다이어그램 만들기 정보
Mermaid, geoJSON, topoJSON, ASCII STL의 네 가지 구문을 사용하여 Markdown으로 다이어그램을 만들 수 있습니다. 다이어그램 렌더링은 GitHub Issues, GitHub Discussions, 끌어오기 요청, wiki 및 Markdown 파일에서 사용할 수 있습니다.
Mermaid 다이어그램 만들기
Mermaid는 Markdown에서 영감을 받은 도구로, 텍스트를 다이어그램으로 렌더링합니다. 예를 들어 Mermaid는 순서도, 시퀀스 다이어그램, 원형 차트 등을 렌더링할 수 있습니다. 자세한 정보는 Mermaid 설명서를 참조하세요.
Mermaid 다이어그램을 만들려면 mermaid 언어 식별자를 사용하여 펜싱된 코드 블록 내에 Mermaid 구문을 추가합니다. 코드 블록 만들기에 대한 자세한 정보는 코드 블록 만들기 및 강조 표시을(를) 참조하세요.
예를 들어 값과 화살표를 지정하여 흐름도를 만들 수 있습니다.
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```

참고 항목
GitHub에서 Mermaid 구문을 사용할 때 타사 Mermaid 플러그인을 실행하면 오류가 발생할 수 있습니다.
Mermaid 버전 확인
GitHub이(가) Mermaid 구문을 지원하는지 확인하려면 현재 사용 중인 Mermaid 버전을 확인합니다.
```mermaid
info
```
GeoJSON 및 TopoJSON 맵 만들기
GeoJSON 또는 TopoJSON 구문을 사용하여 대화형 맵을 만들 수 있습니다. 맵을 만들려면 geojson 또는 topojson 구문 식별자를 사용하여 펜싱된 코드 블록 내에 GeoJSON 또는 TopoJSON을 추가합니다. 자세한 내용은 코드 블록 만들기 및 강조 표시을(를) 참조하세요.
대화형 맵을 표시하려면 사이트 관리자가 GitHub Enterprise Server 인스턴스에 대한 기능을 구성해야 합니다. 자세한 내용은 대화형 맵 구성을(를) 참조하세요.
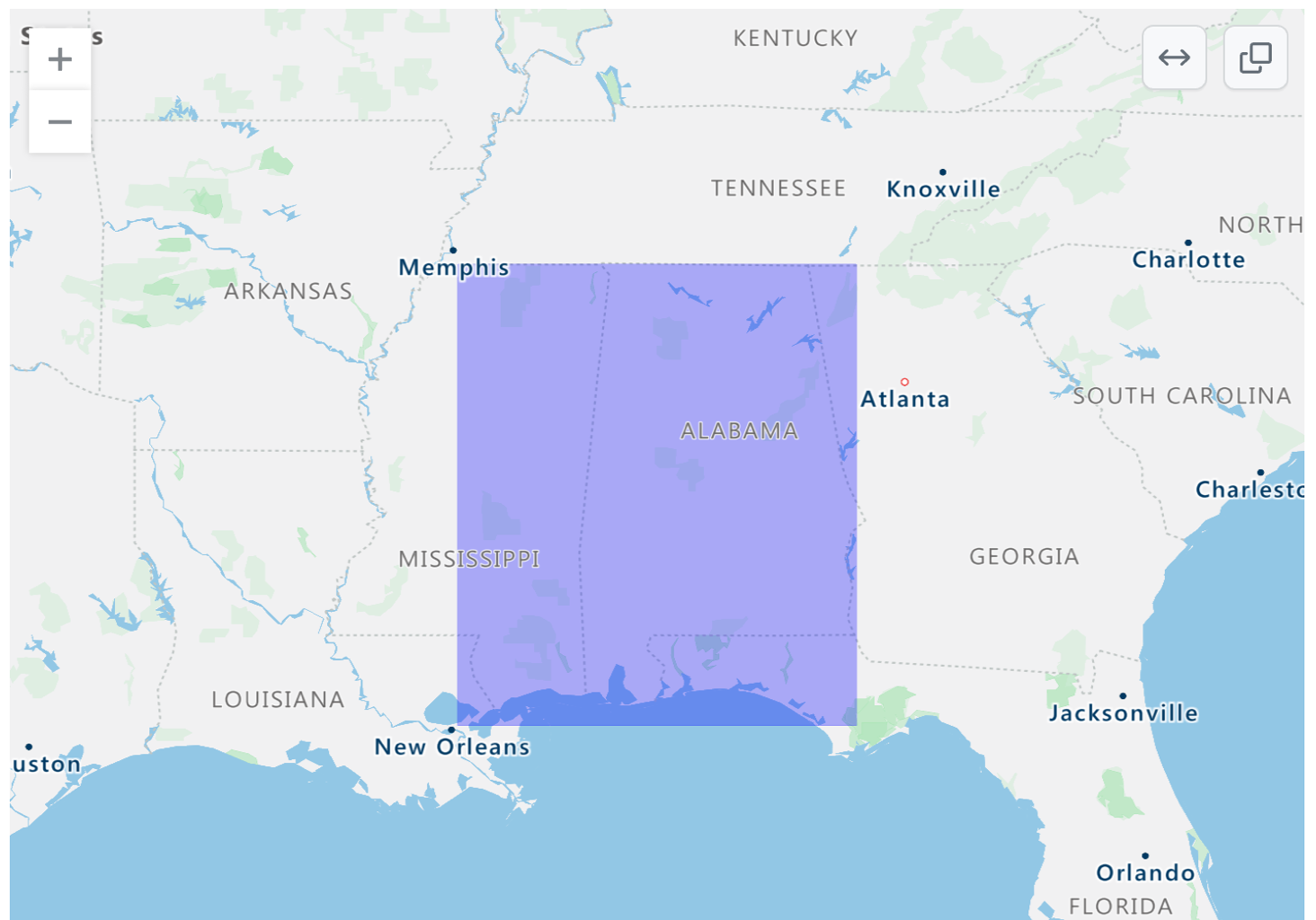
GeoJSON 사용
예를 들어 좌표를 지정하여 맵을 만들 수 있습니다.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}
```

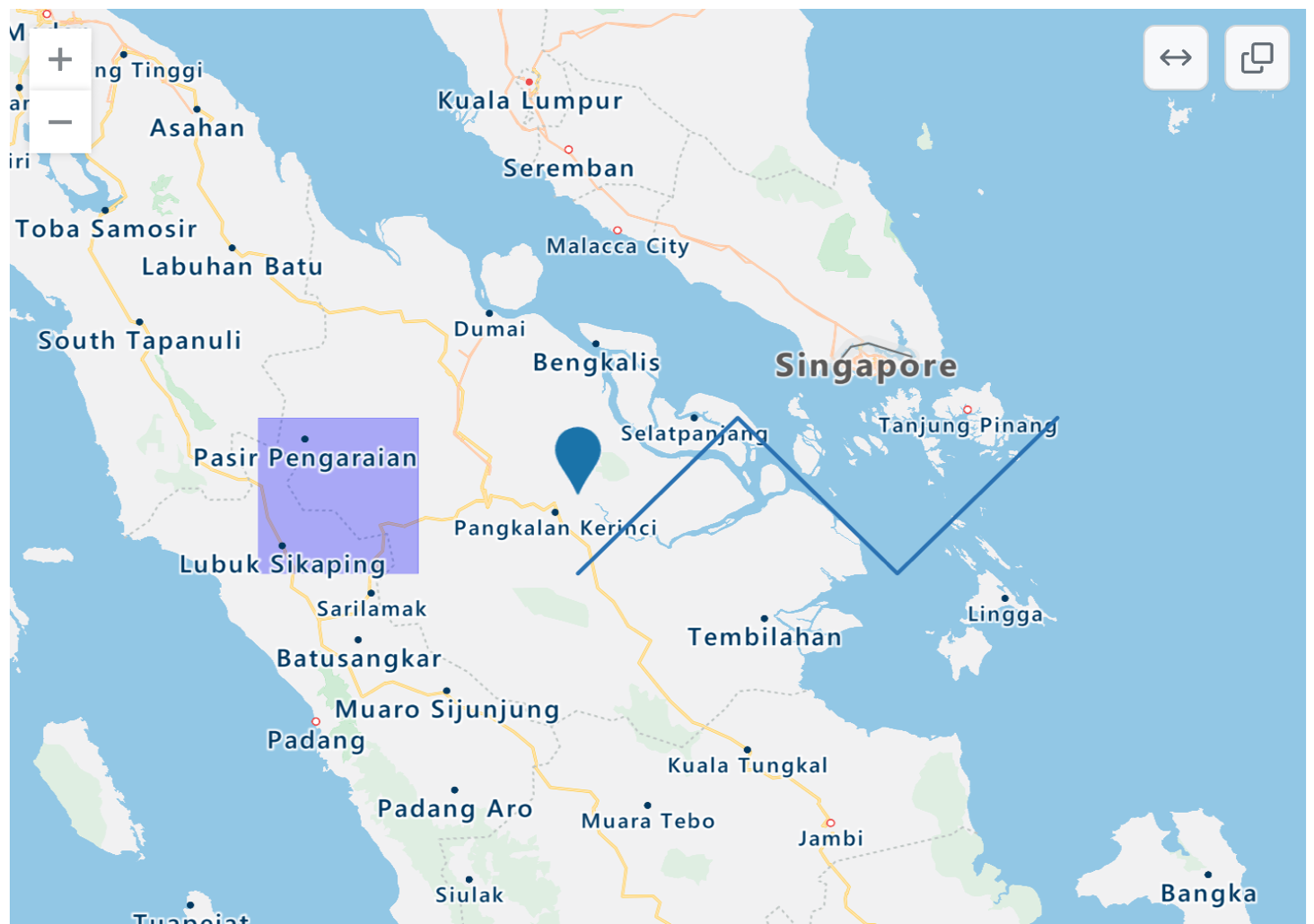
TopoJSON 사용
예를 들어 좌표 및 셰이프를 지정하여 TopoJSON 맵을 만들 수 있습니다.
```topojson
{
"type": "Topology",
"transform": {
"scale": [0.0005000500050005, 0.00010001000100010001],
"translate": [100, 0]
},
"objects": {
"example": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"properties": {"prop0": "value0"},
"coordinates": [4000, 5000]
},
{
"type": "LineString",
"properties": {"prop0": "value0", "prop1": 0},
"arcs": [0]
},
{
"type": "Polygon",
"properties": {"prop0": "value0",
"prop1": {"this": "that"}
},
"arcs": [[1]]
}
]
}
},
"arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]]
}
```

.geojson 및 .topojson 파일 작업에 대한 자세한 정보는 코드가 아닌 파일을 사용한 작업을(를) 참조하세요.
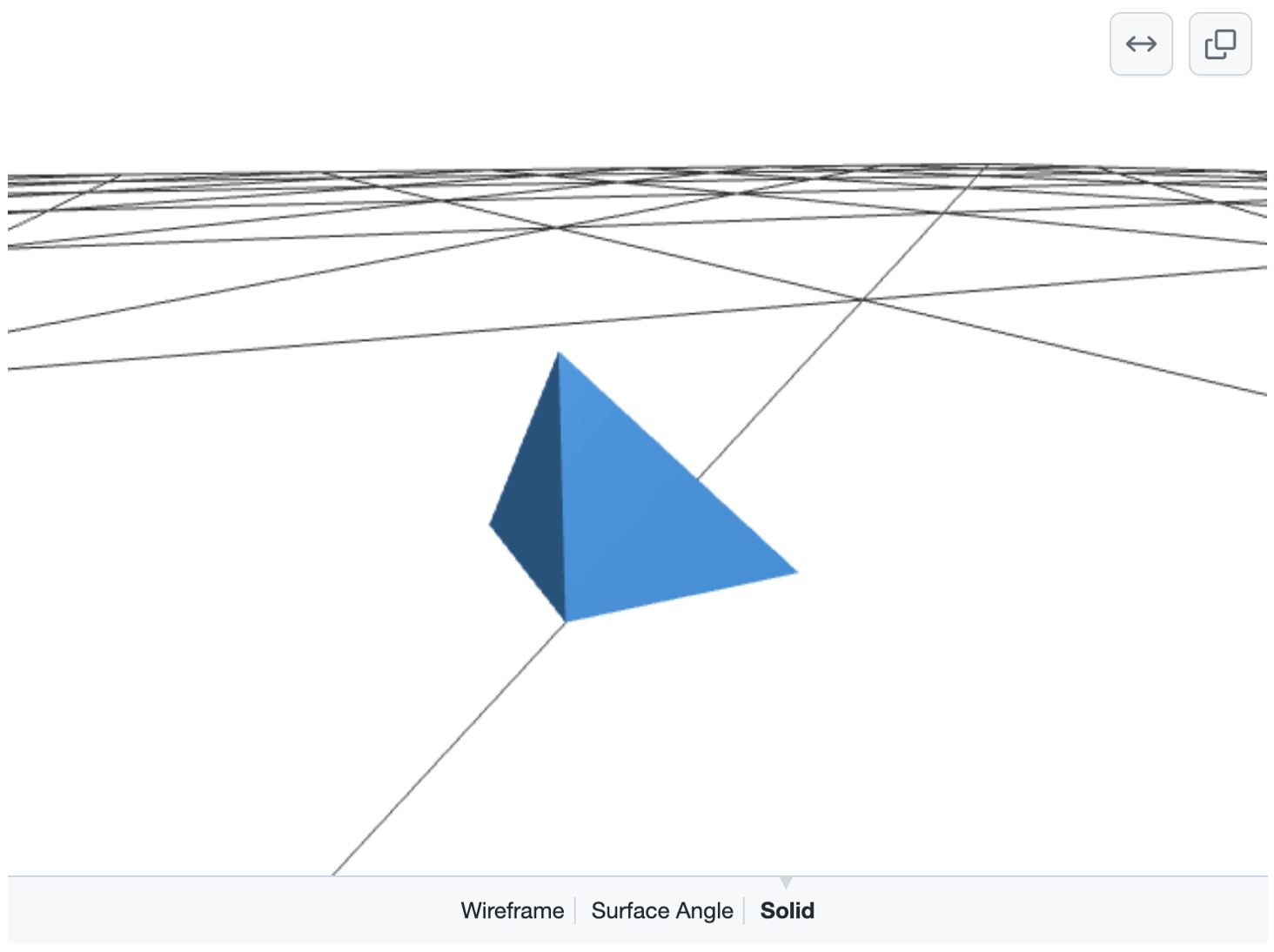
STL 3D 모델 만들기
Markdown에서 직접 ASCII STL 구문을 사용하여 대화형 3D 모델을 만들 수 있습니다. 모델을 표시하려면 stl 구문 식별자를 사용하여 펜싱된 코드 블록 내에 ASCII STL 구문을 추가합니다. 자세한 내용은 코드 블록 만들기 및 강조 표시을(를) 참조하세요.
예를 들어 간단한 3D 모델을 만들 수 있습니다.
```stl
solid cube_corner
facet normal 0.0 -1.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 1.0 0.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
facet normal 0.0 0.0 -1.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 1.0 0.0 0.0
endloop
endfacet
facet normal -1.0 0.0 0.0
outer loop
vertex 0.0 0.0 0.0
vertex 0.0 0.0 1.0
vertex 0.0 1.0 0.0
endloop
endfacet
facet normal 0.577 0.577 0.577
outer loop
vertex 1.0 0.0 0.0
vertex 0.0 1.0 0.0
vertex 0.0 0.0 1.0
endloop
endfacet
endsolid
```

.stl 파일 작업에 대한 자세한 정보는 코드가 아닌 파일을 사용한 작업을(를) 참조하세요.