択し、 [新しいリポジトリ] をクリックします。
![新しいアイテムを作成するオプションを示す GitHub ドロップダウン メニューのスクリーンショット。 [新しいリポジトリ] というメニュー項目が濃いオレンジ色の枠線で囲まれています。](https://github.github.com/docs-ghes-3.13/assets/cb-29762/images/help/repository/repo-create-global-nav-update.png)
-
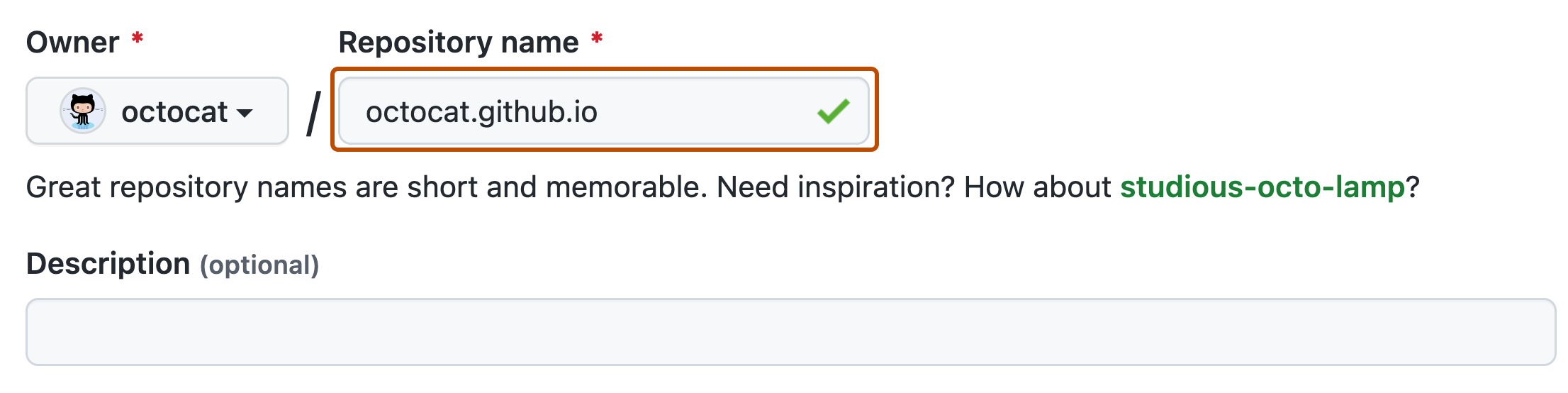
リポジトリ名として
username.github.ioを入力します。usernameを GitHub のユーザー名に置き換えます。 たとえば、ユーザー名がoctocatの場合、リポジトリ名をoctocat.github.ioとする必要があります。
-
リポジトリの可視性を選択してください。 詳しくは、「リポジトリについて」をご覧ください。
-
[Initialize this repository with a README] (このレポジトリを README で初期化する) を選択します。
-
[Create repository] (リポジトリの作成) をクリックします。
-
リポジトリ名の下にある [設定] をクリックします。 [設定] タブが表示されない場合は、 [] ドロップダウン メニューを選び、 [設定] をクリックします。
![タブを示すリポジトリ ヘッダーのスクリーンショット。 [設定] タブが濃いオレンジ色の枠線で強調表示されています。](https://github.github.com/docs-ghes-3.13/assets/cb-28260/images/help/repository/repo-actions-settings.png)
-
サイド バーの [コードと自動化] セクションで、 [ ページ] をクリックします。
-
[ビルドとデプロイ] の [ソース] で、 [ソースからのデプロイ] を選択します。
-
[ビルドとデプロイ] の [ブランチ] で、[ブランチ] ドロップダウン メニューを使って、公開元を選びます。
![GitHub リポジトリの Pages 設定のスクリーンショット。 [なし] というラベルの付いた公開元のブランチを選ぶメニューが、濃いオレンジ色の枠線で囲まれています。](https://github.github.com/docs-ghes-3.13/assets/cb-47265/images/help/pages/publishing-source-drop-down.png)
-
必要に応じて、リポジトリの
README.mdファイルを開きます。README.mdファイルは、サイトのコンテンツを記述する場所です。 このファイルを編集することも、あるいはとりあえずデフォルトの内容をそのままにしておくこともできます。 -
username.github.ioにアクセスして新しい Web サイトをご覧ください。 サイトに対する変更は、その変更を GitHub にプッシュしてから公開されるまで、最大 10 分かかることがあることに注意してください。
タイトルと説明の変更
既定では、サイトのタイトルは username.github.io になります。 リポジトリ内の _config.yml ファイルを編集することで、タイトルを変更できます。 サイトの説明を追加することもできます。
-
リポジトリの Code タブをクリックします。
-
ファイルの一覧で、
_config.ymlをクリックしてファイルを開きます。 -
をクリックしてファイルを編集してください。
-
_config.ymlファイルには、サイトのテーマを指定する行が既に含まれています。 新しい行を追加し、title:に続けて必要なタイトルを記載します。 新しい行を追加し、description:に続けて必要な説明を記載します。 次に例を示します。theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
ファイルの編集が完了したら、 Commit changes をクリックします。
次のステップ
サイトにページを追加する方法の詳細については、「Jekyll を使用して GitHub Pages サイトにコンテンツを追加する」を参照してください。
Jekyll で GitHub Pages サイトを設定する方法の詳細については、「GitHub PagesとJekyllについて」を参照してください。