Acerca de GitHub Codespaces en Visual Studio Code
Puedes utilizar tu instalación local de Visual Studio Code para crear, administrar, trabajar en y borrar codespaces. Para usar GitHub Codespaces en VS Code, debes instalar la extensión Codespaces. Para obtener más información sobre la configuración de GitHub Codespaces en VS Code, consulta "Requisitos previos".
Predeterminadamente, si creas un codespace nuevo en GitHub.com, este se abrirá en el buscador. Si prefieres que cualquier codespace nuevo se abra en VS Code automáticamente, puedes configurar que VS Code sea tu editor predeterminado. Para obtener más información, vea «Configuración del editor predeterminado para GitHub Codespaces».
Si prefieres trabajar en el buscador pero quieres seguir utilizando tus extensiones existentes, temas y atajos de VS Code, puedes activar la Sincronización de Ajustes. Para más información, consulta "Personalización de GitHub Codespaces para la cuenta".
Prerrequisitos
Para hacer desarrollos en un codespace directamente desde VS Code, debes instalar e iniciar sesión en la extensión de GitHub Codespaces con tus credenciales de GitHub. La extensión de GitHub Codespaces requiere el lanzamiento 1.51 de octubre de 2020 de VS Code o superior.
UsaVisual Studio Code Marketplace para instalar la extensión GitHub Codespaces. Para obtener más información, consulta Marketplace de extensiones en la documentación de VS Code.
-
En VS Code, en la barra de actividad, haz clic en el icono de Explorador remoto.

Nota: Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
-
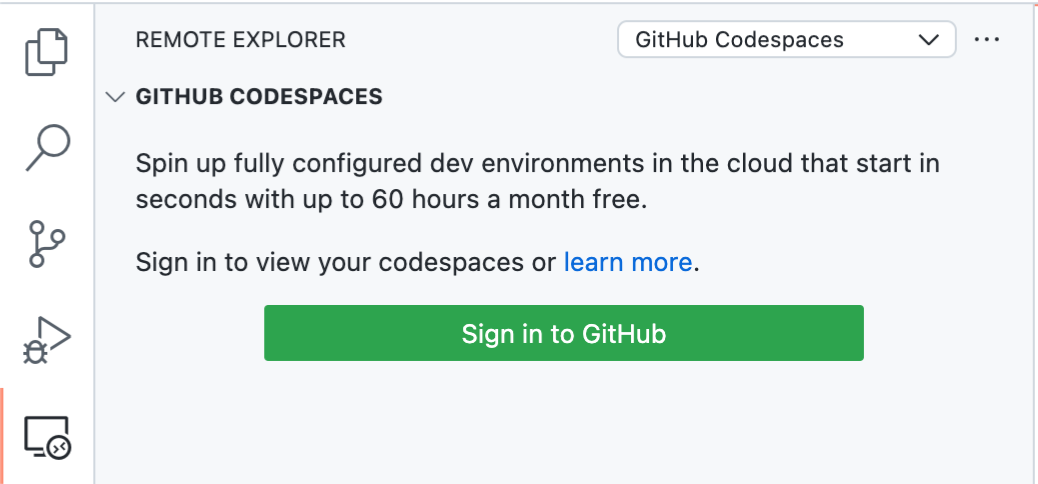
Selecciona "GitHub Codespaces" en la lista desplegable de la parte superior de la barra lateral "Explorador remoto", si aún no está seleccionada.
-
Haz clic en Iniciar sesión en GitHub .

-
Si no has iniciado sesión en GitHub, se te pedirá que lo hagas. Continúe e inicie sesión.
-
Cuando se te pida que especifiques lo que deseas autorizar, haz clic en el botón Autorizar para "GitHub".
-
Si se muestra la página de autorización, haz clic en Autorizar Visual-Studio-Code.
Creación de un codespace en VS Code
Después de conectar tu cuenta de GitHub.com a la extensión de GitHub Codespaces, puedes crear un codespace. Para obtener más información sobre la extensión de GitHub Codespaces, consulta el VS Code Marketplace.
-
En VS Code, en la barra de actividad, haz clic en el icono de Explorador remoto.

Nota: Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
-
Mantén el puntero sobre la barra lateral "Explorador remoto" y haz clic en .

-
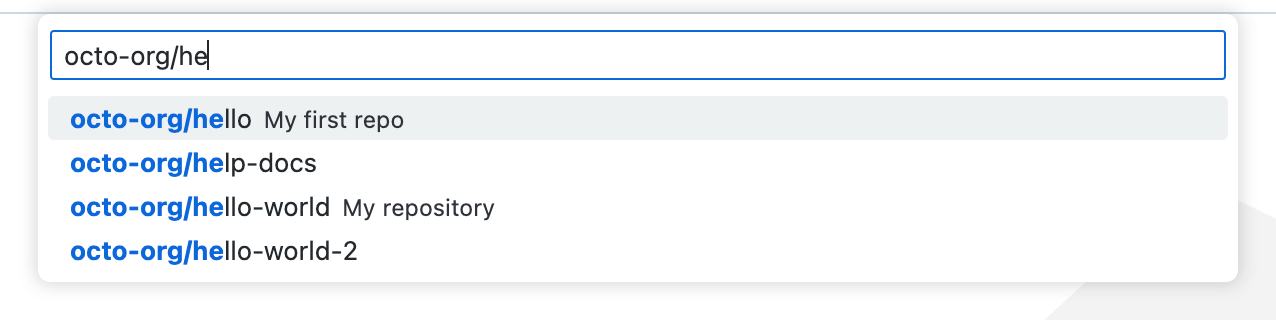
En el cuadro de texto, escribe el nombre del repositorio en el que quieres desarrollar y selecciónalo.

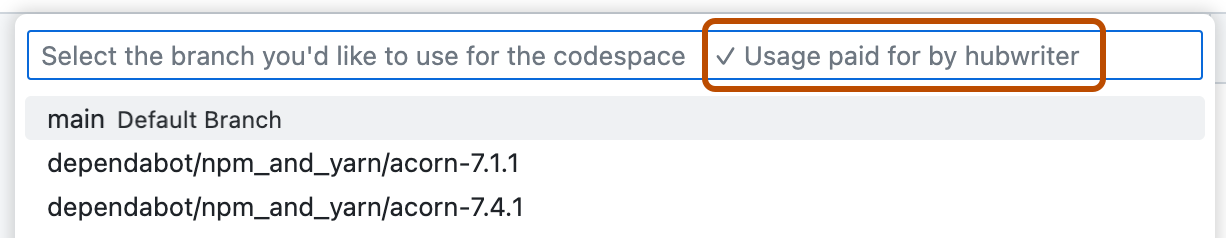
Se muestra un mensaje en el lado derecho de las solicitudes posteriores que te indican quién pagará por el codespace.

-
Da clic en la rama en la que quieras desarrollar.
-
Si se te pide que elijas un archivo de configuración de contenedor de desarrollo, selecciona un archivo en la lista.
-
Elige el tipo de máquina que quieres utilizar.
Nota: La elección de los tipos de máquina disponibles puede estar limitada por varios factores. Estos pueden incluir una directiva configurada para la organización o una especificación mínima del tipo de máquina para el repositorio. Para obtener más información, vea «Restringir el acceso a los tipos de máquina» y «Configurar una especificación mínima para las máquinas de los codespaces».
Apertura de un codespace en VS Code
-
En VS Code, en la barra de actividad, haz clic en el icono de Explorador remoto.

Nota: Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
-
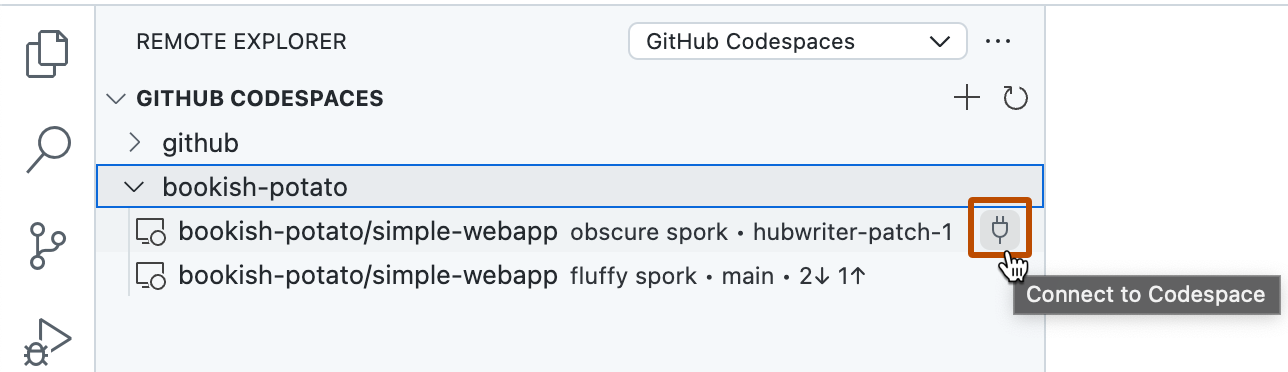
En "GitHub Codespaces", mantén el puntero sobre el codespace en el que deseas desarrollar.
-
Haz clic en el icono de conexión (un símbolo de enchufe).

Cambio del tipo de máquina en VS Code
Normalmente, puedes ejecutar tu codespace en los tipos de máquina remota de tu elección. Estos tipos de máquina ofrecen una selección de especificaciones de hardware que van desde 2 núcleos a 32 núcleos, aunque es posible que la gama completa de tipos de máquina no siempre esté disponible. Cada uno de los tipos de máquina tiene un nivel de recursos y de facturación diferente. Para más información, consulta "Acerca de la facturación de GitHub Codespaces".
De forma predeterminada, al crear un codespace se utiliza el tipo de máquina con los recursos válidos más bajos. Puedes cambiar el tipo de máquina del codespace en cualquier momento.
Nota: La elección de los tipos de máquina disponibles puede estar limitada por varios factores. Estos pueden incluir una directiva configurada para la organización o una especificación mínima del tipo de máquina para el repositorio. Para obtener más información, vea «Restringir el acceso a los tipos de máquina» y «Configurar una especificación mínima para las máquinas de los codespaces».
-
En VS Code, abre la paleta de comandos con Comando+Mayús+P (Mac) o Ctrl+Mayús+P (Windows/Linux).
-
Busca y selecciona "Codespaces: Cambiar mi tipo de máquina".

-
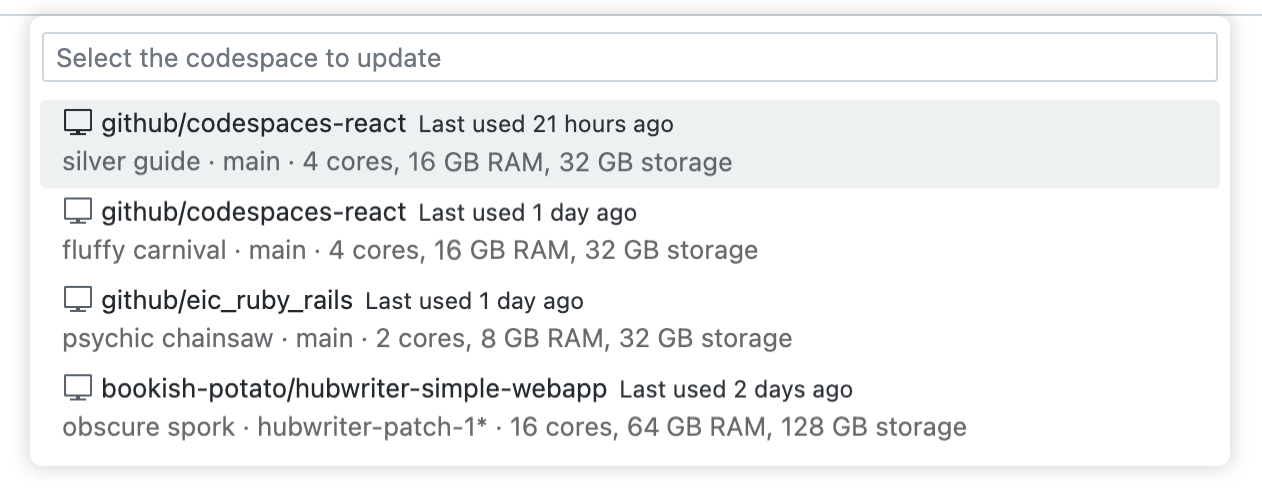
Si no sigues estas instrucciones en un codespace, haz clic en el codespace que quieres cambiar.

Si sigues estas instrucciones en un codespace, el cambio se aplicará al codespace en el que estás trabajando.
-
Selecciona el tipo de máquina que quieres utilizar.
-
Si vas a cambiar a un tipo de máquina con una capacidad de almacenamiento diferente, aparecerá un mensaje que preguntará si quieres continuar. Lee la pregunta y haz clic en Sí para aceptar.
Si ha cambiado a una máquina virtual con una capacidad de almacenamiento diferente (por ejemplo, de 32 GB a 64 GB), el codespace no estará disponible durante un breve periodo de tiempo mientras cambias el tipo de máquina. Si el codespace está actualmente activo, se detendrá automáticamente. Una vez completado el cambio, podrás reiniciar el codespace que se ejecuta en el nuevo tipo de máquina.
Si has cambiado a una máquina virtual con la misma capacidad de almacenamiento, el cambio se aplicará la próxima vez que reinicies el codespace. Un codespace activo no se detendrá automáticamente. Para más información sobre cómo reiniciar un codespace, consulta "Detención e inicio de un codespace".
Eliminación de un codespace en VS Code
Puedes eliminar codespaces desde VS Code cuando no estás trabajando actualmente en un codespace.
-
En VS Code, en la barra de actividad, haz clic en el icono de Explorador remoto.

Nota: Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
-
En "GitHub Codespaces", haz clic con el botón derecho en el codespace que deseas eliminar.
-
Haz clic en Eliminar codespace.
Cambio a VS Code Insiders en el cliente web
Si usas el cliente web VS Code, puedes cambiar a la versión Insiders de la aplicación. Para obtener más información sobre esta versión de VS Code, consulta Introducción a la compilación Insiders en el blog VS Code.
Después de cambiar de versión en un codespace, el cliente web seguirá usando la versión Insiders si detienes y reinicias el codespace. Los nuevos codespace que crees y abras en el cliente web VS Code también usarán la versión Insiders.
-
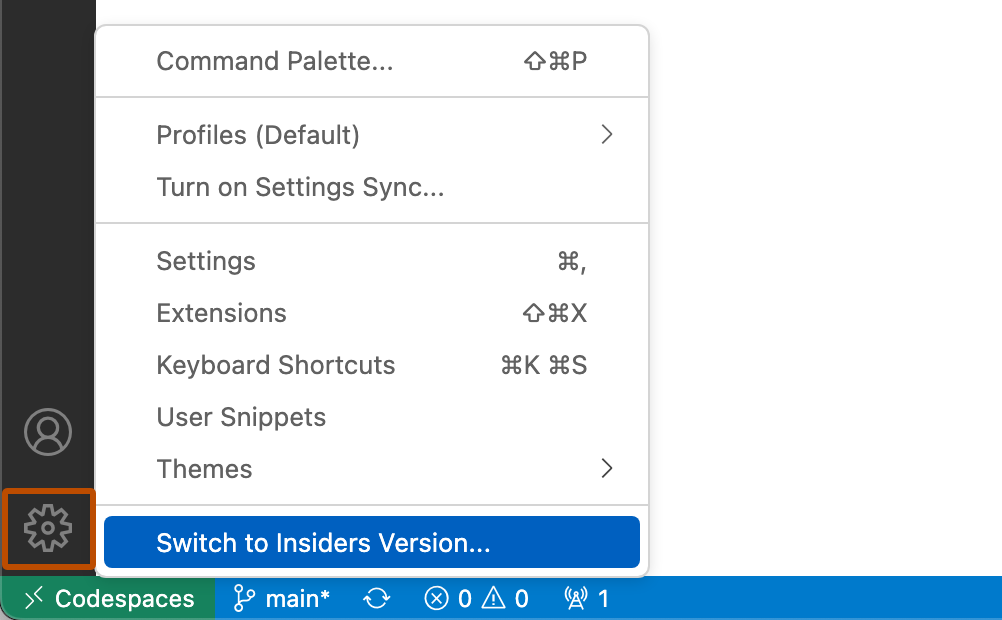
En la parte inferior izquierda de la ventana del explorador que muestra un codespace, haz clic en .
-
En el menú, selecciona "Cambiar a la versión Insiders".

-
Haz clic en Volver a cargar.
Para volver a la versión estable de VS Code, repite el proceso, pero elige Cambiar a versión estable. Después de volver a cambiar, el codespace seguirá usando la versión estable si detienes y reinicias el codespace. Los nuevos codespace que crees y abras en el cliente web VS Code también usarán la versión estable.
Uso de la aplicación de escritorio Insiders para Codespaces
Para usar GitHub Codespaces en la versión Insiders de la aplicación de escritorio VS Code, inicia o crea los codespaces desde la aplicación Insiders de VS Code. Para obtener más información, consulta "Creación de un codespace en VS Code" y "Apertura de un codespace en VS Code" anteriormente en este artículo.