Création d’une section réduite
Vous pouvez masquer temporairement des sections de votre Markdown en créant une section réduite que le lecteur peut choisir de développer. Par exemple, quand vous voulez inclure des détails techniques dans un commentaire de problème qui sont susceptibles de ne pas être pertinents ou de ne pas intéresser tous les lecteurs, vous pouvez les placer dans une section réduite.
Tout Markdown au sein du bloc <details> est réduit jusqu’à ce que le lecteur clique sur pour développer les détails.
Dans le bloc <details>, utilisez la balise <summary> pour informer les lecteurs de ce qui se trouve à l’intérieur. L’étiquette apparaît à droite de .
<details>
<summary>Tips for collapsed sections</summary>
### You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
```ruby
puts "Hello World"
```
</details>
Le Markdown à l’intérieur de la balise <summary> est réduit par défaut :

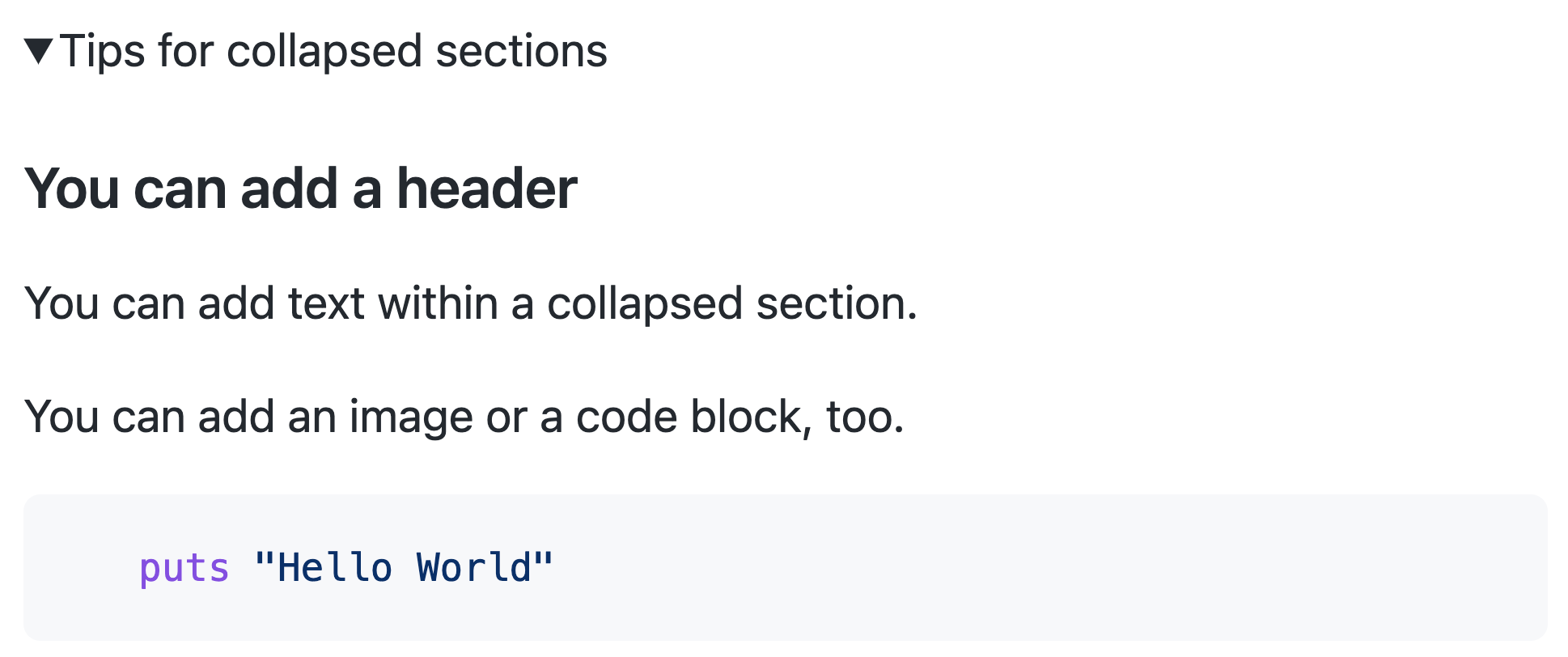
Une fois qu’un lecteur clique sur , les détails sont développés :