En la página de configuración, puedes establecer la preferencia del editor de modo que, al crear un codespace o abrir uno existente, se abra en lo que hayas elegido:
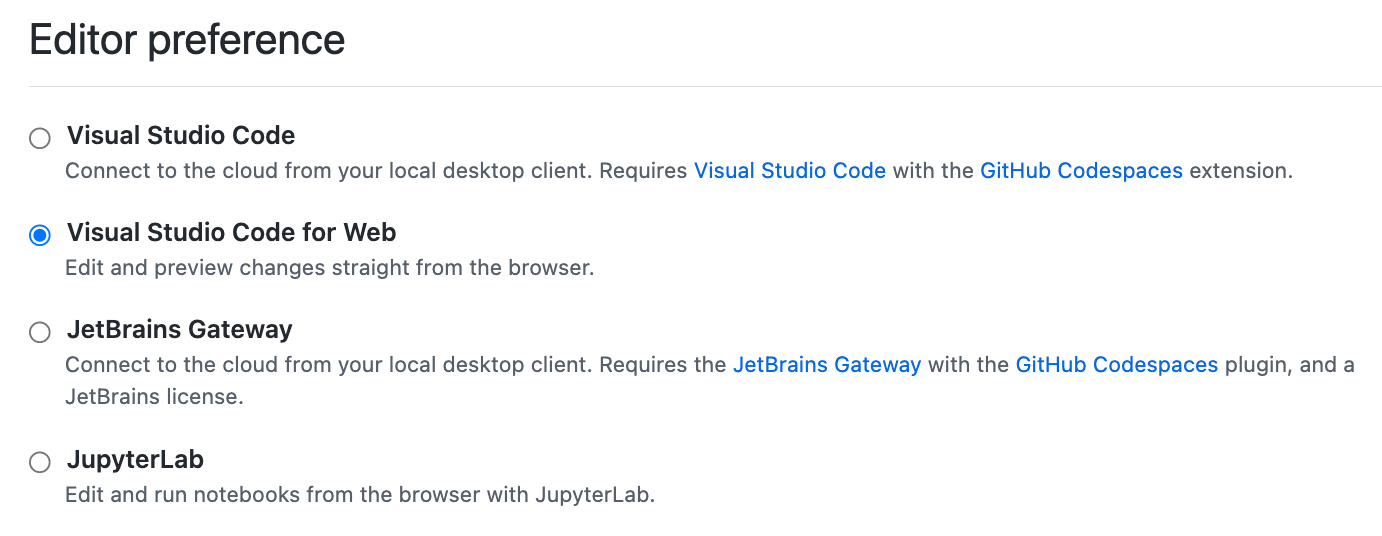
- Visual Studio Code (aplicación de escritorio)
- Visual Studio Code (aplicación cliente web)
- JetBrains Gateway (para abrir codespaces en un IDE de JetBrains)
- JupyterLab (interfaz web para Project Jupyter)
Al crear un nuevo codespace a partir de una plantilla, siempre se abre en el cliente web de Visual Studio Code. Puedes volver a abrir un codespace existente en cualquier editor compatible. Para obtener más información, vea «Apertura de un codespace existente».
Si quieres usar Visual Studio Code como editor predeterminado para GitHub Codespaces, necesitas instalar Visual Studio Code y la extensión de GitHub Codespaces para Visual Studio Code. Para más información, vea la página de descarga de Visual Studio Code y la extensión GitHub Codespaces en el marketplace de Visual Studio Code.
Si quieres trabajar en un codespace en un IDE de JetBrains, debes instalar la puerta de enlace de JetBrains. Para obtener más información, vea «Uso de GitHub Codespaces en el IDE de JetBrains».
Configurar tu editor predeterminado
-
En la esquina superior derecha de cualquier página, haga clic en la foto del perfil y, luego, en Settings (Configuración).

-
En la sección "Código, planificación y automatización" de la barra lateral, haz clic en Codespaces.
-
Debajo de "Preferencia de editor", selecciona la opción que desees.

-
Si eliges Visual Studio Code o Puerta de enlace de JetBrains, debes asegurarse de haber instalado la aplicación seleccionada en el equipo local.
-
Si eliges Visual Studio Code , GitHub Codespaces se abrirá automáticamente en la aplicación de escritorio la próxima vez que crees o abras un codespace.
Podrías necesitar permitir acceso tanto a tu buscador como a Visual Studio Code para que abra con éxito.
-
Si eliges JetBrains Gateway, la aplicación Gateway se abrirá automáticamente al crear o abrir un codespace.
-
Si eliges JetBrains Gateway, la aplicación Gateway se abrirá automáticamente al crear o abrir un codespace.
La primera vez que abras un codespace de esta manera, deberás conceder permiso para abrir la aplicación.
La aplicación Gateway se abrirá y el codespace se seleccionará automáticamente. Después, puedes elegir un IDE de JetBrains, si todavía no lo has hecho, y hacer clic en Conectar para abrir el codespace en el cliente de JetBrains. Para obtener más información, vea «Uso de GitHub Codespaces en el IDE de JetBrains».
Para conectarte a un codespace desde la aplicación Gateway, debes tener un servidor SSH que se ejecute en el codespace. El codespace al que te conectes debe ejecutar un servidor SSH. La imagen de contenedor de dev predeterminada incluye un servidor SSH, que se inicia automáticamente. Si los codespaces no se crean a partir de la imagen predeterminada, puedes instalar e iniciar un servidor SSH agregando lo siguiente al objeto
featuresen el archivodevcontainer.json."features": { // ... "ghcr.io/devcontainers/features/sshd:1": { "version": "latest" }, // ... } -
Si eliges JupyterLab, la aplicación JupyterLab debe estar instalada en los codespaces que abras. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para más información sobre la imagen predeterminada, consulta "Introducción a los contenedores dev" y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo Léame de la característicapython, en el repositoriodevcontainers/features.
-