Acerca de crear webhooks
Puedes crear webhooks para suscribirte a eventos específicos en GitHub que se producen en un repositorio, organización o cuentas GitHub Enterprise, GitHub Marketplace, GitHub Sponsors, o GitHub App.
Para obtener más información sobre los diferentes tipos de webhooks, consulte "Tipos de webhooks".
Para una lista completa de eventos de webhook, consulta "Eventos y cargas de webhook".
Crear un webhook de repositorio
Puede crear un webhook para suscribirse a eventos concretos de un repositorio. Debe ser propietario del repositorio o tener acceso de administrador en el repositorio para crear webhooks en ese repositorio.
Puede usar la interfaz web de GitHub o la API de REST para crear un webhook de repositorio. Para obtener más información sobre el uso de la API de REST para crear un webhook de repositorio, consulte "Puntos de conexión de la API de REST para los webhooks de repositorio".
-
En GitHub.com, navega a la página principal del repositorio.
-
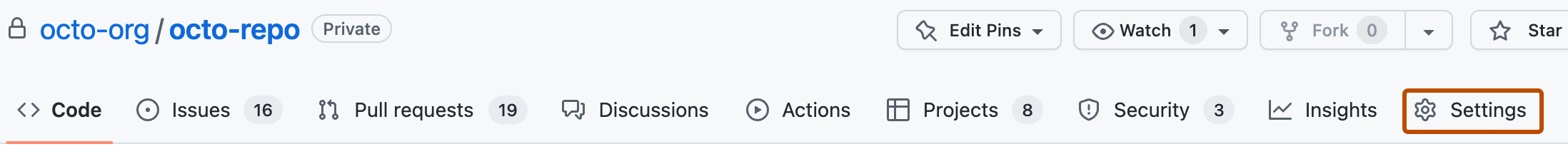
En el nombre del repositorio, haz clic en Configuración. Si no puedes ver la pestaña "Configuración", selecciona el menú desplegable y, a continuación, haz clic en Configuración.

-
En la barra lateral de la izquierda, haz clic en Webhooks.
-
Haga clic en Agregar webhook.
-
En "Dirección URL de carga útil", escriba la dirección URL donde desea recibir cargas útiles.
-
Opcionalmente, selecciona el menú desplegable Tipo de contenido y haz clic en un formato de datos para recibir la carga del webhook.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
POST. - El tipo de contenido application/x-www-form-urlencoded envía la carga útil de JSON como un parámetro de formulario, llamado
payload.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
-
Opcionalmente, en el campo “Secreto”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». -
En "¿Qué eventos desea desencadenar este webhook?", seleccione los eventos de webhook que desea recibir. Debes suscribirte solo a los eventos de webhook que necesitas.
-
Si elige Seleccionar eventos individuales, seleccione los eventos que quiere que se activen en el webhook.
-
Para que el webhook se active inmediatamente después de agregar la configuración, selecciona Activo.
-
Haga clic en Agregar webhook.
Después de crear un nuevo webhook, GitHub le enviará un evento sencillo ping para informarle de que ha configurado el webhook correctamente. Para obtener más información, vea «Eventos y cargas de webhook».
Crear un webhook para una organización
Puede crear un webhook para suscribirse a eventos concretos de una organización. Debe ser propietario de la organización para crear webhooks en esa organización.
Puede usar la interfaz web de GitHub o la API de REST para crear un webhooks de una organización. Para obtener más información sobre el uso de la API de REST para crear un webhook de organización, consulte "Puntos de conexión de API REST para webhooks de organización".
- En la esquina superior derecha de cualquier página en GitHub.com, haga clic en su fotografía de perfil.
- Haga clic en Sus organizaciones.
- A la derecha de la organización, haga clic en Configuración.
- En la barra lateral de la izquierda, haz clic en Webhooks.
- Haga clic en Agregar webhook.
- En "Dirección URL de carga útil", escriba la dirección URL donde desea recibir cargas útiles.
- Opcionalmente, selecciona el menú desplegable Tipo de contenido y haz clic en un formato de datos para recibir la carga del webhook.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
POST. - El tipo de contenido application/x-www-form-urlencoded envía la carga útil de JSON como un parámetro de formulario, llamado
payload.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
- Opcionalmente, en el campo “Secreto”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». - En "¿Qué eventos desea desencadenar este webhook?", seleccione los tipos de webhooks que desea recibir. Debes suscribirte solo a los eventos de webhook que necesitas.
- Si elige Seleccionar eventos individuales, seleccione los eventos que activarán el webhook.
- Para que el webhook se active inmediatamente después de agregar la configuración, selecciona Activo.
- Haga clic en Agregar webhook.
Después de crear un nuevo webhook, GitHub le enviará un evento sencillo ping para informarle de que ha configurado el webhook correctamente. Para obtener más información, vea «Eventos y cargas de webhook».
Crear un webhook global para GitHub Enterprise
Los propietarios de empresas pueden crear un webhook global para suscribirse a eventos que se producen dentro de su empresa.
-
En la esquina superior derecha de GitHub.com, haga clic en la imagen de perfil y después en Your enterprises.
-
En la lista de empresas, da clic en aquella que quieras ver.
-
En la barra lateral de la cuenta de empresa, haz clic en Configuración.
-
En " Configuración", haz clic en Enlaces.
-
Haga clic en Agregar webhook.
-
En el campo "Dirección URL de carga", escribe la dirección URL donde deseas recibir cargas.
-
Opcionalmente, selecciona el menú desplegable Tipo de contenido y haz clic en un formato de datos para recibir la carga del webhook.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
POST. - El tipo de contenido application/x-www-form-urlencoded envía la carga útil de JSON como un parámetro de formulario, llamado
payload.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
-
Opcionalmente, en el campo “Secreto”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». -
Opcionalmente, si la URL de la carga es HTTPS y no quieres que GitHub Enterprise Server compruebe los certificados SSL cuando entregue las cargas, en "Comprobación de SSL", selecciona Deshabilitar. Lee la información sobre la comprobación SSL y, después, haz clic en Entiendo que mis webhooks pueden no ser seguros.
Advertencia: La comprobación SSL ayuda a garantizar que las cargas de enlace se entreguen de forma segura. No es recomendable desactivar la verificación SSL.
-
En "¿Qué eventos desea desencadenar este webhook?", seleccione los tipos de webhooks que desea recibir. Debes suscribirte solo a los eventos de webhook que necesitas.
-
Si elige Seleccionar eventos individuales, seleccione los eventos que activarán el webhook.
-
Para que el webhook se active inmediatamente después de agregar la configuración, selecciona Activo.
-
Haga clic en Agregar webhook.
Crear un webhook GitHub Marketplace
Puede crear un webhook para suscribirse a eventos relacionados con una aplicación que publicó en GitHub Marketplace. Solo el propietario de la aplicación, o un administrador de aplicaciones para la organización que posee la aplicación, puede crear un webhook GitHub Marketplace.
- Ve a tu página de lista de GitHub Marketplace.
- Junto a la lista de GitHub Marketplace para la que deseas ver las entregas de webhooks, haz clic en Administrar lista.
- En la barra lateral, haz clic en Webhook.
- En "Dirección URL de carga útil", escriba la dirección URL donde desea recibir cargas útiles.
- Opcionalmente, selecciona el menú desplegable Tipo de contenido y haz clic en un formato de datos para recibir la carga del webhook.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
POST. - El tipo de contenido application/x-www-form-urlencoded envía la carga útil de JSON como un parámetro de formulario, llamado
payload.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
- Opcionalmente, en el campo “Secreto”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». - Para que el webhook se active inmediatamente después de agregar la configuración, selecciona Activo.
- Haga clic en Create webhook (Crear webhook).
Después de crear un nuevo webhook, GitHub le enviará un evento sencillo ping para informarle de que ha configurado el webhook correctamente. Para obtener más información, vea «Eventos y cargas de webhook».
Cear un webhook GitHub Sponsors
Puede crear un webhook para suscribirse a eventos relacionados con sus patrocinios. Solo el propietario de la cuenta patrocinada puede crear webhooks de patrocinio para esa cuenta. Para obtener más información sobre el evento al que se suscribe un webhook de patrocinio, consulte el sponsorship evento de webhook.
- En la esquina superior derecha de cualquier página, haga clic en su foto de perfil y luego en Your sponsors (Sus patrocinadores).
- Junto a la cuenta para la que desea crear un webhook, haga clic en Panel.
- En la barra lateral de la izquierda, haga clic en Webhooks.
- Haga clic en Agregar webhook.
- En "Dirección URL de carga útil", escriba la dirección URL donde desea recibir cargas útiles.
- Opcionalmente, selecciona el menú desplegable Tipo de contenido y haz clic en un formato de datos para recibir la carga del webhook.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
POST. - El tipo de contenido application/x-www-form-urlencoded envía la carga útil de JSON como un parámetro de formulario, llamado
payload.
- application/json entrega la carga últil de JSON directamente como el cuerpo de una solicitud
- Opcionalmente, en el campo “Secreto”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». - Para que el webhook se active inmediatamente después de agregar la configuración, selecciona Activo.
- Haga clic en Create webhook (Crear webhook).
Crear webhooks para GitHub App
El propietario de GitHub App puede suscribir la aplicación a los eventos de webhook para recibir notificaciones cada vez que se produzca cierta actividad. Si una organización ha designado administradores de aplicaciones para una GitHub App que es propiedad de la organización, los administradores de aplicaciones también pueden suscribir la aplicación a los eventos de webhooks. Para obtener más información, vea «Uso de webhooks con aplicaciones de GitHub».
Cada GitHub App tiene un webhook. Puede configurar el webhook al registrar GitHub App, o bien puede editar la configuración del webhook para un registro existente de GitHub App.
Para obtener más información sobre configurar un webhook cuando registra GitHub App, consulte "Registro de una instancia de GitHub App".
Configurar un webhook para un registro existente de GitHub App:
-
En la esquina superior derecha de cualquier página en GitHub Enterprise Cloud, haga clic en su fotografía de perfil.
-
Navega a la configuración de tu cuenta.
- Para una aplicación propiedad de una cuenta personal, haga clic en Configuración.
- Para una aplicación propiedad de una organización:
- Haga clic en Sus organizaciones.
- A la derecha de la organización, haga clic en Configuración.
-
En la barra lateral izquierda, haz clic en Configuración del desarrollador.
-
En la barra lateral de la izquierda, haga clic en GitHub Apps .
-
Junto a la GitHub App para la que quiere configurar el webhook, haga clic en Editar.
-
En "Webhook", seleccione Activo.
-
En "URL de Webhook", escriba la dirección URL donde desea recibir cargas útiles.
-
Opcionalmente, en el campo “Secreto de Webhook”, escriba una cadena que se usará como clave
secret. Debes elegir una cadena aleatoria de texto con alta entropía. Puede usar el secreto de webhook para limitar las solicitudes entrantes solo a las que se originan en GitHub. Para obtener más información, vea «Validación de entregas de webhook». -
Haga clic en Guardar cambios.
-
En la barra lateral, haga clic en Permisos y eventos.
-
Los eventos de webhook específicos que puede seleccionar en el registro de la GitHub App vienen determinados por el tipo de permisos que has seleccionado para la aplicación. En primer lugar, deberás seleccionar los permisos que deseas que tenga la aplicación y, a continuación, puedes suscribir la aplicación a eventos de webhook relacionados con ese conjunto de permisos.
En las secciones "Repository permissions", "Organization permissions" y "Account permissions", seleccione los permisos necesarios para los eventos a los que se suscribirá la aplicación. Para obtener más información, vea «Elección de permisos para una aplicación de GitHub». Para obtener más información sobre qué se debe tener en cuenta al cambiar los permisos, consulte "Modificar un registro GitHub App."
-
En "Subscribe to Events", seleccione los eventos de webhook que desea que reciba la instancia de GitHub App.
-
Haga clic en Guardar cambios.
También puede usar la API de REST para crear un webhook para GitHub App. Para obtener más información, vea «Puntos de conexión de la API de REST para webhooks de GitHub App».