Introduction
Les GitHub Pages sont des pages web publiques hébergées et publiées par l'intermédiaire de GitHub. Le moyen le plus rapide d’être opérationnel est d’utiliser le sélecteur de thème Jekyll pour charger un thème prédéfini. Vous pouvez ensuite modifier le contenu et le style de vos pages GitHub Pages.
Ce guide vous explique les étapes de création d’un site utilisateur sur username.github.io.
Création de votre site web
-
Dans le coin supérieur droit de n’importe quelle page, sélectionnez sur , puis cliquez sur Nouveau référentiel.

-
Entrez
username.github.iocomme nom du dépôt Remplacezusernamepar votre nom d’utilisateur GitHub. Par exemple, si votre nom d’utilisateur estoctocat, le nom du dépôt doit êtreoctocat.github.io.
-
Choisissez une visibilité de dépôt. Pour plus d’informations, consultez « À propos des dépôts ».
-
Sélectionnez Initialize this repository with a README (Initialiser ce dépôt à l’aide d’un fichier LISEZMOI).
-
Cliquez sur Créer le dépôt.
-
Sous le nom de votre dépôt, cliquez sur Paramètres. Si vous ne voyez pas l’onglet « Paramètres », sélectionnez le menu déroulant , puis cliquez sur Paramètres.

-
Dans la section « Code et automatisation » de la barre latérale, cliquez sur Pages.
-
Sous « Génération et déploiement », sous « Source », sélectionnez Déployer à partir d’une branche.
-
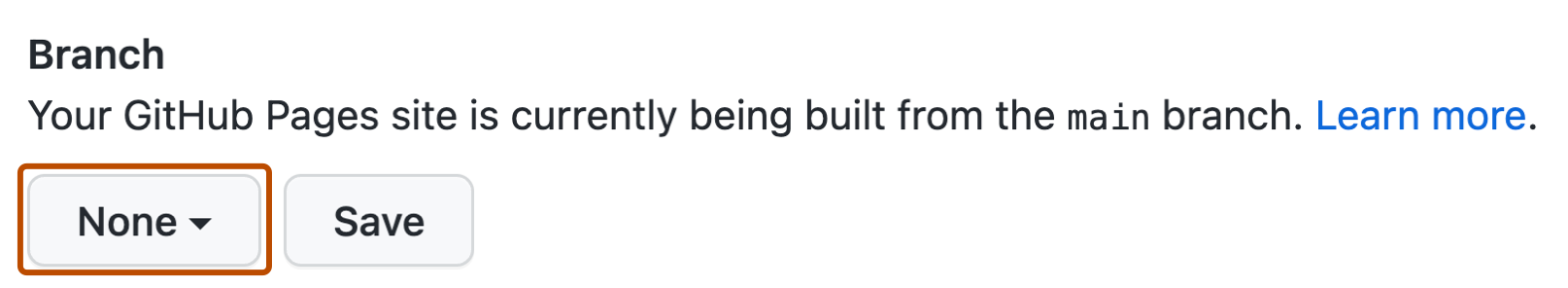
Sous « Génération et déploiement », sous « Branche », utilisez le menu déroulant Branche et sélectionnez une source de publication.

-
Ouvrez éventuellement le fichier
README.mdde votre dépôt. Le fichierREADME.mdest l’endroit où vous allez écrire le contenu de votre site. Vous pouvez modifier le fichier ou conserver le contenu par défaut pour l’instant. -
Accédez à
username.github.iopour voir votre nouveau site web. Notez qu'il peut s'écouler jusqu'à 10 minutes avant que les modifications apportées à votre site ne soient publiées après avoir été transférées sur GitHub.
Modification du titre et de la description
Par défaut, le titre de votre site est username.github.io. Vous pouvez changer le titre en modifiant le fichier _config.yml dans votre dépôt. Vous pouvez aussi ajouter une description pour votre site.
-
Cliquez sur l’onglet Code de votre dépôt.
-
Dans la liste des fichiers, cliquez pour
_config.ymlouvrir le fichier. -
Cliquez sur pour modifier le fichier.
-
Le fichier
_config.ymlcontient déjà une ligne qui spécifie le thème de votre site. Ajoutez une nouvelle ligne avectitle:suivi du titre souhaité. Ajoutez une nouvelle ligne avecdescription:suivi de la description souhaitée. Par exemple :theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
Quand vous avez terminé la modification du fichier, cliquez sur Commiter les modifications.
Étapes suivantes
Pour plus d’informations sur l’ajout de pages supplémentaires à votre site, consultez Ajout d’un thème à votre site GitHub Pages avec Jekyll.
Pour plus d’informations sur la configuration d’un site GitHub Pages avec Jekyll, consultez À propos de GitHub Pages et Jekyll.