ヘッディング
ヘッディングを作成するには、1 つから 6 つの # シンボルをヘッディングのテキストの前に追� します。 使用する # の数によって、ヘッディングのサイズが決まります。
# The largest heading (最大のヘッディング)
## The second largest heading (2番目に大きなヘッディング)
###### The smallest heading (最も小さいヘッディング)

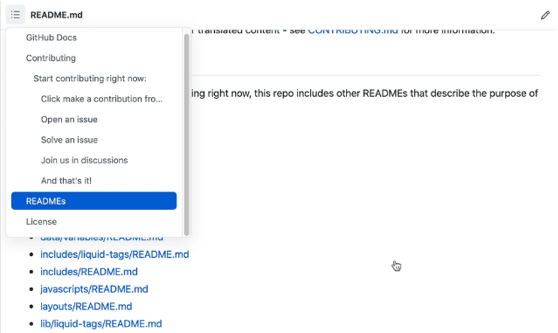
When you use two or more headings, GitHub automatically generates a table of contents which you can access by clicking within the file header. Each heading title is listed in the table of contents and you can click a title to navigate to the selected section.

スタイル付きテキスト
You can indicate emphasis with bold, italic, strikethrough, subscript, or superscript text in comment fields and .md files.
| スタイル | 構文 | キーボードショートカット | サンプル | 出力 |
|---|---|---|---|---|
| 太字 | ** **もしくは__ __ | Command+B (Mac) or Ctrl+B (Windows/Linux) | **これは太字のテキストです** | これは太字のテキストです |
| 斜体 | * *あるいは_ _ | Command+I (Mac) or Ctrl+I (Windows/Linux) | *このテキストは斜体です* | このテキストは斜体です |
| 取り消し線 | ~~ ~~ | ~~これは間違ったテキストでした~~ | ||
| 太字および太字中にある斜体 | ** **及び_ _ | **このテキストは_きわめて_ 重要です** | このテキストはきわめて重要です | |
| 全体が太字かつ斜体 | *** *** | ***すべてのテキストがきわめて重要です*** | すべてのテキストがきわめて重要です | |
| Subscript | <sub> </sub> | <sub>This is a subscript text</sub> | This is a subscript text | |
| Superscript | <sup> </sup> | <sup>This is a superscript text</sup> | This is a superscript text |
テキストの引用
You can quote text with a >.
Text that is not a quote
> Text that is a quote

Tip: When viewing a conversation, you can automatically quote text in a comment by highlighting the text, then typing R. に続いて [ Quote reply] をクリックすれば、コメント全体を引用できます。 キーボードショートカットに関する詳しい情� �については、「キーボードショートカット」を参照してく� さい。
コードの引用
単一のバッククォートで文� 内のコードやコマンドを引用できます。 The text within the backticks will not be formatted.
コミットされていない新しいもしくは修正されたすべてのファイルをリストするには `git status` を使ってく� さい。

独立したブロック内にコードあるいはテキストをフォーマットするには、3 重のバッククォートを使用します。
いくつかの基本的な Git コマンド: ``` git status git add git commit ```

詳しい情� �についてはコードブロックの作成とハイライトを参照してく� さい。
リンク
リンクのテキストをブラケット [ ] で囲み、URL をカッコ ( ) で囲めば、インラインのリンクを作成できます。
このサイトは [GitHub Pages](https://pages.github.com/) を使って構築されています。

ヒント: GitHub Enterprise Serverは、コメント中に適正な URL が書かれていれば自動的にリンクを生成します。 詳しい情� �については自動リンクされた参照と URL を参照してく� さい。
セクションリンク
セクションのヘッディング上にカーソルを移動させてリンクを表示させることにより、表示されたファイル中のセクションに対して直接リンクできます。

相対リンク
表示されたファイル中で相対リンクと画像パスを定義して、読者がリポジトリ中の他のファイルにアクセスしやすくできます。
相対リンクは、現在のファイルに対する相対的なリンクです。 たとえばREADMEファイルをリポジトリのルートに置いていて、別のファイルをdocs/CONTRIBUTING.mdに置いているなら、READMeファイル中のCONTRIBUTING.mdへの相対リンクは以下のようになります。
[このプロジェクトへのコントリビューションガイドライン](docs/CONTRIBUTING.md)
GitHub Enterprise Serverは相対リンクあるいは画像パスを、現在のブランチに基づいて変換するので、リンクやパスは常にうまく働きます。 The path of the link will be relative to the current file. Links starting with / will be relative to the repository root. ./や../といった相対リンクのオペランドはすべて利用できます。
相対リンクは、リポジトリをクローンするユーザにも扱いやすいです。 絶対リンクはリポジトリのクローンではうまく働かないかもしれません。リポジトリ内の他のファイルを参照するには、相対リンクを使うことをおすすめします。
Images
You can display an image by adding ! and wrapping the alt text in [ ]. Then wrap the link for the image in parentheses ().


GitHub Enterprise Server supports embedding images into your issues, pull requests, comments and .md files. You can display an image from your repository, add a link to an online image, or upload an image. For more information, see "Uploading assets."
Tip: When you want to display an image which is in your repository, you should use relative links instead of absolute links.
Here are some examples for using relative links to display an image.
| コンテキスト | Relative Link |
|---|---|
In a .md file on the same branch | /assets/images/electrocat.png |
In a .md file on another branch | /../main/assets/images/electrocat.png |
| In issues, pull requests and comments of the repository | ../blob/main/assets/images/electrocat.png?raw=true |
In a .md file in another repository | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| In issues, pull requests and comments of another repository | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Note: The last two relative links in the table above will work for images in a private repository only if the viewer has at least read access to the private repository which contains these images.
For more information, see "Relative Links."
リスト
1 つ以上の行の前に - または * を置くことで、� �序なしリストを作成できます。
- George Washington
- John Adams
- Thomas Jefferson

リストを� �序付けするには、各行の前に数字を置きます。
1. James Madison
2. James Monroe
3. John Quincy Adams

入れ子になったリスト
1 つ以上のリストアイテ� を他のアイテ� の下にインデントすることで、入れ子になったリストを作成できます。
GitHub Enterprise Server上の Web のエディタあるいは Atom のようなモノスペースフォントを使うテキストエディタを使って入れ子になったリストを作成するには、リストが揃って見えるように編集します。 入れ子になったリストアイテ� の前に空白を、リストマーカーの文字 (- または *) が直接上位のアイテ� 内のテキストの一文字目の下に来るように入力してく� さい。
1. 最初のリストアイテ�
- 最初の入れ子になったリストアイテ�
- 2 番目の入れ子になったリストアイテ�
Note: In the web-based editor, you can indent or dedent one or more lines of text by first highlighting the desired lines and then using Tab or Shift+Tab respectively.


モノスペースフォントを使っていない GitHub Enterprise Serverのコメントエディタで入れ子になったリストを作成するには、入れ子になったリストのすぐ上にあるリストアイテ� を見て、そのアイテ� の内容の前にある文字数を数えます。 そして、その数� け空白を入れ子になったリストアイテ� の前に入力します。
この例では、入れ子になったリストアイテ� をリストアイテ� 100. 最初のリストアイテ� の下に、最低 5 つの空白で入れ子になったリストアイテ� をインデントさせることで追� できます。これは、最初のリストアイテ� の前に 5 文字 (100. ) があるからです。
100. 最初のリストアイテ�
- 最初の入れ子になったリストアイテ�

同じ方法で、複数レベルの入れ子になったリストを作成できます。 For example, because the first nested list item has seven characters (␣␣␣␣␣-␣) before the nested list content First nested list item, you would need to indent the second nested list item by seven spaces.
100. 最初のリストアイテ�
- 最初の入れ子になったリストアイテ�
- 2 番目の入れ子になったリストアイテ�

GitHub Flavored Markdown の仕様には、もっと多くのサンプルがあります。
タスクリスト
To create a task list, preface list items with a hyphen and space followed by [ ]. タスクを完了したとマークするには[x]を使ってく� さい。
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

If a task list item description begins with a parenthesis, you'll need to escape it with \:
- [ ] \(オプション) フォローアップの Issue のオープン
詳しい情� �についてはタスクリストについてを参照してく� さい。
人や Team のメンション
GitHub Enterprise Server上の人あるいは Team は、@ に� えてユーザ名もしくは Team 名を入力することでメンションできます。 これにより通知がトリガーされ、会話に注意が向けられます。 コメントを編集してユーザ名や Team 名をメンションすれば、人々に通知を受信してもらえます。 通知に関する詳しい情� �については「通知について」を参照してく� さい。
Note: A person will only be notified about a mention if the person has read access to the repository and, if the repository is owned by an organization, the person is a member of the organization.
@github/support これらのアップデートについてどう思いますか?

親チー� にメンションすると、その子チー� のメンバーも通知を受けることになり、複数のグループの人々とのコミュニケーションがシンプルになります。 詳しい情� �についてはTeam についてを参照してく� さい。
@ シンボルを入力すると、プロジェクト上の人々あるいは Team のリストが現れます。 このリストは入力していくにつれて絞り込まれていくので、探している人あるいは Team の名前が見つかり次第、矢印キーを使ってその名前を選択し、Tab キーまたは Enter キーを押して名前の入力を完了できます。 Team については、@organization/team-name と入力すればそのチー� の全メンバーにその会話をサブスクライブしてもらえます。
オートコンプリートの結果は、リポジトリのコラボレータとそのスレッドのその他の参� 者に限定されます。
Issue およびプルリクエストの参照
# を入力して、リポジトリ内のサジェストされた Issue およびプルリクエストのリストを表示させることができます。 Issue あるいはプルリクエストの番号あるいはタイトルを入力してリストをフィルタリングし、Tab キーまたは Enter キーを押して、ハイライトされた結果の入力を完了してく� さい。
詳しい情� �については自動リンクされた参照と URL を参照してく� さい。
外部リソースの参照
カスタ� の自動リンク参照がリポジトリに設定されているなら、JIRAのIssueやZendeskのチケットのような外部リソースへの参照は、短縮リンクに変換されます。 リポジトリで利用できる自動リンクを知るには、リポジトリの管理権限を持つ人に連絡してく� さい。 詳しい情� �については「外部リソースを参照する自動リンクの設定」を参照してく� さい。
コンテンツの添付
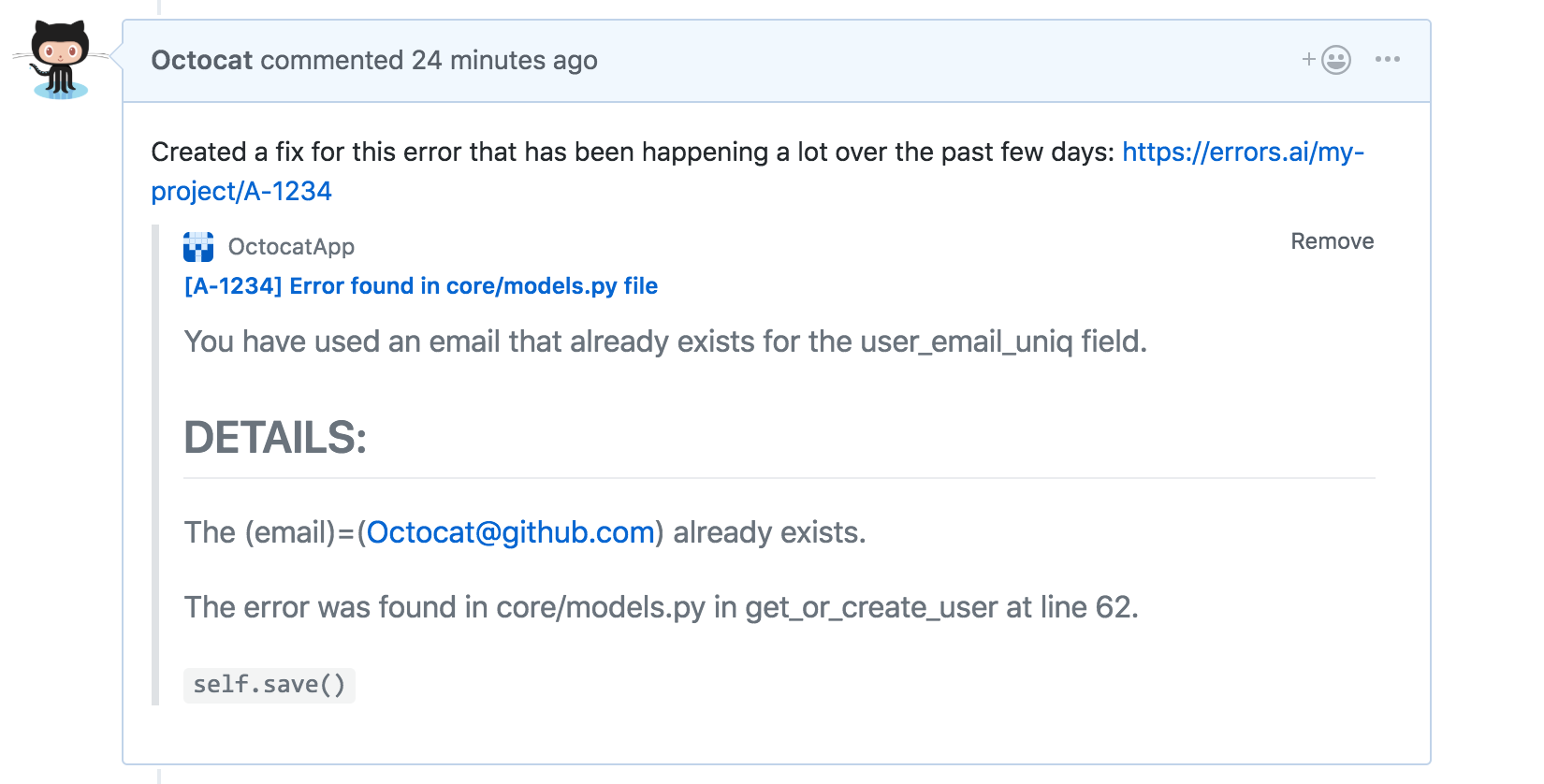
Some GitHub Apps provide information in GitHub Enterprise Server for URLs that link to their registered domains. GitHub Enterprise Server は、アプリケーションが提供した情� �を Issue あるいはプルリクエストのボディもしくはコメント中の URL の下に表示します。

コンテンツの添付を見るには、リポジトリにインストールされた Content Attachments API を使う GitHub App が必要です。
コンテンツの添付は、Markdown のリンクの一部になっている URL には表示されません。
For more information about building a GitHub App that uses content attachments, see "Using Content Attachments."
アセットをアップロードする
ドラッグアンドドロップ、ファイルブラウザから選択、または貼り付けることにより、画像などのアセットをアップロードできます。 アセットをリポジトリ内の Issue、プルリクエスト、コメント、および .md ファイルにアップロードできます。
絵文字の利用
:EMOJICODE: を入力して、書き込みに絵文字を追� できます。
@octocat :+1: このPRは� 晴らしいです - マージできますね! :shipit:

: を入力すると、絵文字のサジェストリストが表示されます。 このリストは、入力を進めるにつれて絞り込まれていくので、探している絵文字が見つかったら、Tab または Enter を押すと、ハイライトされているものが入力されます。
利用可能な絵文字とコードの完全なリストについては、絵文字チートシートを参照してく� さい。
パラグラフ
テキスト行の間に空白行を残すことで、新しいパラグラフを作成できます。
Hiding content with comments
You can tell GitHub Enterprise Server to hide content from the rendered Markdown by placing the content in an HTML comment.
<!-- This content will not appear in the rendered Markdown -->
Markdown のフォーマットの無視
You can tell GitHub Enterprise Server to ignore (or escape) Markdown formatting by using \ before the Markdown character.
\*新しいプロジェクト\* を \*古いプロジェクト\* にリネー� しましょう

詳しい情� �については Daring Fireball の Markdown Syntax を参照してく� さい。