关于重新生成开发容器
在 codespace 中操作时,开发环境是在虚拟机上运行的 Docker 容器。 如果你从 codespace 中更改开发容器配置,并且想要将这些更改应用到当前 codespace,则需要重新生成容器。
默认情况下,重新生成开发容器时,GitHub Codespaces 将会重用先前生成的容器中的缓存映像来加快生成过程。 这通常是实现对开发容器配置的更改的最快方法,原因如下。
- GitHub Codespaces 可以重复使用缓存中的映像,而不是从容器注册表中重新拉取。
- 定义容器生成方式的开发容器配置部分(如开发容器功能和 Dockerfile 指令)可能已在缓存的映像层中实现,因此无需等待这些进程再次运行。 (但是,配置中生成容器后运行的命令(如
onCreateCommand)将再次运行。)
有时,可能需要完全重新生成容器。 完全重新生成后,GitHub Codespaces 会清理缓存中的所有 Docker 容器、映像和卷,然后使用新拉取的映像重新生成容器。 配置中定义的所有设置都将再次运行,生成新的映像层。 在以下情况下,可能需要在多次使用缓存映像重新生成容器之后执行完全重新生成。
- 你需要确保配置中定义的设置不依赖于缓存的映像,并且在有人基于配置创建新的 codespace 时根据需要运行。 例如,依赖关系可能已从基础映像中删除,因为它上次被拉取到 codespace。
- 你希望释放缓存使用的磁盘空间,例如,磁盘空间不足或想要最大程度减少存储费用的情况。 如果多次更改基础映像、对配置进行大量迭代更改或者使用 Docker Compose 运行多个容器,则映像缓存可能会占用大量磁盘空间。
重新生成容器
你可以在 VS Code Web 客户端或桌面应用程序中的 codespace 内重新生成容器,也可使用 GitHub CLI。
在 VS Code Web 客户端或桌面应用程序中重新生成开发容器
-
使用 Shift+Command+P (Mac) 或 Ctrl+Shift+P (Windows/Linux) 访问 VS Code Command Palette。
-
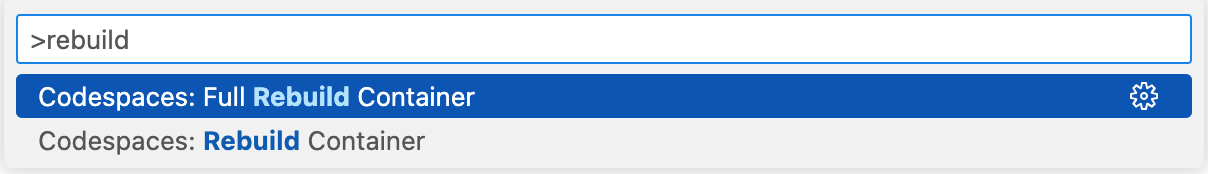
开始键入“重新生成”,然后选择“Codespaces: 重新生成容器”或“Codespaces: 完全重新生成容器”。

-
如果对 codespace 配置的更改导致容器错误,则 codespace 将在恢复模式下运行,并且你将看到错误消息。

- 若要通过查看创建日志来诊断错误,请单击“查看创建日志”。
- 若要修复日志中标识的错误,请更新
devcontainer.json文件。 - 要应用更改,请重建容器。
使用 GitHub CLI 重新生成开发容器
如果更改了 VS Code 外部的开发容器配置(例如在 GitHub.com 上或在 JetBrains IDE 中),则可以使用 GitHub CLI 为现有 codespace 重新生成开发容器。
-
在终端中输入以下命令。
gh codespace rebuild将列出 codespace。
-
使用键盘上的箭头键突出显示所需的 codespace,然后按 Enter。
若要使用 GitHub CLI 执行完全重新生成,可使用 gh codespace rebuild --full 命令。
在重新生成后持久保存数据
创建 codespace 时,存储库将克隆到 codespace 的 /workspaces 目录中。 这是装载到容器中的永久性目录。 停止和启动 codespace 以及在 codespace 中重新生成容器时,将保留在此目录中所做的任何更改(包括编辑、添加或删除文件)。
在 /workspaces 目录外,codespace 包含 Linux 目录结构,该结构因用于生成 codespace 的开发容器映像而异。 可以添加文件或对 /workspaces 目录外的文件进行更改:例如,可以安装新程序,也可以在文件(如 ~/.bashrc)中设置 shell 配置。 作为非根用户,你可能不会自动拥有对某些目录的写入访问权限,但大多数映像允许使用 sudo 命令对这些目录进行根访问。
在 /workspaces 外,除 /tmp 目录,codespace 中的目录都与容器的生命周期相关联。 这意味着在停止和启动 codespace 时,所做的任何更改都将保留,但在重新生成容器时则不会保留。
如果要在重新生成后保留 /workspaces 目录之外的文件,可以在容器中的所需位置创建指向持久性目录的符号链接 (symlink)。 例如,在 /workspaces/.devcontainer 目录中,可以创建在重新生成过程中会保留的 config 目录。 然后,可将 config 目录及其内容作为 postCreateCommand 在 devcontainer.json 文件进行符号链接。
{
"image": "mcr.microsoft.com/devcontainers/base:alpine",
"postCreateCommand": ".devcontainer/postCreate.sh"
}
在下面的示例 postCreate.sh 文件中,config 目录的内容以符号链接到主目录。
#!/bin/bash
ln -sf $PWD/.devcontainer/config $HOME/config && set +x
延伸阅读
- "开发容器简介"