デフォルトでは、新しい GitHub App に対して、アイデンティコンが自動的に生成されます。 アイデンティコンバッジとは、次のようなものです。
![]()
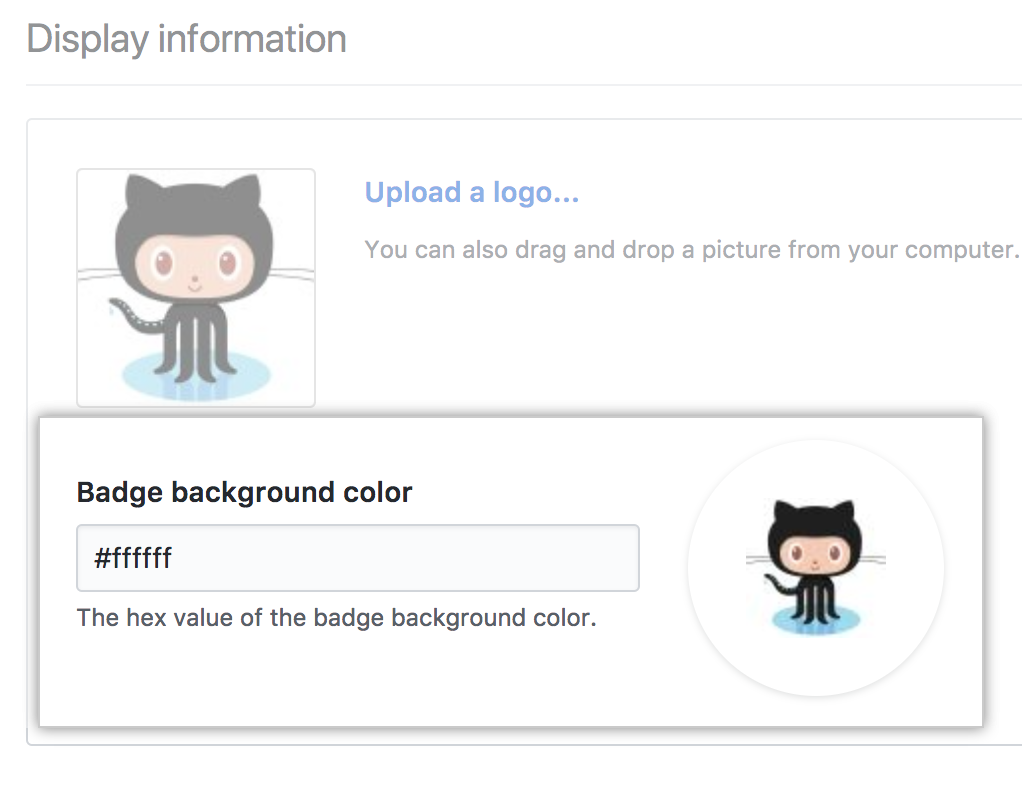
GitHub App の作成後、ロゴをアップロードし、背景色を設定することで、アプリケーションのバッジをカスタマイズできます。 バッジは、丸の中に正方形のロゴ画像があります。 バッジの背景色を選んで、他のアプリケーションと視覚的に区別させることができます。
ロゴは、1 MB 未満の PNG、JPG または GIF ファイルである必要があります。 最高の画質を得るため、画像の大きさは 200 x 200 ピクセル以上にすることをお勧めします。
カスタ� バッジを作成するには、以下の手� �に従います。
-
任意のページの右上で、プロフィール画像をクリックし、続いてSettings(設定)をクリックしてく� さい。
![ユーザバーの [Settings(設定)] アイコン](https://githubdocs.azureedge.net/github-images/enterprise/3.1/assets/cb-34573/images/help/settings/userbar-account-settings.png)
-
左サイドバーで [Developer settings] をクリックします。

-
左のサイドバーでGitHub Appsをクリックしてく� さい。

-
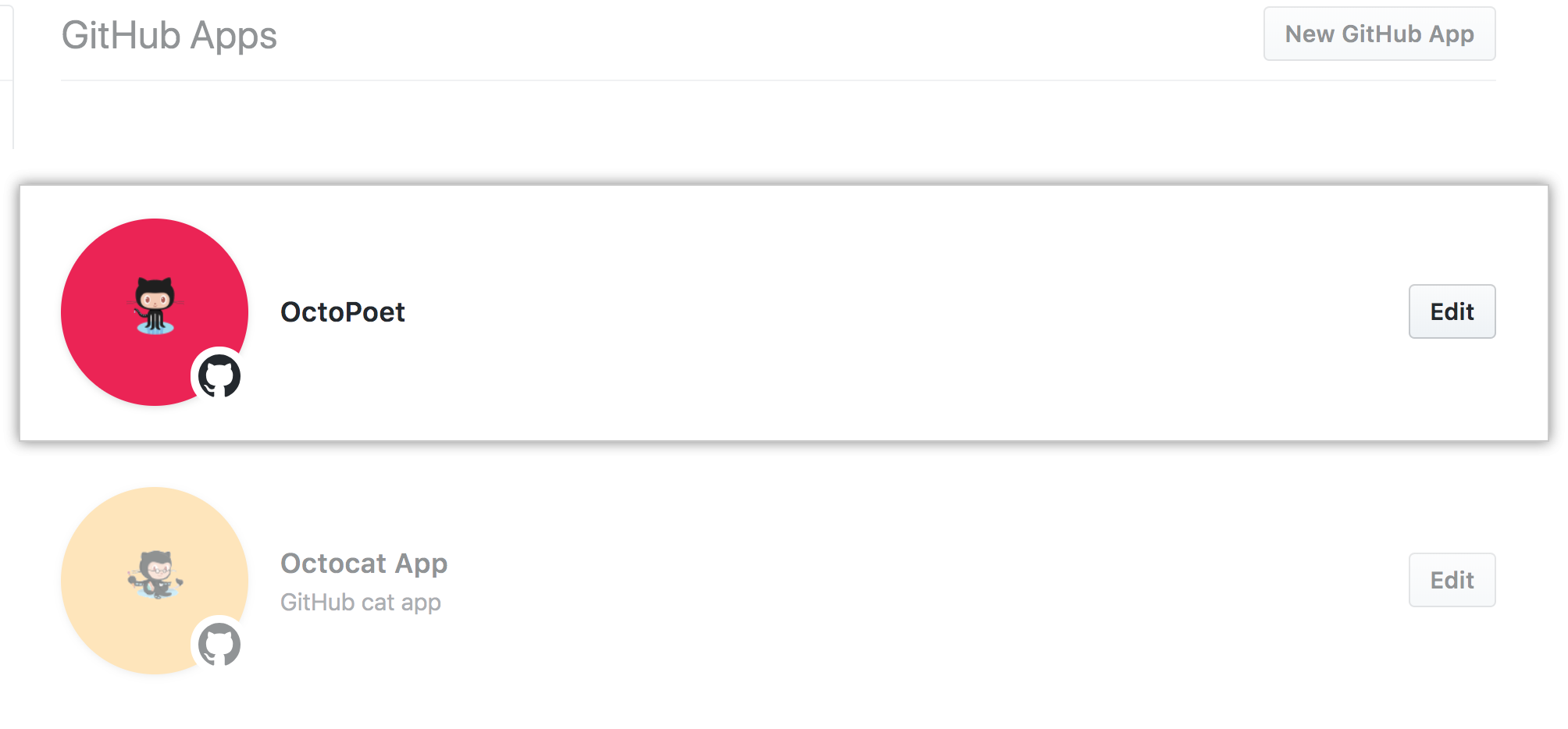
変更したいGitHub Appの右でEdit(編集)をクリックしてく� さい。

-
[Display information] にローカルフォルダの画像をドラッグアンドドロップするか、[Upload a logo] をクリックして、お手元のコンピューターから画像を選択します。

-
画像をクロッピングします。 完了したら、[ Set new avatar] をクリックします。

-
[Badge background color] に、バッジの背景色を16 進数カラーコードで入力します。