You can use GitHub Enterprise's Automatic Page Generator to quickly create a single page website for a project, user, or organization.
The Automatic Page Generator is designed to create single page websites. If you're interested in building a multi-page website, we recommend using Jekyll. To add multiple pages to your Automated Page Generator site as a workaround, you can try copying the index.html file in the root of your repository and editing it as a template for other web pages. This workaround requires some familiarity with HTML.
Note: If you set your GitHub Pages source setting to publish your site from /docs master branch (a /docs folder on your master branch), the Automatic Page Generator will be disabled. For more information, see "Configuring a publishing source for GitHub Pages."
User and Organization Pages
To generate User and Organization Pages sites, you'll need to create a repository named username.[hostname] . The username or organization name must be your own or your GitHub Pages site will not build. The automatic page generator is accessible via the repository's Settings page. You can read more about User and Organization Pages.
Project Pages
You can use the automatic page generator to publish GitHub Pages sites for any project repository.
Warning: You must create the repository with the naming convention described above or you will not be able to publish your GitHub Pages site.
The Automatic Page Generator
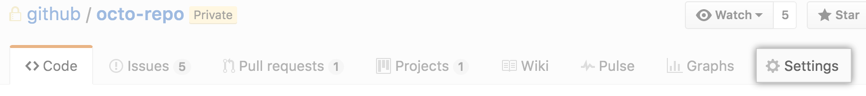
On GitHub Enterprise, navigate to the main page of the repository.
 Under your repository name, click
Settings.
Under your repository name, click
Settings.
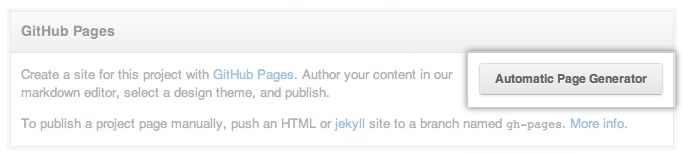
 Click the Automatic Page Generator button.
Click the Automatic Page Generator button.
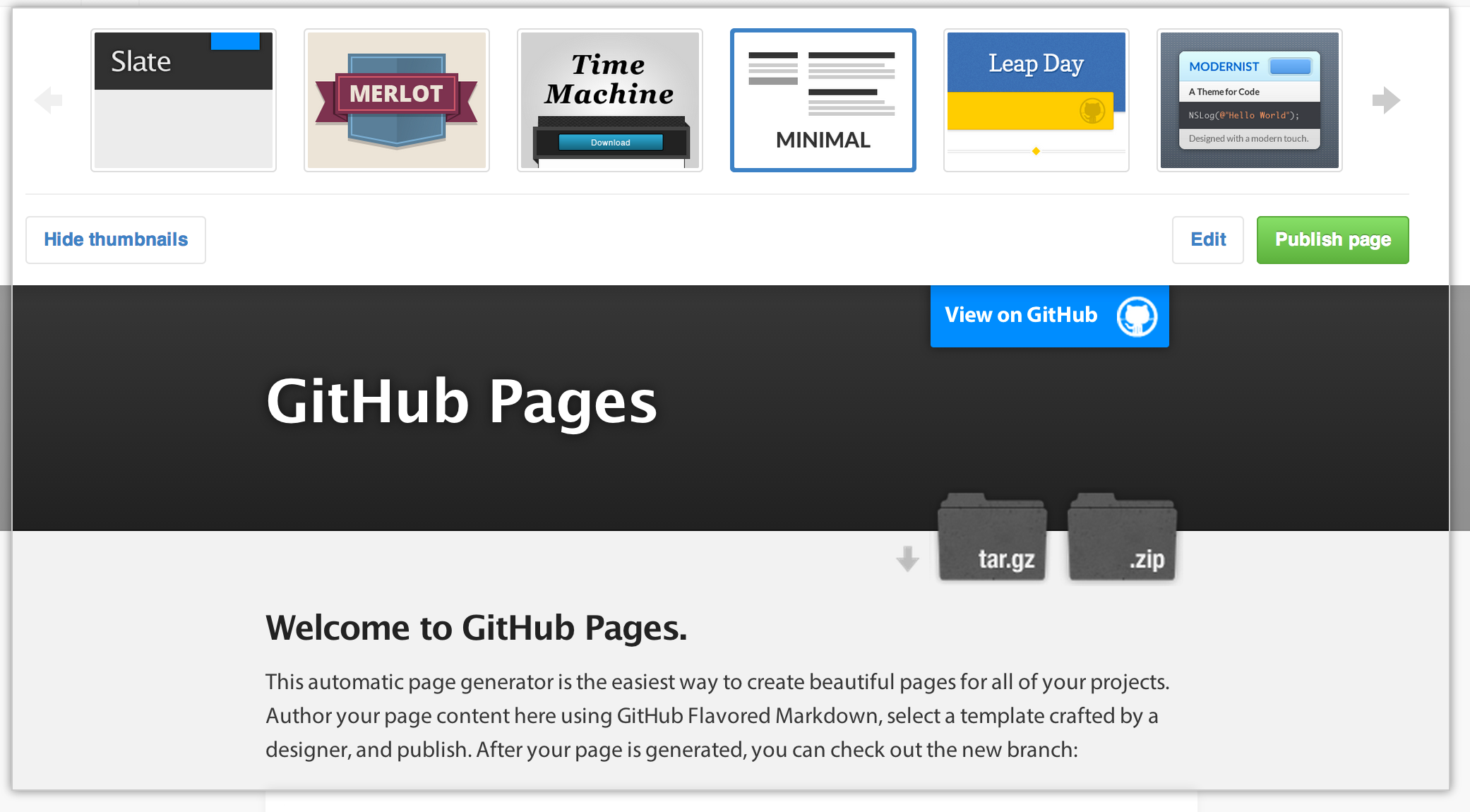
- Author your content in the Markdown editor.
- Click the Continue To Layouts button
 Preview your content in our themes.
Preview your content in our themes.
 When you find a theme that you like, click Publish page.
When you find a theme that you like, click Publish page.
After your GitHub Pages site is generated, you can get a local copy of its HTML code. If you generated a Project Pages site, fetch and check out the new branch:
cd repository git fetch origin remote: Counting objects: 92, done. remote: Compressing objects: 100% (63/63), done. remote: Total 68 (delta 41), reused 0 (delta 0) Unpacking objects: 100% (68/68), done. From https://hostname/user/repo.git * [new branch] gh-pages -> origin/gh-pages git checkout gh-pages Branch gh-pages set up to track remote branch gh-pages from origin. Switched to a new branch 'gh-pages'
If you generated a User Pages site, the code lives in the master branch instead of the gh-pages branch, so just check out master and then pull!
cd repository git checkout master Switched to branch 'master' git pull origin master remote: Counting objects: 92, done. remote: Compressing objects: 100% (63/63), done. remote: Total 68 (delta 41), reused 0 (delta 0) Receiving objects: 100% (424/424), 329.32 KiB | 178 KiB/s, done. Resolving deltas: 100% (68/68), done. From https://hostname/user/repo.git * branch master -> FETCH_HEAD Updating abc1234..def5678 Fast-forward index.html | 265 ++++ ... 98 files changed, 18123 insertions(+), 1 deletion(-) create mode 100644 index.html ...