Note
本文适用于仅在 GitHub Marketplace 中发布应用的情况。 若要详细了解如何在 GitHub Marketplace 中发布 GitHub Actions,请参阅 在 GitHub Marketplace 中发布操作。
下面是关于需要在商品草稿的“商品说明”部分填写的字段的指南。
命名和链接
上架产品名称
你的商品名称将显示在 GitHub Marketplace 主页上。 名称仅限于 255 个字符,可能与应用名称不同。 你的列表不能与 GitHub 上现有的帐户同名,除非该名称是你自己的用户或组织名称。
列表的简短说明
社区将在 GitHub Marketplace 主页上看到应用名称下的“非常简短的”说明。

“简短说明”的长度
我们建议将简短说明控制在 40-80 个字符。 尽管可以使用更多字符,但简洁的描述使客户更容易快速阅读和理解。
“简短说明”的内容
-
介绍应用程序的功能。 不要在此空间使用呼吁用语。 例如:
可以:针对 GitHub 问题的轻型项目管理
不可:管理 GitHub 上的项目和问题
提示:在呼吁用语中的谓词末尾加上“s”,将其转变为可接受的说明:管理 GitHub 上的项目和问题
-
不要在说明中重复应用程序的名称。
可以:容器原生持续集成工具
不可:Skycap 是一种容器原生持续集成工具
“简短说明”的格式
-
始终使用句子大小写规则。 只大写第一个字母和专有名词。
-
在简短说明的末尾不要使用标点符号。 简短说明不应包含完整的句子,并且绝对不能包含一个以上的句子。
-
仅大写专有名词。 例如:
可以:One-click delivery automation for web developers
不可:One-click delivery automation for Web Developers
-
始终在列表中使用连续逗号。
-
避免将 GitHub 社区称为“用户”。
可以:为组织中的人员自动创建问题
不可:为组织的用户自动创建问题
-
避免使用首字母缩写词,除非是约定俗成的缩写(如 API)。 例如:
可以:无需退出 GitHub 的敏捷任务板、估算和报表
不可:无需退出 GitHub 的 UI 的敏捷任务板、估算和报表
类别
GitHub Marketplace 中的应用程序可以按类别显示。 在“主要类别”下拉列表中选择最能描述应用的主要功能的类别,并(可选)选择适合应用的“辅助类别” 。
支持的语言
如果您的应用程序仅适用于特定语言,请选择它支持的最多 10 种编程语言。 这些语言显示在应用程序的 GitHub Marketplace 上架信息页面上。 此字段可选。
上架信息中的 URL
所需 URL
- 客户支持 URL:当客户进行技术支持、产品或帐户查询时,他们将访问的网页的 URL。
- 隐私策略 URL:显示应用的隐私策略的网页。
- 安装 URL:此字段仅针对 OAuth apps 显示。 (GitHub Apps 不使用此 URL,因为它们改用 GitHub App 的设置页面中的可选设置 URL。)当客户购买 OAuth app 时,GitHub 会在客户安装该应用后将其重定向到安装 URL。 需要将客户重定向到
https://github.com/login/oauth/authorize以开始 OAuth 授权流。 有关详细信息,请参阅“处理新购买和免费试用”。 如果要列出 GitHub App,请跳过此字段。
可选 URL
- 公司 URL:指向公司网站的链接。
- 状态 URL:指向显示应用状态的网页的链接。 状态页面可以包括当前和历史事件报告、Web 应用程序正常运行时间状态以及预定维护。
- 文档 URL:指向指导客户如何使用应用的文档的链接。
徽标和特征卡
GitHub Marketplace 使用圆形徽章内的方形徽标图像显示所有上架产品,以便从视觉上区分应用程序。

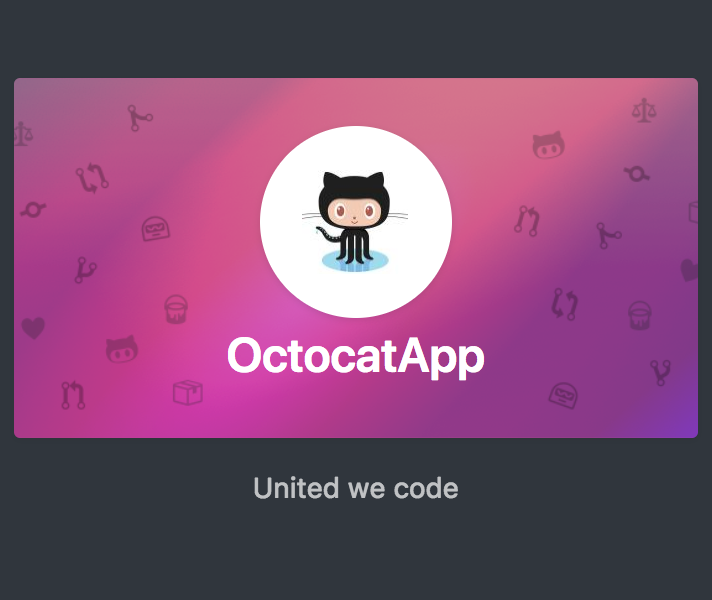
特征卡由应用程序的徽标、名称和自定义背景图像组成,可体现您的品牌个性。 如果你的应用是主页顶部的四个随机特色应用之一,GitHub Marketplace 将显示此卡片。 每个应用程序的简短说明显示在其特征卡的下方。

当您上传图像和选择颜色时,GitHub Marketplace 上架草稿将显示徽标和特征卡的预览。
徽标指南
您必须上传徽标的自定义图像。 对于徽章,请选择背景颜色。
- 上传至少为 200 像素 x 200 像素的徽标图像,这样在发布上架信息时就不必放大徽标。
- 徽标将被裁剪为正方形。 建议上传徽标居中的正方形图像文件。
- 为获得最佳效果,请上传透明背景的徽标图像。
- 要显示无缝徽章的外观,请选择与徽标图像的背景颜色(或透明度)匹配的徽章背景颜色。
- 避免使用带有文字的徽标图像。 带有文字的徽标在小屏幕上缩放效果不佳。
特征卡指南
您必须上传特征卡的自定义背景图像。 对于应用程序的名称,请选择文本颜色。
- 在背景图像中使用图案或纹理赋予卡片视觉特征,使其在 GitHub Marketplace 主页的深色背景下引人注目。 特征卡应体现应用程序的品牌个性。
- 背景图像尺寸为 965 像素 x 482 像素(宽 x 高)。
- 为应用程序的名称选择文本颜色,使其清晰地显示在背景图像上。
商品详细信息
要获取应用程序的登录页面,请在 GitHub Marketplace 主页或类别页面上单击应用程序的名称。 登录页面显示应用程序的较长说明,包括两个部分:“Introductory description(简介)”和“Detailed description(详细说明)”。
“Introductory description(简介)”显示在应用程序 GitHub Marketplace 登录页面的顶部。

单击“阅读更多......”显示“详细说明”。
请遵循以下指南编写这些说明。
“简介说明”和“详细说明”的长度
建议在列出应用时,在所需的“介绍性说明”字段中编写 1-2 句简要摘要(介于 150-250 个字符之间)。 尽管可以使用更多字符,但简洁的概述使客户更容易快速阅读和理解。
您可以在可选的“Detailed description(详细说明)”字段中添加更多信息。 在单击应用登陆页上的介绍性说明下方的“阅读更多......”时,将看到此说明。 详细说明包含 3-5 个价值主张,每个主张用 1-2 个句子描述。 此说明最多可以使用 1,000 个字符。
“简介说明”和“详细说明”的内容
-
始终用应用程序的名称开始简介。
-
始终用主动语态编写说明和价值主张。
“简介说明”和“详细说明”的格式
-
始终在价值主张标题中使用句子大小写规则。 只大写第一个字母和专有名词。
-
在说明中使用句点。 避免使用感叹号。
-
在价值主张标题的末尾不要使用标点符号。 价值主张标题不应包含完整的句子,并且不能包含一个以上的句子。
-
对于每个价值主张,请在其标题后加上一段说明。 使用 Markdown 将标题的格式设置为三级标头。 例如:
学习所需的技能
GitHub Skills 可帮助你了解如何使用 GitHub、更有效地与 Markdown 通信、处理合并冲突等。
-
仅大写专有名词。
-
始终在列表中使用连续逗号。
-
避免将 GitHub 社区称为“用户”。
可以:为组织中的人员自动创建问题
不可:为组织的用户自动创建问题
-
避免使用首字母缩写词,除非是约定俗成的缩写(如 API)。
产品屏幕截图
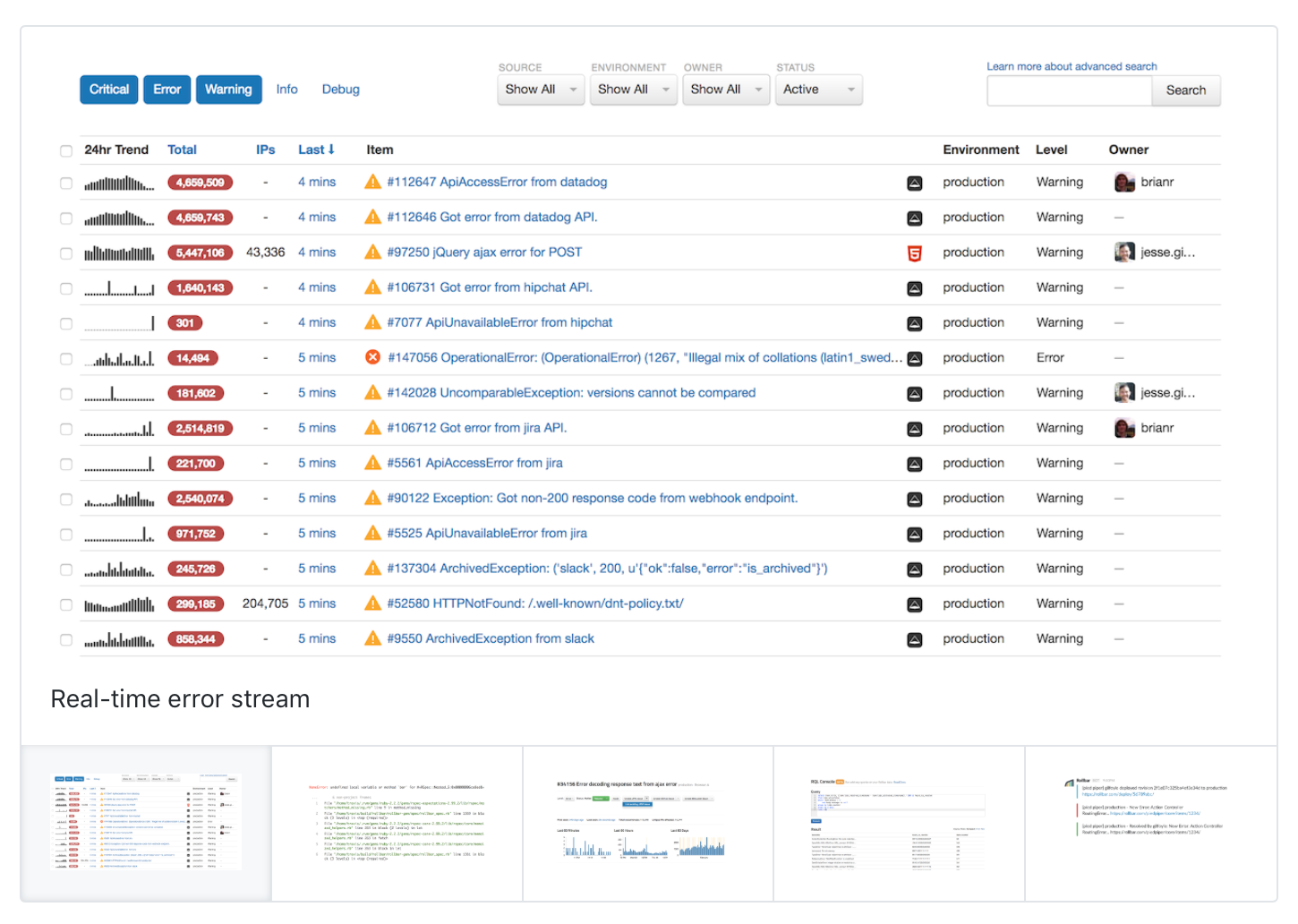
您可以上传应用程序的最多五张屏幕截图,以显示在应用程序的登录页面上。 向每个屏幕截图添加可选标题以提供上下文。 上传屏幕截图后,您将其拖动到希望它们在登录页面上显示的位置。
屏幕截图指南
- 图像必须具有高分辨率(至少 1200 像素宽)。
- 所有图像必须具有相同的高度和宽度(宽高比),以避免用户切换图像时出现页面跳跃。
- 显示尽可能多的用户界面,以便用户看到应用程序执行的操作。
- 在浏览器中截取应用程序的屏幕时,仅包括显示窗口中的内容。 避免包括地址栏、标题栏或工具栏图标,它们不能很好地适应较小的屏幕尺寸。
- GitHub 在应用的登录页面的框中显示你上传的屏幕截图,因此无需在屏幕截图周围添加框或边框。
- 简短明快的字幕效果最好。