¿Qué es un codespace?
Un codespace es un ambiente de desarrollo que se hospeda en la nube. Puedes personalizar tu proyecto para GitHub Codespaces confirmando los archivos de configuración en el repositorio (lo que se conoce a menudo como configuración como código). Esta acción crea una configuración de codespace repetible para todos los usuarios del proyecto. Para obtener más información, vea «Introducción a los contenedores dev».
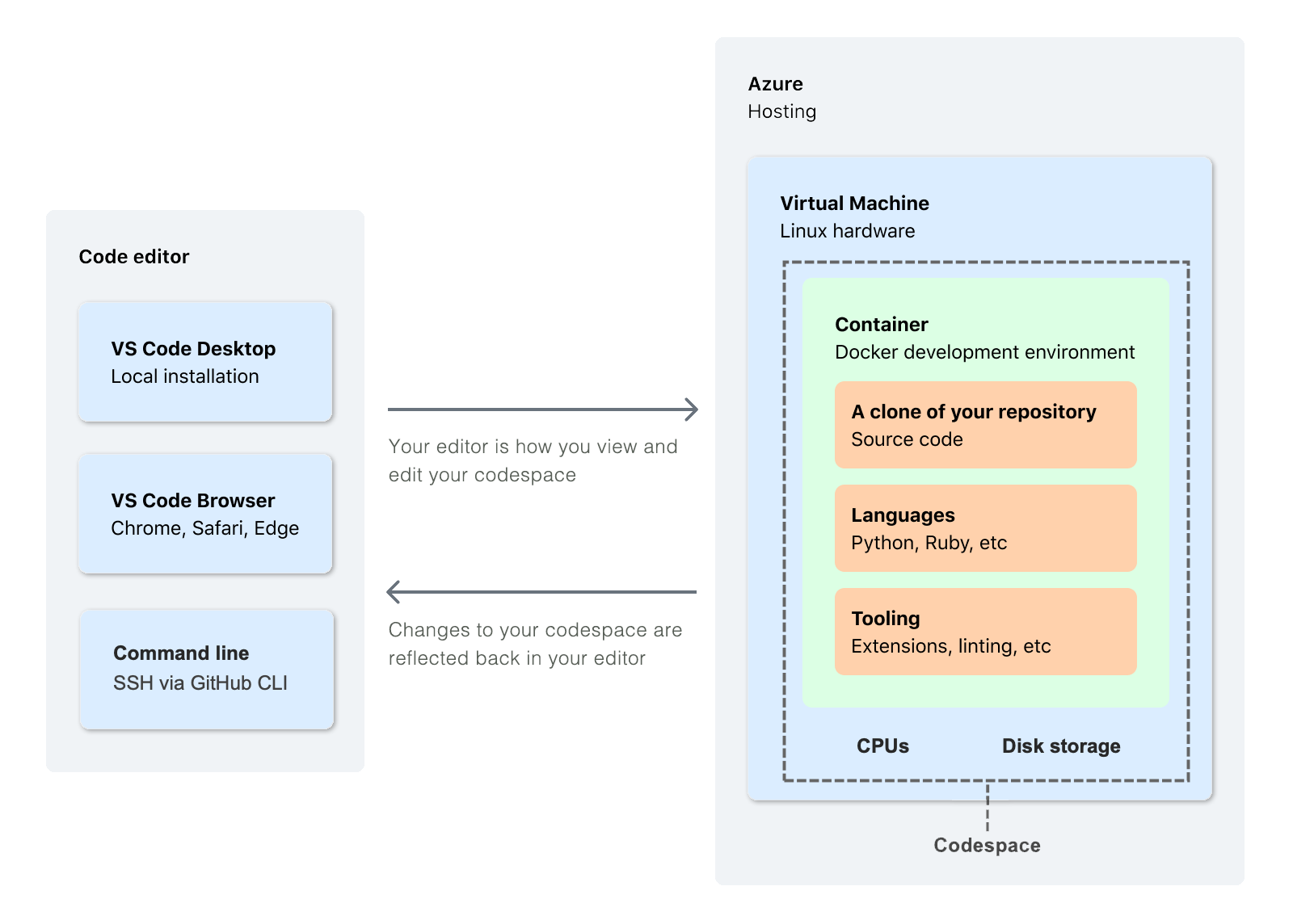
Cada codespace que creas se hospeda en GitHub en un contenedor Docker, el cual se ejecuta en una máquina virtual. Puedes elegir entre una selección de tipos de máquina virtual que tienen desde 2 núcleos, 8 GB de RAM y 32 GB de almacenamiento hasta 32 núcleos, 64 GB de RAM y 128 GB de almacenamiento.
De forma predeterminada, el entorno de desarrollo de los codespaces se crea a partir de una imagen de Ubuntu Linux que incluye una selección de lenguajes y herramientas populares, pero puedes usar una imagen basada en cualquier distribución de Linux y configurarla según tus requisitos específicos. Independientemente de tu sistema operativo local, el codespace se ejecutará en un entorno de Linux. Windows y macOS no son sistemas operativos compatibles con el contenedor de desarrollo remoto.
Puedes conectarte a tus codespaces desde el explorador, desde Visual Studio Code, desde la aplicación de puerta de enlace de JetBrains o mediante GitHub CLI. Al conectarte, accedes directamente al contenedor Docker. Solo tiene acceso limitado al host de máquina virtual de Linux externo.

Ventajas de GitHub Codespaces
Entre las razones para trabajar en un codespace se incluyen las siguientes:
- Usar un entorno de desarrollo preconfigurado: puedes trabajar en un entorno de desarrollo que se haya configurado específicamente para el repositorio. Tendrá todas las herramientas, los lenguajes y las configuraciones que necesitas para trabajar en ese proyecto. Todos los usuarios que trabajan en ese repositorio en un codespace tendrán el mismo entorno. Esto reduce la probabilidad de que surjan problemas relacionados con el entorno que sean difíciles de depurar. Cada repositorio puede tener una configuración que proporcione a los colaboradores un entorno específico listo para usar, sin modificar el entorno de la máquina local.
- Acceder a los recursos que necesitas: puede que tu equipo local no tenga la capacidad de procesamiento o el espacio de almacenamiento que necesitas para trabajar en un proyecto. GitHub Codespaces permite trabajar de forma remota en una máquina con los recursos adecuados.
- Trabajar en cualquier lugar: todo lo que necesitas es un explorador web. Puedes trabajar en un codespace en tu propio equipo, en el portátil de un amigo o en una tableta. Abre el codespace y continúa donde lo dejaste en otro dispositivo.
- Elegir el editor: trabaja en el explorador del cliente web de VS Code o elige entre una selección de aplicaciones basadas en escritorio.
- Trabajar en varios proyectos: puedes usar varios codespaces para trabajar en proyectos distintos o en ramas diferentes del mismo repositorio, compartimentando el trabajo para evitar que los cambios realizados en un fragmento de trabajo afecten accidentalmente a otra cosa en la que estés trabajando.
- Emparejar el programa con un compañero de equipo: si trabajas en un codespace en VS Code, puedes usar Live Share para trabajar en colaboración con otras personas de tu equipo. Para obtener más información, vea «Colaboración en un codespace».
- Publicar una aplicación web desde un codespace: reenvía un puerto desde el codespace y comparte la dirección URL para permitir que tus compañeros de equipo prueben los cambios realizados en la aplicación antes de enviar esos cambios en una solicitud de incorporación de cambios.
- Probar un marco: GitHub Codespaces reduce el tiempo de instalación cuando quieres aprender a usar un nuevo marco. Solo tienes que crear un codespace con una de las plantillas de inicio rápido.
Uso de GitHub Codespaces
Para comenzar a desarrollar utilizando recursos de cómputo basados en la nube, puedes crear un codespace desde una plantilla o cualquier rama o confirmación en un repositorio. Al crear un codespace a partir de una plantilla, puedes empezar desde una plantilla en blanco o elegir una plantilla adecuada para el trabajo que estás haciendo.
Para empezar a trabajar con GitHub Codespaces, consulta "Inicio rápido de GitHub Codespaces". Para más información sobre cómo crear un codespace, consulta "Creación de un codespace para un repositorio" o "Creación de un codespace a partir de una plantilla". Si quieres volver a un codespace que ya creaste, consulta "Apertura de un codespace existente". Para más información sobre cómo funciona GitHub Codespaces, consulta "Análisis en profundidad de GitHub Codespaces".
Uso de codespaces propiedad de tu cuenta personal
Todas las cuentas de GitHub.com tienen una cuota mensual de uso gratuito de GitHub Codespaces incluida en el plan Gratis o Pro. Puedes empezar a usar GitHub Codespaces en tu cuenta personal sin cambiar ninguna configuración ni proporcionar detalles de pago.
Si creas un codespace desde un repositorio propiedad de la organización, el uso del codespace se cobrará a la organización (si la organización está configurada para ello) o a tu cuenta personal.
Para seguir usando GitHub Codespaces más allá del almacenamiento y del uso de proceso mensuales incluidos, proporciona la información de pago y establece un límite de gasto. Para obtener más información, vea «Acerca de la facturación de GitHub Codespaces».
Uso de codespaces propiedad de la organización
Los propietarios de las organizaciones que tengan planes de GitHub Team y GitHub Enterprise pueden pagar el uso que sus miembros y colaboradores hagan de GitHub Codespaces. Esto se aplica a codespaces creados a partir de repositorios propiedad de la organización. Para obtener más información, vea «Selección de quién posee y paga los codespaces de una organización». Puedes establecer un límite de gasto para el uso de GitHub Codespaces en tu organización o cuenta empresarial. Para obtener más información, vea «Administración del límite de gasto para GitHub Codespaces».
Si el uso de un codespace va a facturarse a una organización o empresa, se muestra cuando se crea el codespace. Para obtener más información, vea «Creación de un codespace para un repositorio». Los codespaces que se facturan a una organización, o a su empresa matriz, son propiedad de la organización y pueden ser eliminados por un propietario de esta. Para obtener más información, vea «Borrar un codespace».
La capacidad de crear codespaces a partir de repositorios que posea la organización depende de varios factores, como la visibilidad del repositorio y la configuración de la organización o su empresa principal. Para obtener más información, vea «Solucionar problemas de creación y borrado de codespaces».
Personalización de GitHub Codespaces
Para personalizar los runtimes y las herramientas del codespace, puedes crear una o varias configuraciones de contenedor de desarrollo para el repositorio. Agregar configuraciones de contenedor de desarrollo al repositorio permite definir una elección de diferentes entornos de desarrollo que sean adecuados para el trabajo que harán las personas en el repositorio.
Si crea un codespace desde un repositorio sin configuraciones de contenedor de desarrollador, GitHub Codespaces clonará el repositorio en un entorno con la imagen de contenedor de desarrolador predeterminada que incluye muchas herramientas, lenguajes y entornos en tiempo de ejecución. Si creas un codespace a partir de una plantilla, puedes empezar con alguna configuración inicial sobre la imagen predeterminada. Para obtener más información, vea «Introducción a los contenedores dev».
Puedes personalizar aspectos del entorno de codespace mediante un repositorio de dotfiles público. Puedes usar dotfiles para establecer alias y preferencias de shell, o para instalar tus preferencias personales de las herramientas que quieras usar. Si usas GitHub Codespaces en el explorador o en Visual Studio Code, puedes usar Settings Sync para proporcionar al editor de codespace la misma configuración, métodos abreviados de teclado, fragmentos de código y extensiones que has configurado en la instalación local de Visual Studio Code.
Para obtener más información, vea «Personalizar tu codespace».
Facturación para Codespaces
Para obtener información sobre precios, almacenamiento y uso de GitHub Codespaces, consulta "Acerca de la facturación de GitHub Codespaces".
Nota: Debes establecer un límite de gasto distinto de cero en tu cuenta personal, de organización o de empresa para que se pueda facturar a la cuenta por el uso de GitHub Codespaces.
De forma predeterminada, todas las cuentas tienen un límite de gasto de GitHub Codespaces de 0 USD. Esto impide que se creen codespaces o que se abran codespaces existentes, si esto supone que se incurra en un costo facturable para la cuenta personal, de organización o de empresa. En el caso de las cuentas personales, si tiene acceso para crear un codespace, puede hacerlo siempre que la cuenta no haya alcanzado el límite de su uso mensual incluido. En el caso de las organizaciones y las empresas, el límite de gasto predeterminado significa que, para que los usuarios puedan crear codespaces que se facturan a la organización, o a su empresa matriz, el límite debe cambiarse a un valor superior a 0 USD.
Los costes de GitHub Codespaces siempre se facturan mensualmente, incluso si la cuenta se factura anualmente. Para obtener información sobre cómo los propietarios de organizaciones y los administradores de facturación pueden controlar el límite de gasto de GitHub Codespaces en una organización, consulta "Administración del límite de gasto para GitHub Codespaces".