关于 MakeCode Arcade
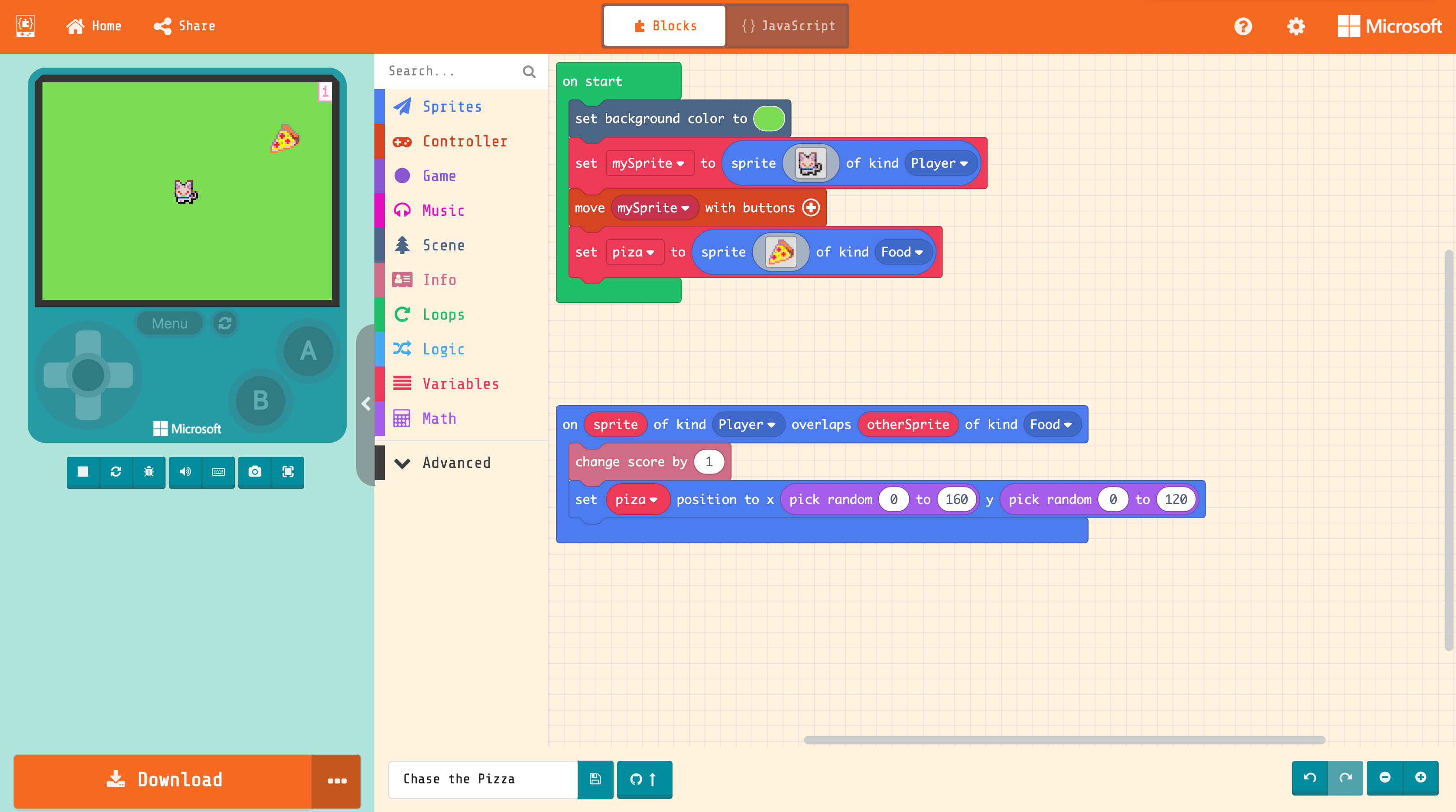
MakeCode Arcade 是一个在线集成开发环境 (IDE),用于使用拖放块编程和 JavaScript 开发复古街机游戏。 学生可以使用 MakeCode Arcade 在浏览器中编写、编辑、运行、测试和调试代码。 有关 IDE 和 GitHub Classroom 的详细信息,请参阅“集成 GitHub Classroom 与 IDE”。
当学生接受具有 IDE 的作业时,作业存储库将包括一个 README.md 文件,文件顶部有一个特殊按钮。 该按钮将学生直接链接到 IDE 中的工作空间。
学生第一次单击按钮访问 MakeCode Arcade 时,必须使用 GitHub 证书登录 MakeCode Arcade。 登录后,学生将有权访问包含作业仓库中代码、在 MakeCode Arcade 上完全配置的开发环境。
有关使用 MakeCode Arcade 的详细信息,请参阅 MakeCode Arcade 和 MakeCode Arcade 网站上的文档。
MakeCode Arcade 不支持对小组作业进行多人编辑。 但学生可以协作使用 Git 和 GitHub 功能,如分支和拉取请求。
关于使用 MakeCode Arcade 提交作业
默认情况下,MakeCode Arcade 配置为推送到 GitHub.com 上的作业存储库。 使用 MakeCode Arcade 处理作业后,学生应使用屏幕底部的 按钮将更改推送到 GitHub.com。

延伸阅读
- "关于自述文件"