注意:在 JetBrains IDE 中使用 GitHub Codespaces 目前为公开 beta 版本,可能会随时发生更改。
Visual Studio Code Web 客户端故障排除
如果在非基于 Chromium 的浏览器中使用 GitHub Codespaces 时遇到问题,请尝试切换到基于 Chromium 的浏览器,例如 Google Chrome 或 Microsoft Edge。 或者,在 microsoft/vscode 存储库中通过搜索标记有浏览器名称(如 firefox 或 safari)的问题来检查浏览器是否存在已知问题。
如果在基于 Chromium 的浏览器中使用 GitHub Codespaces 时遇到问题,可在 microsoft/vscode 存储库中检查是否遇到 VS Code 的另一个已知问题。
与在本地使用 VS Code 的差异
在浏览器中使用 VS Code Web 客户端打开 codespace 时,你会注意到与在 VS Code 桌面应用程序的本地工作区中工作有一些差异。 例如,某些键绑定将不同或丢失,并且某些扩展的行为可能不同。 有关摘要,请参阅 VS Code 文档中的“已知限制和调整”。
可使用 microsoft/vscode 存储库中的 VS Code 体验检查已知问题并记录新问题。
Visual Studio Code Insiders
Visual Studio Code Insiders 是 VS Code 中最常见的版本。 它具有所有最新功能和错误修复,但偶尔也可能包含导致构建中断的新问题。
如果你使用的是 Insiders 版本并发现损坏的行为,我们建议切换到 Visual Studio Code Stable 版,然后重试。
单击编辑器左下方的“”,然后选择“切换到稳定版本…”。如果 VS Code Web 版本未加载或“”不可用,可将 ?vscodeChannel=stable 追加到 codespace URL 并在该 URL 处加载 codespace 来强制切换到 Visual Studio Code 稳定版。
如果在 Visual Studio Code 稳定版中未修复此问题,请检查已知问题,如果需要,请在 microsoft/vscode 存储库中记录 VS Code 体验的新问题。
Simple Browser 疑难解答
在 codespace 中启动 Web 应用程序后,可以在被嵌入到 VS Code 的 Simple Browser 中预览正在运行的应用程序。 在某些项目中,应用程序启动时,应用程序会自动在编辑器的 Simple Browser 选项卡中打开。 如果在 codespace 的 devcontainer.json 配置文件中,运行应用程序的端口的 onAutoForward 属性设置为 openPreview,则会发生这种情况。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
如果 Simple Browser 选项卡未自动打开,则可以手动打开 Simple Browser 以查看应用程序。
-
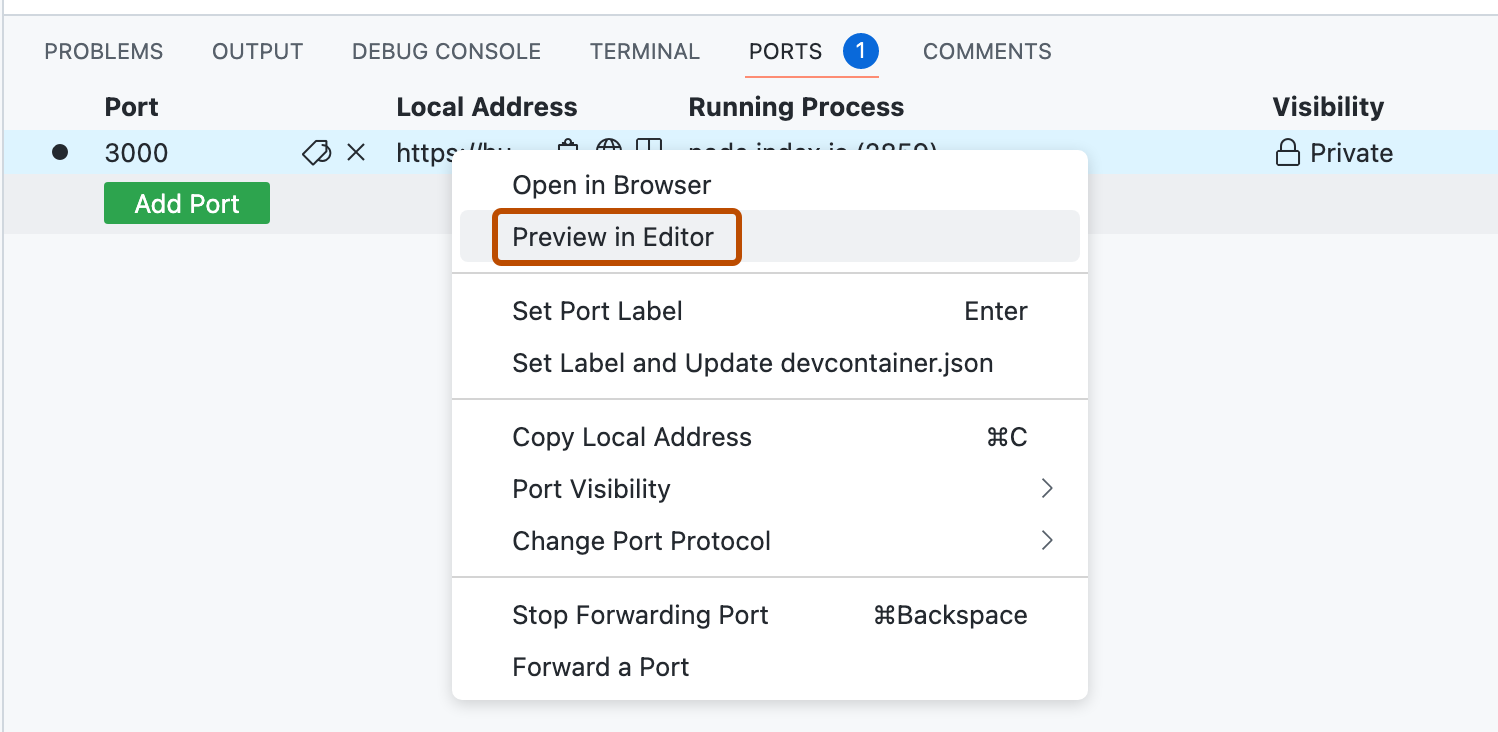
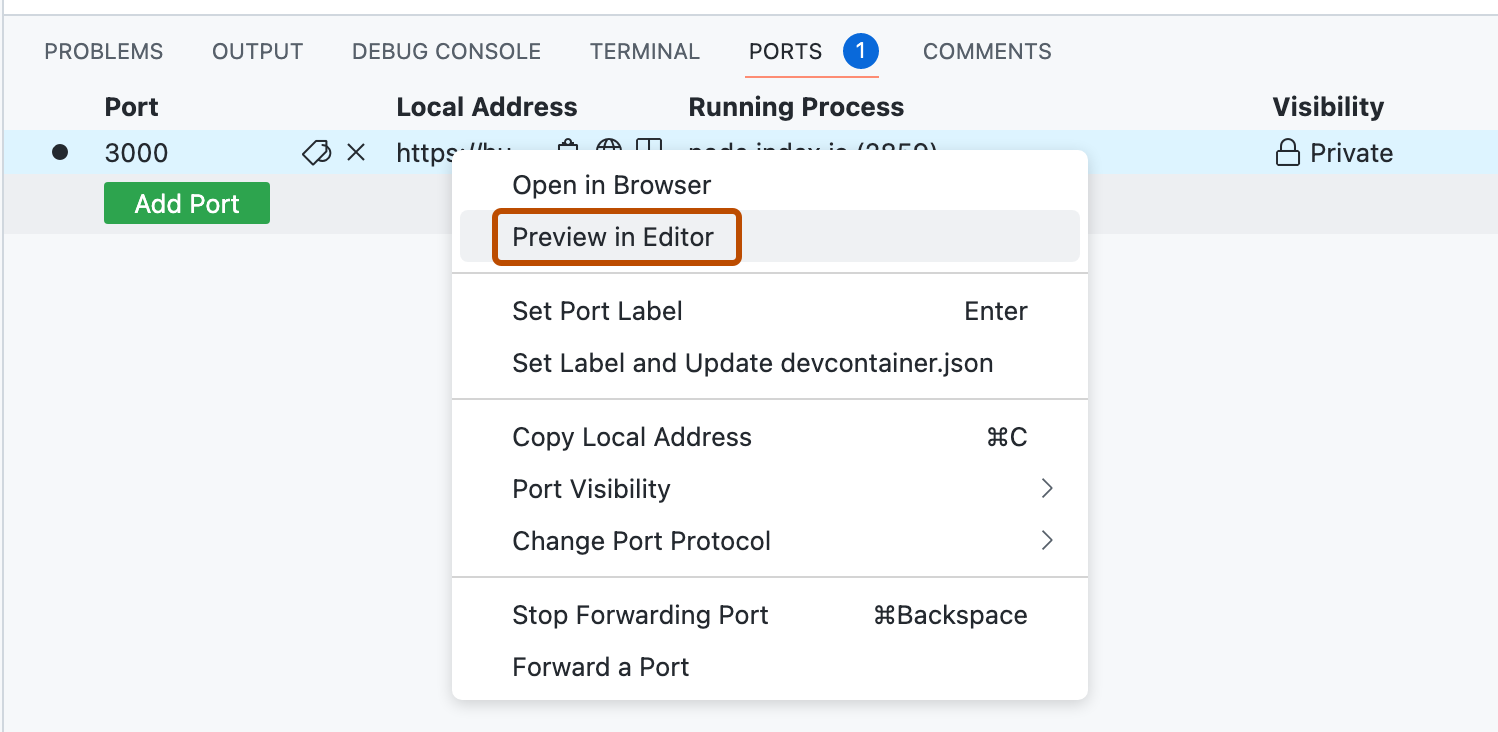
在 VS Code 中,单击“端口”选项卡。
-
右键单击端口,然后单击“在编辑器中预览”。

“Simple Browser”选项卡不会自动打开
如果 devcontainer.json 配置文件为端口指定了 "onAutoForward": "openPreview",但 Simple Browser 在应用程序启动时未自动打开,请检查应用程序是否已在配置中指定的端口上启动。 如果预期端口正忙,应用程序可能会在其他端口上启动。
为实现 devcontainer.json 中指定的端口配置,GitHub Codespaces 会在创建 codespace 时将配置写入 VS Code 的 settings.json 文件。 可以在 codespace 中检查配置是否已正确写入 settings.json。
-
在 codespace 的终端中,输入以下命令。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
验证文件
settings.json是否包含如下所示的行。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
如果 settings.json 文件不包含这些设置,请检查是否已启用点文件,以及点文件中的任何配置是否覆盖 settings.json 文件。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
应用程序未加载
有时,你可能会发现“Simple Browser”选项卡处于打开状态,但显示错误页图标或空白页,而不是正在运行的应用程序。 如果要加载的 Web 应用程序包含限制可能嵌入网站页面的域的内容安全策略 (CSP),则可能会发生这种情况。 有关详细信息,请参阅 MDN 网站上的 CSP: frame-ancestors。
可以在本地更改应用程序的 frame-ancestors 安全策略,使应用程序显示在 Simple Browser 中。 或者,如果某个 frame-ancestors 策略导致该问题,则应能够通过在常规浏览器选项卡中而不是在 Simple Browser 中打开应用程序来查看该应用程序。 若要实现该操作,请单击 VS Code 中的“端口”选项卡,右键单击该端口,然后单击“在浏览器中打开” 。
VS Code 故障排除
在 VS Code 桌面应用程序中打开 codespace 时,你可能会注意到与在本地工作区中工作相比存在一些差异,但体验应该相似。
如果遇到问题,可使用 microsoft/vscode 存储库中的 VS Code 体验检查已知问题并记录新问题。
Visual Studio Code Insiders
Visual Studio Code Insiders 是 VS Code 中最常见的版本。 它具有所有最新功能和错误修复,但偶尔也可能包含导致构建中断的新问题。
如果你使用的是 Insiders 版本并发现损坏的行为,我们建议切换到 Visual Studio Code Stable 版,然后重试。
若要切换到 Visual Studio Code 稳定版,请关闭 Visual Studio Code Insiders 应用程序,打开 Visual Studio Code 稳定版应用程序,然后重新打开 codespace。
如果在 Visual Studio Code 稳定版中未修复此问题,请检查已知问题,如果需要,请在 microsoft/vscode 存储库中记录 VS Code 体验的新问题。
Simple Browser 疑难解答
在 codespace 中启动 Web 应用程序后,可以在被嵌入到 VS Code 的 Simple Browser 中预览正在运行的应用程序。 在某些项目中,应用程序启动时,应用程序会自动在编辑器的 Simple Browser 选项卡中打开。 如果在 codespace 的 devcontainer.json 配置文件中,运行应用程序的端口的 onAutoForward 属性设置为 openPreview,则会发生这种情况。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
如果 Simple Browser 选项卡未自动打开,则可以手动打开 Simple Browser 以查看应用程序。
-
在 VS Code 中,单击“端口”选项卡。
-
右键单击端口,然后单击“在编辑器中预览”。

“Simple Browser”选项卡不会自动打开
如果 devcontainer.json 配置文件为端口指定了 "onAutoForward": "openPreview",但 Simple Browser 在应用程序启动时未自动打开,请检查应用程序是否已在配置中指定的端口上启动。 如果预期端口正忙,应用程序可能会在其他端口上启动。
为实现 devcontainer.json 中指定的端口配置,GitHub Codespaces 会在创建 codespace 时将配置写入 VS Code 的 settings.json 文件。 可以在 codespace 中检查配置是否已正确写入 settings.json。
-
在 codespace 的终端中,输入以下命令。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
验证文件
settings.json是否包含如下所示的行。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
如果 settings.json 文件不包含这些设置,请检查是否已启用点文件,以及点文件中的任何配置是否覆盖 settings.json 文件。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
应用程序未加载
有时,你可能会发现“Simple Browser”选项卡处于打开状态,但显示错误页图标或空白页,而不是正在运行的应用程序。 如果要加载的 Web 应用程序包含限制可能嵌入网站页面的域的内容安全策略 (CSP),则可能会发生这种情况。 有关详细信息,请参阅 MDN 网站上的 CSP: frame-ancestors。
可以在本地更改应用程序的 frame-ancestors 安全策略,使应用程序显示在 Simple Browser 中。 或者,如果某个 frame-ancestors 策略导致该问题,则应能够通过在常规浏览器选项卡中而不是在 Simple Browser 中打开应用程序来查看该应用程序。 若要实现该操作,请单击 VS Code 中的“端口”选项卡,右键单击该端口,然后单击“在浏览器中打开” 。
JetBrains IDE 故障排除
性能问题
建议使用至少具有 4 个内核的 GitHub Codespaces 计算机类型来运行任何 JetBrains IDE。 有关详细信息,请参阅“更改代码空间的计算机类型”。
如果使用的是具有 4 个或更多内核的计算机,但是在 JetBrains 中体验到的性能感觉有点缓慢,则可能需要增加最大 Java 堆大小。
建议的堆大小因 codespace 的计算机类型而异。
| 计算机类型 | 最大堆大小 |
|---|---|
| 4 核,16 GB RAM | 2048 MiB |
| 8 核,32 GB RAM | 4096 MiB |
| 16 核,64 GB RAM | 8192 MiB |
| 32 核,128 GB RAM | 16,384 MiB |
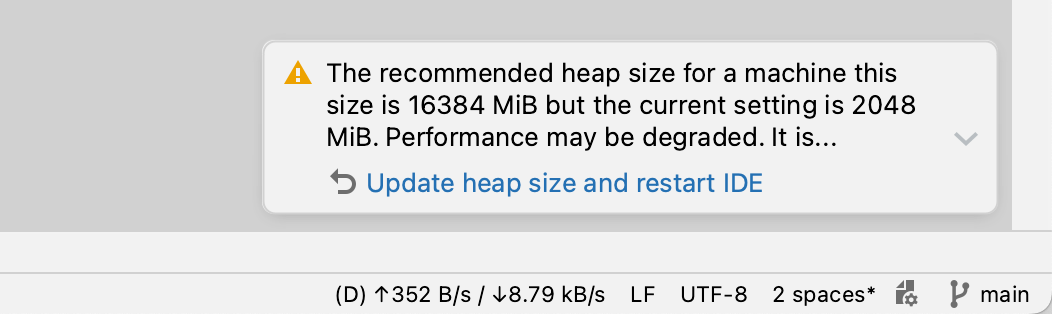
如果堆大小低于建议值,则 codespace 启动时会显示一条消息,建议增加堆大小。 可以单击消息中的链接以自动增加堆大小。

根据代码库的大小以及运行应用程序所需的内存,可能需要进一步增加堆大小。 应将堆大小设置为介于上表所示的大小与远程主机 RAM 的 60% 之间。 如果应用程序很大,则不应设置太大的堆大小,以便为应用程序留出足够的内存。
-
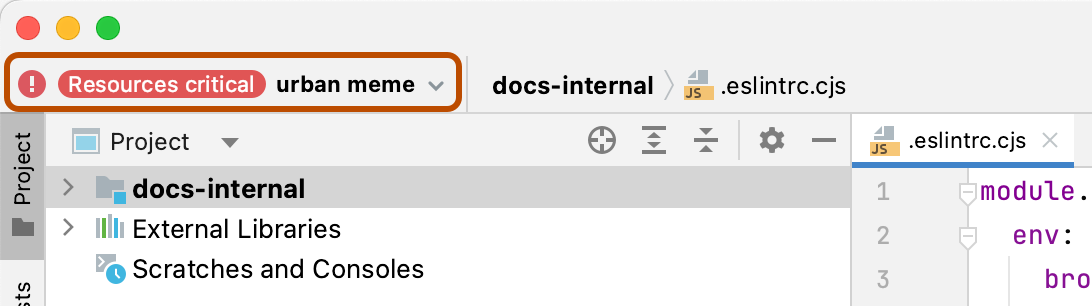
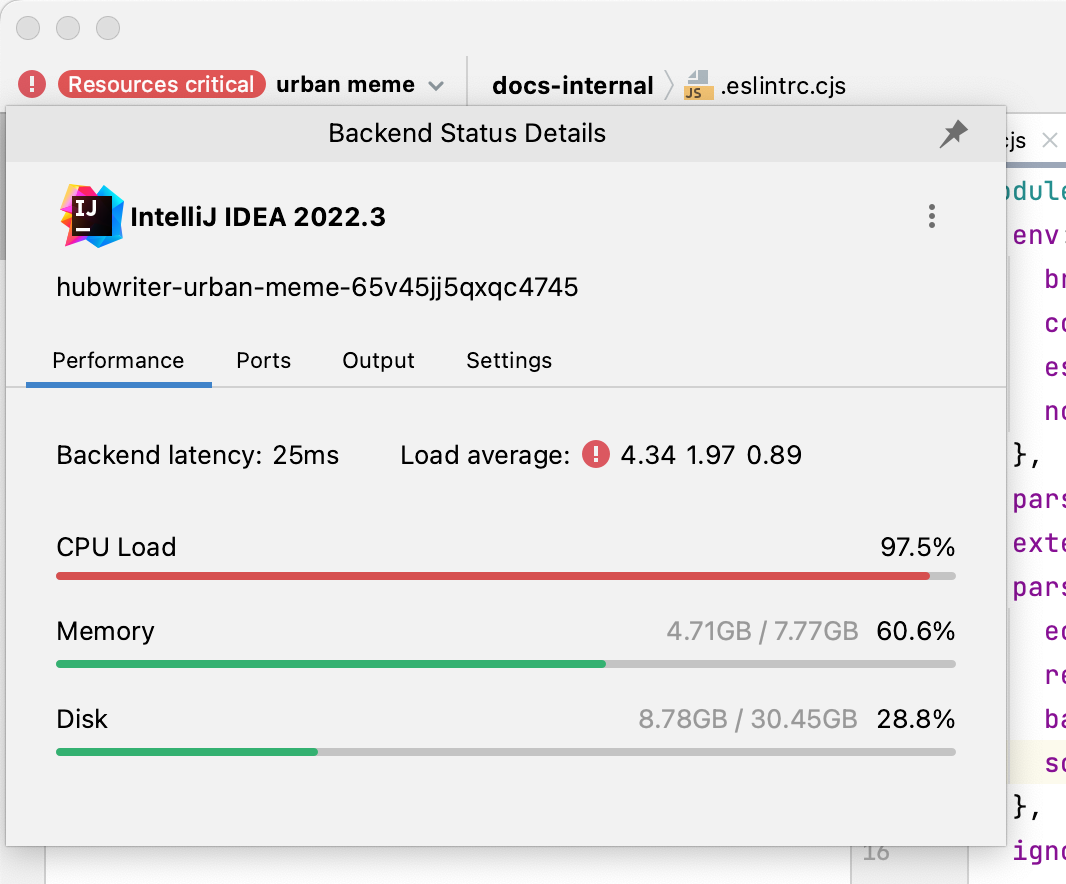
在应用程序窗口顶部的导航栏左侧,单击 codespace 的名称。

-
在“性能”选项卡中,注意 CPU 负载和内存详细信息。 这些值将指示计算机是否重载。

-
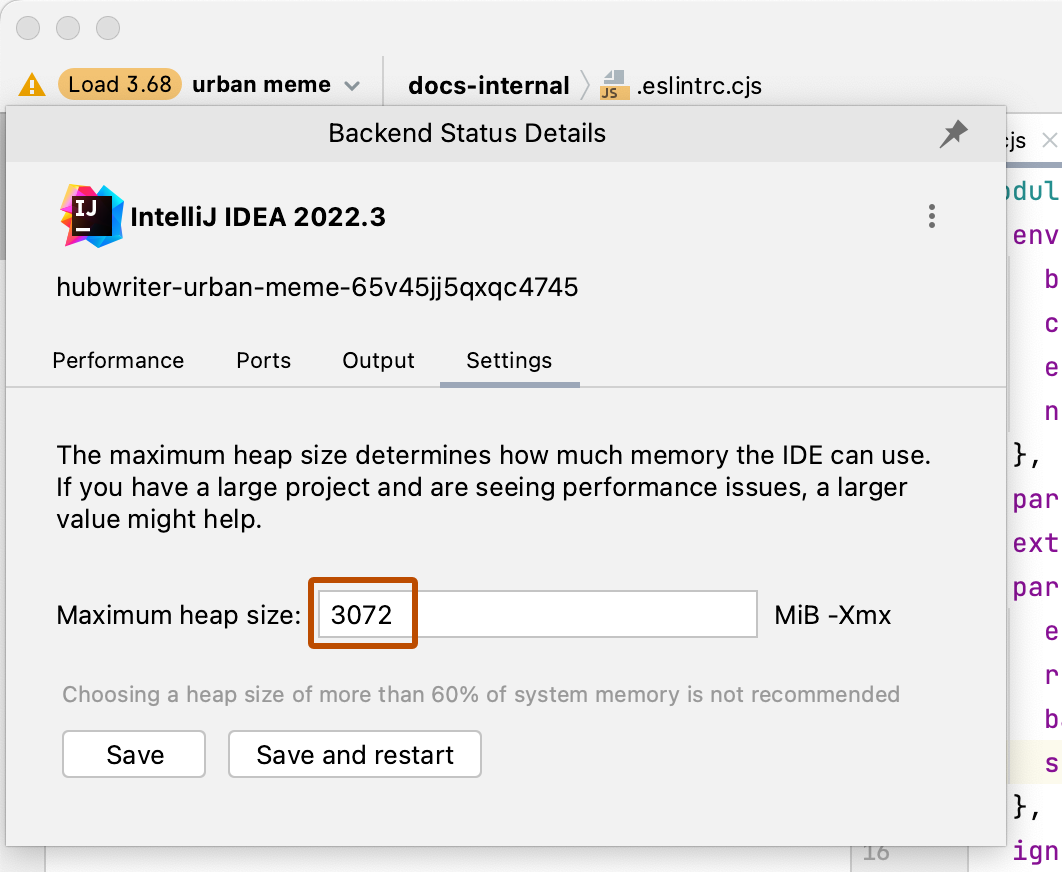
单击“设置”选项卡并编辑堆大小,将其增加到不超过 codespace 可用内存的 60%。

-
单击“保存并重启”。
客户端无法在 macOS Ventura 中打开
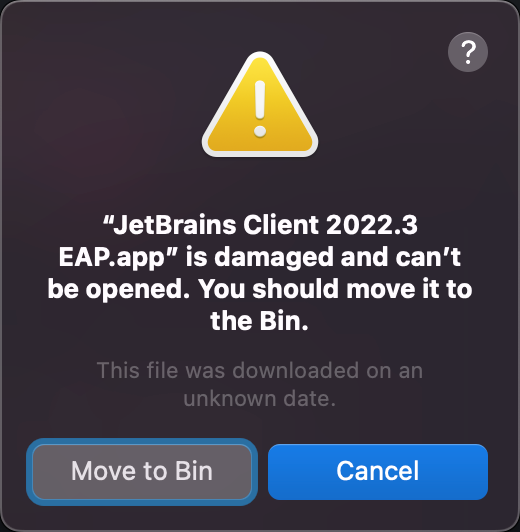
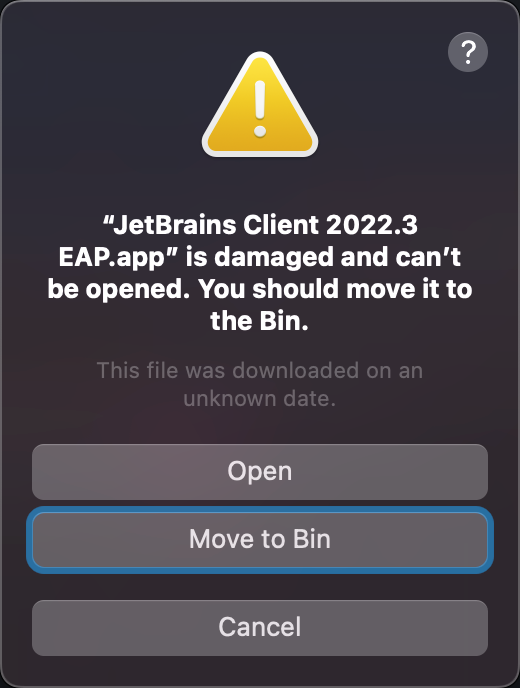
在 macOS Ventura 中,如果使用低于 2022.3 的 JetBrains Gateway 版本,则在首次尝试从 JetBrains 网关连接到 codespace 时,会显示一条消息,告诉你 JetBrains 客户端应用程序“已损坏,无法打开”。

此问题已在 JetBrains Gateway 2022.3 及更高版本中得到修复。
若要避免此问题,请更新 JetBrains Gateway。
若要在更旧版本的 Gateway 中绕过此问题,请执行以下操作:
-
单击“取消”关闭此消息。
-
单击屏幕左上角的 Apple 图标,然后单击“系统设置”。
-
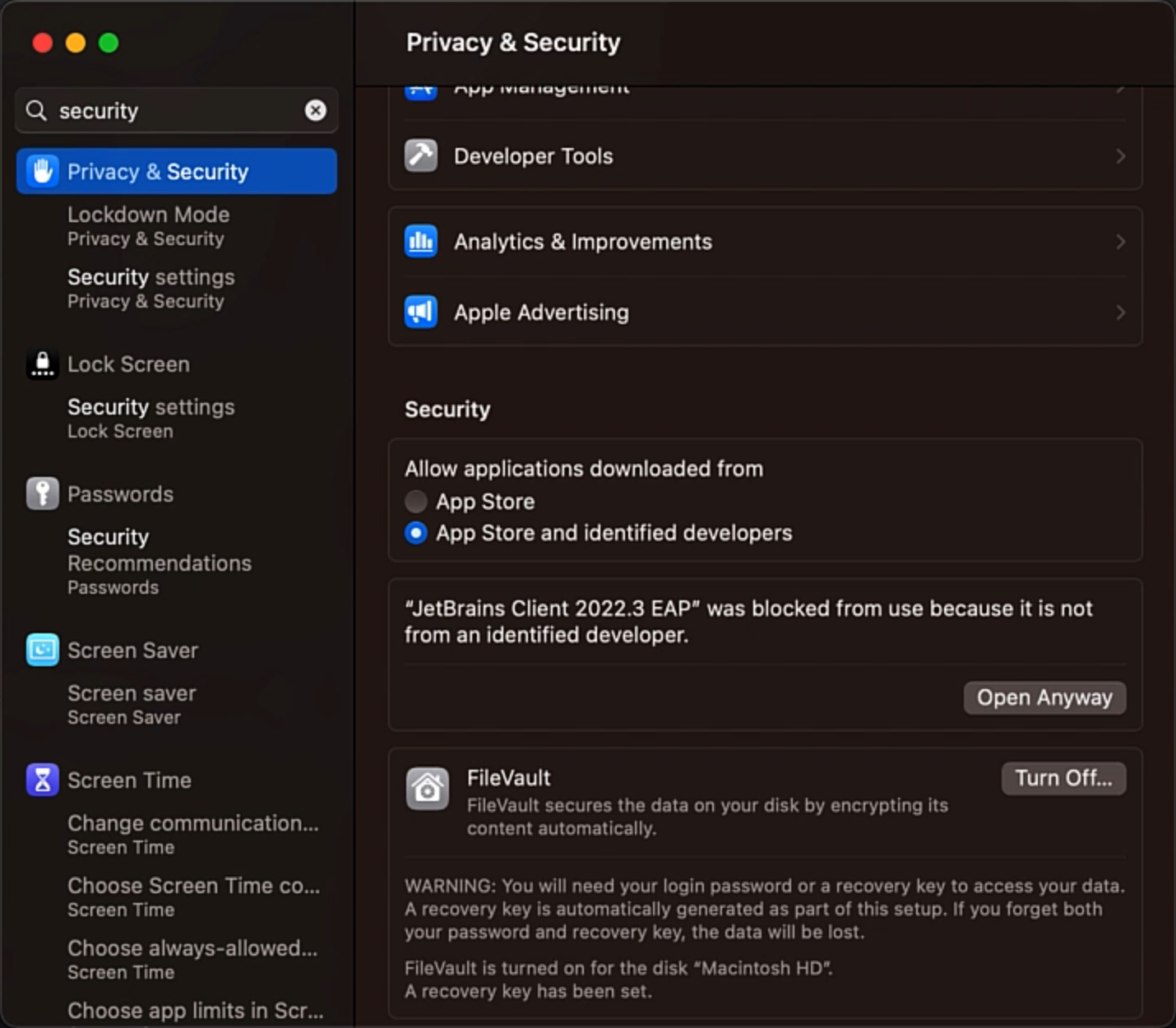
单击“隐私和安全性”,向下滚动到“安全性”部分。

你将看到一条消息,告知你 JetBrains 客户端已被阻止使用。
-
单击“仍然打开”,将 JetBrains 客户端添加到已识别的应用程序。 会再次显示该消息,但这次包含一个“打开”按钮。

-
再次单击“取消”。
-
返回 JetBrains 网关应用程序,然后再次连接到所需的 codespace。 JetBrains 客户端现在将成功打开。 授权客户端应用程序在 Mac 上运行后,将来连接到 codespace 时便不会再看到该消息。
SSH 连接问题
若要通过在 codespace 中运行的 SSH 服务器进行连接,必须在 ~/.ssh 目录(macOS 和 Linux)或 %HOMEPATH%\.ssh 目录 (Windows) 中具有已添加到 GitHub 帐户的 SSH 密钥。 如果此目录中没有任何密钥,GitHub CLI 将生成密钥。 有关详细信息,请参阅“新增 SSH 密钥到 GitHub 帐户”。
如果遇到密钥验证问题,请尝试升级 GitHub CLI 的版本。 有关信息,请参阅 GitHub CLI 的自述文件中的升级说明。
JetBrains IDE 问题
有关你正在使用的 JetBrains IDE 或 JetBrains 网关应用程序特定问题的帮助,请参阅 JetBrains 网站上的“产品支持”。