Acerca del uso de Markdown y Liquid en GitHub Docs
GitHub Docs se escriben mediante Markdown, que es una sintaxis fácil de usar para dar formato a texto sin formato. Nosotros usamos la variante de Markdown denominada GitHub Flavored Markdown y garantizamos que es compatible con CommonMark. Para obtener más información, vea «Acerca de escritura y formato en GitHub».
Usaremos la sintaxis de Liquid para expandir la funcionalidad y proporcionar tablas accesibles, vínculos fáciles de mantener, control de versiones, variables y fragmentos de contenido reutilizable. Para más información acerca de Liquid, consulta la documentación de Liquid.
El contenido de este sitio usa la representación de Markdown con tecnología de /src/content-render que, a su vez, se basa en el procesador Markdown remark.
Listas
En un elemento de lista, las reglas generales para contenido adicional después del primer párrafo son:
- Las imágenes y los párrafos posteriores deben estar en su propia línea y separados por una línea en blanco.
- Todas las líneas posteriores de un elemento de lista deben coincidir con el primer texto después del marcador de lista.
Ejemplo de uso de una lista
En este ejemplo se muestra la manera correcta de alinear los elementos de lista con varios párrafos u objetos.
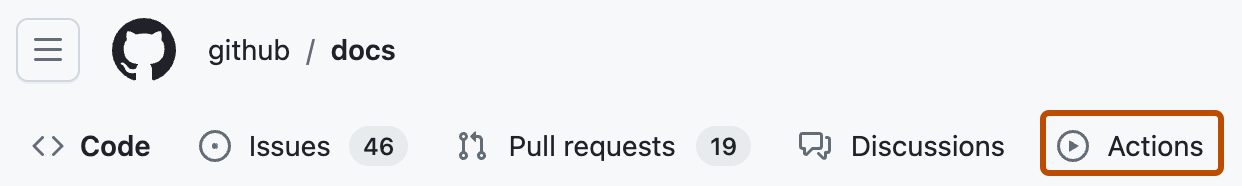
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
Este contenido aparece en el sitio de GitHub Docs con el contenido en el primer elemento de lista alineado correctamente.
Lista de ejemplo representada en GitHub Docs
-
Debajo del nombre del repositorio, haga clic en Acciones.

Este es otro párrafo de la lista.
-
Este es el siguiente elemento.
Etiquetas de llamada
Las llamadas destacan la información importante que los usuarios deben saber. Usamos el formato estándar y los colores para cuatro tipos diferentes de llamadas: notas, recomendaciones advertencias y avisos de peligro.
Para obtener información sobre cuándo utilizar llamadas y cómo darles formato en Markdown, consulte "Guía de estilo".
Ejemplos de llamadas
> [!NOTE] Keep this in mind.
> [!NOTE]
> Generally callouts should be short.
>
> But occasionally may require more than one paragraph
Llamadas de ejemplo representadas en GitHub Docs
Note
Por lo general, las llamadas deben ser cortas.
Pero en ocasiones puede requerir más de un párrafo
Resaltado de sintaxis del ejemplo de código
Para representar el resaltado de sintaxis en instrucciones de línea de comandos y ejemplos de código, usamos triples acentos graves seguidos del lenguaje del ejemplo. Para obtener una lista de los lenguajes admitidos, consulta code-languages.yml.
Ejemplo de uso del resaltado de sintaxis del código
```bash
git init YOUR-REPOSITORY
```
Dentro de la sintaxis del ejemplo de código, usa todo el texto en mayúsculas para indicar texto de marcador de posición o contenido que varía para cada usuario, como un nombre de usuario o repositorio. De forma predeterminada, los bloques de código actuarán como escape del contenido que está dentro de los triples acentos graves. Si necesitas escribir código de ejemplo que analice el contenido (por ejemplo, para poner en cursiva el texto dentro de las etiquetas <em> en lugar de pasar las etiquetas literalmente), encapsula el bloque de código en etiquetas <pre>.
Bloques de código con un botón Copiar
También puedes agregar un encabezado que incluya el nombre del lenguaje y un botón para copiar el contenido del bloque de código.
Por ejemplo, el código siguiente agrega resaltado de sintaxis para JavaScript y un botón Copiar para el ejemplo de código.
Ejemplo de uso de un botón Copiar
```javascript copy
const copyMe = true
```
Ejemplo de código representado en GitHub Docs
const copyMe = true
const copyMe = true
Anotaciones de ejemplo de código
Las anotaciones de ejemplo de código ayudan a explicar ejemplos de código más largos mediante la representación de comentarios como anotaciones junto al código de ejemplo. Esto nos permite escribir explicaciones más largas de código sin saturar el propio código. Los ejemplos de código con anotaciones se representan en un diseño de dos paneles con el ejemplo de código en el panel izquierdo y las anotaciones en el derecho. Las anotaciones se resaltan visualmente cuando alguien mantiene el cursor sobre el ejemplo de código.
Las anotaciones de código solo funcionan en artículos con la propiedad layout: inline de texto preliminar. Para más información sobre cómo escribir y aplicar estilo a las anotaciones de código, consulta "Anotación de ejemplos de código".
Ejemplo de un ejemplo de código anotado
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
Para obtener un ejemplo de un artículo que usa anotaciones de código en GitHub Docs, consulta "Uso de scripts para probar el código en un ejecutor".
Octiconos
Los octiconos son iconos que se usan en la interfaz de GitHub. Hacemos referencia a los octiconos al documentar la interfaz de usuario y para indicar valores binarios en tablas. Busca el nombre de octiconos específicos en el sitio sobre octiconos.
Si haces referencia a un octicono que aparece en la interfaz de usuario, identifica si el octicono es la etiqueta completa del elemento de la interfaz de usuario (por ejemplo, un botón etiquetado solo con "+") o si solo es decorativo, además de otra etiqueta (por ejemplo, un botón tiene la etiqueta "+ Agregar mensaje").
- Si el octicono es la etiqueta completa, usa las herramientas de desarrollo del explorador para inspeccionarlo y determinar qué lector de pantalla escucharán los usuarios en su lugar. A continuación, usa ese texto para
aria-label(por ejemplo,{% octicon "plus" aria-label="Add file" %}). En ocasiones, en la UI el propio Octicon no tendrá unaria-label, pero un elemento circundante como una etiqueta<summary>o<div>.- Algunos Octicons usados como etiquetas tienen elementos dinámicos
aria-labelque cambian en función del estado del elemento de la UI o de una entrada de usuario. Por ejemplo, cuando alguien tiene dos directivas de seguridad,Policy AyPolicy B, su UI mostrará dos Octicons de papelera etiquetados como{% octicon "trash" aria-label="Delete Policy A" %}y{% octicon "trash" aria-label="Delete Policy B" %}. En el caso de los elementos dinámicosaria-label, ya que no podemos documentar elaria-labelexacto que encontrará la gente, describa el Octicon y un ejemplo de marcador de posición de la etiqueta (por ejemplo,"{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}"). Esto ayudará a la gente a identificar el Octicon y cómo se etiqueta y da contexto para colaborar con personas que describen visualmente el Octicon.
- Algunos Octicons usados como etiquetas tienen elementos dinámicos
- Si el Octicon es decorativo, es probable que esté oculto para los lectores de pantalla con el atributo
aria-hidden=true. Si es así, para mantener la coherencia con el producto, usaaria-hidden="true"en la sintaxis Liquid del octicono también en los documentos (por ejemplo,"{% octicon "plus" aria-hidden="true" %} Add message").
Si usas el octicono de otra manera, como usar los iconos de "marca de verificación" y "x" para reflejar valores binarios en tablas, usa aria-label para describir el significado del octicono, no sus características visuales. Por ejemplo, si usas un icono "x" en la columna "Admitido" de una tabla, usa "No admitido" como aria-label. Para obtener más información, vea «Guía de estilo».
Ejemplo de uso de Octicons
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
Etiquetas del sistema operativo
En ocasiones, es necesario escribir documentación para distintos sistemas operativos. Cada sistema operativo puede requerir un conjunto diferente de instrucciones. Usamos etiquetas de sistema operativo para delimitar la información de cada sistema operativo.
Ejemplo de uso de etiquetas de sistema operativo
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
Puede definir una plataforma predeterminada en la frontmatter YAML de un artículo. Para obtener más información, vea «Usar el texto preliminar de YAML».
Etiquetas de herramientas
En ocasiones, es necesario escribir documentación que tenga instrucciones diferentes para distintas herramientas. Por ejemplo, la IU de GitHub, GitHub CLI, GitHub Desktop, GitHub Codespaces y Visual Studio Code podrían realizar la misma tarea mediante pasos diferentes. Usamos etiquetas de herramientas para controlar la información que muestra cada herramienta.
GitHub Docs mantiene etiquetas de herramienta para los productos GitHub y extensiones de terceros seleccionadas. Consulte el all-tools.js objeto en el repositorio github/docs para obtener una lista de todas las herramientas admitidas.
En raras ocasiones, agregaremos nuevas herramientas. Antes de agregar una nueva herramienta, consulta "Creación de conmutadores de herramientas en artículos". Para agregar una nueva herramienta, agrega una entrada al objeto allTools en lib/all-tools.js como un par clave-valor. La clave es la etiqueta que se usa para hacer referencia a la herramienta en el artículo y el valor es cómo se identificará la herramienta en el selector de herramientas de la parte superior del artículo.
Puede definir una herramienta predeterminada para un artículo en el frontmatter de YAML. Para obtener más información, vea «Usar el texto preliminar de YAML».
Uso de ejemplo de etiquetas de herramientas
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
Cadenas reutilizables y variables de texto
Las cadenas reutilizables (normalmente denominadas referencias de contenido) incluyen contenido que se usa en más de un lugar en nuestra documentación. Crear estas cadenas nos permite actualizar el contenido en una sola ubicación en vez de en cada lugar en el que aparece la cadena.
Para cadenas más largas, usamos reutilizables y, para cadenas más cortas, usamos variables. Para más información sobre el uso de reutilizables y variables, consulta "Creación de contenido reutilizable."
Canalizaciones de tablas
Todas las filas de una tabla de GitHub Docs deben iniciarse y terminar con una canalización, |, incluso las filas que contengan solo control de versiones de Liquid.
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
Encabezados de fila de tabla
Si creas una tabla en la que la primera columna contiene encabezados para las filas de la tabla, encapsula la tabla en la etiqueta de Liquid {% rowheaders %} {% endrowheaders %}. Para más información sobre el uso del marcado para las tablas, consulta "Guía de estilo".
Tabla de ejemplo con encabezados de fila
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
Tabla de ejemplo sin encabezados de fila
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
Tablas con bloques de código
Aunque el uso de tablas para contener elementos de bloque, como bloques de código, generalmente no se recomienda, en ocasiones puede ser adecuado.
Dado que las tablas de GitHub Flavored Markdown no pueden contener saltos de línea ni estructuras en el nivel de bloque, debes usar etiquetas HTML para escribir la estructura de la tabla.
Cuando las tablas HTML contienen bloques de código, el ancho de la tabla puede superar el ancho normal del contenido de la página y, por tanto, desbordarse en el área que normalmente contiene la minitabla de contenido.
Si esto sucede, agrega el siguiente estilo CSS a la etiqueta HTML <table>:
<table style="table-layout: fixed;">
Para obtener un ejemplo actual de este uso, consulte "Ejemplos".
Vínculos
Los vínculos a documentos en el repositorio docs deben comenzar con un Id. del producto (como /actions o /admin) y contener toda la ruta de acceso de archivo, pero no la extensión de archivo. Por ejemplo, /actions/creating-actions/about-custom-actions.
Las rutas de acceso de imagen deben comenzar con /assets y contener toda la ruta de acceso al archivo, incluida la extensión de archivo. Por ejemplo, /assets/images/help/settings/settings-account-delete.png.
Los vínculos a las páginas de Markdown se someten a algunas transformaciones en el lado servidor para que coincidan con el idioma y la versión de la página actual. El control de estas transformaciones reside en lib/render-content/plugins/rewrite-local-links.
Por ejemplo, si incluye el vínculo siguiente en un archivo de contenido:
/github/writing-on-github/creating-a-saved-reply
Cuando se ve en los documentos de GitHub.com, el vínculo se representa con el código de lenguaje:
/en/github/writing-on-github/creating-a-saved-reply
y cuando se ven en los documentos GitHub Enterprise Server, la versión también se incluye:
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
Para obtener más información sobre vínculos, consulte "Guía de estilo".
Vínculos permanentes
Dado que el sitio es dinámico, no compila archivos HTML para cada versión diferente de un artículo. En su lugar, genera un "permalink" para cada versión del artículo. Esto se basa en el versionsfrontmatter del artículo.
Nota: Desde principios de 2021, la versión free-pro-team@latest no está incluida en las direcciones URL. Una función auxiliar llamada lib/remove-fpt-from-path.js quita la versión de las direcciones URL.
Por ejemplo, un artículo que esté disponible en las versiones compatibles actualmente tendrá direcciones URL de permalink como las siguientes:
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
Un artículo que no está disponible en GitHub Enterprise Server tendrá solo un permalink:
/en/get-started/getting-started-with-git/set-up-git
Nota: Si es colaborador de contenido, no es necesario preocuparse por las versiones admitidas al agregar un vínculo a un documento. Siguiendo los ejemplos anteriores, si desea hacer referencia a un artículo, puede usar su ubicación relativa: /github/getting-started-with-github/set-up-git.
Vínculos internos con AUTOTITLE
Al vincular a otra página de GitHub Docs, usa la sintaxis estándar de Markdown, como [](), pero escribe AUTOTITLE en lugar del título de la página. La aplicación GitHub Docs reemplazará AUTOTITLE por el título de la página vinculada durante la representación. Esta palabra clave especial distingue mayúsculas de minúsculas, por lo que debes tener cuidado al escribirla o el reemplazo no funcionará.
Ejemplo de uso de vínculos internos con AUTOTITLE
For more information, see "[AUTOTITLE](/path/to/page)."For more information, see "[AUTOTITLE](/path/to/page#section-link)."For more information, see the TOOLNAME documentation in "[AUTOTITLE](/path/to/page?tool=TOOLNAME)."
Nota: Los vínculos de sección de la misma página no funcionan con esta palabra clave. En su lugar, escribe el texto de encabezado completo.
Vinculación al artículo actual en una versión diferente de la documentación
A veces, es posible que desee vincular desde un artículo al mismo artículo en una versión de producto diferente. Por ejemplo:
- Mencione algunas funcionalidades que no están disponibles para planes gratis, profesionales o de equipo y desea vincular a la versión de GitHub Enterprise Cloud de la misma página.
- La versión de GitHub Enterprise Server de un artículo describe una característica que se incluye con esa versión, pero los administradores del sitio pueden actualizar a la última versión de la característica que está en uso en GitHub Enterprise Cloud.
Puede vincular directamente a otra versión de la página mediante la propiedad currentArticle. Esto significa que el vínculo seguirá funcionando directamente incluso si cambia la dirección URL del artículo.
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
Prevención de transformaciones
En ocasiones, querrá vincular a un artículo exclusivo de Dotcom en contenido de Enterprise y que al vínculo no se le apliquen las normas de Enterprise. Para evitar la transformación, debe incluir la versión preferida en la ruta de acceso.
"[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)"
En ocasiones, la página principal canónica del contenido se mueve fuera del sitio de documentación. Ninguno de los vínculos incluidos en src/redirects/lib/external-sites.json se vuelven a escribir. Vea contributing/redirects.md para más información sobre este tipo de redirección.
Rutas de archivos heredadas y redireccionamientos para vínculos
Nuestros documentos contienen vínculos que usan rutas de archivo heredadas como /article/article-name o /github/article-name. Nuestros documentos también contienen vínculos que hacen referencia a artículos por nombres anteriores. Ambos tipos de vínculo funcionan correctamente debido a redirecciones, pero son errores.
Al añadir un vínculo a un artículo, use la ruta de archivo actual y el nombre del artículo.