Hinweis: Die Verwendung von GitHub Codespaces mit JetBrains-IDEs ist derzeit in einer öffentlichen Betaversion möglich und kann noch geändert werden.
Informationen zum GitHub Codespaces-Plug-In
Die JetBrains-Clientanwendung wird gestartet, wenn du eine Verbindung mit einem Codespace in der JetBrains Gateway-Anwendung herstellst. Sie ermöglicht es, GitHub Codespaces mit deiner bevorzugten JetBrains-IDE zu verwenden. Weitere Informationen findest du unter Verwenden von GitHub Codespaces in der JetBrains-IDE.
Das GitHub Codespaces-Plug-In ist bereits im JetBrains-Client installiert, wenn du über JetBrains Gateway eine Verbindung mit einem Codespace herstellst. Das Plug-In fügt der Benutzeroberfläche das GitHub Codespaces-Toolfenster hinzu.
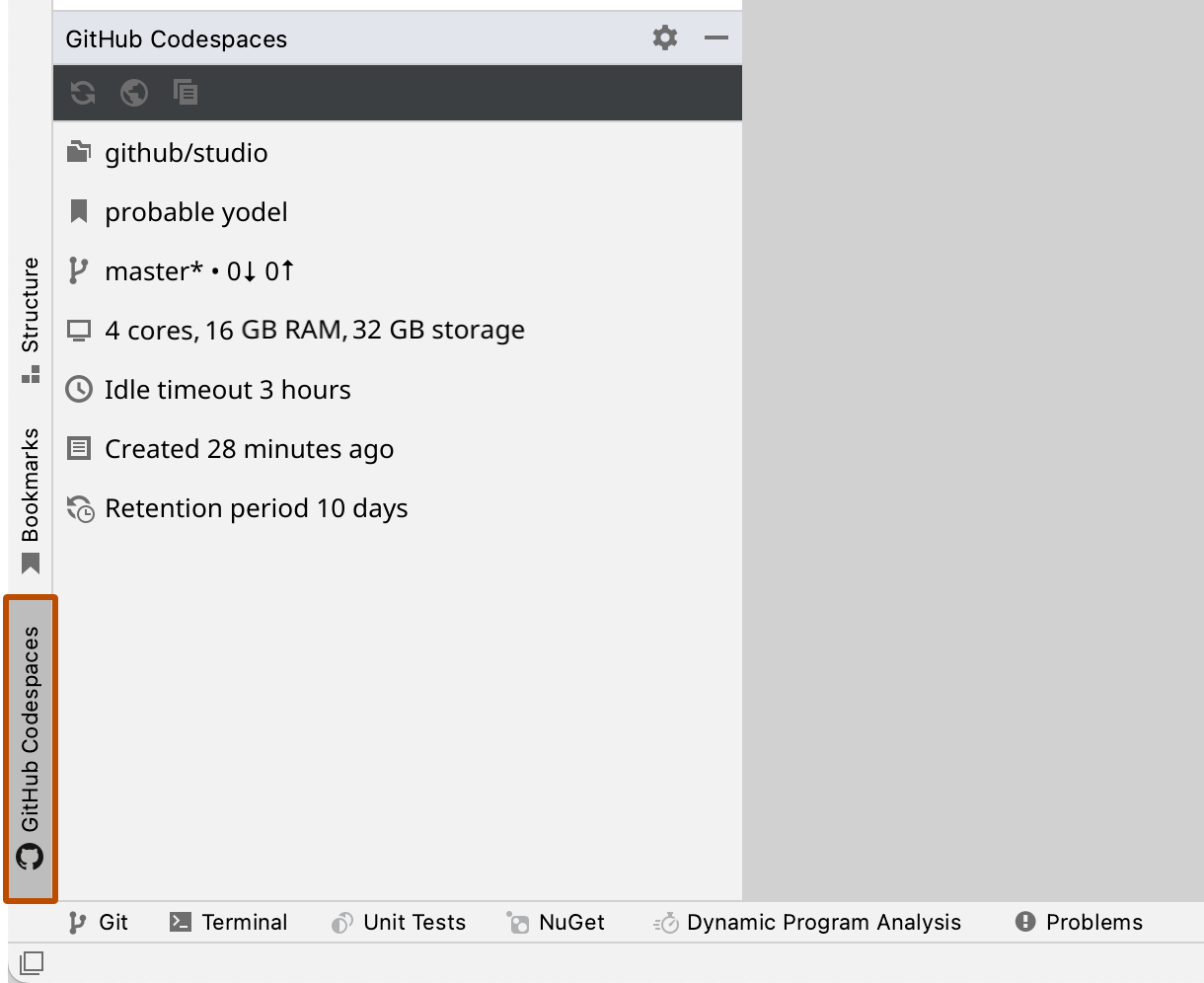
Klicke unten links im Anwendungsfenster des JetBrains-Clients auf GitHub Codespaces , um das GitHub Codespaces-Toolfenster zu öffnen.

Verwenden des GitHub Codespaces-Toolfensters
Im GitHub Codespaces-Toolfenster wird Folgendes angezeigt:
- Das Repository, über das du den betreffenden Codespace erstellt hast
- Der Anzeigename des Codespace
- Der aktuelle Branch
- Die Computerspezifikationen
- Der Zeitraum, für den der betreffende Codespace im Leerlauf bleiben kann, bis er automatisch beendet wird
- Das Alter des Codespace
- Der Zeitraum, für den ein beendeter Codespace beibehalten wird, bevor er automatisch gelöscht wird
Die Symbole oben im GitHub Codespaces-Toolfenster verfügen über die folgenden Funktionen.
-
Aktualisieren des aktiven Codespace

Hier aktualisierst du die Details im GitHub Codespaces-Toolfenster. Wenn du beispielsweise über die GitHub CLI den Anzeigenamen geändert hast, kannst du auf diese Schaltfläche klicken, um den neuen Namen anzuzeigen.
-
Verwalten deiner Codespaces aus dem Web

Öffne deine Codespace-Liste unter https://github.com/codespaces.
-
Anzeigen des Codespace-Erstellungsprotokolls

Öffne das Codespace-Erstellungsprotokoll im Editor-Fenster. Weitere Informationen findest du unter GitHub Codespaces-Protokolle.