Create sophisticated formatting for your prose and code on GitHub with simple syntax.
In this article:
- Headings
- Styling text
- Quoting text
- Quoting code
- Links
- Section links
- Relative links
- Lists
- Task lists
- Mentioning users and teams
- Referencing issues and pull requests
- Using emoji
- Paragraphs and line breaks
- Ignoring Markdown formatting
Headings
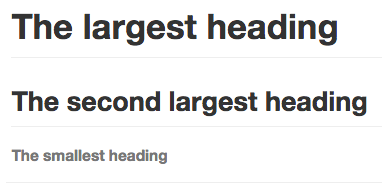
To create a heading, add one to six # symbols before your heading text. The number of # you use will determine the size of the heading.
# The largest heading
## The second largest heading
###### The smallest heading

Styling text
You can indicate emphasis with bold, italic, or strikethrough text.
| Style | Syntax | Keyboard shortcut | Example | Output |
|---|---|---|---|---|
| Bold |
** ** or __ __
|
command/control + b | **This is bold text** |
This is bold text |
| Italic |
* * or _ _
|
command/control + i | *This text is italicized* |
This text is italicized |
| Strikethrough | ~~ ~~ |
~~This was mistaken text~~ |
||
| Bold and italic |
** ** and _ _
|
**This text is _extremely_ important** |
This text is extremely important |
Quoting text
You can quote text with a >.
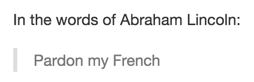
In the words of Abraham Lincoln:
> Pardon my French

Tip: When viewing an issue or pull request, you can automatically quote text in a reply by highlighting the text, then typing r. For more information, see "Using keyboard shortcuts."
Quoting code
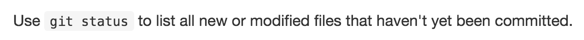
You can call out code or a command within a sentence with single backticks. The text within the backticks will not be formatted.
Use `git status` to list all new or modified files that haven't yet been committed.

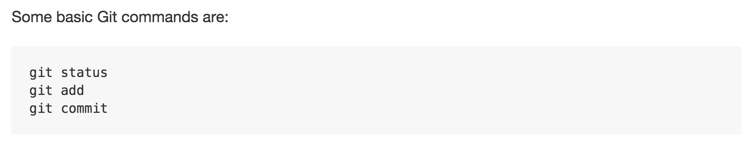
To format code or text into its own distinct block, use triple backticks.
Some basic Git commands are: ``` git status git add git commit ```

For more information, see "Creating and highlighting code blocks."
Links
You can create an inline link by wrapping link text in brackets [ ], and then wrapping the URL in parentheses ( ). You can also use the keyboard shortcut command + k to create a link.
This site was built using [GitHub Pages](https://pages.github.com/).

Tip: GitHub Enterprise automatically creates links when valid URLs are written in a comment. For more information, see "Autolinked references and URLS."
Section links
You can link directly to a section in a rendered file by hovering over the section heading to expose the link:

Relative links
You can define relative links and image paths in your rendered files to help readers navigate to other files in your repository.
A relative link is a link that is relative to the current file. For example, if you have a README file in root of your repository, and you have another file in docs/CONTRIBUTING.md, the relative link to CONTRIBUTING.md in your README might look like this:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise will automatically transform your relative link or image path based on whatever branch you're currently on, so that the link or path always works. You can use all relative link operands, such as ./ and ../.
Relative links are easier for users who clone your repository. Absolute links may not work in clones of your repository - we recommend using relative links to refer to other files within your repository.
Lists
You can make a list by preceding one or more lines of text with - or *.
- George Washington
- John Adams
- Thomas Jefferson

To order your list, precede each line with a number.
1. James Madison
2. James Monroe
3. John Quincy Adams

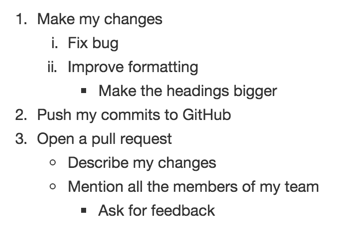
You can create nested ordered and unordered combination lists by indenting lines by four spaces.
1. Make my changes
1. Fix bug
2. Improve formatting
- Make the headings bigger
2. Push my commits to GitHub
3. Open a pull request
* Describe my changes
* Mention all the members of my team
* Ask for feedback

Task lists
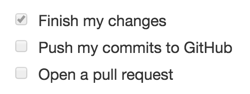
To create a task list, preface list items with [ ]. To mark a task as complete, use [x].
- [x] Finish my changes
- [ ] Push my commits to GitHub
- [ ] Open a pull request

If a task list item description begins with a parenthesis, you'll need to escape it with \:
- [ ] \(Optional) Open a followup issue
For more information, see "About task lists."
Mentioning users and teams
You can mention a user or team on GitHub Enterprise by typing @ plus their username or team name to trigger a notification and bring their attention to an issue or pull request. People will also receive a notification if you edit a comment to mention their username or team name.
@github/support What do you think about these updates?

Typing an @ symbol will bring up a list of people or teams on a project. The list filters as you type, so once you find the name of the person or team you are looking for, you can use the arrow keys to select it and hit either tab or enter to complete the name. For teams, just enter the @organization/team-name and all members of that team will get subscribed to the issue.
The autocomplete results are restricted to repository collaborators and any other participants on the thread.
Referencing issues and pull requests
You can bring up a list of suggested Issues and Pull Requests within the repository by typing #. Type the issue or PR number or title to filter the list, then hit either tab or enter to complete the highlighted result.
For more information, see "Autolinked references and URLs."
Using emoji
You can add emoji to your writing by typing :EMOJICODE:.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

Typing : will bring up a list of suggested emoji. The list will filter as you type, so once you find the emoji you're looking for, press Tab or Enter to complete the highlighted result.
For a full list of available emoji and codes, check out emoji-cheat-sheet.com.
Paragraphs and line breaks
You can create a new paragraph by leaving a blank line between lines of text.
Ignoring Markdown formatting
You can tell GitHub Enterprise to ignore (or escape) Markdown formatting by using \ before the Markdown character.
Let's rename \*our-new-project\* to \*our-old-project\*.

For more information, see Daring Fireball's "Markdown Syntax."