GraphQL Explorerについて
GraphiQLはこのドキュメンテーション内ではGraphQL Explorerとも呼ばれており、「グラフィカルでインタラクティブなGraphQL IDE」です。
GraphiQLの利用
GraphiQLアプリケーションを使うには、https://github.com/skevy/graphiql-app からダウンロードしてインストールしてく� さい。
GraphiQLの設定
- OAuthトークンを取得してく� さい。
- GraphiQLを起動してく� さい。
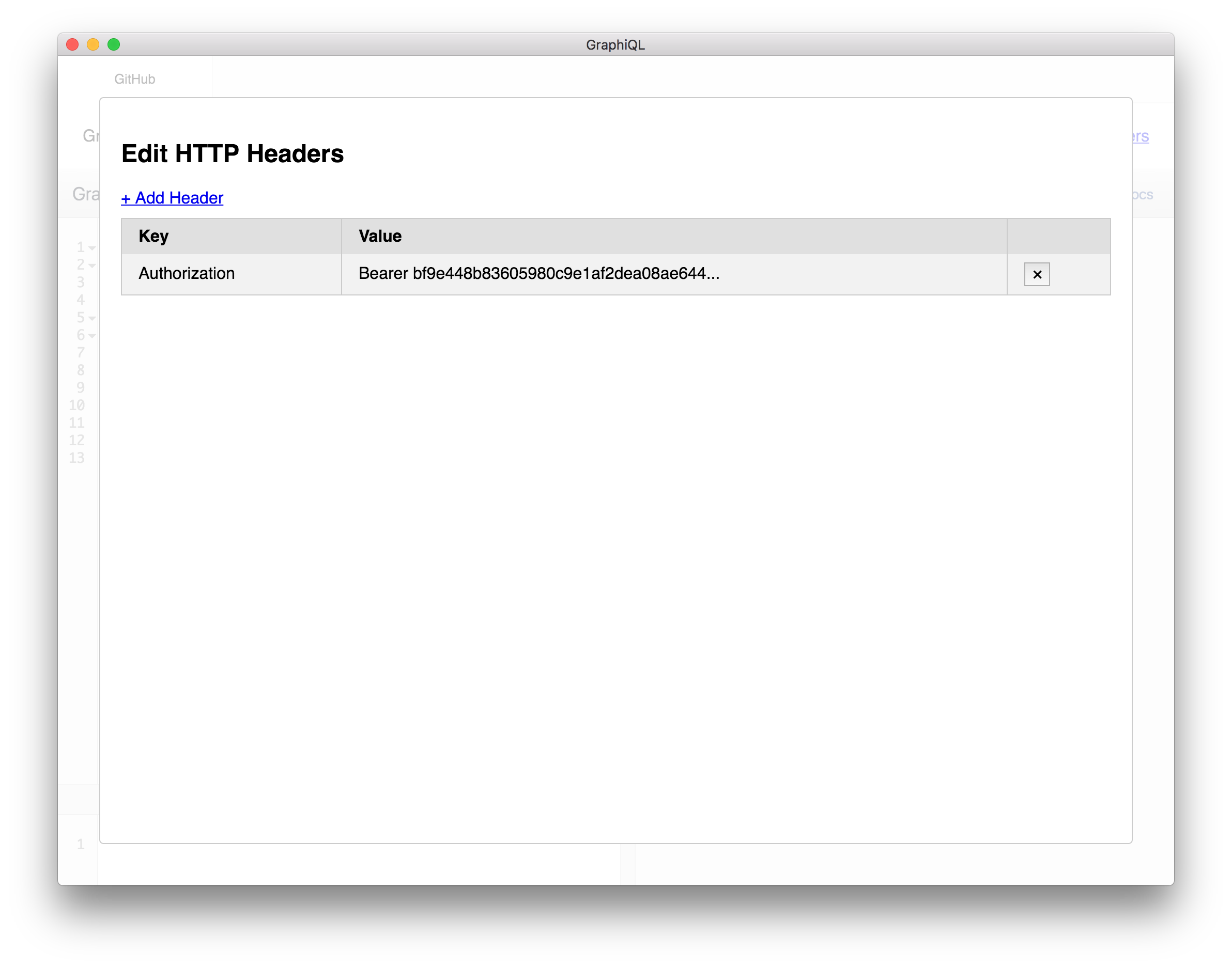
- GraphiQLの右上で、Edit HTTP Headers(HTTPヘッダの編集)をクリックしてく� さい。
- Keyフィールドに、
Authorizationと入力してく� さい。 ValueフィールドにはBearer <token>と入力してく� さい。ここで、<token>は生成したOAuthトークンです。
- トークンの右のチェックマークをクリックして保存してく� さい。
- エディタに戻るには、Edit HTTP Headers(HTTPヘッダの編集)モーダルの外をクリックしてく� さい。
- GraphQL Endpointフィールドに、
http(s)://<em>[hostname]</em>/api/graphqlを入力してく� さい。 - Method(メソッド)ドロップダウンメニューで、POSTを選択してく� さい。
ノート: メソッドがPOSTである理由に関する詳しい情� �については「GraphQLでの通信」を参照してく� さい。
自分自身についてのクエリを実行することで、アクセスのテストができます。
query {
viewer {
login
}
}
すべてが正しく動作していれば、これでログイン情� �が表示されます。 これでクエリを発行する準備ができました。
サイドバードキュメントへのアクセス
GraphQLスキーマ内のすべての型には、ドキュメントに編集されるdescriptionフィールドが含まれています。 Explorerページの右にある折りたたみ可能なDocsペインからは、型システ� に関するドキュメントをブラウズできます。 このドキュメントは自動的に更新され、非推奨のフィールドは削除されます。
Docsサイドバーには、「リファレンス」の下にあるスキーマから自動的に生成されるものと同じ内容が含まれていますが、所々形式が異なっています。
変数ペインの利用
サンプルの呼び出しの中には、以下のように書かれる変数を含むものがあります。
query($number_of_repos:Int!){
viewer {
name
repositories(last: $number_of_repos) {
nodes {
name
}
}
}
}
variables {
"number_of_repos": 3
}
これは、cURLのPOSTで呼び出しをサブミットするための正しいフォーマットです(改行をエスケープするかぎりにおいて)。
この呼び出しをExplorerで実行したい� �合は、メインペインにqueryセグメントを入力し、その下のQuery Variables(クエリ変数)ペインに変数を入力してく� さい。 Explorerからはvariableという語は省略してく� さい。
{
"number_of_repos": 3
}
サポートのリクエスト
For questions, bug reports, and discussions about GitHub Apps, OAuth App, and API development, explore the GitHub API Development and Support Forum. このフォーラ� はGitHubのスタッフによって進行及び管理されていますが、フォーラ� にポストされた疑問に対してGitHubのスタッフからの返答があることは保証されていません。
以下の� �合は、連絡フォー� を使ってGitHub Supportに直接連絡することを検討してく� さい。
- GitHub Enterprise Serverのスタッフからの反応を確実に得たい� �合
- センシティブなデータやプライベートな懸念事� �に関わるサポートリクエスト
- 機能リクエスト
- GitHub Enterprise Serverの製品に関するフィードバック
エラーのトラブルシューティング
GraphQLはイントロスペクション可能なので、Explorerは以下をサポートしています。
- インテリジェントに現在のスキーマを先行して認識
- 入力中の検証エラープレビュー
正しい形式ではない、あるいはスキーマ検証をパスしないクエリを入力すると、ポップアップがエラーを警告します。 そのクエリを実行すると、レスポンスペインにエラーが返されます。
GraphQLのレスポンスには、dataハッシュやerrors配列といったいくつかのキーが含まれます。
{
"data": null,
"errors": [
{
"message": "Objects must have selections (field 'nodes' returns Repository but has no selections)",
"locations": [
{
"line": 5,
"column": 8
}
]
}
]
}
スキーマに関係ない、予想外のエラーに行き当たることもあります。 そうなった� �合には、メッセージには問題を� �告する際に利用できる参照コードが含まれます。
{
"data": null,
"errors": [
{
"message": "Something went wrong while executing your query. This is most likely a GitHub bug. Please include \"7571:3FF6:552G94B:69F45B7:5913BBEQ\" when reporting this issue."
}
]
}
ノート: GitHubは、データを実働環境で使う前にエラーをチェックしておくことをおすすめします。 GraphQLでは、失敗は全体的なものではありません。GraphQLクエリの一部が成功し、その他の部分が失敗しているということもあります。