Introdução
GitHub Pages são sites públicos hospedados e publicados por meio de GitHub Enterprise Server. A maneira mais rápida de colocar em funcionamento é usar o seletor de temas Jekyll para carregar um tema pré-criado. Em seguida, você pode modificar o seu estilo e conteúdo de GitHub Pages.
Este guia descreverá a criação de um site de usuário em username.github.io.
Criando seu site
-
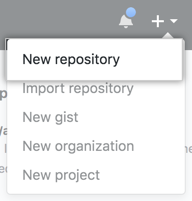
No canto superior direito de qualquer página, use o menu suspenso e selecione Novo repositório.

-
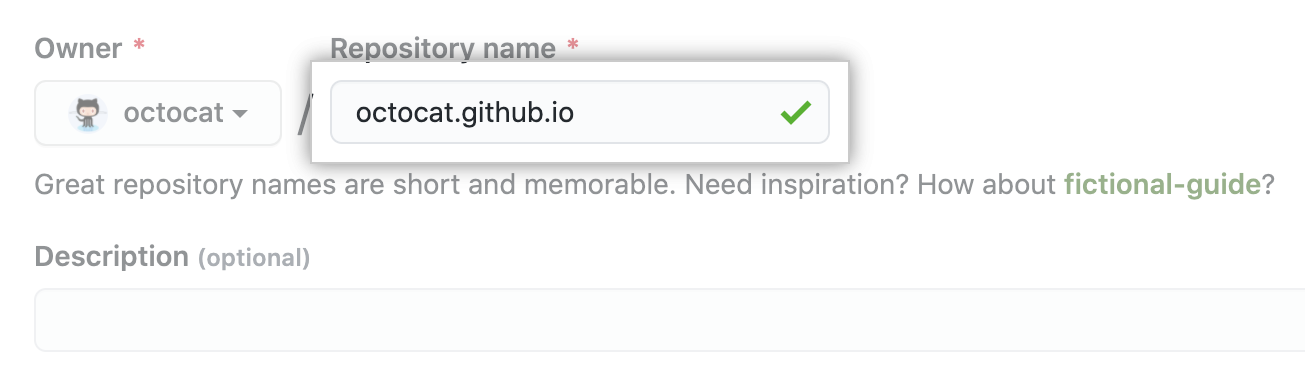
Insira
username.github.iocomo o nome do repositório. Substituausernamepelo nome de usuário do GitHub. Por exemplo, se o nome de usuário foroctocat, o nome do repositório deverá seroctocat.github.io. 1. Abaixo do nome do repositório, clique em Configurações.
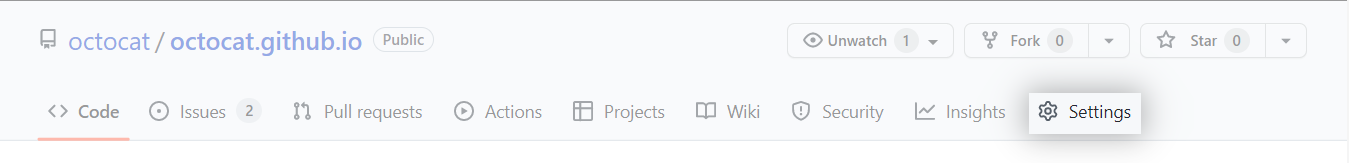
1. Abaixo do nome do repositório, clique em Configurações.

-
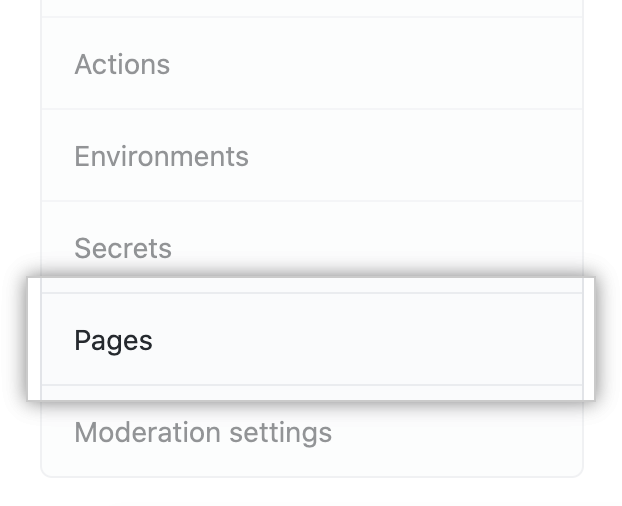
In the left sidebar, click Pages.

-
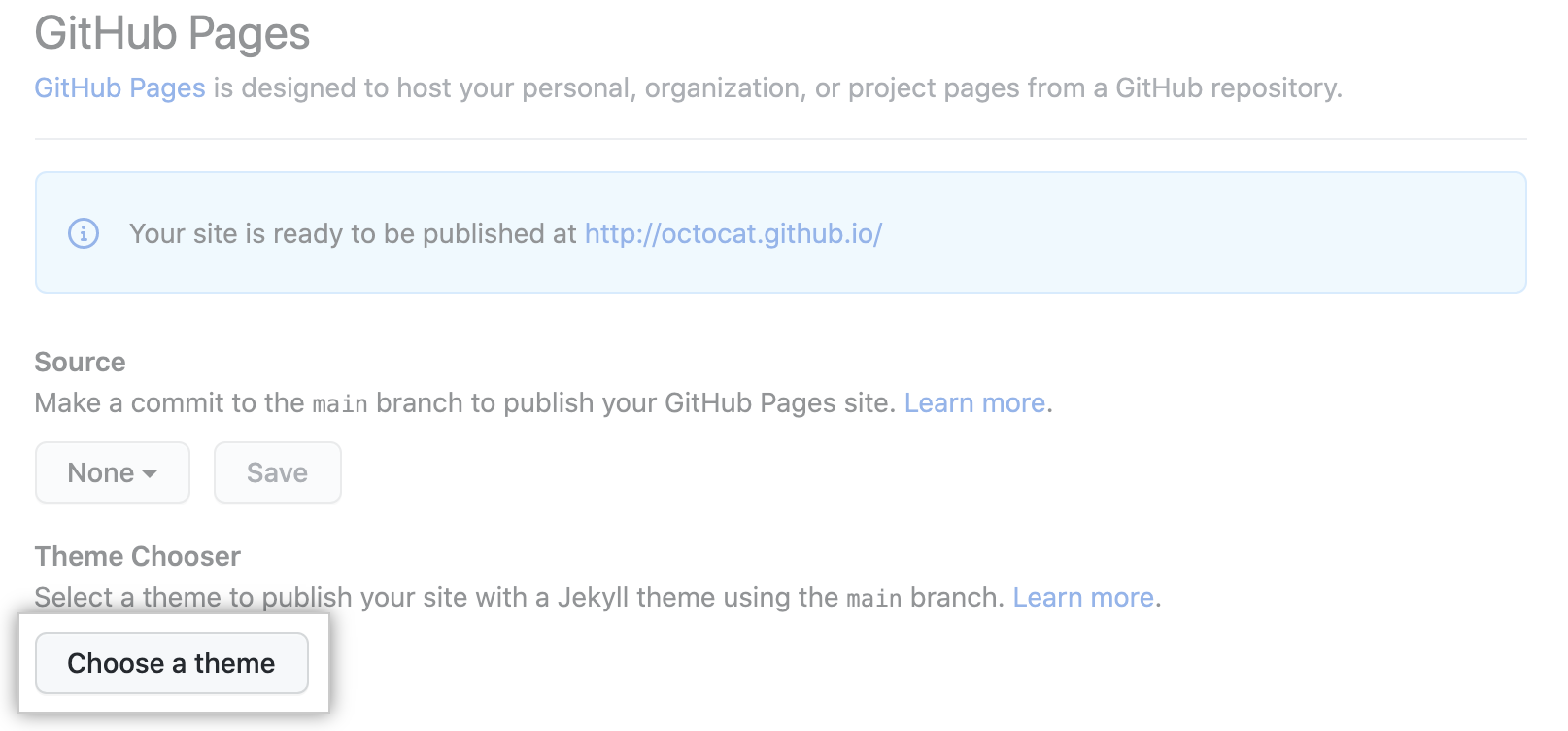
Clique em Escolher um tema.

-
O seletor de temas será aberto. Navegue pelos temas disponíveis e clique em Selecionar tema para escolher um tema. É fácil mudar seu tema mais tarde. Portanto, se você não tiver certeza, basta escolher um por enquanto.

-
Depois que você selecionar um tema, o arquivo
README.mddo repositório será aberto no editor de arquivos. O arquivoREADME.mdé o local em que você escreverá o conteúdo do site. Você pode editar o arquivo ou manter o conteúdo padrão por enquanto. -
Quando terminar de editar o arquivo, clique em Fazer commit das alterações.
-
Acesse
username.github.iopara ver seu novo site. Observação: poderá levar até 20 minutos para que as alterações no seu site sejam publicadas depois que você efetuar push das alterações para o GitHub Enterprise Server.
Alterando o título e a descrição
Por padrão, o título do site é username.github.io. Altere o título editando o arquivo _config.yml no repositório. Você também pode adicionar uma descrição para o seu site.
-
Clique na guia Código do repositório.
-
Na lista de arquivos, clique em
_config.ymlpara abrir o arquivo. -
Clique em para editar o arquivo.
-
O arquivo
_config.ymljá contém uma linha que especifica o tema do site. Adicione uma nova linha comtitle:seguida do título desejado. Adicione uma nova linha comdescription:seguida da descrição desejada. Por exemplo:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
Quando terminar de editar o arquivo, clique em Fazer commit das alterações.
Próximas etapas
Para obter mais informações sobre como adicionar mais páginas ao seu site, confira "Como adicionar conteúdo ao site do GitHub Pages usando o Jekyll".
Para obter mais informações sobre como configurar um site do GitHub Pages com o Jekyll, confira "Sobre o GitHub Pages e o Jekyll".