Note: GitHub-hosted runners are not currently supported on GitHub Enterprise Server. You can see more information about planned future support on the GitHub public roadmap.
Example overview
This article uses an example workflow to demonstrate some of the main CI features of GitHub Actions. When this workflow is triggered, it automatically runs a script that checks whether the GitHub Docs site has any broken links.
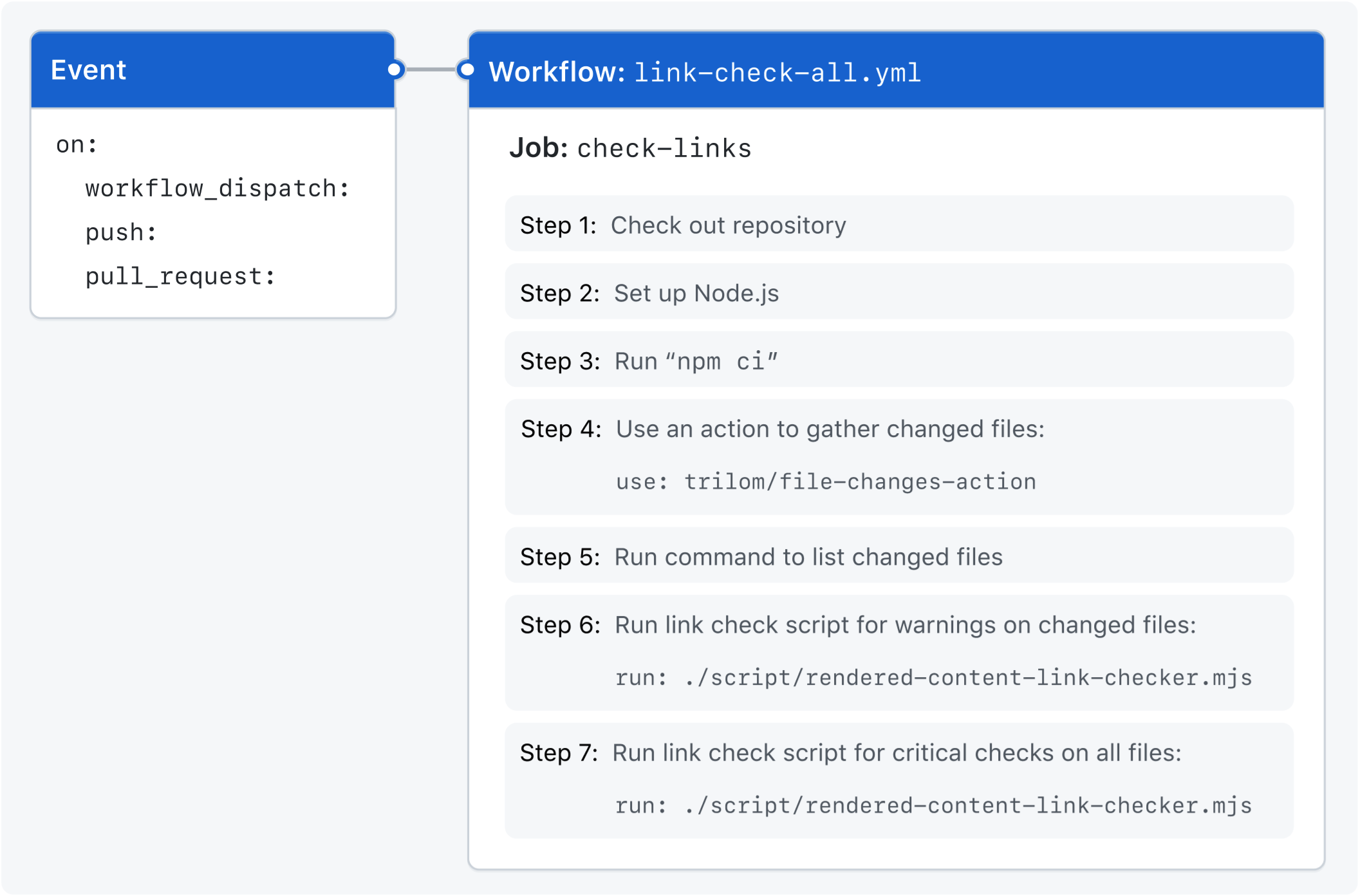
The following diagram shows a high level view of the workflow's steps and how they run within the job:

Features used in this example
The example workflow demonstrates the following capabilities of GitHub Actions.
| Feature | Implementation |
|---|---|
| Triggering a workflow to run automatically | push |
| Triggering a workflow to run automatically | pull_request |
| Manually running a workflow from the UI | workflow_dispatch |
| Setting permissions for the token | permissions |
| Controlling how many workflow runs or jobs can run at the same time | concurrency |
| Running the job on different runners, depending on the repository | runs-on |
| Cloning your repository to the runner | actions/checkout |
Installing node on the runner | actions/setup-node |
| Using a third-party action | trilom/file-changes-action |
| Running a script on the runner | Using ./script/rendered-content-link-checker.mjs |
Example workflow
The following workflow was created by the GitHub Docs Engineering team. To review the latest version of this file in the github/docs repository, see check-broken-links-github-github.yml.
Note: Each line of this workflow is explained in the next section at "Understanding the example."
name: 'Link Checker: All English'
# **What it does**: Renders the content of every page and check all internal links.
# **Why we have it**: To make sure all links connect correctly.
# **Who does it impact**: Docs content.
on:
workflow_dispatch:
push:
branches:
- main
pull_request:
permissions:
contents: read
# Needed for the 'trilom/file-changes-action' action
pull-requests: read
# This allows a subsequently queued workflow run to interrupt previous runs
concurrency:
group: '${{ github.workflow }} @ ${{ github.event.pull_request.head.label || github.head_ref || github.ref }}'
cancel-in-progress: true
jobs:
check-links:
runs-on: ${{ fromJSON('["ubuntu-latest", "self-hosted"]')[github.repository == 'github/docs-internal'] }}
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup node
uses: actions/setup-node@v2
with:
node-version: 16.13.x
cache: npm
- name: Install
run: npm ci
# Creates file "$/files.json", among others
- name: Gather files changed
uses: trilom/file-changes-action@a6ca26c14274c33b15e6499323aac178af06ad4b
with:
fileOutput: 'json'
# For verification
- name: Show files changed
run: cat $HOME/files.json
- name: Link check (warnings, changed files)
run: |
./script/rendered-content-link-checker.mjs \
--language en \
--max 100 \
--check-anchors \
--check-images \
--verbose \
--list $HOME/files.json
- name: Link check (critical, all files)
run: |
./script/rendered-content-link-checker.mjs \
--language en \
--exit \
--verbose \
--check-images \
--level critical
Understanding the example
The following table explains how each of these features are used when creating a GitHub Actions workflow.
| Code | Explanation |
|---|---|
|
The name of the workflow as it will appear in the "Actions" tab of the GitHub repository. |
|
The |
|
Add the |
|
Add the |
|
Add the |
|
Modifies the default permissions granted to |
|
Creates a concurrency group for specific events, and uses the |
|
Cancels any currently running job or workflow in the same concurrency group. |
|
Groups together all the jobs that run in the workflow file. |
|
Defines a job with the ID |
|
Configures the job to run on a GitHub-hosted runner or a self-hosted runner, depending on the repository running the workflow. In this example, the job will run on a self-hosted runner if the repository is named |
|
Groups together all the steps that will run as part of the |
|
The |
|
This step uses the |
|
The |
|
Uses the |
|
Lists the contents of |
|
This step uses |
|
This step also uses |
Next steps
- To learn about GitHub Actions concepts, see "Understanding GitHub Actions."
- For more step-by-step guide for creating a basic workflow, see "Quickstart for GitHub Actions."
- If you're comfortable with the basics of GitHub Actions, you can learn about workflows and their features at "About workflows."