Na página de configurações, você pode definir sua preferência de editor para que, ao criar um codespace ou abrir um codespace existente, ele seja aberto na sua escolha de:
- Visual Studio Code (aplicativo da área de trabalho)
- Visual Studio Code (aplicativo Web cliente)
- JetBrains Gateway – Para abrir codespaces em um IDE do JetBrains
- JupyterLab – A interface Web do Project Jupyter
Quando você cria um codespace a partir de um modelo, ele sempre é aberto no cliente Web Visual Studio Code. Você pode reabrir um codespace existente em qualquer editor compatível. Para obter mais informações, confira "Como abrir um codespace existente".
Se você quiser usar o Visual Studio Code como editor padrão dos GitHub Codespaces, instale o Visual Studio Code e a extensão GitHub Codespaces para Visual Studio Code. Para obter mais informações, confira a página de download do Visual Studio Code e a extensão do GitHub Codespaces no marketplace do Visual Studio Code.
Se você quiser trabalhar em um codespace em um IDE do JetBrains, instale o JetBrains Gateway. Para obter mais informações, confira "Usar o GitHub Codespaces no IDE do JetBrains".
Configurando o seu editor padrão
-
No canto superior direito de qualquer página, clique na foto do seu perfil e em Configurações.

-
Na seção "Código, planejamento e automação" da barra lateral, clique em Codespaces.
-
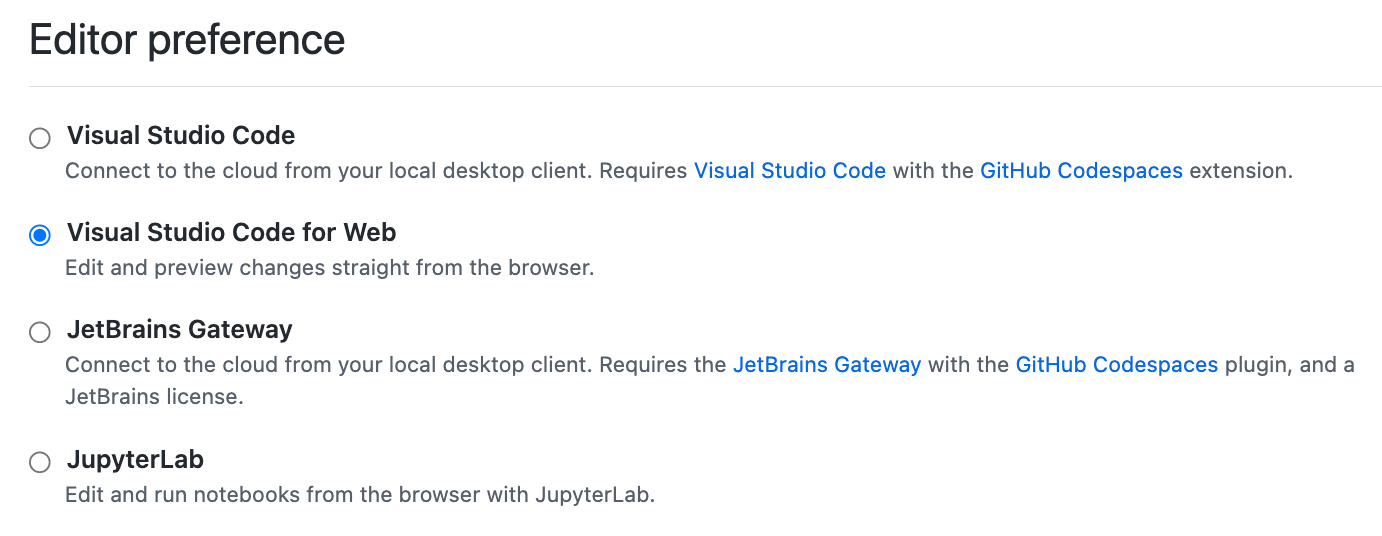
Em "Editor de preferência", selecione a opção que você desejar.

-
Se você escolher Visual Studio Code ou JetBrains Gateway, verifique se você instalou o aplicativo selecionado em seu computador local.
-
Se você escolher o Visual Studio Code , o GitHub Codespaces será aberto automaticamente no aplicativo da área de trabalho quando o próximo codespace for criado ou aberto.
Talvez seja necessário permitir o acesso ao seu navegador e ao Visual Studio Code para que seja aberto com sucesso.
-
Se você escolher JetBrains Gateway, o aplicativo Gateway será aberto automaticamente quando o próximo codespace for aberto ou criado.
-
Se você escolher JetBrains Gateway, o aplicativo Gateway será aberto automaticamente quando o próximo codespace for aberto ou criado.
Na primeira vez que você abrir um codespace dessa forma, precisará conceder permissão para abrir o aplicativo.
O aplicativo Gateway será aberto e o codespace será selecionado automaticamente. Depois, você poderá escolher um IDE do JetBrains, se ainda não tiver feito isso, e clicar em Conectar para abrir o codespace no cliente JetBrains. Para obter mais informações, confira "Usar o GitHub Codespaces no IDE do JetBrains".
Para se conectar a um codespace do aplicativo Gateway, você precisa ter um servidor SSH em execução no codespace. O codespace ao qual você se conecta precisa estar executando um servidor SSH. A imagem de contêiner de desenvolvimento padrão inclui um servidor SSH, que é iniciado automaticamente. Se os codespaces não forem criados com base na imagem padrão, você poderá instalar e iniciar um servidor SSH adicionando o seguinte ao objeto
featuresno arquivodevcontainer.json."features": { // ... "ghcr.io/devcontainers/features/sshd:1": { "version": "latest" }, // ... } -
Se você escolher JupyterLab, o aplicativo JupyterLab deverá ser instalado nos codespaces abertos. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para saber mais sobre a imagem padrão, confira o "Introdução aos contêineres de desenvolvimento" e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o LEIAME dopythonrecurso, no repositóriodevcontainers/features.
-