はじめに
このガイドは、GitHub Appを設定してサーバー上で実行するために必要なステップを案内します。 GitHub Appには、webhookイベントを管理し、GitHub上のアプリケーションの登録をコードに接続するためのセットアップのステップが必要です。 このガイドのアプリケーションは、拡張して新しいGitHub Appを構築するための基盤の役目を果たします。
このガイドを終えれば、GitHub Appを登録し、webhookイベントを受信するためのWebサーバーをセットアップできます。 Smeeというツールを使ってwebhookペイロードをキャプチャし、ローカルの開発環境に転送する方法を学びます。 このセクションで設定するテンプレートのアプリケーションは特別なことはしませんが、APIを使ってアプリケーションコードを書きはじめたり、他のクイックスタートガイドを完了させたりするために使用できるフレー� ワークとして働きます。
このプロジェクトを完了すると、GitHub App及びインストールとして認証を受ける方法と、それらの認証方法の違いを理解できます。
以下のステップで、テンプレートのGitHub Appを設定できます。
- 新しいSmeeチャンネルの開始
- 新しいGitHub Appの登録
- 秘密鍵とApp IDの保存
- ランタイ� 環境の準備
- GitHub Appのテンプレートコードのレビュー
- サーバーの起動
- アカウントへのアプリケーションのインストール
ノート: このガイドは、Rubyプログラミング言語を使ったアプリケーションの開発プロセスを示します。 しかし、Octokitのバラエティはたくさんあります。 JavaScriptが好きなのであれば、GitHub Appsを開発するためにProbot及びNode.jsを使うことができます。
必要な環境
以下に関する基本的な理解があると役立つでしょう。
とはいえ、経験のレベルにかかわらず見ていくことはできます。 その過程で必要な情� �にはリンクしていきます!
始める前に、このクイックスタートで使われるテンプレートコードのリポジトリをクローンする必要があります。 ターミナルアプリケーションを開いて、コードを保存したいディレクトリに移動してく� さい。 以下のコマンドを実行して、GitHub Appテンプレートリポジトリをクローンしてく� さい。
$ git clone https://github.com/github-developer/github-app-template.gitステップ 1. 新しいSmeeチャンネルの開始
ローカルのマシンをインターネットに公開することなく、GitHubがwebhookを送信するのを支援するために、Smeeというツールが利用できます。 まず https://smee.io にアクセスして、Start a new channelをクリックしてく� さい。 If you're already comfortable with other tools that expose your local machine to the internet like ngrok or localtunnel, feel free to use those.

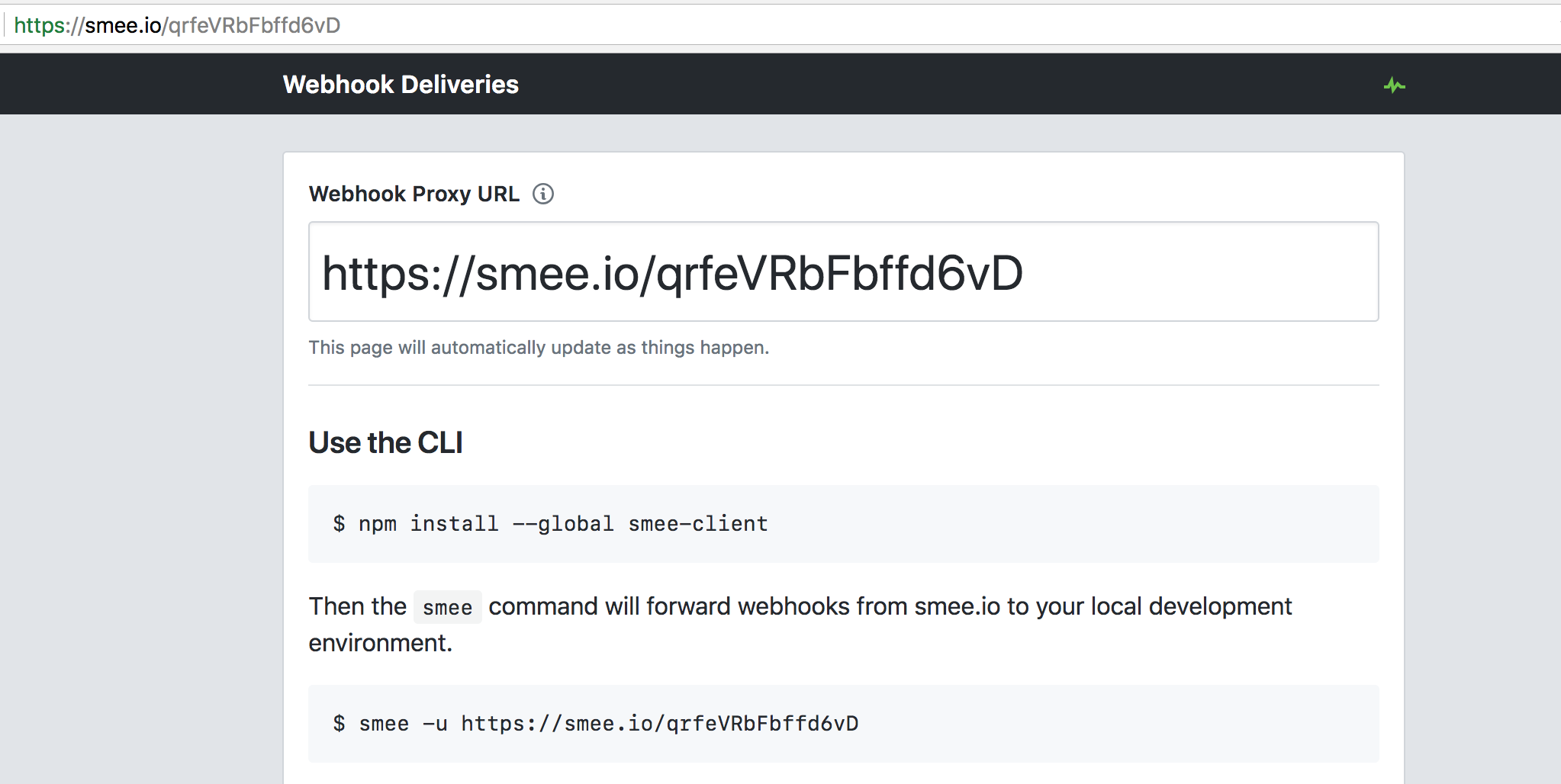
新しいSmeeのチャンネルを起動すると、GitHubがwebhookペイロードを送信できるユニークなドメインが作成されます。 次のステップで必要なので、このドメインを知っておく必要があります。 ユニークなドメインの例はhttps://smee.io/qrfeVRbFbffd6vDといったものです。

次に、ターミナルに戻って以下のステップに従い、Smeeのコマンドラインインターフェース(CLI)クライアントを実行してく� さい。
ノート: 以下のステップは、Smeeチャンネルのページに表示される"Use the CLI"の指示とはやや異なっています。 "Use the Node.js client"あるいは"Using Probot's built-in support"の指示に従う必要はありません。
-
クライアントをインストールします。
$ npm install --global smee-client -
クライアントを実行します(
https://smee.io/qrfeVRbFbffd6vDを自分のドメインで置き換えてく� さい)。$ smee --url https://smee.io/qrfeVRbFbffd6vD --path /event_handler --port 3000以下のように出力されるでしょう。
Forwarding https://smee.io/qrfeVRbFbffd6vD to http://127.0.0.1:3000/event_handler Connected https://smee.io/qrfeVRbFbffd6vD
smee --url <unique_channel>というコマンドは、Smeeに対してSmeeのチャンネルが受信したすべてのwebhookイベントを、コンピューター上で動作するSmeeクライアントに転送するように指示しています。 --path /event_handlerオプションは、イベントを/event_handlerというルートに転送します。このルートについては後のセクションで取り上げます。 --port 3000オプションはポート3000を指定しており、サーバーはこのポートで待ち受けます。 Smeeを使えば、GitHubからのwebhookを受信するためにあなたのマシンがパブリックなインターネットに対してオープンである必要はありません。 また、ブラウザでSmeeのURLを開いて、受信したwebhookのペイロードを調べることもできます。
このターミナルのウィンドウは開いたままにしておき、このガイドの残りのステップを完了させるまでの間、Smeeに接続したままにしておくことをおすすめします。 Although you can disconnect and reconnect the Smee client without losing your unique domain (unlike ngrok), you may find it easier to leave it connected and do other command-line tasks in a different Terminal window.
ステップ 2. 新しいGitHub Appの登録
ま� GitHubのアカウントを持っていないなら、ここが参� する時です。 続行する前にメールを確認するのを忘れないようにしてく� さい! 新しいアプリケーションを登録するには、自分のGitHubのプロフィール内のアプリケーション設定ペー委にアクセスし、New GitHub Appをクリックしてく� さい。

表示されるフォー� で、アプリケーションの詳細を入力できます。 このページのフィールドに関する一般的な情� �については「GitHub Appの作成」を参照してく� さい。 このガイドについては、いくつかのフィールドに特定のデータを入力する必要があります。
ノート: これらの設定はいつでも更新して、ホストされたサーバーを指すようにできます。
-
"Homepage URL(ホー� ページのURL)"には、Smeeが発行したドメインを使用してく� さい。 例:

-
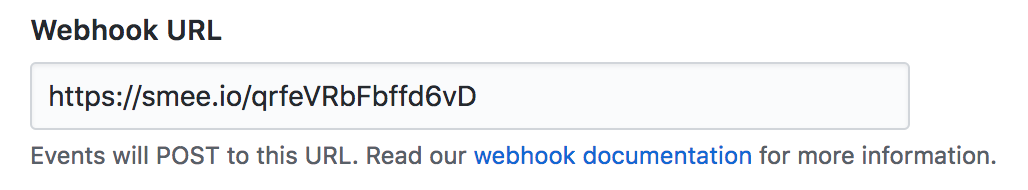
"Webhook URL(webhookのURL)"には、やはりSmeeが発行したドメインを使ってく� さい。 例:

-
"Webhook secret(webhookのシークレット)"には、webhookのエンドポイントを保護するパスワードを作成してく� さい。 これは、あなた(そしてこのフォー� を介してGitHub)� けが知っているものにするべきです。 パブリックなインターネットから受信したペイロードで、webhookの送信者を検証するのに使われるので、このシークレットは重要です。 GitHub Appの設定ではこのwebhookのシークレットはオプションとなっており、これはほとんどの� �合正しいですが、このテンプレートのアプリケーションコードを動作させるためには、webhookのシークレットは設定しなければなりません。

-
Permissions & Webhooks(権限とwebhook)ページでは、アプリケーションの権限セットを指定できます。これによって、アプリケーションがどれ� けのデータにアクセスできるかが決まります。 [Repository permissions] セクションで、[Metadata] までスクロールして、[
Access: Read-only] を選択します。 このテンプレートアプリケーションを拡張することにしたら、後でこれらの権限を更新できます。 -
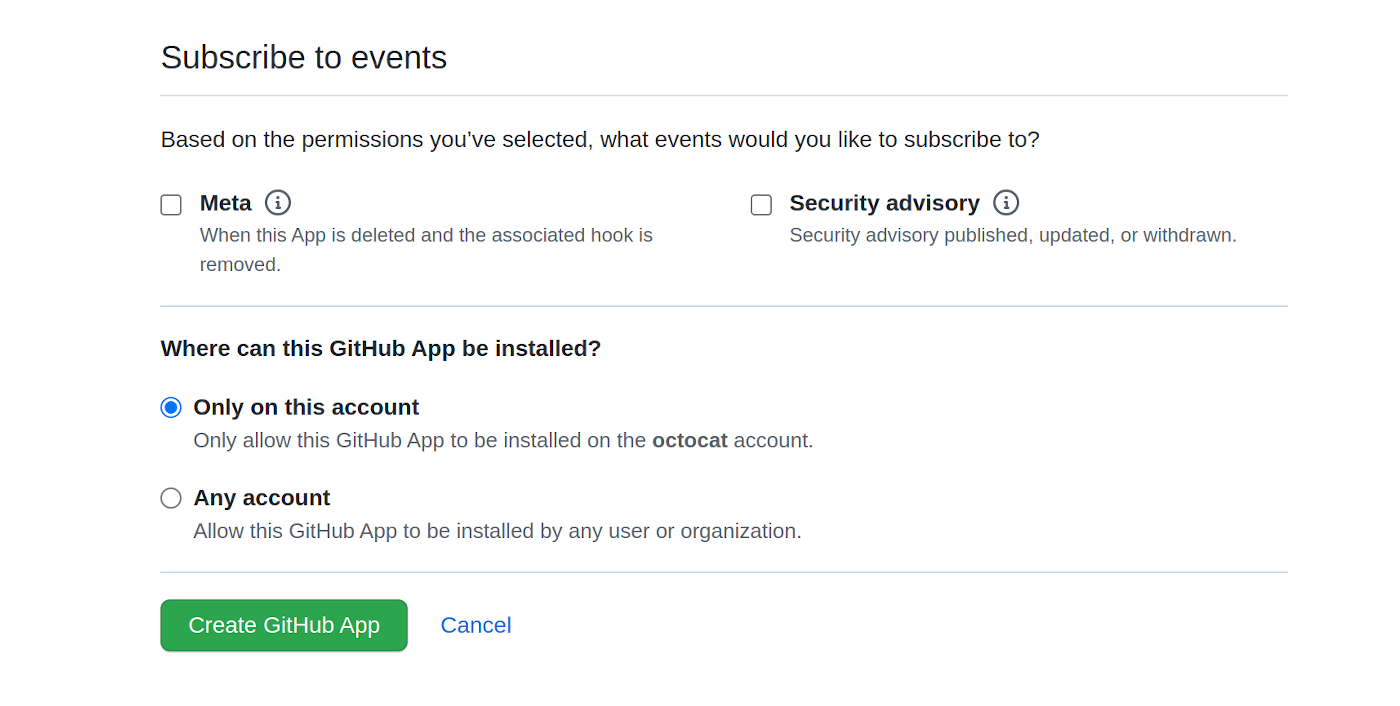
Permissions & Webhooks(権限とwebhook)ページの下部で、これがプライベートのアプリケーションなのか、パブリックのアプリケーションなのかを指定してく� さい。 これは、アプリケーションを誰がインストールできるのか、すなわちあなた� けなのか、誰でもできるのかを指します。 この時点では、Only on this account(このアカウントのみ)を選択して、アプリケーションをプライベートのままにしておいてく� さい。

Create GitHub App(GitHub Appの作成)をクリックして、アプリケーションを作成してく� さい!
ステップ 3. 秘密鍵とApp IDの保存
アプリケーションを作成すると、アプリケーションの設定ページに戻されます。 ここで行うことがあと2つあります。
-
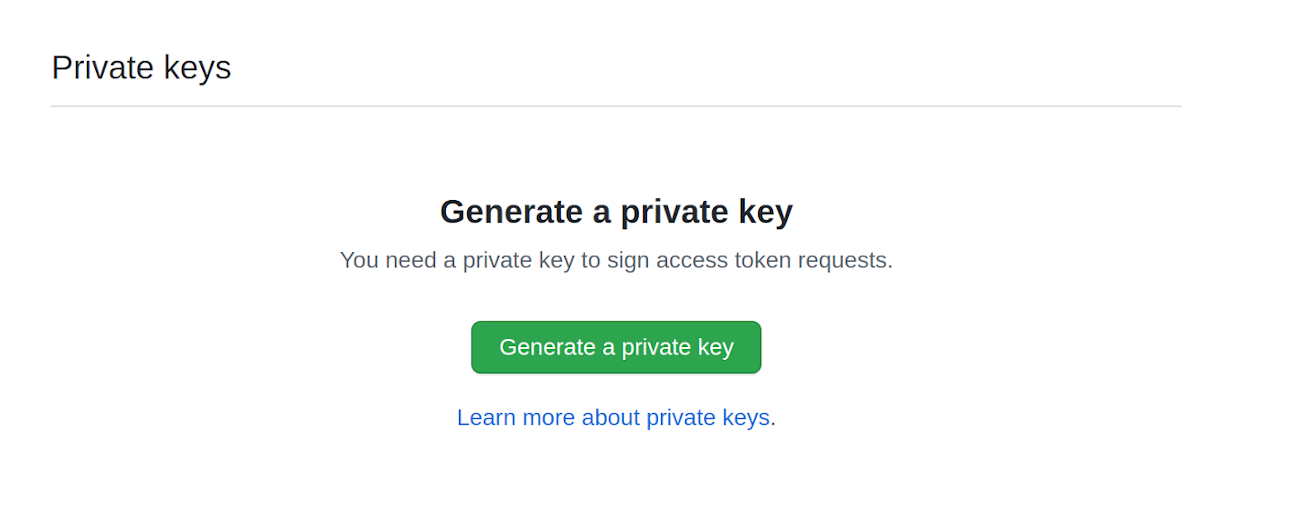
アプリケーションの秘密鍵の生成。これは後でアプリケーションを認証するために必要です。 ページをスクロールダウンして、Generate a private key(秘密鍵の生成)をクリックしてく� さい。 Save the resulting
PEMfile (called something likeapp-name-date-private-key.pem) in a directory where you can find it again.
-
GitHubがアプリケーションに割り当てたApp IDを記録してく� さい。これは、ランタイ� 環境を準備するのに必要になります。

ステップ 4. ランタイ� 環境の準備
情� �を保護するために、アプリケーションに関するすべてのシークレットは、直接コードに埋め込むのではなく、アプリケーションが見つけることができるコンピュータのメモリ中に置いておくことをおすすめします。 dotenvという便利な開発ツールは、プロジェクトに固有の変数を.envファイルからENVにロードしてくれます。 .envファイルは、決してGitHubにチェックインしないでく� さい。 これは、パブリックなインターネット上にさらしたくない機密情� �を保存するローカルファイルです。 そうならないようにするために、すでに.envはリポジトリの.gitignoreに含まれています。
必要な環境のセクションでダウンロードしたテンプレートコードには、.env-exampleというサンプルのファイルが用意されています。 このサンプルのファイルの名前を.env-exampleから.envに変更するか、.envというファイルを.env-exampleをコピーして作成してく� さい。 ま� dotenvはインストールしていませんが、このクイックスタートで後にbundle installを実行する際にインストールします。 ノート:このガイドのステップを参照するクイックスタートは、.env-exampleに追� の環境変数を含んでいることがあります。 それらの追� の環境変数を設定するためのガイダンスについては、GitHub上でクローンしたプロジェクトのクイックスタートガイドを参照してく� さい。
以下の変数を.envファイルに追� しなければなりません。
GITHUB_PRIVATE_KEY: 以前に生成して保存した秘密鍵を追� してく� さい。 テキストエディタで.pemファイルを開くか、コマンドラインからcat path/to/your/private-key.pemとしてファイルの内容を表示してく� さい。 ファイルの内容全体を.envファイル中のGITHUB_PRIVATE_KEYの値としてコピーしてく� さい。 ノート: PEMファイルには複数行があるので、以下の例のように引用符を値の周りに追� しなければなりません。GITHUB_APP_IDENTIFIER: 前セクションで記録したApp IDを使ってく� さい。GITHUB_WEBHOOK_SECRET: webhookのシークレットを追� してく� さい。
以下は.envファイルの例です。
GITHUB_PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY-----
...
HkVN9...
...
-----END DSA PRIVATE KEY-----"
GITHUB_APP_IDENTIFIER=12345
GITHUB_WEBHOOK_SECRET=your webhook secret
ステップ 5. GitHub Appのテンプレートコードのレビュー
テンプレートのアプリケーションコードには、すべてのGitHub Appが必要とする多少のコードがすでに含まれています。 このセクションでは、GitHub Appのテンプレートにすでにあるコードを見ていきます。 このセクションで完了しなければならないステップはありません。 テンプレートコードにすでに馴染んでいるなら、「ステップ 6 サーバーの起動」までスキップできます。
好きなテキストエディタでtemplate_server.rbファイルを開いてく� さい。 このファイルには、全体を通じてテンプレートコードの追� のコンテキストを提供するコメントがあります。 これらのコメントを注意深く読んで、さらには作成する新しいコードに添えて独自のコメントを追� することをおすすめします。
ファイルの先� �にはset :port 3000があります。これは、Webサーバーを起動するときに使われるポートを設定して、「ステップ1 新しいSmeeチャンネルの開始"でwebhookのペイロードをリダイレクトしたポートと一致させます。
次に出てくるコードはclass GHApp < Sinatra::Applicationという宣言です。 GitHub Appのすべてのコードは、このクラスの中に書いていきます。
そのままの状態では、テンプレート中のこのクラスは以下のことを行います。
環境変数の読み取り
このクラスが最初に行うのは、「ステップ4 ランタイ� 環境の準備」で設定した3つの環境変数を読み取り、後で使うために変数に設定することです。
#秘密鍵はPEMフォーマットであることを期待する。 改行を変換する。
PRIVATE_KEY = OpenSSL::PKey::RSA.new(ENV['GITHUB_PRIVATE_KEY'].gsub('\n', "\n"))
# 登録されたアプリケーションにはシークレットが設定されていなければならない。 このシークレットは検証に使われる
# that webhooks are sent by GitHub.
WEBHOOK_SECRET = ENV['GITHUB_WEBHOOK_SECRET']
# アプリケーションの登録時に設定されたGitHub Appの識別子(型はinteger)。
APP_IDENTIFIER = ENV['GITHUB_APP_IDENTIFIER']
ロギングの有効化
次は、Sinatraにおけるデフォルトの環境である開発の間、ロギングを有効にするコードブロックです。 このコードはDEBUGレベルでロギングを有効化し、アプリケーションの開発の間、ターミナルに有益な出力を行います。
# Sinatraの詳細なロギングを開発の間有効にする
configure :development do
set :logging, Logger::DEBUG
end
ビフォアフィルタの定義
Sinatraは、ルートハンドラよりも先にコードを実行できるようにしてくれるビフォアフィルタを使います。 テンプレート中のbeforeブロックは、4つのヘルパーメソッドを呼びます。 このテンプレートアプリケーションでは、これらのヘルパーメソッドは後のセクションで定義します。
# `/event_handler`ルートへの各リクエストの前
before '/event_handler' do
get_payload_request(request)
verify_webhook_signature
authenticate_app
# API操作を実行するために、アプリケーションのインストールを認証
authenticate_installation(@payload)
end
ルートハンドラの定義
テンプレートコードには、空のルートが含まれています。 このコードは、/event_handlerルートへのすべてのPOSTリクエストを処理します。 このクイックスタートではこのイベントハンドラは書きませんが、このテンプレートアプリケーションの拡張方法の例については他のクイックスタートガイドを参照してく� さい。
post '/event_handler' do
end
ヘルパーメソッドの定義
このテンプレートのヘルパーメソッドは、最も難しい処理のほとんどを行います。 コードのこのセクションでは、4つのヘルパーメソッドが定義されています。
webhookペイロードの処理
最初のメソッドであるget_payload_requestは、webhookのペイロードをキャプチャしてJSON形式に変換し、ペイロードのデータにアクセスしやすくします。
webhookの署名の検証
2番目のメソッドのverify_webhook_signatureは、webhookの署名を検証して、そのイベントがGitHubが生成したものであることを確認します。 verify_webhook_signatureヘルパーメソッド中のコードについてさらに学ぶには、「webhookをセキュアにする」を参照してく� さい。 webhookがセキュアであれば、このメソッドは受け取ったペイロードのすべてをターミナルに出力します。 ロガーのコードはWebサーバーが動作していることを確認するのに役立ちますが、後でいつでも取り除くことができます。
GitHub Appとしての認証
API呼び出しを行うには、Octokitライブラリを使います。 このライブラリで何か面白いことを行うには、あなた、あるいはむしろアプリケーションが認証を受ける必要があります。 GitHub Appには2つの認証方法があります。
- JSON Webトークン (JWT)を使ってGitHub Appとして認証を受ける。
- インストールアクセストークンを使って特定のGitHub Appのインストールとして認証を受ける。
インストールとしての認証については次のセクションで学びます。
GitHub Appとして認証を受けると、いくつかのことができるようになります。
- GitHub Appに関する高レベルの管理情� �を取得できます。
- アプリケーションのインストールのため、アクセストークンをリクエストできます。
たとえば、GitHub Appとして認証を受けて、そのアプリケーションをインストールしたアカウント(Organization及び個人)のリストを取得できます。 しかし、この認証方法ではAPIを使って多くのことは行えません。 インストールの代わりにリポジトリのデータにアクセスして操作を行うには、インストールとして認証を受けなければなりません。 そのためには、まずGitHub Appとして認証を受けて、インストールアクセストークンをリクエストしなければなりません。
API呼び出しを発行するためにOctokit.rbライブラリを使えるようになる前に、GitHub Appとして認証されたOctokit clientを初期化しなければなりません。 authenticate_appヘルパーメソッドがまさにそれを行ってくれます!
# GitHub Appとして認証されたOctokitクライアントを初期化する。
# GitHub Appの認証には、アプリケーションの秘密鍵で署名された
# JWT (https://jwt.io/introduction/)を構築して、それがアプリケーション
# から来ており、悪意あるサードパーティによって改変されていない
# ことをGitHubが確認できるようにする必要がある。
def authenticate_app
payload = {
# このJWTが発行された時刻。たとえば今。
iat: Time.now.to_i,
# JWTの有効期限(最大10分)
exp: Time.now.to_i + (10 * 60),
# GitHub Appの識別番号
iss: APP_IDENTIFIER
}
# 暗号的に JWTに署名
jwt = JWT.encode(payload, PRIVATE_KEY, 'RS256')
# JWTを認証トークンとして使ってOctokitクライアントを作成。
@app_client ||= Octokit::Client.new(bearer_token: jwt)
end
このコードはJSON Webトークン(JWT)を生成し、それを(アプリケーションの秘密鍵とともに)使ってOctokitクライアントを初期化します。 GitHubは、保存されたアプリケーションの公開鍵でトークンを検証することによって、リクエストの認証を確認します。 このコードの動作についてさらに学ぶには、「GitHub Appとして認証する」を参照してく� さい。
インストールとして認証を行う
インストールとは、アプリケーションをインストールしたユーザまたは Organization のアカウントを指します。 ある人がアプリケーションを複数のリポジトリにインストールした� �合でも、それらは同じアカウント内なので1つのインストールとしかカウントされません。 最後のヘルパーメソッドであるauthenticate_installationは、インストールとして認証されたOctokitクライアントを初期化します。 このOctokitクライアントは、認証されたAPI呼び出しを行うために使われます。
# GitHub Appのインストールとして認証されたOctokitクライアントを、
# API操作を実行するために初期化する。
def authenticate_installation(payload)
installation_id = payload['installation']['id']
installation_token = @app_client.create_app_installation_access_token(installation_id)[:token]
@installation_client = Octokit::Client.new(bearer_token: installation_token)
end
Octokitのcreate_app_installation_access_tokenメソッドは、インストールトークンを作成します。 このメソッドは、2つの引数を取ります。
- Installation (integer): GitHub AppのインストールのID
- Options (hash、デフォルトは
{}): カスタマイズ可能なオプションのセット
いつでもGitHub Appがwebhookを受け取ると、その中にはid付きのinstallationオブジェクトが含まれています。 GitHub Appとして認証されたクライアントを使い、このIDをcreate_app_installation_access_tokenメソッドに渡してインストールごとのアクセストークンを生成します。 メソッドにはオプションを渡していないので、オプションはデフォルトの空のハッシュになります。 ドキュメントを見返してみれば、create_app_installation_access_tokenのレスポンスにはtokenとexpired_atという2つのフィールドが含まれていることが分かります。 テンプレートのコードはレスポンス中のトークンを選択し、インストールクライアントを初期化します。
このメソッドを利用して、アプリケーションは新しいwebhookのペイロードを受信するたびに、そのイベントをトリガーしたインストールのためのクライアントを作成します。 この認証プロセスによって、GitHub Appは任意のアカウントのすべてのインストールで動作できます。
これでAPI呼び出しを発行する準備ができました!
ステップ 6. サーバーの起動
このアプリケーションはま� なにも行いませんが、この時点でサーバー上で動作させることができます。
Smeeは、ターミナルの現在のタブで動作させ続けておいてく� さい。 新しいタブを開き、テンプレートアプリケーションのコードをクローンしたディレクトリにcdしてく� さい。 このリポジトリのRubyのコードは、Sinatra Webサーバーを起動します。 このコードにはいくつかの依存関係があります。 それらは以下のようにしてインストールできます。
$ gem install bundler続いて
$ bundle install依存関係をインストールしたら、サーバーを起動できます。
$ ruby template_server.rb次のようなレスポンスが返されるはずです。
> == Sinatra (v2.0.3) has taken the stage on 3000 for development with backup from Puma
> Puma starting in single mode...
> * Version 3.11.2 (ruby 2.4.0-p0), codename: Love Song
> * Min threads: 0, max threads: 16
> * Environment: development
> * Listening on tcp://localhost:3000
> Use Ctrl-C to stopエラーが出た� �合は、template_server.rbがあるディレクトリに.envファイルを作成したかを確かめてく� さい。
サーバーが動作したら、ブラウザでhttp://localhost:3000にアクセスしてテストしてく� さい。 アプリケーションが期待どおりに動作していれば、役に立つエラーページが表示されます。

うまくいっています! これはエラーページではありますが、Sinatraのエラーページであり、期待どおりにアプリケーションがサーバーに接続されているということです。 このメッセージが表示されているのは、他に表示するものを何もアプリケーションに� えていないからです。
ステップ 7. アカウントへのアプリケーションのインストール
サーバーがアプリケーションを待ち受けているかは、受信するイベントをトリガーすればテストできます。 テストできるシンプルなイベントは、自分のGitHubアカウントにアプリケーションをインストールしてみることで、そうすればinstallationイベントが送信されます。 アプリケーションがそれを受信すれば、template_server.rbを起動したターミナルのタブに、何か出力されるでしょう。
アプリケーションをインストールするには、アプリケーションの設定ページにアクセスし、アプリケーションを選択し、サイドバーのInstall App(アプリケーションのインストール)をクリックしてく� さい。 ユーザ名の隣の Install(インストール)をクリックしてく� さい。
アプリケーションをすべてのリポジトリにインストールするか、選択したリポジトリにインストールするかを尋ねられます。 アプリケーションを自分のすべてのリポジトリにインストールしたいなら、それで問題ありません! テスト用にサンドボックスリポジトリを作成し、そこにアプリケーションをインストールしても良いでしょう。

Install(インストール)をクリックして、ターミナルの出力を見てみてく� さい。 以下のように出力されているでしょう。
> D, [2018-06-29T15:45:43.773077 #30488] DEBUG -- : ---- received event integration_installation
> D, [2018-06-29T15:45:43.773141 #30488] DEBUG -- : ---- action created
> 192.30.252.44 - - [29/Jun/2018:15:45:43 -0400] "POST / HTTP/2" 200 2 0.0067
> D, [2018-06-29T15:45:43.833016 #30488] DEBUG -- : ---- received event installation
> D, [2018-06-29T15:45:43.833062 #30488] DEBUG -- : ---- action created
> 192.30.252.39 - - [29/Jun/2018:15:45:43 -0400] "POST / HTTP/2" 200 2 0.0019うまくいっています! これは、GitHubアカウントにアプリケーションがインストールされたという通知をアプリケーションが受信したということです。 このような出力があれば、アプリケーションはサーバー上で期待どおりに動作しています。 🙌
この出力がなければ、別のターミナルタブでSmeeが正しく動作していることを確認してく� さい。 Smeeを再起動しなければならない� �合は、アプリケーションにinstallationを再度送信してターミナルの出力を見るために、アプリケーションをアンインストールしてからインストールしなおさなければならないことに注意してく� さい。 Smeeが問題ではない� �合は、他の原� をトラブルシューティングセクションで参照してく� さい。
上記のターミナルの出力がどこから来るのか疑問に思うなら、それはtemplate_server.rb中のアプリケーションのテンプレートコードに書かれています。
トラブルシューティング
以下は、いくつかの一般的な問題と推奨される解決策です。 他の問題が生じた� �合は、GitHub API Development and Support Forumで助けやアドバイスを求めることができます。
-
Q: Smeeのコマンドラインクライアントをインストールしようとすると、以下のエラーが返されます。
> npm: command not foundA: npmがインストールされていないようです。 npmをインストールする最もよい方法は、https://nodejs.orgからNode.jsパッケージをダウンロードし、使っているシステ� のためのインストールの指示に従うことです。 npmはNode.jsと併せてインストールされます。
-
Q: サーバーを実行すると、以下のエラーが返されます。
> server.rb:38:in `initialize': Neither PUB key nor PRIV key: header too long (OpenSSL::PKey::RSAError)A: おそらく秘密鍵の環境変数が正しく設定セットアップされていません。
GITHUB_PRIVATE_KEY変数は、以下のようになっていなければなりません。GITHUB_PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY----- ... HkVN9... ... -----END RSA PRIVATE KEY-----".envファイルに正しい公開鍵がコピーされているかを再確認してく� さい。 -
Q: サーバーを動作させると、以下のエラーでクラッシュします。
> Octokit::Unauthorized ... 401 - Bad credentials`A: インストールとしてではなく、GitHub Appとして認証されている可能性があります。 インストールとして認証以下のすべてのステップに従ったことを確認し、API操作ではインスタンス変数の
@app_client(JWTでの認証)ではなく、@installation_clientを使って(インストールアクセストークンで認証を受ける)く� さい。@app_clientはアプリケーションに関する高レベルの情� �� けを取得でき、インストールアクセストークンを取得できます。 それ以外のことをAPIで行うことはあまりできません。 -
Q: サーバーがイベントを待ち受けていません! Smeeクライアントはターミナルウィンドウで動作していて、アプリケーションをGitHubのリポジトリにインストールしていますが、サーバーを動作させているターミナルウィンドウに出力がありません。
A: Smeeコマンドのパラメータが間違っていてSmeeクライアントが動作していないか、GitHub Appの設定に正しいSmeeのドメインがないかもしれません。 まず、ターミナルのタブでSmeeのクライアントが動作しているかを確認してく� さい。 もしそれが問題ではないなら、「アプリケーションの設定ページにアクセスし、ステップ2 新しいGitHub Appの登録」で示されているフィールドを確認してく� さい。 それらのフィールド内のドメインが「ステップ1 新しいSmeeチャンネルの開始"でwebhookのペイロードをリダイレクトしたポートと一致させます。 いずれもうまくいかない� �合は、
--pathと--portオプションを含む完全なSmeeコマンド (例:smee --url https://smee.io/qrfeVRbFbffd6vD --path /event_handler --port 3000(https://smee.io/qrfeVRbFbffd6vDを自分のSmeeドメインに置き換える)) を実行しているか確かめてく� さい。 -
Q: デバッグ出力に
Octokit::NotFound404エラーが出ます。2018-12-06 15:00:56 - Octokit::NotFound - POST http(s)://[hostname]/api/v3/app/installations/500991/access_tokens: 404 - Not Found // See: /v3/apps/#create-a-new-installation-token:A:
.envファイル内の変数が正しいことを確認してく� さい。bash_profileのような他の環境変数ファイルで同じ変数を設定していないことを確認してく� さい。 アプリケーションが使用している環境変数は、アプリケーションのコードにputs文を追� して実行し直すことで確認できます。 たとえば、正しい秘密鍵が設定されているかを確認するには、アプリケーションのコードにputs PRIVATE_KEYを追� できます。PRIVATE_KEY = OpenSSL::PKey::RSA.new(ENV['GITHUB_PRIVATE_KEY'].gsub('\n', "\n")) puts PRIVATE_KEY
おわりに
このガイドを見終えれば、GitHub Appを開発するための基本的なビルディングブロックを学ん� ことになります! 振り返ると、以下を行いました。
- 新しいGitHub Appの登録
- Smeeを使ってwebhookのペイロードを受信
- SinatraでシンプルなWebサーバーを実行
- GitHub Appとして認証
- インストールとして認証
次のステップ
これでGitHub Appをサーバー上で動作させることができました。 ま� これは特別なことは何もしていませんが、他のクイックスタートガイドでGitHub Appテンプレートをカスタマイズする方法を調べてみてく� さい。