リポジトリへの書き込み権限があるユーザは、Jekyll を使用して GitHub Pages サイトにコンテンツを追加できます。
Jekyll サイトのコンテンツについて
GitHub Pages で Jekyll サイトにコンテンツを追加する前に、Jekyll サイトを作成する必要があります。 詳しい情報については、「Jekyll を使用して GitHub Pages サイトを作成する」を参照してください。
Jekyll サイトのコンテンツとして 2 つの主なタイプは、ページと投稿です。 ページとは、特定の日付に紐付けられていない、「About」ページなどの独立したコンテンツです。 デフォルトの Jekyll サイトには、about.md という名前のファイルが含まれ、サイトの YOUR-SITE-URL/about でページとして表示されます。 このファイルのコンテンツを編集して、「About」ページをパーソナライズできます。また、新しいページを作成するため、「About」ページをテンプレートとして使用できます。 詳しい情報については、Jekyll ドキュメンテーションの「Pages」を参照してください。
投稿とは、ブログ記事のことです。 デフォルトの Jekyll サイトには、デフォルト投稿ファイルがある、_posts という名前のディレクトリが含まれています。 この投稿のコンテンツを編集し、デフォルト投稿を、新規投稿を作成するためのテンプレートとして使用できます。 詳しい情報については、Jekyllのドキュメンテーションの「Posts」を参照してください。
テーマには、デフォルトのレイアウト、およびサイトの新規ページや新規投稿に自動的に適用されるスタイルシートが含まれますが、これらのデフォルト設定はオーバーライドできます。 詳しい情報については、「GitHub Pages と Jekyll」を参照してください。
サイト上のページやポストに対してタイトルやレイアウトといった変数やメタデータを設定するには、任意のMarkdownあるいはHTMLファイルの先頭にYAMLフロントマターを追加できます。 詳しい情報についてはJekyllのドキュメンテーション内の「フロントマター」を参照してください。
変更がサイトの公開ソースにマージされると、サイトへの変更は自動的に公開されます。 まず変更をプレビューしたいなら、GitHub Enterprise Serverではなくローカルで変更を行えます。 そしてサイトをローカルでテストしてください。 詳しい情報については、「Jekyll を使用して GitHub Pages サイトをローカルでテストする」を参照してください。
新規ページをサイトに追加する
-
GitHub Enterprise Serverで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 公開元に関する詳しい情報については、「GitHub Pages について」を参照してください。
-
ページを作成するため、公開元のルートに PAGE-NAME.md という名前の新規ファイルを作成します。PAGE-NAME は、ページを示す、意味のあるファイル名に置き換えてください。
-
以下の YAML frontmatter を、ファイルの先頭に追加します。PAGE TITLE はページのタイトルに、URL-PATH はページの URL として指定したい URL に置き換えてください。 たとえば、サイトのベース URL が
https://octocat.github.ioで、URL-PATH が/about/contact/である場合、ページの場所はhttps://octocat.github.io/about/contactとなります。layout: page title: "PAGE TITLE" permalink: /URL-PATH/ -
frontmatter の下に、ページのコンテンツを追加します。
-
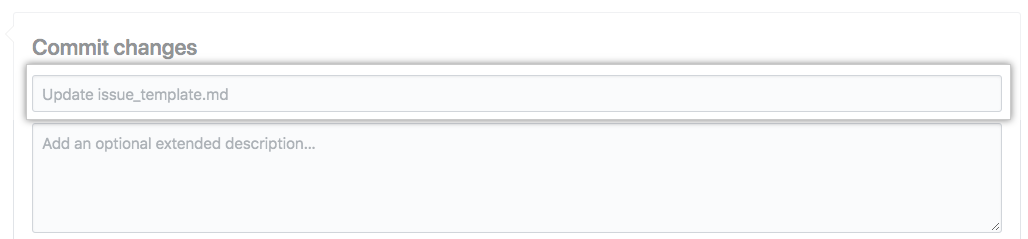
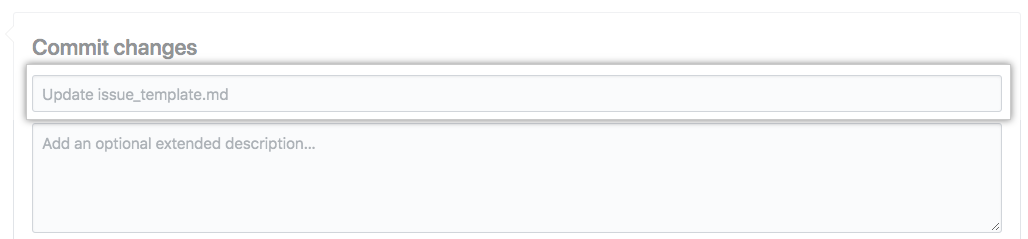
ページの下部で、ファイルに対して行った変更を説明する短く分かりやすいコミットメッセージを入力してください。 コミットメッセージでは、複数の作者にコミットを関連づけることができます。 詳しい情報については「複数の共作者を持つコミットの作成」を参照してください。

-
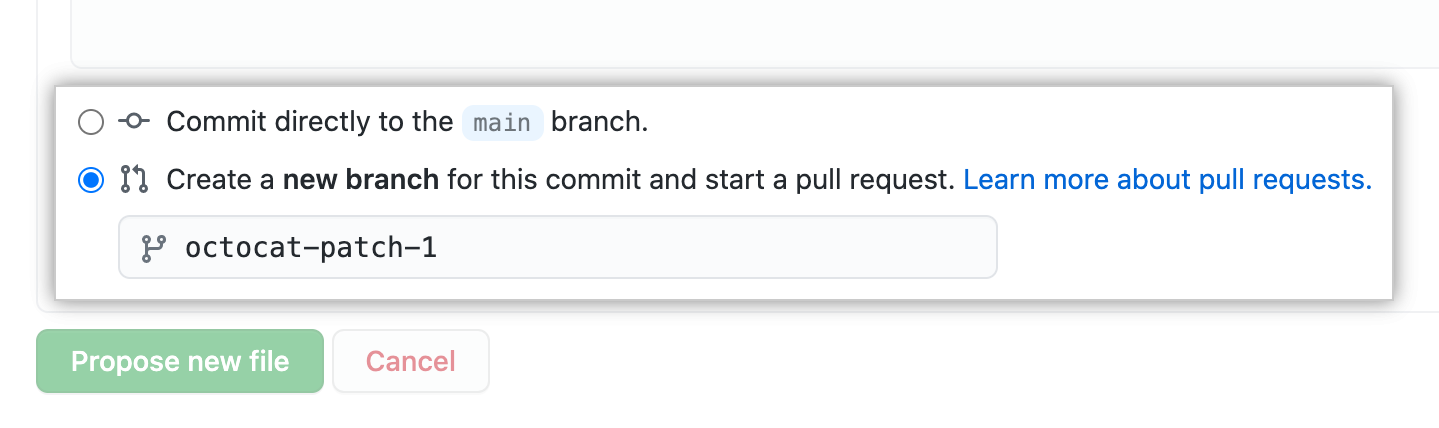
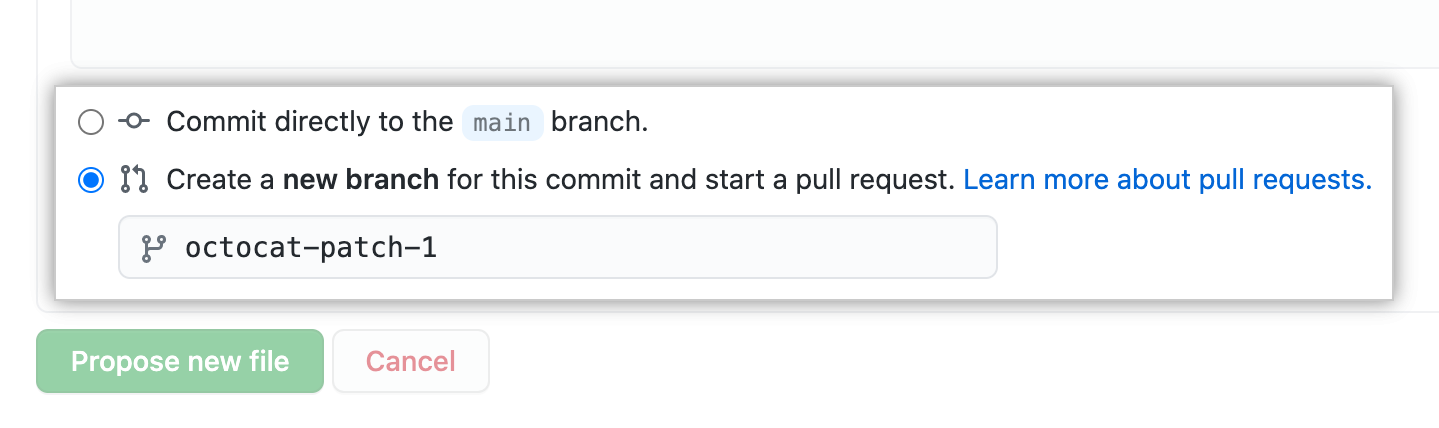
コミットメッセージフィールドの下で、コミットを追加を現在のブランチか新しいブランチから選択してください。 現在のブランチがデフォルトブランチなら、コミット用に新しいブランチを作成してからPull Requestを作成すべきです。 詳しい情報については「新しいプルリクエストの作成」を参照してください。

-
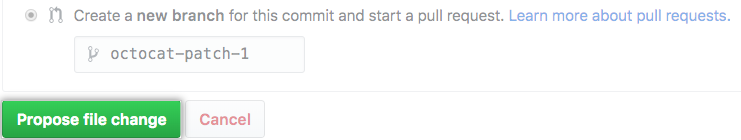
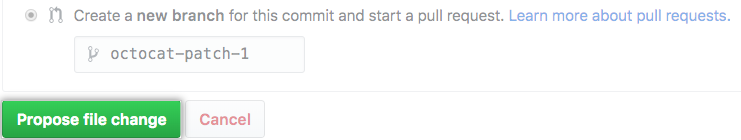
[Propose file change] をクリックします。

-
提案した変更に対するPull Requestを作成してください。
-
"Pull Requests"リスト内で、マージしたいPull Requestをクリックしてください。
-
Merge pull request(Pull Requestをマージ)をクリックしてください。 詳しい情報についてはプルリクエストのマージを参照してください。
-
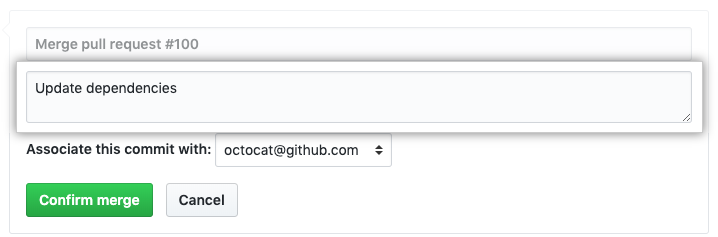
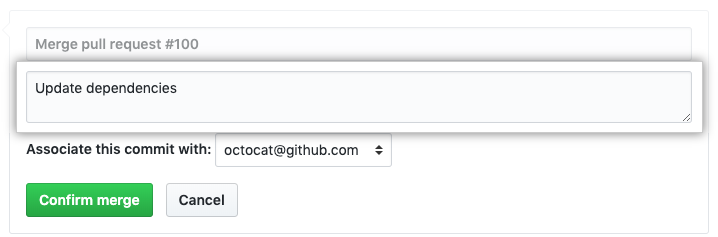
要求されたら、コミットメッセージを入力するか、デフォルトのメッセージのままにします。

-
Confirm merge(マージを確認)をクリックしてください。
-
あるいは、ブランチを削除してください。 詳しい情報についてはリポジトリ内でのブランチの作成と削除を参照してください。
新規投稿をサイトに追加する
-
GitHub Enterprise Serverで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 公開元に関する詳しい情報については、「GitHub Pages について」を参照してください。
-
_postsディレクトリに移動します。 -
YYYY-MM-DD-NAME-OF-POST.md という名前の新規ファイルを作成します。YYYY-MM-DD は投稿の日時に、NAME-OF-POST は投稿の名前に置き換えてください。
-
以下の YAML frontmatter を、ファイルの先頭に追加します。 POST TITLE は投稿のタイトルに、 YYYY-MM-DD hh:mm:ss -0000 は投稿の日時に置き換え、投稿に追加したいカテゴリを CATEGORY-1、CATEGORY-2 のように好きなだけ追加し、カテゴリの名前に置き換えてください。
layout: post title: "POST TITLE" date: YYYY-MM-DD hh:mm:ss -0000 categories: CATEGORY-1 CATEGORY-2 -
frontmatter の下に、投稿のコンテンツを追加します。
-
ページの下部で、ファイルに対して行った変更を説明する短く分かりやすいコミットメッセージを入力してください。 コミットメッセージでは、複数の作者にコミットを関連づけることができます。 詳しい情報については「複数の共作者を持つコミットの作成」を参照してください。

-
コミットメッセージフィールドの下で、コミットを追加を現在のブランチか新しいブランチから選択してください。 現在のブランチがデフォルトブランチなら、コミット用に新しいブランチを作成してからPull Requestを作成すべきです。 詳しい情報については「新しいプルリクエストの作成」を参照してください。

-
[Propose file change] をクリックします。

-
提案した変更に対するPull Requestを作成してください。
-
"Pull Requests"リスト内で、マージしたいPull Requestをクリックしてください。
-
Merge pull request(Pull Requestをマージ)をクリックしてください。 詳しい情報についてはプルリクエストのマージを参照してください。
-
要求されたら、コミットメッセージを入力するか、デフォルトのメッセージのままにします。

-
Confirm merge(マージを確認)をクリックしてください。
-
あるいは、ブランチを削除してください。 詳しい情報についてはリポジトリ内でのブランチの作成と削除を参照してください。
あなたの投稿がサイトにアップされているはずです。 サイトのベース URL が https://octocat.github.io の場合、新しい投稿は https://octocat.github.io/YYYY/MM/DD/TITLE.html にあります。
次のステップ
JekyllのテーマをGitHub Pagesサイトに追加して、サイトのルックアンドフィールをカスタマイズできます。詳しい情報については、「Jekyll を使用して GitHub Pages サイトにテーマを追加する」を参照してください。