文章版本: Enterprise Server 2.17
Creating a GitHub Pages site with Jekyll
You can use Jekyll to create a GitHub Pages site in a new or existing repository.
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。
基本要求
Before you can use Jekyll to create a GitHub Pages site, you must install Jekyll and Git. For more information, see Installation in the Jekyll documentation and "Set up Git."
我们建议使用 Bundler 安装和运行 Jekyll。 Bundler 可管理 Ruby gem 依赖项,减少 Jekyll 构建错误和阻止环境相关的漏洞。 要安装 Bundler:
Creating a repository for your site
如果站点是一个独立的项目,您可以创建新仓库来存储站点源代码。 如果站点与现有项目关联, 您可以将站点的源代码添加到该项目仓库中的 gh-pages 分支或 master 分支上的 docs 文件夹。 例如,如果您创建站点来发布已经在 GitHub Enterprise 上的项目文档, 您可能想要将站点的源代码存储在与项目相同的仓库中。
如果要在现有仓库中创建站点,请跳至“创建站点”一节。
警告:如果您的站点管理员启用了公共页面,GitHub Pages则站点将成为互联网上的公开内容,即使其仓库是私有的。 如果站点的仓库中有敏感数据,您可能想要在发布前删除它。 更多信息请参阅 “在设备上配置 GitHub Pages”和“关于仓库可见性”。
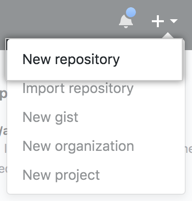
- 在任何页面的右上角,使用 下拉菜单选择 New repository(新建仓库)。

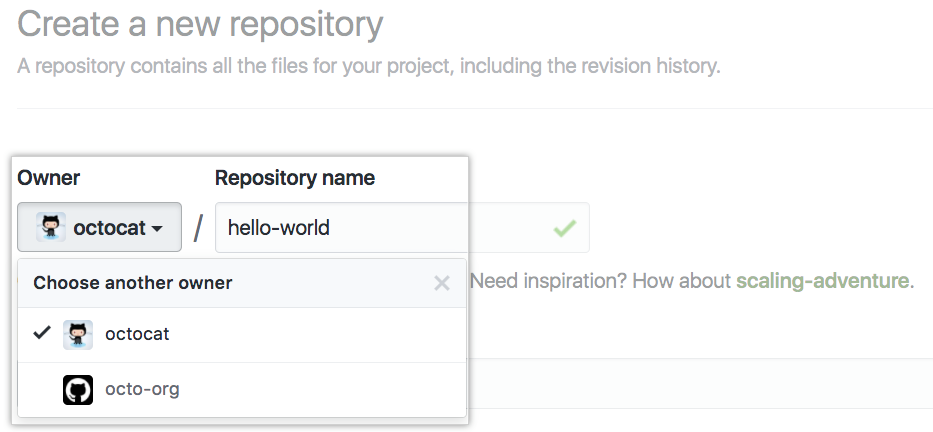
- 使用 Owner(所有者)下拉菜单选择你想要拥有仓库的帐户。

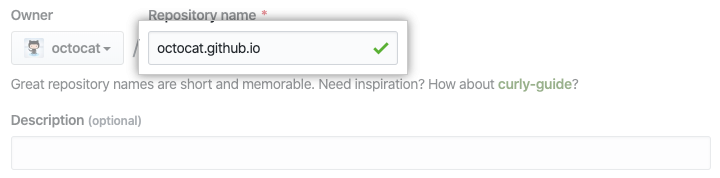
- 输入仓库的名称和说明(可选)。 如果您创建的是用户或组织站点,仓库名称必须为
<user>.github.io或<organization>.github.io。 更多信息请参阅“关于 GitHub Pages”。
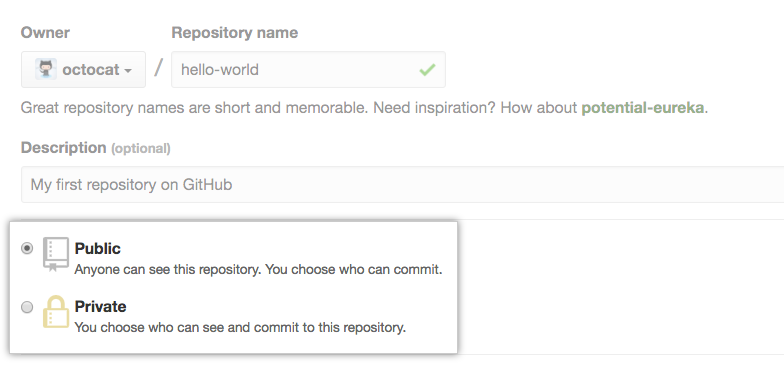
- 选择仓库可见性。 更多信息请参阅“关于仓库可见性”。

Creating your site
必须先在 GitHub Enterprise 上有站点的仓库,然后才可创建站点。 如果未在现有仓库中创建站点,请参阅“为站点创建仓库”。
-
打开 Terminal(终端)Terminal(终端)Git Bash。
-
If you don't already have a local copy of your repository, navigate to the location where you want to store your site's source files, replacing PARENT-FOLDER with the folder you want to contain the folder for your repository.
$ cd PARENT-FOLDER -
If you haven't already, initialize a local Git repository, replacing REPOSITORY-NAME with the name of your repository.
$ git init REPOSITORY-NAME > Initialized empty Git repository in /Users/octocat/my-site/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Change directories to the repository.
$ cd REPOSITORY-NAME # Changes the working directory -
如果您创建的是项目站点,请决定要使用哪个发布源。 如果您创建的是用户或组织站点,您必须将站点的源代码存储在
master分支上。 更多信息请参阅“关于 GitHub Pages”。 -
导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。 For example, if you chose to publish your site from the
docsfolder on themasterbranch, create and change directories to thedocsfolder.$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages and switches to the gh-pages branch -
To create a new Jekyll site, use the
jekyll newcommand, replacing VERSION with the current dependency version for Jekyll. For more information, see "Dependency versions" on the GitHub Pages site.- If you installed Bundler:
$ bundle exec jekyll VERSION new . # Creates a Jekyll site in the current directory - If you don't have Bundler installed:
$ jekyll VERSION new . # Creates a Jekyll site in the current directory
- If you installed Bundler:
-
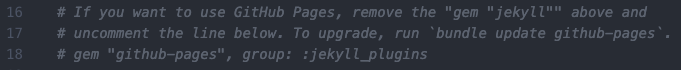
Open the Gemfile that was created and follow the instructions in the Gemfile's comments to use GitHub Pages.

-
Update the
gem "github-pages"line so that the line looks like this, replacing VERSION with the current dependency version forgithub-pages. For more information, see "Dependency versions" on the GitHub Pages site.gem "github-pages", "~> VERSION", group: :jekyll_plugins -
Save and close the Gemfile.
-
Optionally, test your site locally. 更多信息请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
-
Add your GitHub Enterprise repository as a remote, replacing HOSTNAME with your appliance's hostname, USER with the account that owns the repository, and REPOSITORY with the name of the repository.
$ git remote add origin https://HOSTNAME/USER/REPOSITORY.git -
Push the repository to GitHub Enterprise, replacing BRANCH with the name of the branch you're working on.
$ git push -u origin BRANCH -
如果您使用的是项目站点的非默认发布源,请配置您的发布源。 更多信息请参阅“配置 GitHub Pages 站点的发布来源”。
-
在 GitHub Enterprise 上,导航到站点的仓库。
-
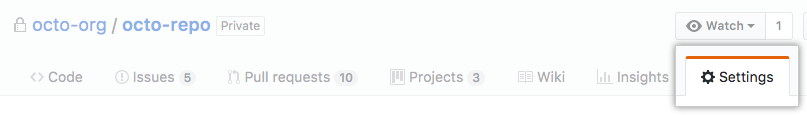
在仓库名称下,单击 Settings(设置)。

-
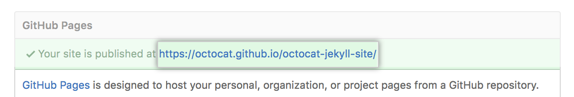
要查看您已发布的站点,请在“GitHub Pages”下点击您的站点 URL。

注:对站点的更改在推送到 GitHub Enterprise 后,最长可能需要 20 分钟才会发布。 如果一小时后仍然在浏览器中看不到您的更改,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
注:如果网站的源文件位于默认发布源 - master(对于用户和组织站点)或 gh-pages(对于项目站点)- 但您的站点未自动发布,请确保有一个拥有管理权限和经验证的电子邮件地址的人已推送到默认发布源。
后续步骤
To add a new page or post to your site, see "Adding content to your GitHub Pages site using Jekyll."
您可以将 Jekyll 主题添加到 GitHub Pages 站点,以自定义站点的外观。 For more information, see "Adding a theme to your GitHub Pages site using Jekyll."