Remarque : L’utilisation de GitHub Codespaces avec des IDE JetBrains est actuellement en version bêta publique et peut faire l’objet de modification.
À propos du plug-in GitHub Codespaces
L’application cliente JetBrains est lancée quand vous vous connectez à un codespace à partir de l’application JetBrains Gateway. Elle vous permet d’utiliser GitHub Codespaces avec votre IDE JetBrains favori. Pour plus d’informations, consultez « Utilisation de GitHub Codespaces dans votre IDE JetBrains ».
Le plug-in GitHub Codespaces est déjà installé dans le client JetBrains quand vous vous connectez à un codespace à partir de JetBrains Gateway. Le plug-in ajoute la fenêtre d’outils GitHub Codespaces à l’interface utilisateur.
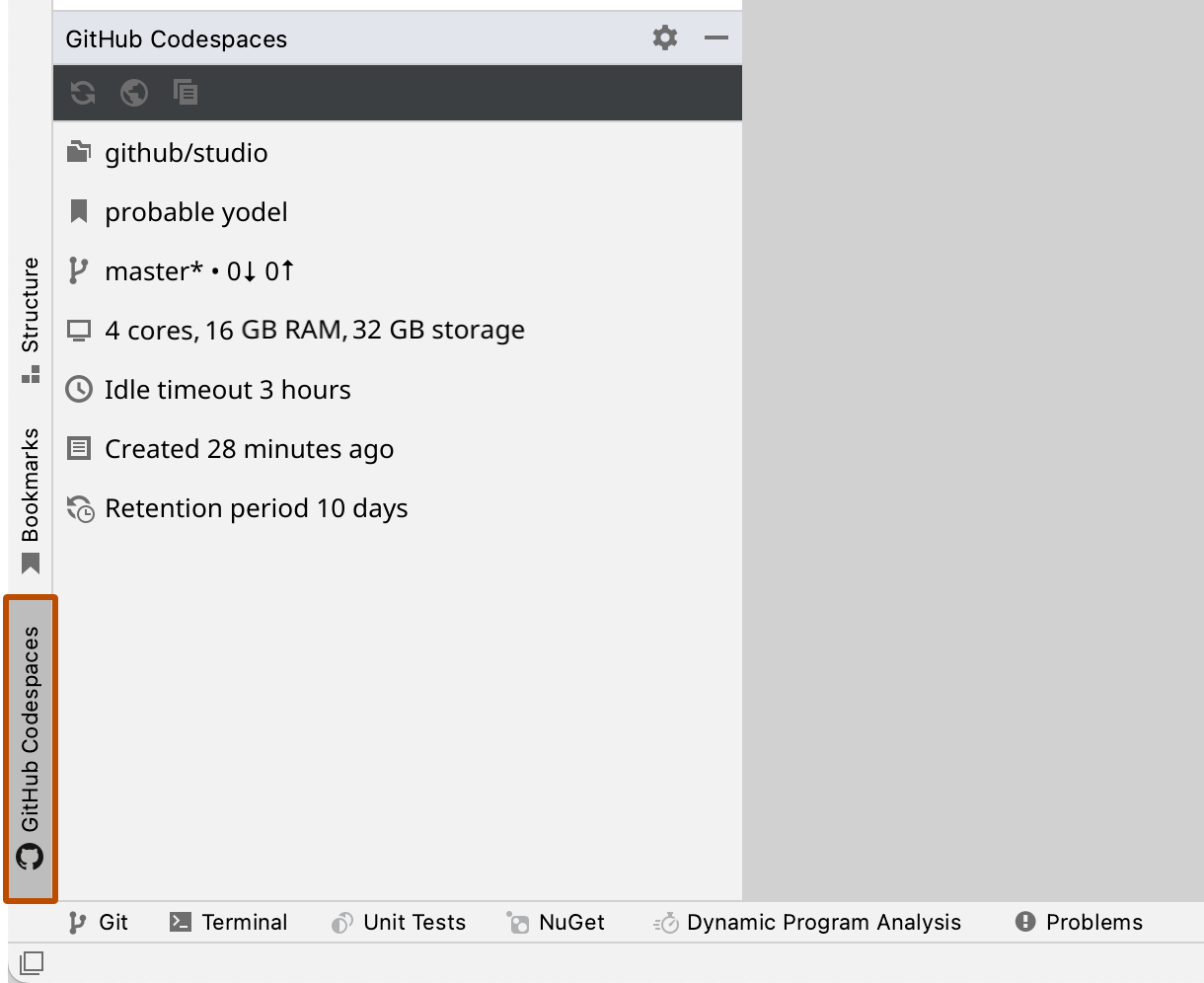
Cliquez sur GitHub Codespaces en bas à gauche de la fenêtre d’application du client JetBrains pour ouvrir la fenêtre d’outils GitHub Codespaces.

Utilisation de la fenêtre d’outils GitHub Codespaces
La fenêtre d’outils GitHub Codespaces affiche :
- Le dépôt à partir duquel vous avez créé ce codespace.
- Le nom d’affichage du codespace.
- La branche actuelle.
- Les spécifications de la machine.
- La durée pendant laquelle ce codespace peut rester inactif avant son arrêt automatique.
- L’ancienneté du codespace.
- La période pendant laquelle un codespace arrêté est conservé avant sa suppression automatique.
Les icônes situées en haut de la fenêtre d’outils GitHub Codespaces fournissent les fonctions suivantes.
-
Actualiser le codespace actif

Actualisez les détails dans la fenêtre d’outils GitHub Codespaces. Par exemple, si vous avez utilisé GitHub CLI pour changer le nom d’affichage, vous pouvez cliquer sur ce bouton pour afficher le nouveau nom.
-
Gérer vos codespaces à partir du web

Ouvrez votre liste de codespaces à l’adresse https://github.com/codespaces.
-
Afficher le journal de création des codespaces

Ouvrez le journal de création des codespaces dans la fenêtre de l’éditeur. Pour plus d’informations, consultez « Journaux GitHub Codespaces ».