Sobre o MakeCode Arcade
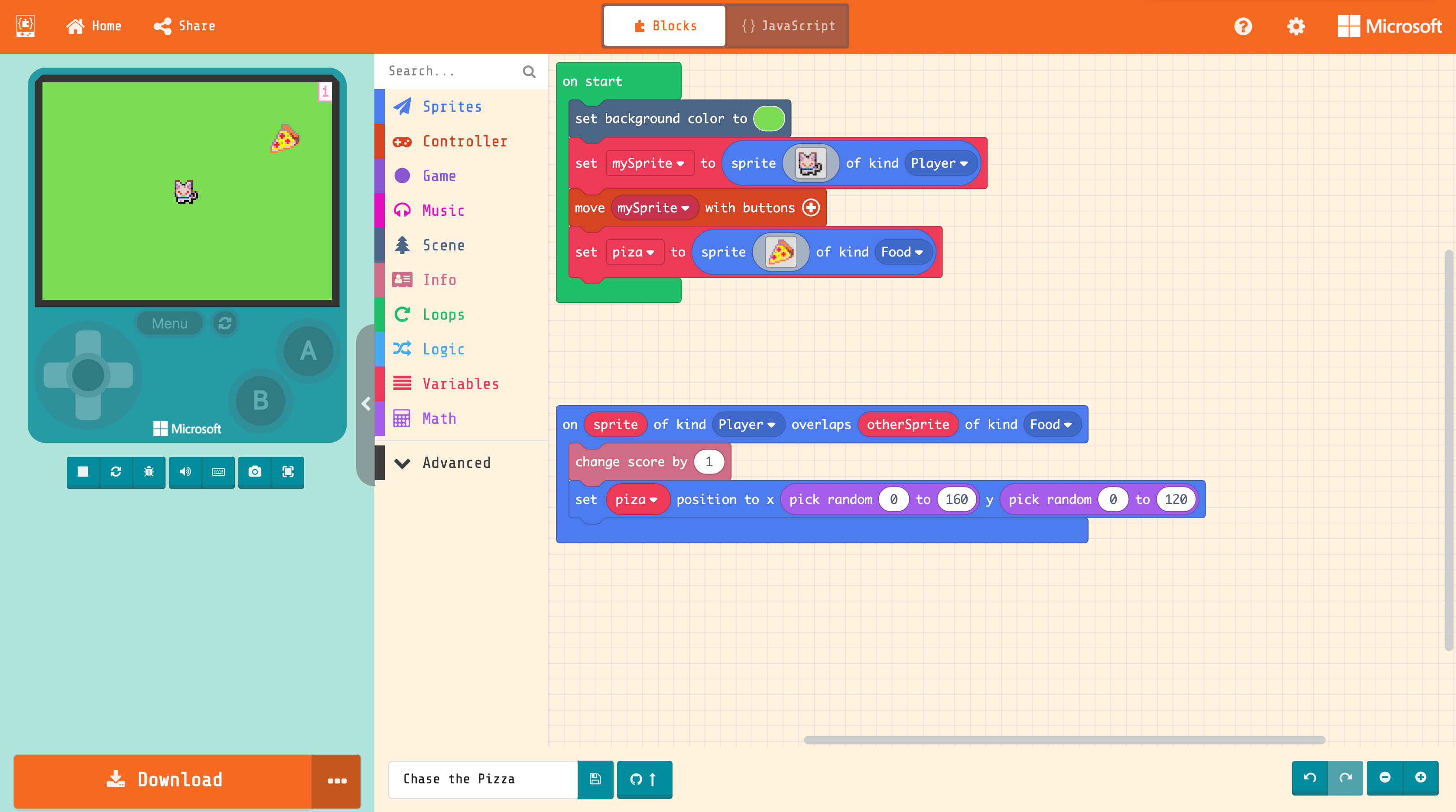
O MakeCode Arcade é um ambiente de desenvolvimento integrado on-line (IDE) para o desenvolvimento de jogos retrô arcade que usa a programação de blocos de arrastar e soltar e JavaScript. Os alunos podem escrever, editar, executar, testar e depurar códigos em um navegador com o MakeCode Arcade. Para saber mais sobre como IDEs e GitHub Classroom, confira "Integrar GitHub Classroom com um IDE".
Quando um aluno aceita uma atividade com um IDE, o repositório de atividade incluirá um arquivo README.md com um botão especial na parte superior do arquivo. O botão vincula o aluno diretamente ao workspace no IDE.
A primeira vez que o aluno clica no botão para acessar o MakeCode Arcade, o aluno deve entrar no MakeCode Arcade com as credenciais de GitHub. Após efetuar o login, o aluno terá acesso a um ambiente de desenvolvimento que contém o código do repositório de tarefas, totalmente configurado no MakeCode Arcade.
Para obter mais informações sobre como trabalhar no MakeCode Arcade, confira o Tour pelo MakeCode Arcade e a documentação no site do MakeCode Arcade.
O MakeCode Arcade não é compatível com a edição de multijogador para atividades em grupo. Em vez disso, os alunos podem colaborar com os recursos do Git e de GitHub como branches e pull requests.
Sobre o envio das atividades com o MakeCode Arcade
Por padrão, o MakeCode Arcade está configurado para realizar push no repositório de atribuição no GitHub.com. Após fazer progresso em uma atividade com o MakeCode Arcade, os alunos devem fazer push das alterações para o GitHub.com pressionando o botão na parte inferior da tela.