MakeCode Arcade 정보
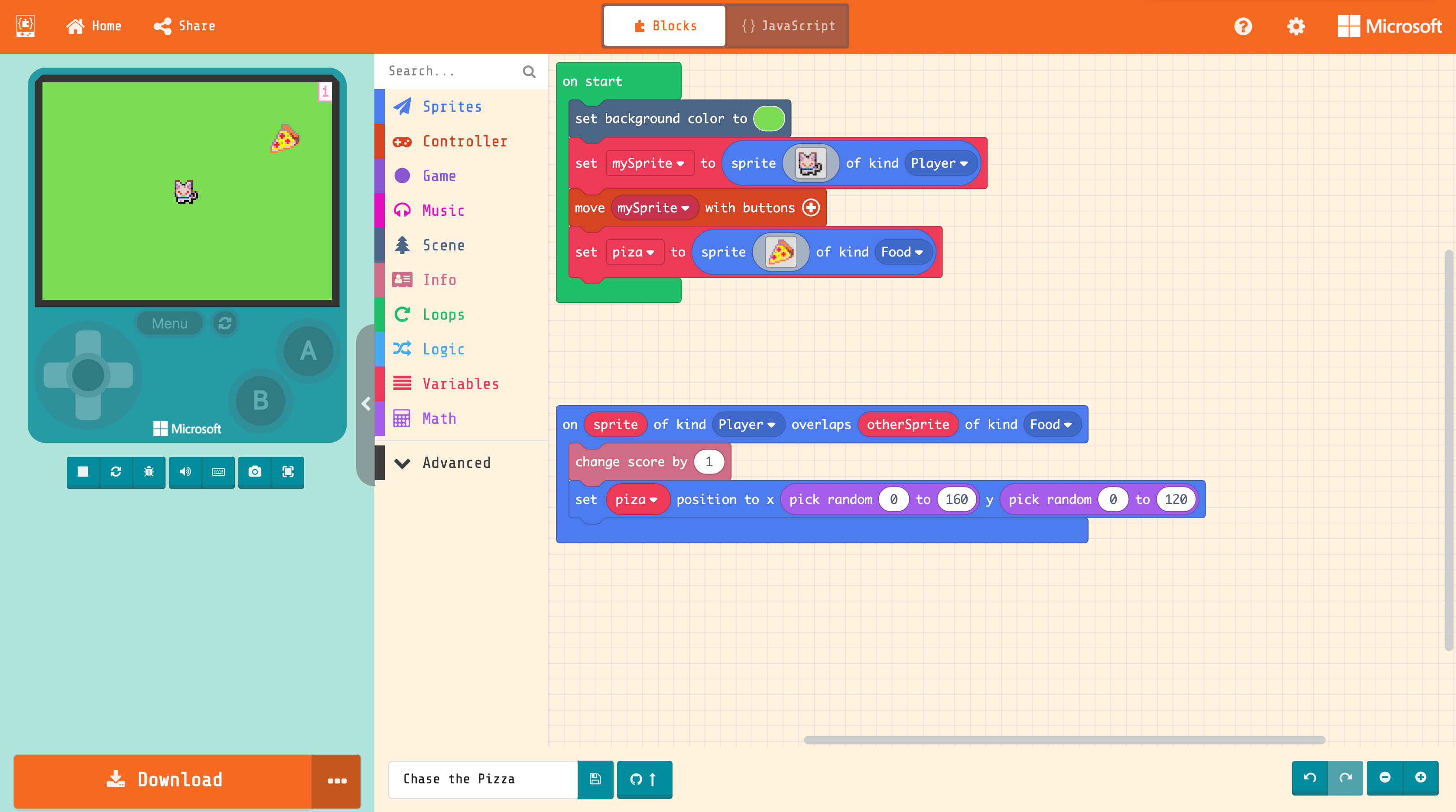
MakeCode Arcade는 끌어서 놓기 블록 프로그래밍 및 JavaScript를 사용하여 복고풍 아케이드 게임을 개발하기 위한 온라인 IDE(통합 개발 환경)입니다. 학생들은 MakeCode Arcade를 사용하여 브라우저에서 코드를 작성, 편집, 실행, 테스트 및 디버그할 수 있습니다. IDE와 GitHub Classroom에 대한 자세한 내용은 IDE와 GitHub 클래스룸 통합을(를) 참조하세요.
학생이 IDE를 사용하여 과제를 수락하면 과제 리포지토리에 README.md 파일이 포함됩니다. 이 파일 맨 위에는 특수 단추가 있습니다. 이 단추는 학생을 IDE의 작업 영역에 직접 연결합니다.
학생이 단추를 처음 클릭하여 MakeCode Arcade를 방문할 때 학생은 GitHub 자격 증명으로 MakeCode Arcade에 로그인해야 합니다. 로그인한 후 학생은 MakeCode Arcade에서 완전히 구성된 할당 리포지토리의 코드를 포함하는 개발 환경에 액세스할 수 있습니다.
MakeCode Arcade 작업에 대한 자세한 내용은 MakeCode Arcade 웹 사이트의 MakeCode Arcade 둘러보기 및 설명서를 참조하세요.
MakeCode Arcade는 그룹 할당에 대한 멀티 플레이어 편집을 지원하지 않습니다. 대신 학생들은 분기 및 끌어오기 요청과 같은 Git 및 GitHub 기능을 사용하여 협업할 수 있습니다.
MakeCode Arcade를 사용하여 할당 제출 정보
기본적으로 MakeCode Arcade는 GitHub.com의 할당 리포지토리로 푸시하도록 구성됩니다. MakeCode Arcade를 사용하여 할당을 진행한 후 학생들은 화면 아래쪽에 있는 단추를 사용하여 GitHub.com에 대한 변경 내용을 푸시해야 합니다.